개발을 하다보면 css가 항상 내 발목을 잡는다. css를 다루는 것에 의해 설계와 전체적인 흐름, 로직을 간결하게 짜는 것에 관심이 더 크기 때문에 등한시하는 경향이 없잖아 있다. 앞으로 공부하고 자연스럽게 css를 구사할 필요가 느껴진다.
font와 배경색을 바꿀 ColorPicker component를 만들고 있는 중에 예상했던 것과 다르게 css가 적용되는 부분이 있었다.

이 컴포넌트는 클릭시 react-color 라이브러리에서 제공하는 color-picker 중 하나가 나오게 된다.
아래는 이 박스를 스타일링하기 위한 코드다.
const StyledDiv = styled.div`
width: 100px;
border: 1px solid black;
height: 30px;
padding: 10px;
`;
const StyledInnerDiv = styled.div`
border: 1px solid black;
height: 100%;
`;
const ColorPicker = (): ReactElement => {
// 컴포넌트 내부의 로직은 제거한 상태
...
return (
<>
<StyledDiv
>
<StyledInnerDiv style={{ backgroundColor: color }}></StyledInnerDiv>
</StyledDiv>
...
</>
);
};그런데,
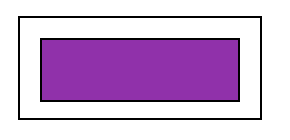
내 썩어 문드러진 미적 감각에도 Outer와 Inner 사이 공간의 위/아래 크기가 다르다.
Inner의 Height에 100%를 준 것은 기본적으로 Outer의 크기를 똑같이 가져간다는 것이기 때문으로 보인다.
따라서 이를 수정하고자 하였다.
계산에 들어갔다.
그 전에 왠지 모르게 box-sizing에 대해 검색을 하였다.
무의식적으로 box-sizing의 설정을 조절하는 것으로 해결할 수 있다고 생각을 했나보다.
여기에서 충격적인 것을 마주하게 된다.
box-sizing에 관련하여 새로 알게된 사실을 서술하기 전에 내가 기존에 알고 있던 사실을 서술하고 이를 수정하자면 다음과 같다.
알고 있던 것
- box-sizing은 border와 padding이 크기 값에 포함될지 말지를 결정하는 것
height: 100%를 준다는 것은 해당 element의 parent의 값을 그대로 이어 받는다는 것.
새로운 사실
height: 100%를 준다는 것은 해당 element의 parent의 값을 그대로 이어 받는다는 것.이 때, 이어받는 값은 parent에 설정한 값이 아니라 parent에 설정된 border와 padding을 제외한 순수 공간을 이어받는다.
이러한 결론에 이른 이유는 다음과 같다.
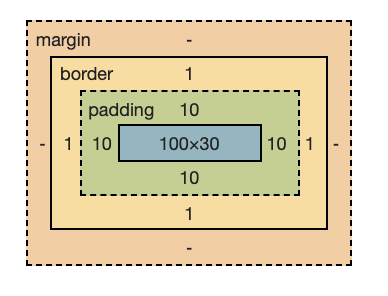
box의 크기 설정을 다음과 같이 바꿔보았다.
const StyledDiv = styled.div` width: 100px; border: 1px solid black; height: 30px; box-sizing: border-box; `; const StyledInnerDiv = styled.div` border: 1px solid black; height: 100%; `;
이런 식으로 설정하면 InnerDiv는 30px를 이어받고,
innerDiv는 parent의 height을 넘어설 것이라는 생각을 했다.
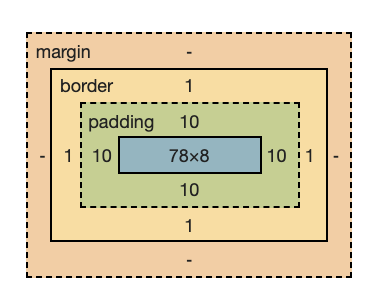
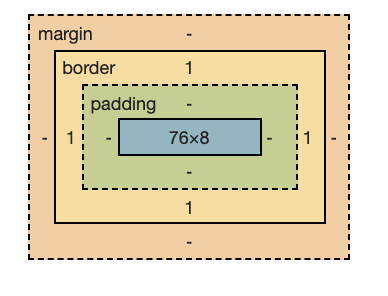
outer
inner
결론은 그게 아니었다.
height속성에 percentage를 주었을 때 하위 컴포넌트가 이어받는 것은 상위 컴포넌트에 적용된 모든 여백을 제외한 순수 공간의 크기를 이어받는 것으로 보인다.
즉, 상위 컴포넌트에 30px의 높이를 설정했어도, border와 padding을 제외한 height을 아래 컴포넌트가 이어 받는다는 것이다.
내가 맨 처음 설정에 상위 컴포넌트에 padding을 설정하고 inner에서
height: 100%를 준 이유는 이 사실을 몰랐음에도 불구하고 경험적으로 이런 식으로적용된다는 것을 알았기 때문이다. 어쨌든 나는 몰랐다.
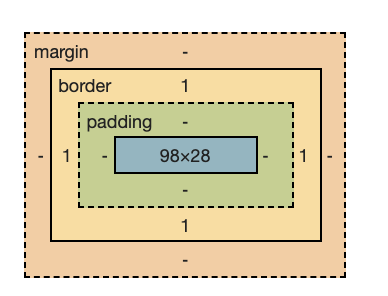
결론적으로 나는 위의 문제를 이렇게 해결할 수 있었다.
const StyledDiv = styled.div`
width: 100px;
border: 1px solid black;
height: 30px;
padding: 10px;
`;
const StyledInnerDiv = styled.div`
border: 1px solid black;
height: 100%;
box-sizing: border-box;
`;inner에 box-sizing: border-box 속성을 주어서
parent의 100%, 즉
30px를 이어 받게 하였고,
따라서 inner는 border까지 포함한 값이 30이 되게 함으로써 위 아래 균형을 맞출 수 있었다.