
오늘 아침에는 css를 정리했다.

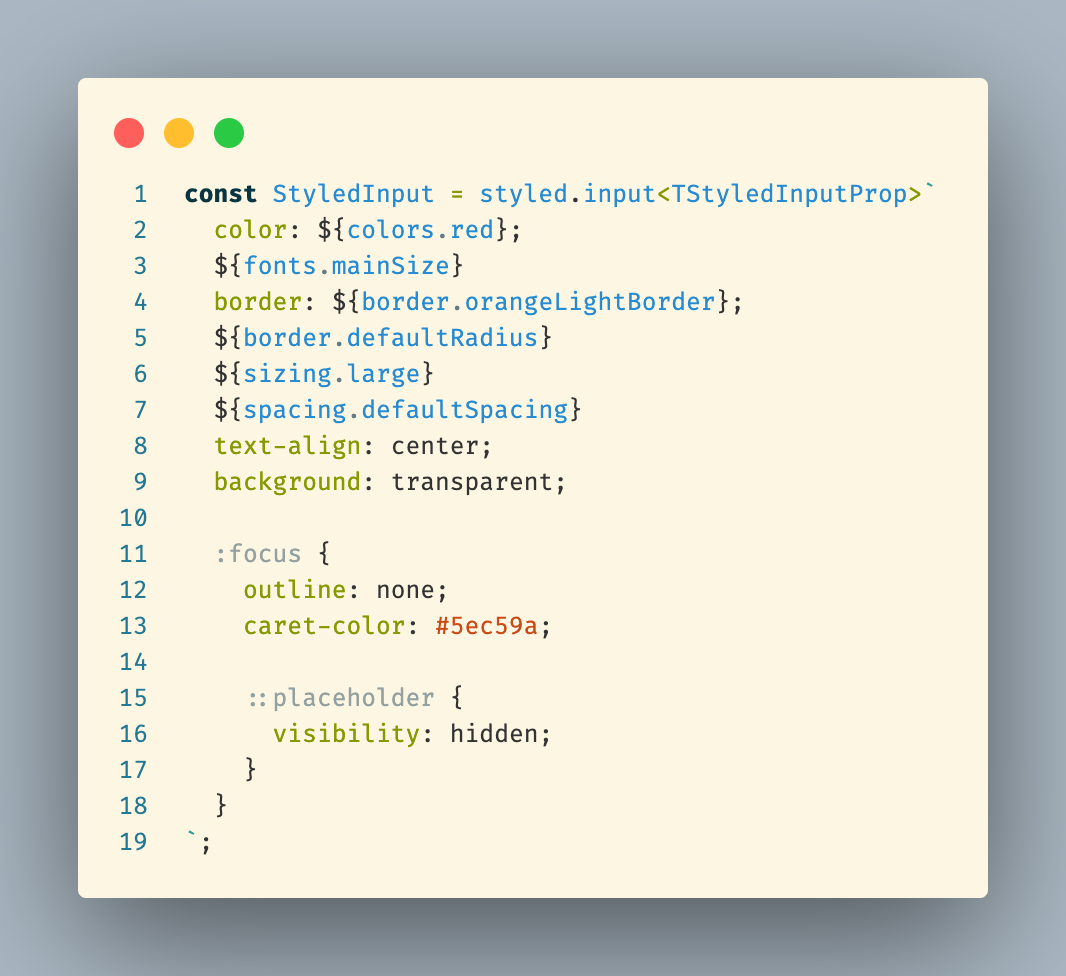
이런 식으로 각 속성들을 분류한 후, 필요한 곳에서 가져다 쓸 수 있게 만들었다.
각 파일들에 정의된게 적어서 조금 오버한 것 같긴하지만,
각 속성이 어디에서와서 무엇을 위해 쓰였는지 한눈에 파악할 수 있다는 장점을 가져갈 수 있었다.
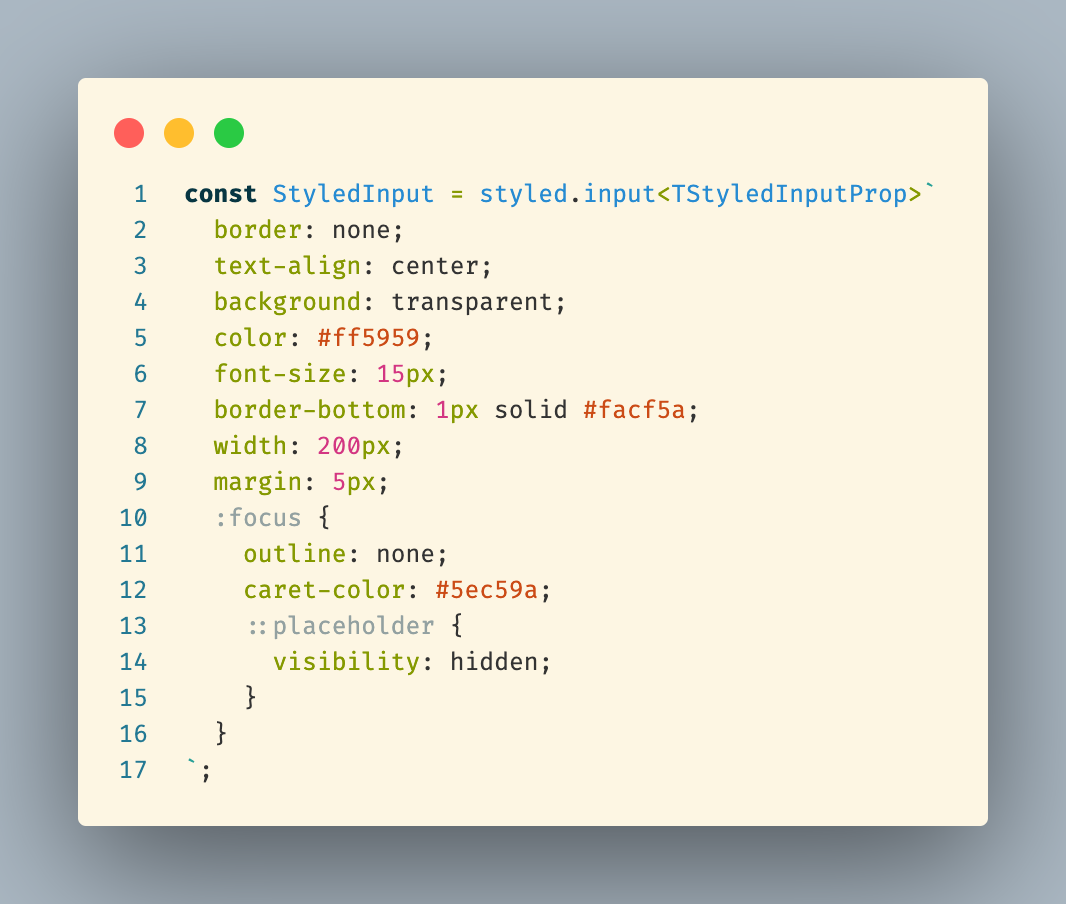
🤯 기존 input

🧹 정리된 Input

완벽하게 만족스럽지 못하다.
css를 기본부터 확실히 바로잡다보면 합성을 하면서 좀~더 간결하게 스타일링을 할 수 있을 것이다.
예를 들어 기본
spacing과font-size등을 정의한 후
이 조합들을 조합해 나가면서 더 다양한 곳에 대응할 수 있는 체계를 잡을 수 있을 것이다.조금은 깔끔해지고, 저번처럼 색의 hex 값을 찾아 이리저리 뒤지는 일은 확실히 덜해지긴 했지만, 체계적!이라는 느낌은 들지 않는다.
더 나아가서
아직 시기상조이긴 하지만 이런 식으로 프로젝트를 조금 더 진행하다보면 이전 것을 조금씩 가져오고 다양한 상황에 대응할 수 있게
함수화와 typescripe를 통한 type 검사를 통해 나만의 라이브러리를 구축하고 npm에 릴리즈 할 수 있지 않을까하는 생각이 든다.
