웹 표준 & 접근성
📌 웹 표준
W3C(World Wide Web Consortium)에서 권고하는
"웹에서 표준적으로 사용되는 기술이나 규칙"
화면의 구조, 표현, 동작을 담당하는 HTML, CSS, JavaScript 등에 대한 규정이 담겨 있다.

크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹브라우저들은 모두 웹 표준을 지원한다.
따라서, 웹 표준에 맞추어 웹 페이지를 작성하면 브라우저 호환으로 인해 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제 상황을 방지할 수 있다.
👍 웹 표준의 장점
1️⃣ 유지 보수의 용이성
웹 표준으로 인해 구조, 표현, 동작 각 영역이 분리되면서 유지 보수가 용이해졌다.
이로 인해 코드가 경량화되면서 트래픽 비용이 감소하였다.
2️⃣ 웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능하다.
하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오게 된다.
3️⃣ 검색 효율성 증대
적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문에 홍보를 위한 비용을 따로 들이지 않아도 검색의 효율성을 높일 수 있다.
4️⃣ 웹 접근성 향상
웹 표준에 맞춰 개발하는 것만으로도 브라우저, 운영 체제, 기기의 종류 등 다양한 환경과 사용자들의 접근성을 향상시킬 수 있다.
📌 Semantic HTML
semantic ?의미를 갖는 HTML
시맨틱 요소를 적절하게 사용하여 구성한 HTML
💡 시맨틱 요소
요소가 어떤 내용을 담게 될 지, 어떤 기능을 하게 될 지
