
주석으로 갈음한다🥺
const asyncAlert = async (node) => {
node.classList.add("active");
const promise = new Promise((res) => {
setTimeout(() => {
node.classList.remove("active");
res(node);
}, 2000);
});
const resolved = await promise;
alerts.removeChild(resolved);
};
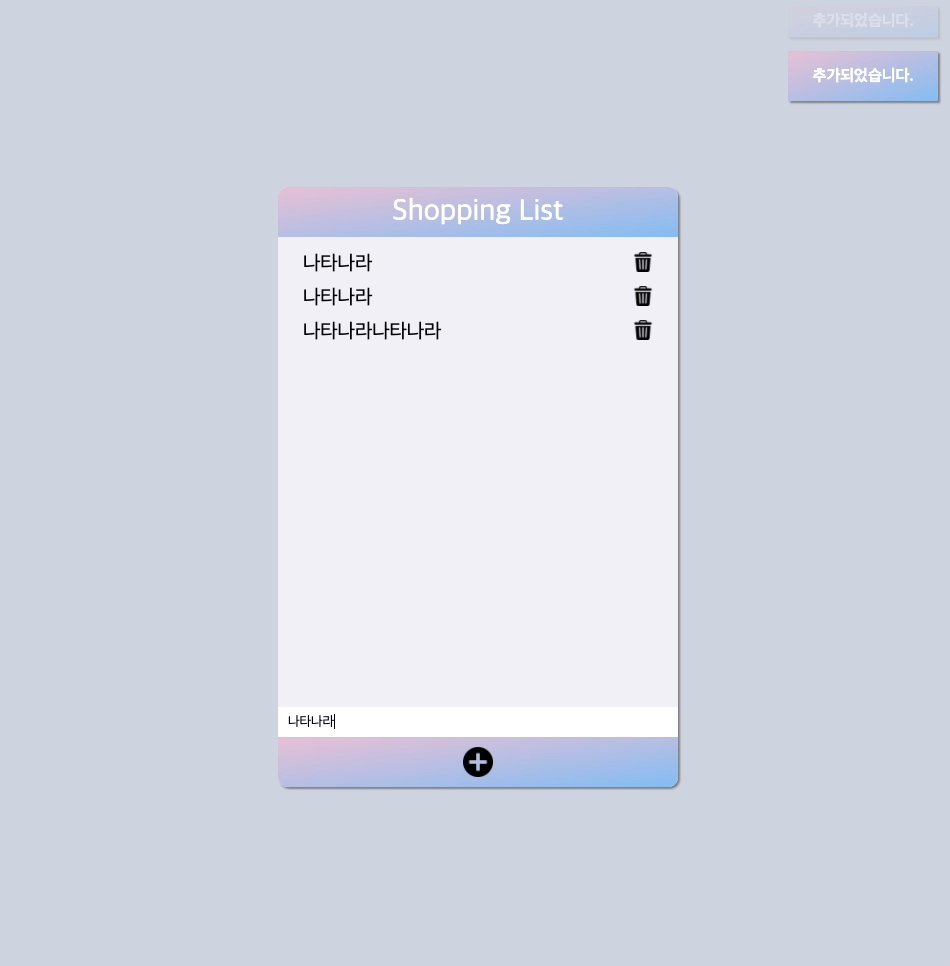
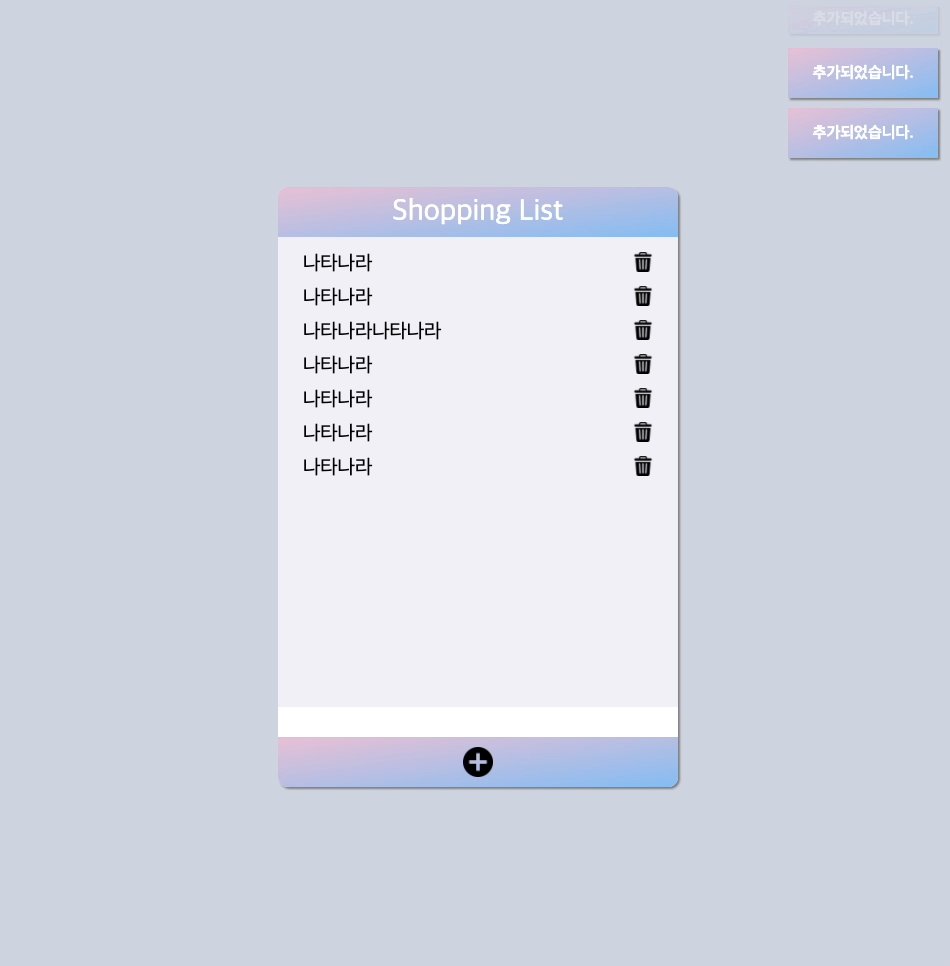
