
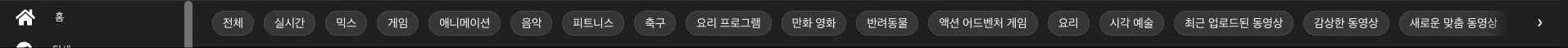
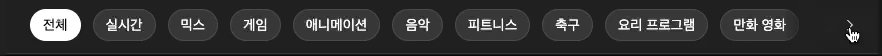
Youtube

유튜브에서 구현한 부분을 보고 어느 정도 계획은 떠올랐지만 문제가 있다. (아래에 나온다.)
캐러셀을 구현하는 것이야 tranform을 이용해서 금방 가능하지만....
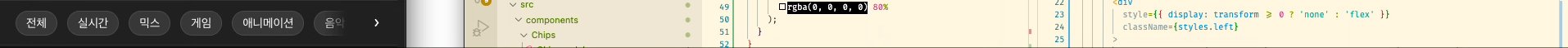
만든 것
transform을 이용해 간단히 만들었다.

그러나 함정이 있다.
함정 1 :
resize에 반응하지 않음
함정 2 :
오른쪽 끝까지 노출되었어도 화살표 버튼이 사라지지 않음함정 3 : 정적으로 생성된 키워드들
Youtube는 키워드의 수가 자주 달라진다.
문제
따라서 내가 구현한 것에서
1. chips를 담고 있는 container (더 나아가 last / first chips의 위치)
2. 현재 transform 되고 있는 수치
이 두 가지를 이용하여 반응을 구현해야한다.
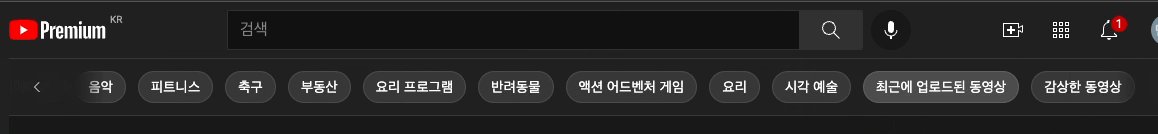
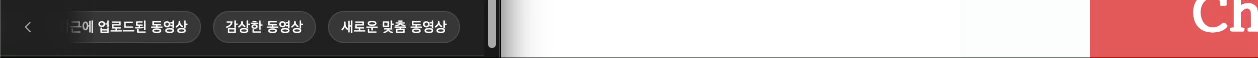
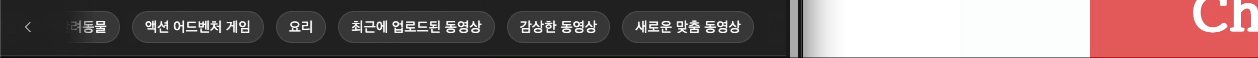
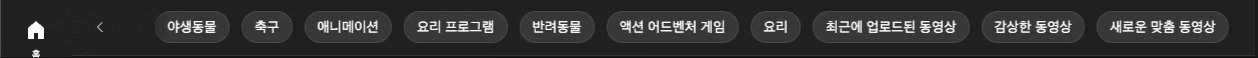
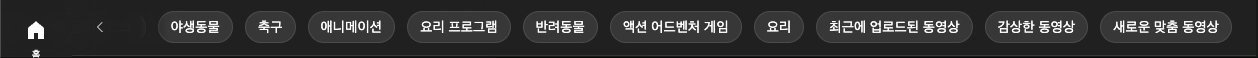
유튜브에서는 다음과 같이 매끄럽게 반응한다.
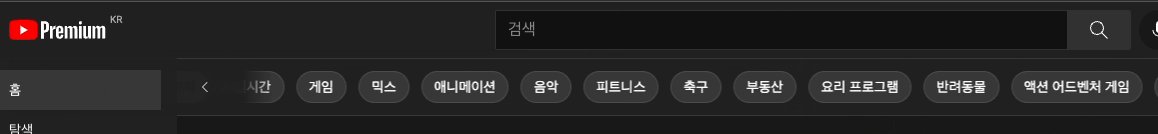
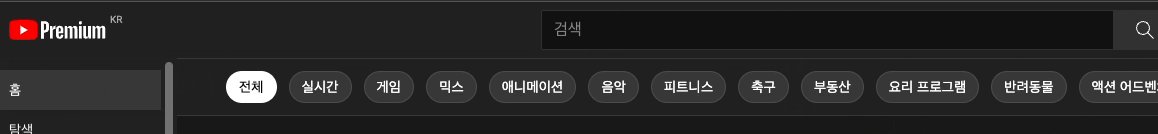
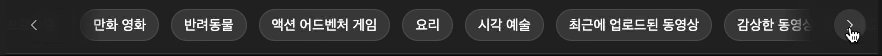
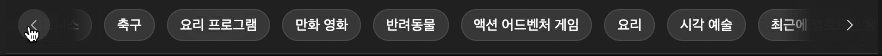
문제의 화면들
1.
2.
자세히보면 캐러셀의 오른쪽 끝이 다 나오지 않으면 오른쪽 chips들이 점점 노출되다가,
오른쪽 끝이 모두 나오면, 왼쪽 chips들이 노출되는 형태인 것을 알 수 있다.
이걸 구현해보자. 2부에서