확실하게 의미를 가지고 있는 요소

<div>와 <span>만으로도 화면을 구성할 수는 있지만, 이 경우에는 각 요소들이 어떤 역할을 하게 될 지를 알기 어렵다.
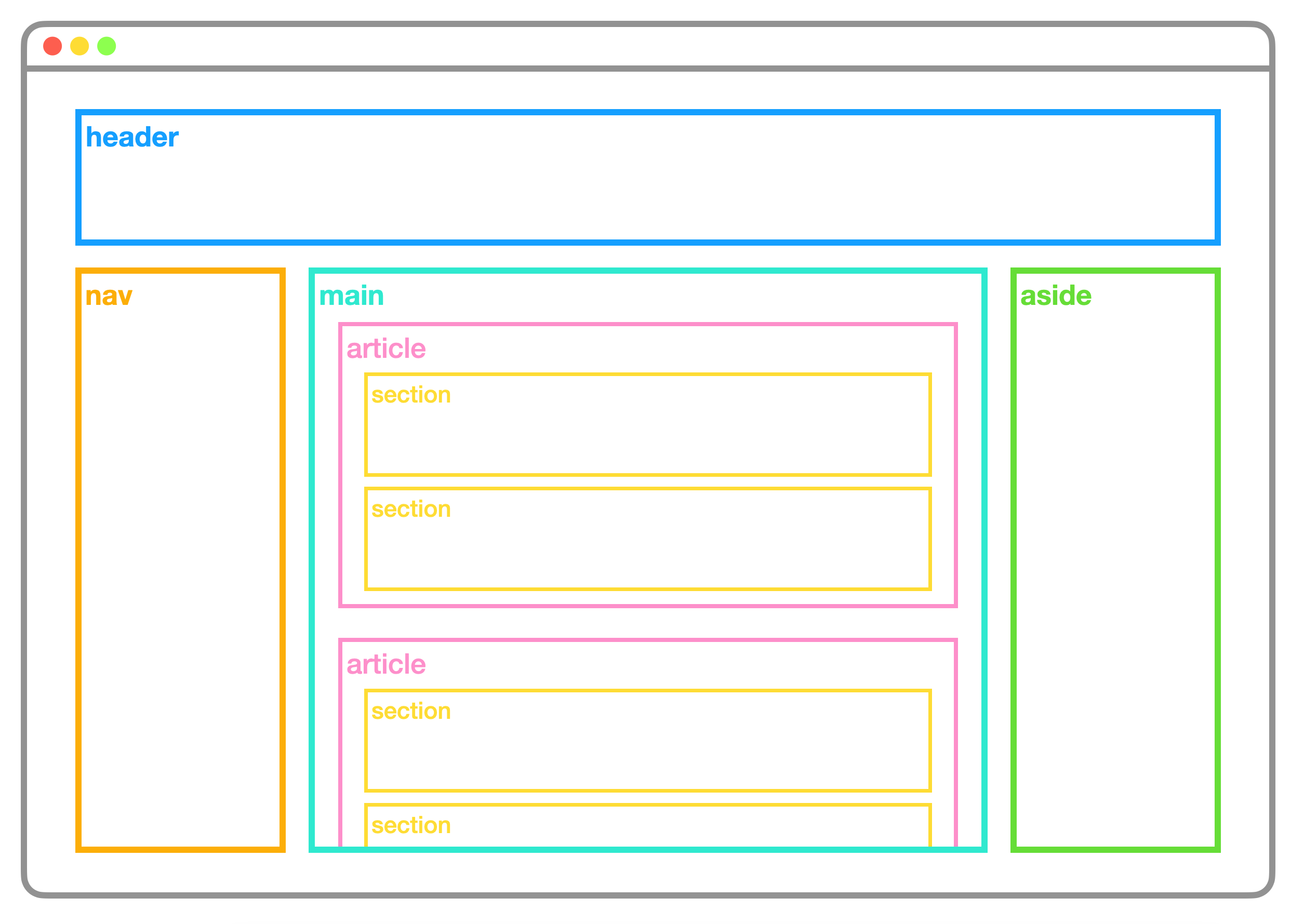
이때, 시맨틱 요소인 <header>, <nav>, <main> 등을 사용하게 되면 각 요소의 이름만 보고도 화면에서 어떤 역할을 하고, 어떤 내용을 담게 될 지 명확하게 알 수 있다.
👍 시맨틱 HTML의 필요성
1️⃣ 개발자간 소통
시맨틱 요소를 사용하지 않고 HTML을 작성한다면, id나 class로 일일히 어떠한 기능을 하는 요소인 지 작성해야 하며, 다른 개발자에게 id와 class 이름이 어떤 의미인 지 설명해야 한다.
이때, 이러한 시맨틱 요소를 사용하면 번거로운 과정을 없앨 수 있다.
2️⃣ 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다.
시맨틱 요소를 사용할 경우, 어떤 요소에 더 중요한 내용이 들어 있을 지 우선 순위를 파악하여, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
이로 인해 광고비 등의 추가 지출을 하지 않고도 페이지를 검색 엔진에 더 자주 뜨게 만들 수 있다.
3️⃣ 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보를 추가로 전달할 수 있어 콘텐츠를 좀 더 명확하게 전달할 수 있게 된다.
💡 시맨틱 요소의 종류

📌 자주 틀리는 마크업
1️⃣ 인라인 요소 안에 블록 요소 넣기

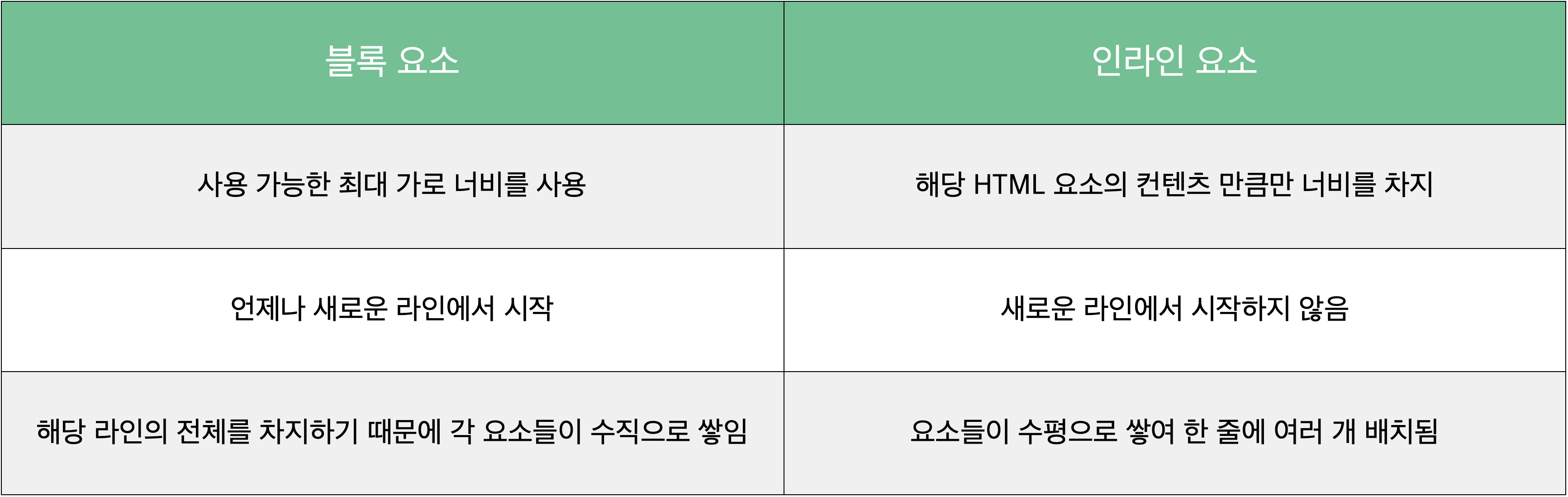
인라인 요소는 항상 블록 요소 안에 들어가야 한다.