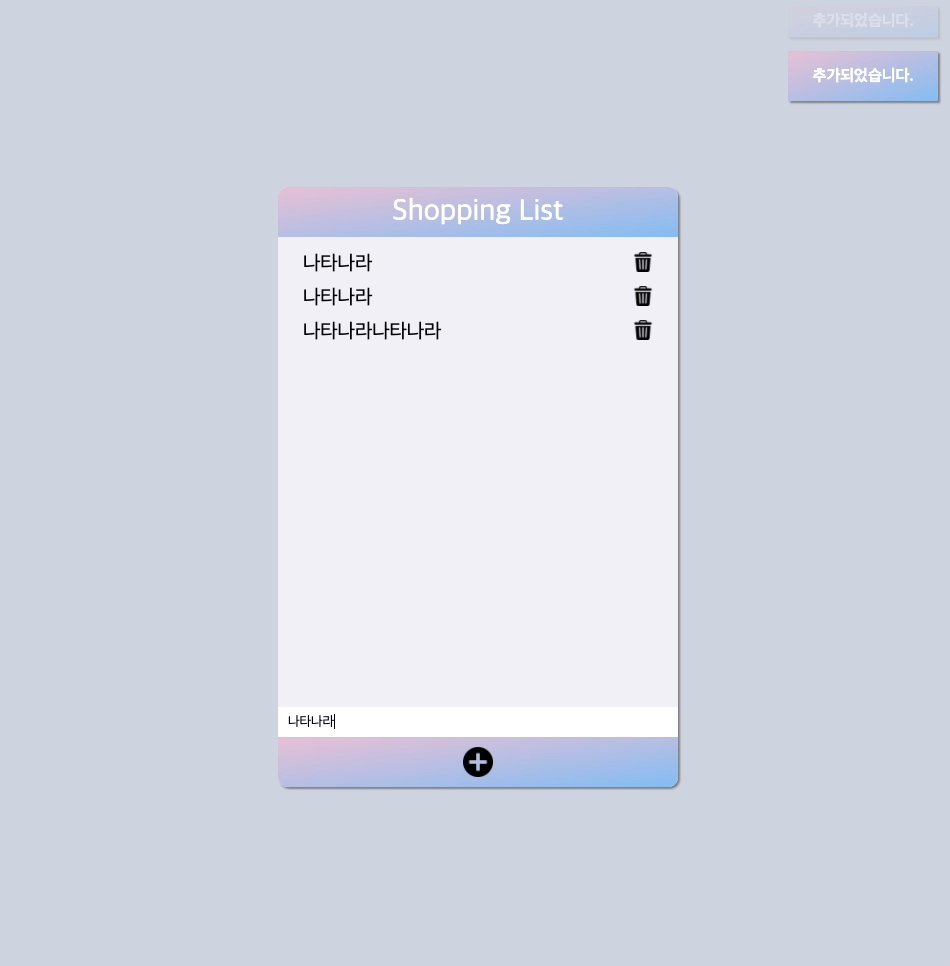
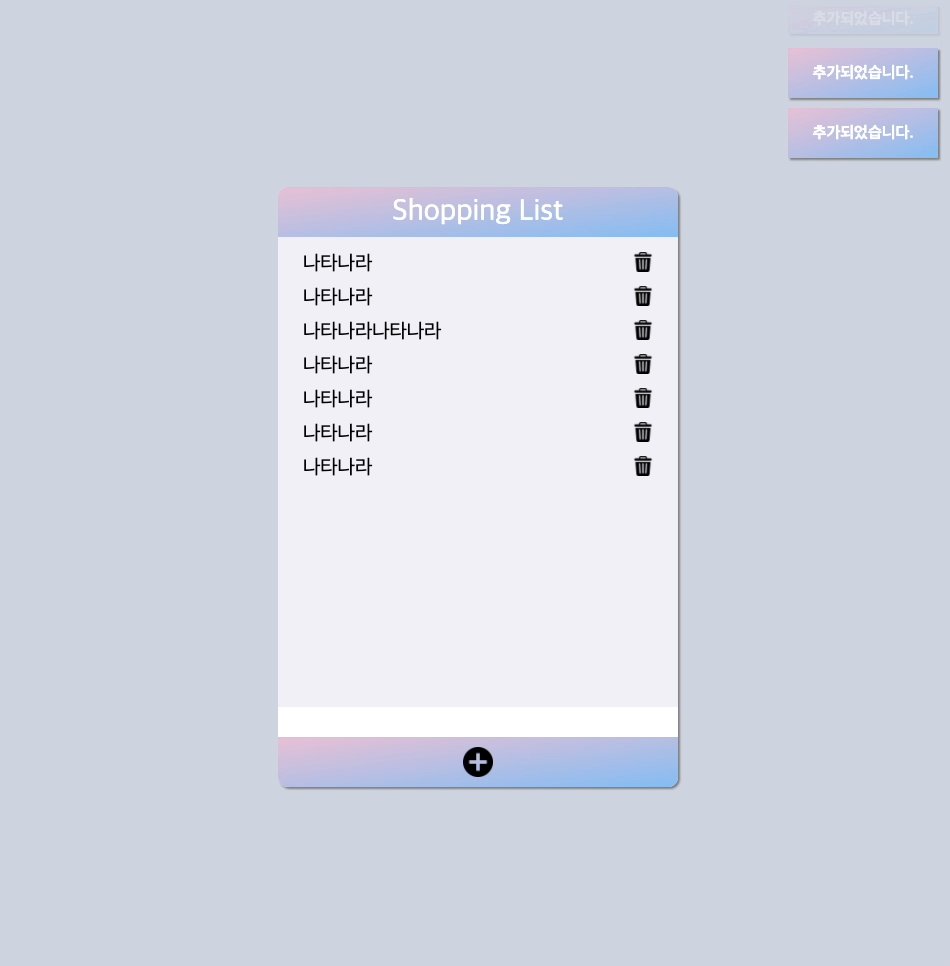
const activateAlert = () => {
const newAlert = document.createElement("div");
newAlert.setAttribute("class", "alert");
newAlert.innerText = "추가되었습니다.";
alerts.append(newAlert);
asyncAlert(newAlert);
};
.alert {
visibility: hidden;
}
.alert.active {
visibility: visible;
animation: fadein 0.5s, fadeout 0.5s 1.5s forwards;
}
@keyframes fadein {
from {
transform: translateY(-10px);
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeout {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
transform: translateY(-10px);
height: 0;
opacity: 0;
}
}