
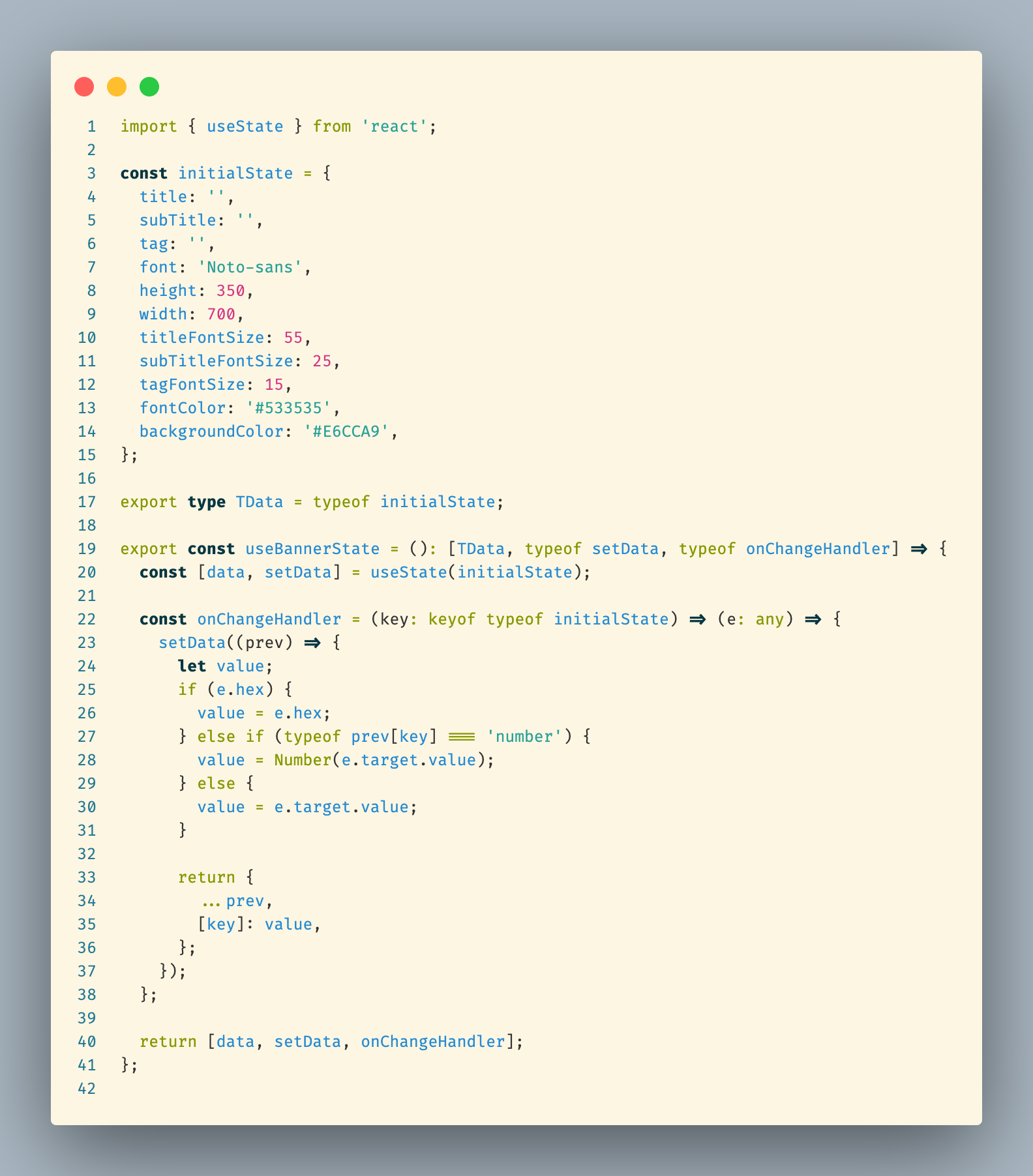
자, 여기 이번 프로젝트에서 가장 부끄러운 코드가 있다.