대표적인 인라인 요소로는 <div>, 블록 요소로는 <span>이 있다.
<span> <div> 나쁜 예시 </div> <span>2️⃣ <b>, <i> 요소 사용하기
<b>: 글씨를 굵게 만들 때 사용하는 요소
<i>: 글씨를 기울일 때 사용하는 요소
위 두 요소는 시맨틱하지 않은 요소이므로, 사용하지 않아야 한다.
대신 글씨에 효과를 부여하는 동시에, 콘텐츠를 강조하는 의미까지 부여하는 <strong>, <em> 요소를 사용하는 것이 좋다.
3️⃣ <hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해 사용한다.
이를 시각적으로 나타내기 위해서 숫자가 작을 수록 글자의 크기가 크다.
그러나 이러한 특성 때문에 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하게 되면, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
4️⃣ <br /> 연속으로 사용하기
<br />: 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소
<br /> 요소를 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안된다.
요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나, CSS 속성을 통해 여백을 조정해주는 것이 바람직하다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별</p>
// 좋은 예시 2
// HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정</p> // CSS 파일
.margin { margin: 10px }5️⃣ 인라인 스타일링 사용하기
HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 웹 표준으로 기껏 분리한 영역을 다시 합치는 것과 같다.
웹 표준을 지키기 위해서는 HTML과 CSS 코드를 분리하여 작성해야 한다.
// 나쁜 예시
<h3 style="color: blue">
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성하기<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮음<h2>// CSS 파일
h2 { color : "yellow" }📌 크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
❌ 크로스 브라우징은 모든 브라우저에서 "동일한" 즉, 완전히 똑같은 화면이 보이도록 만드는 것이 아니다!
애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다.
따라서 크로스 브라우징의 목표는 모든 브라우저에서 "동등한" 수준의 정보와 기능을 제공하는 것이다.
크로스 브라우징의 걸림돌, 인터넷 익스플로러
1️⃣ ActiveX
ActiveX는 마이크로소프트사에서 개발한 인터넷 익스플로러용 플러그인으로, 웹 브라우저와 웹 문서만으로는 이용할 수 없는 추가 기능들을 사용할 수 있게 해주는 브라우저 외부 프로그램이다.

ActiveX 덕분에 멀티미디어 콘텐츠, 금융 거래, 공문서 출력 등 웹 브라우저의 기능을 무한대로 확장할 수 있게 되었지만, 반대로 뭔가 작업을 하기 위해선 수많은 ActiveX를 설치해야 했다.
불과 몇 년 전까지만 해도 공공기관을 포함한 대다수의 한국 웹 사이트들이 ActiveX의 사용을 사용자에게 강제했었고, ActiveX는 인터넷 익스플로러에서만 사용 가능했기 때문에 다른 브라우저를 사용하는 일이 거의 불가능하였다.
2️⃣ 웹 표준 지원 수준이 부실
인터넷 익스플로러는 최신 스펙의 CSS와 자바스크립트를 제대로 지원하지 못했다.
이로 인해 인터넷 익스플로러만을 위해 웹 표준을 저해하는 코드를 따로 작성해야 했기 때문에, 크로스 브라우징에 많은 시간과 비용을 투자해야 했다.