이전 포스팅에도 이야기했지만, 데이터를 관리하는 부분이 너무 마음에 들지 않는다.
코드량은 확실하게 줄었다. 이전에는 각각의 데이터에 onChangeHandler를 달아줬으니까.
그게 너무 코드량이 많다는 생각에
모든 데이터를 하나의 객체로 묶고,
onChangeHandler를 하나로 통합하였다.
onChangeHnadler에서는 데이터 타입에 따라 분기처리를 해주어서 다른 작동을 하도록하였다.
그런데 여기에 밑줄 on/off 상태를 바꿔주는 handler까지 넣어준다면...?
가능은 하지만 그러면 onChangeHandler가 담당하는 역할도 너무 많고 복잡하기까지하다.
물론 매우 단순한 코드라 헷갈릴 정도는 아니지만....
오늘은 이 구조를 깔끔하게 바꿀 구조를 고민해봐야겠다.
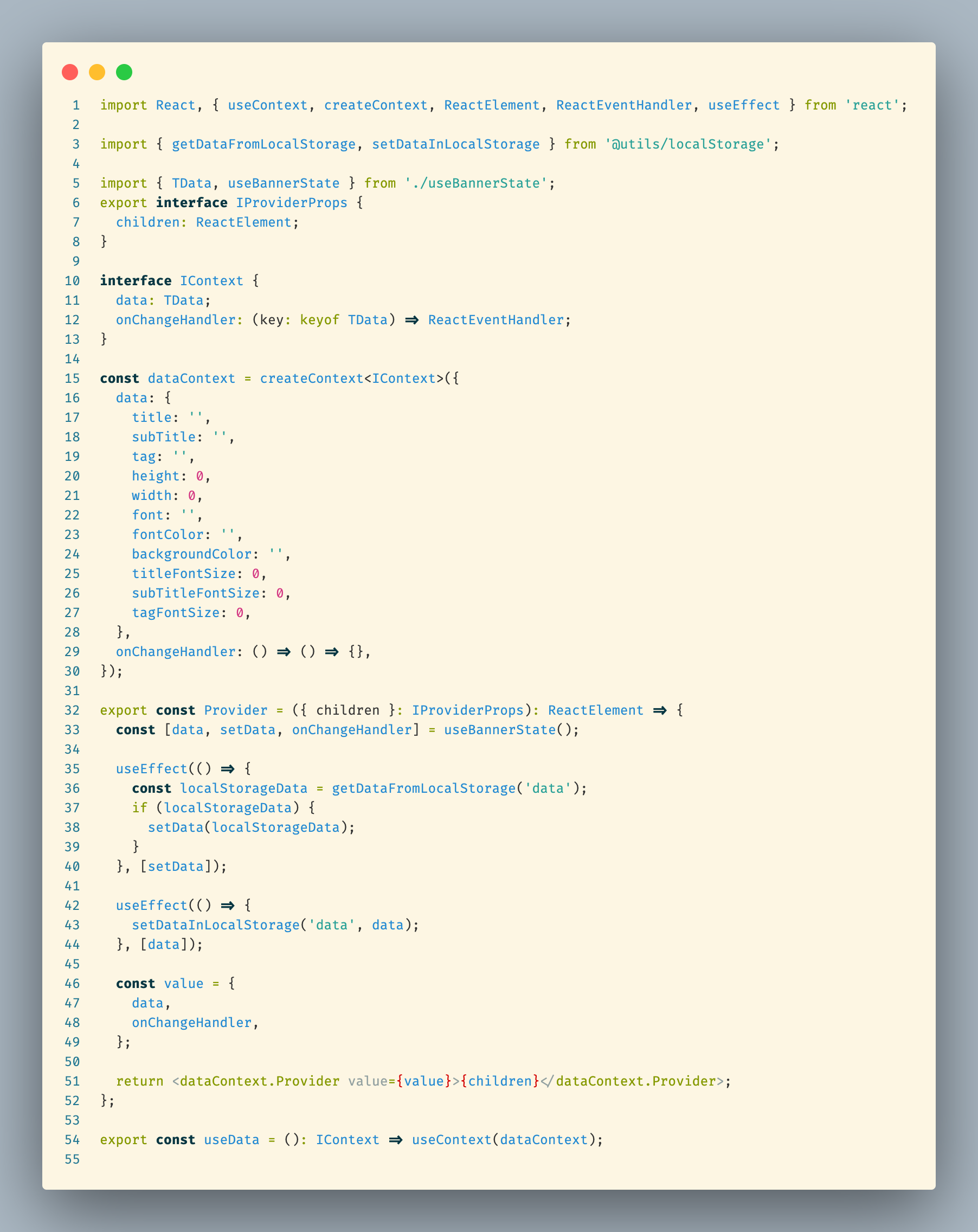
고민 끝에 위 방식을 그대로 가져가기로 했다.