2022년 6월 15일, 개발자들의 공공의 적이었던 인터넷 익스플로러의 서비스가 종료되며 크로스 브라우징의 난이도가 낮아지게 되었다.
↪️ 크로스 브라우징 워크 플로우
1️⃣ 초기 기획
어떤 웹사이트를 만들 것인지 정확하게 결정해야 한다.
- 어떤 콘텐츠와 기능이 있어야 하는 지, 디자인은 어떻게 할 지 등의 사항을 결정한다.
- 이 사이트의 타겟 고객층을 결정한다.
- 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악한다.
- 타겟 고객층의 브라우저, 기기에 맞는 기술을 사용해서 개발할 수 있도록 기획한다.
2️⃣ 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다.
MDN, Can I Use 등의 사이트에서 코드의 호환성을 확인할 수 있다.
-
코드를 작성하다 보면 크로스 브라우징이 힘든 상황을 만나게 될 수도 있는데, 이런 경우에는 이를 인정하고 대체 수단을 마련해야 한다.
-
개발 중인 웹사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 알고 받아들여야 한다.
3️⃣ 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리...)에서 테스트를 진행한다.
- 휴대폰 및 태블릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬...)에서 테스트를 진행한다.
- 그 외 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행한다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행한다.
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용할 수도 있다.
크로스 브라우징 테스트 툴: TestComplete, LambdaTest, BitBar 등
4️⃣ 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다.
- 버그가 발생하는 위치를 최대한 좁혀서 특정한다.
- 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다.
- 이때, 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건물을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다.
- 수정이 완료되면 3번 과정부터 반복한다.
웹 표준 자체가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이기 때문에, 웹 표준만 준수하더라도 크로스 브라우징을 어느 정도 실현할 수 있다.
📌 SEO
Search Engine Optimization, 검색 엔진 최적화
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업
SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
-
On-Page SEO
페이지 내부에서 진행할 수 있는 SEO
제목, 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법 -
Off-Page SEO
웹 사이트 외부에서 이루어지는 SEO
소셜미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법
웹 페이지 내용이나 구조와는 관계 없음
💡 SEO에 영향을 미치는 요소
1️⃣ <title> 요소
검색 결과창에서 제목에 해당하는 요소
<head> 요소의 자식 요소로 작성한다.
<title>요소에 작성된 내용을 통해 유입을 유도할 수 있다.- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률 ⬇️
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률 ⬇️
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.- 같은 키워드를 반복하면 검색시 불이익을 받을 수 있으니 제목에 핵심 키워드는 한번만 포함한다.
2️⃣ <meta> 요소
메타 데이터를 담는 요소
<head> 요소의 자식 요소로 작성한다.
📌 목적에 따라 분류한 <meta> 요소
💡 SEO를 위한 meta 요소
- 검색 결과창에서 제목 밑에 따라오는 설명글
name속성을 사용하며, SEO를 위해서 사용하는 것이 목적
<meta name="속성값" content="내용" />| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용 |
| author | 콘텐츠의 제작자를 표시 |
💡 오픈 그래프 (open graph)
- 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보
property속성을 사용하며, 다른 사람에게 링크를 공유하기 위한 것이 목적
<meta property="속성값" content="내용" />| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 url |
| og:site_name | 사이트 이름 |
| og:title | 콘텐츠 제목 |
| og:description | 콘텐츠에 대한 간략한 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어의 유형, 기본 값은 website로 video, music 등의 유형을 표시할 수 있음 |
| og:locale | 리소스 언어, 기본값은 en_US, 한국은 ko_KR |
해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률이 높아지기 때문에, 오픈 그래프도 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 된다.
따라서 오픈 그래프도 SEO에 간접적으로 연관이 있다고 볼 수 있다.
3️⃣ <hgroup> 요소
콘텐츠의 제목을 표시하는 용도
핵심 키워드를 포함하고 있을 가능성이 높기 때문에 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다.
그렇기에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것이 SEO에 도움이 된다.
하지만 똑같은 키워드를 반복하는 것은 역효과이므로 이미 핵심 키워드를 사용했다면 비슷한 키워드 & 관련 키워드를 포함시키는 것이 좋다.