다른 방법을 이용하려고 하더라도, 결국에는 모든 onChangeHandler를 분리해서 사용하느냐, 합쳐서 사용하느냐의 문제로 귀결되게 된다.
그나마 분리가 가능한 방법은 데이터 타입에 따라 key와 데이터 값에 대한 타입 체킹을 통해 데이터의 type에 따라 분리하는 방법이 있었다.
예를 들면,
useBooleanChangeHandler를 정의하여 boolean 값을 관리하는 handler,
useStringChangeHandler를 정의하여 string 값을 관리하는 handler,
useColorCHangeHnadler를 정의하여 color 값을 관리하는 handler 등을 만드는 것이다.
이러면 데이터 타입에 따란 분기가 사라져서 onChangeHandler 각각이 작동하는 방식이 좀 더 명확해진다.
그러나 위 방식을 채택하지 않기로 했다.
개인적으로 더 좋은 방법 같아 보이기는 했지만, 현 상황에서 굳이 필요가 없는 방식이라는 생각이 들었다.
오히려 각 handler에 대한 key type을 개별적으로 정의하고, hooks 파일을 늘리는 결과가 나오며 이렇게 작은 프로젝트에서는 오히려 명확해짐을 상쇄할만한 불편함이 생긴다고 생각한다.
그리고
오늘로서 해당 프로젝트를 마감하기로 했다.
아직
- 이미지 추가 기능
- 폰트 추가 기능
을 구현하지 못하기는 했지만,
이렇게 조금조금씩 생각난 것을 추가하고,
부족하다는 생각이 드는 쪽을 개선하다보니 프로젝트가 끝나질 않는다.
애초에 공부하면서 블로깅하기 위해 개인적으로 사용하려고 시작한 프로젝트가
주객이 전도되어서 너무 시간을 많이 쏟은 느낌이다.
내일부터는 공부하며 블로깅을 시작해야겠다.
지금 예상하기로는
우선 typescript에 대한 공부를 시작하려고 한다.
typescript를 '사용할 수 있기'는 하지만 조금만 타입이 틀어져버리면 any를 사용하기 일쑤가 되고,
주먹구구식으로 작성하다보니 기초가 많이 부족하다는 생각이 든다.
그 이후는
- Javascript Patterns - 스토얀 스테파노프 저
- 리팩터링 2판 - 파틴 파울러 저
위 두 책을 완독하며 공부한 것을 정리하려고 한다.
계획이라는 것이 상황에 따라 바뀌기 때문에 확신할 순 없지만
위 계획까지 마친 이후에는 아키텍쳐에 대해 심도 깊게 공부하고 싶다.
회사/개인 프로젝트를 진행하면서 여러 프레임워크나 라이브러리를 익히는 데에 아키텍처는 의도와 목적을 명확히 이해하는 데에 도움이 된다는 생각이 들었으며, 또한 프로젝트의 코드들을 관리하고 구조를 잡는데에 필수적인 지식이라는 느낌을 받았다.
좋은 코드는 이해하기 쉽고 명확한 코드이며
그런 코드는 부분적으로는 명시적인 의도와 논리, 거기에 더해 단단한 패턴에서 기인한다.