4️⃣ 콘텐츠
-
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가성이 매우 높다. -
복사 + 붙여넣기 금지
타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진이 중복 문서로 판정하여 검색 결과에서 생략할 수 있다. -
간결한 제목과 설명글
같은 키워드를 반복하거나 관련 없는 키워드를 작성한다면 스팸 요소가 있는 사이트로 분류될 수 있으며, 사용자가 방문한다고 해도 만족도가 높지 않게 된다. -
최대한 글자로 작성하기
꼭 이미지를 넣어야 한다면alt속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋다.
📌 웹 접근성
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있으므로, 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것
✨ 웹 접근성을 갖추면 얻을 수 있는 효과
1️⃣ 사용자층 확대
정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있어, 이용자를 늘릴 수 있고 새로운 고객층을 확보할 수 있다.
2️⃣ 다양한 환경 지원
다양한 환경, 다양한 기기에서의 웹사이트 이용이 가능해지기 때문에 서비스의 사용 범위가 확대된다.
3️⃣ 사회적 이미지 향상
기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여 줄 수 있다.
📌 웹 콘텐츠 접근성 지침
💡 인식의 용이성 (Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
alt 속성 사용하기
<img src="이미지 주소" alt="대체 텍스트" />- 시작적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공
- 배경 이미지와 같이 정보를 인식할 필요가 없는 경우
alt값을 빈 문자열로 주어 스크린 리더가 인식하지 않도록 한다. - 인접 요소의 내용에서 이미지 정보를 인지할 수 있는 경우 작성하지 않는다.
2. 자막 제공
멀티 미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용한다.
- 자막을 지원하는 멀티미디어 플랫폼 사용한다.
- 비디오 요소 안쪽에
track요소를 사용하여 자막 파일을 불러온다. - 자막을 제공하기 어려운 경우 대본 또는 수어를 제공한다.
3. 색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.
- 콘텐츠에 테두리를 설정하여 구분을 명확히 한다.
- 콘텐츠에 레이블을 달아 내용을 명확히 한다.
4. 명확한 지시사항 제공
지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- 지시사항이 특정 버튼을 가리키고 있다면 해당 버튼을 설명하는 대체 텍스트를 작성한다.
- 소리를 통해 지시하는 경우, 시각적 피드백도 함께 제공해야 한다.
5. 텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 : 1 이상이어야 한다.
- 명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 주의한다.
- 명도대비 3 : 1 까지 허용하는 경우
- <텍스트가 18pt 또는 Bold 14pt 이상일 경우>
- <확대 가능한 페이지인 경우>
- <비활성화된 콘텐츠인 경우>
- <장식 목적의 콘텐츠인 경우>
6. 자동 재생 금지
자동으로 소리가 재생되지 않아야 한다.
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어렵다.
- 불가피하게 제공해야 하는 경우
- 가장 먼저 위치시켜 정지할 수 있게 구현
- ESC를 눌러 정지
- 3초 내에 정지
7. 콘텐츠 간 구분
이웃한 콘텐츠는 구별될 수 있어야 한다.
- 테두리, 구분선, 무늬, 명도대비, 간격 등을 사용하여, 웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있게 만든다.
💡 운용의 용이성 (Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션할 수 있어야 한다.
8. 키보드 사용 보장
모든 기능은 키보드만으로도 사용할 수 있어야 한다.
- 키보드 조작시 빠져나오지 못하는 경우가 없도록 주의한다.
9. 초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동
- 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성한다.
10. 조작 가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택해 조작할 수 있도록 한다.
- 컨트롤의 대각선 길이는 6mm 이상
- 컨트롤 간 1픽셀 이상의 여백
11. 응답 시간 조절
시간 제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 시간 제한이 있는 콘텐츠는 충분한 시간, 종료 안내, 조절 수단을 제공해야 한다.
- 페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나, 정지할 수 있는 수단을 제공한다.
12. 정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
-
캐러셀 슬라이드 : 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 / 키보드 접근 시에 정지되도록 구현한다.
-
자동 변경 콘텐츠 : 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현한다.
13. 깜빡임과 번쩍임 사용 제한
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다.
- 만일 이러한 콘텐츠를 제공하는 경우
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만
- 사전에 경고하고 중단할 수 있는 수단을 제공
- 3초 미만으로 제한
14. 반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 된다.
- 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 한다.
- 가장 앞에 건너뛰기 링크 제공
- 메뉴를 필요할 때만 열 수 있도록 만들기
15. 제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 시각적 장식을 목적으로 특수 문자를 반복 사용할 경우, 스크린 리더에서 불필요한 음성을 반복 출력하게 되므로 특수 문자는 1개까지만 사용한다.
16. 적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성한다.
- 비어있는 링크가 없어야 한다.
💡 이해의 용이성 (Understandable)
콘텐츠는 이해할 수 있어야 한다.
17. 기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
html요소에lang속성을 사용하여 제공한다.- 페이지 내에 다른 언어가 존재하는 경우 해당 요소에 lang 속성을 표기한다.
18. 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능은 실행되지 않아야 한다.
- 페이지 진입 시 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창이 있을 경우, 최상단에 제공하여 가장 먼저 제어할 수 있도록 한다.
- 새 창에 접근하는 경우, 스크린 리더 사용자가 새 창임을 인지할 수 있도록 해야 한다.
- 링크 요소 안에 보이지 않는 요소를 넣는다.
<a href="...">페이지<span class="blind">새 창</span></a>- 링크 요소에
title속성을 사용한다.<a href="..." title="새 창">페이지</a> - 링크 요소에
target="_blank"속성을 사용한다.<a href="..." target="_blank">페이지</a>
19. 콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 한다.
- 스크린 리더는 마크업 순서대로 내용을 읽어주기 때문에, 제목 → 내용 순서로 제공해야 한다. (탭 제목 → 탭 내용)
20. 표의 구성
표는 이해하기 쉽게 구성해야 한다.
- 표의 구조가 복잡할 경우
scope,id,headers속성을 사용하여 작성한다
| 요소 | 역할 |
|---|---|
<table> | 표를 생성 |
<caption> | 표의 제목 |
<thead> | (optional) 열의 제목을 묶음 |
<tbody> | (optional) 표의 내용을 묶음 |
<th> | 열의 제목 |
<tr> | table row의 약자. 열을 생성 |
<td> | table data의 약자. 행을 생성 |
21. 레이블 제공
사용자 입력에 대응하는 레이블을 제공해야 한다.
- 사용자가 정보를 입력하는 상황에 어떤 정보를 입력해야 하는 지 알 수 있도록 레이블을 제공한다.
<input>요소에id를 설정하고<label>요소의for속성으로 연결title속성 사용- WAI-ARIA의
aria-label속성 사용
WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다.
22. 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
- 오류 발생 시 입력했던 내용이 사라지지 않고 유지되도록 한다.
- 오류 발생 시 사용자에게 오류 발생 원인을 알리고, 오류가 발생한 위치로 초점이 이동해야 한다.
💡 견고성 (Robust)
웹 콘텐츠는 미래 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
24. 웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
- 접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트를 제공한다.
📌 WAI-ARIA
WAI (Web Accessibility Initiative)
: W3C에서 웹 접근성을 담당하는 기관
ARIA (Accessible Rich Internet Applications)
: 웹 접근성을 갖추기 위한 기술RIA (Rich Internet Applications)
: 별도의 설치 없이 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션
✨ WAI-ARIA의 필요성
1️⃣ 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에서 HTML 요소에 추가적인 의미를 부여할 수 있다.
❗️WAI-ARIA는 보조 수단으로, 시맨틱한 HTML을 작성하는 것이 우선
2️⃣ SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 사오항에서도 변경된 영역에 대한 정보를 전달할 수 있다.
💡 WAI-ARIA 사용법
html 태그 내부에 속성을 추가하여 의미를 부여해줄 수 있다.
1. 역할 (role)
HTML 요소의 역할을 정의하는 속성
HTML 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인 지 명시해줄 때 사용한다.
2. 상태 (state)
요소의 현재 상태를 나타내는 속성
aria-selected : 여러 개의 선택 가능한 요소 중에서 선택 상태인 요소를 표시
aria-expanded : 아코디언 UI가 펼쳐진 상태인 지 표시
aria-hidden : 요소가 숨김 상태인 지 표시
3. 속성 (property)
요소의 특징을 정의하는 속성
aria-label : 요소에 라벨을 붙여주는 기능
aria-live : 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시
- polite : 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달
- assertive : 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달
