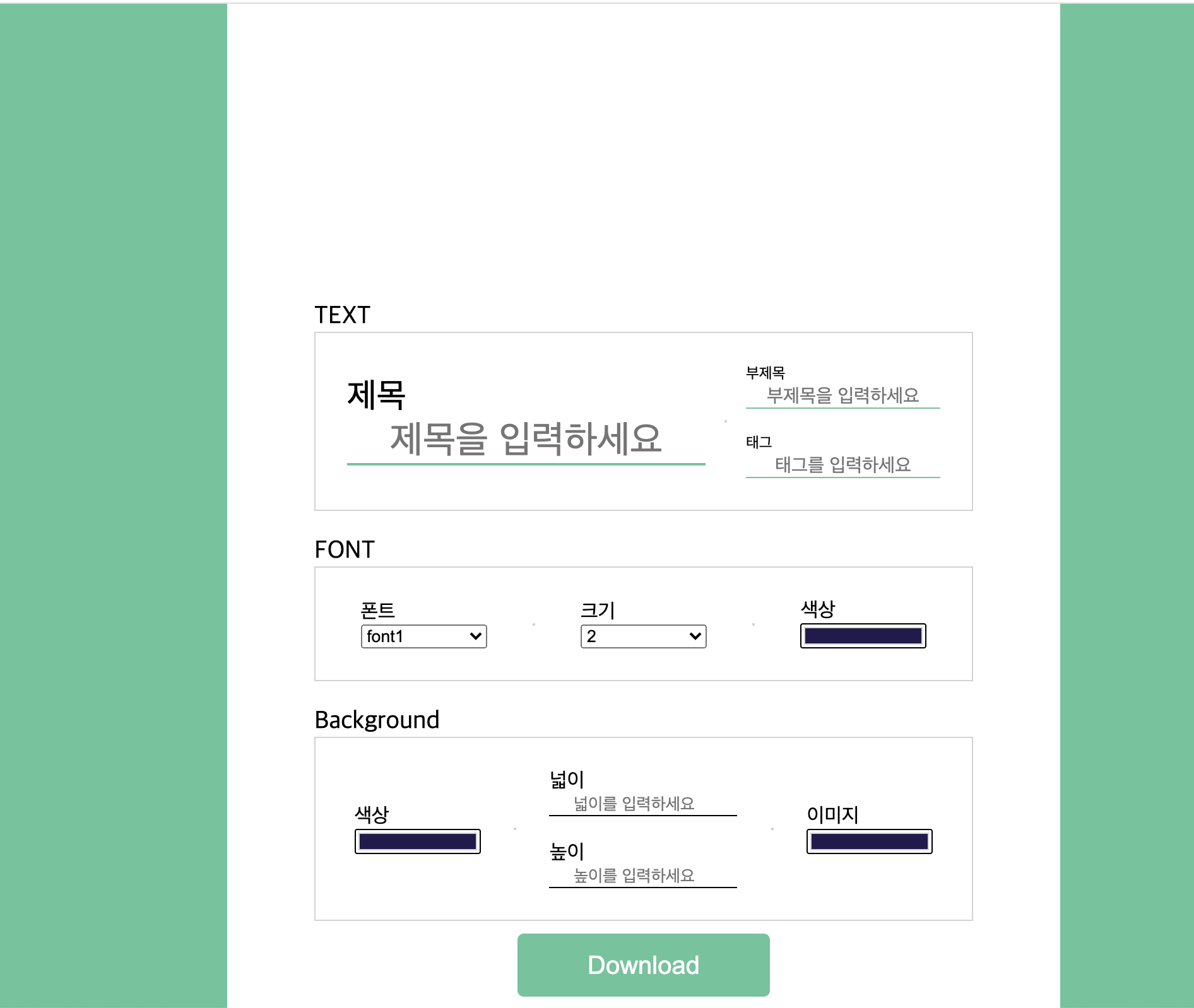
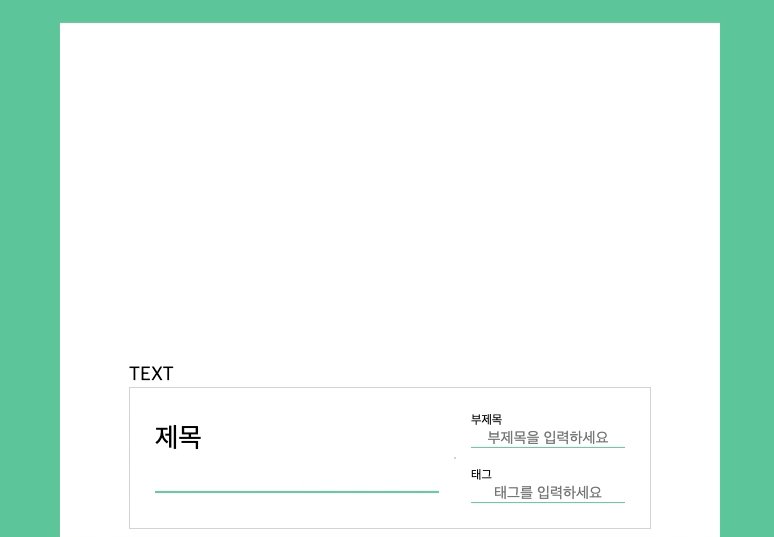
지금까지 만든 컴포넌트를 한데 모아보았다.
(별로 이쁘진 않다...🥲)

UI는 우선 이대로 놔두기로 했다.
상단 canvas의 크기가 사용자의 입력에 따라 변화할 것이기 때문에 전체적으로 수정이 필요할 것이다.
어제 저녁시간동안 아래의 input을 canvas에 주입하는 방법에 대해 생각해보았다.
3가지 방법이 떠올랐다.
- redux로 간편하게
- state, props로 박치기
- 생소한 context
redux를 사용했을 때의 설계의 편리함을 먼저 접한나로서는 가장 간단한 방법은 redux를 이용하는 것이다.
(물론 코드가 매우 길어지는게 불편하긴 하다.)
하지만 이번엔 context를 사용해보기로 했다.
- depth도 별로 깊지 않을 뿐더러
- 미들웨어를 사용할 이유도 없고
- context를 사용해보고 싶다!
설계를 하자!
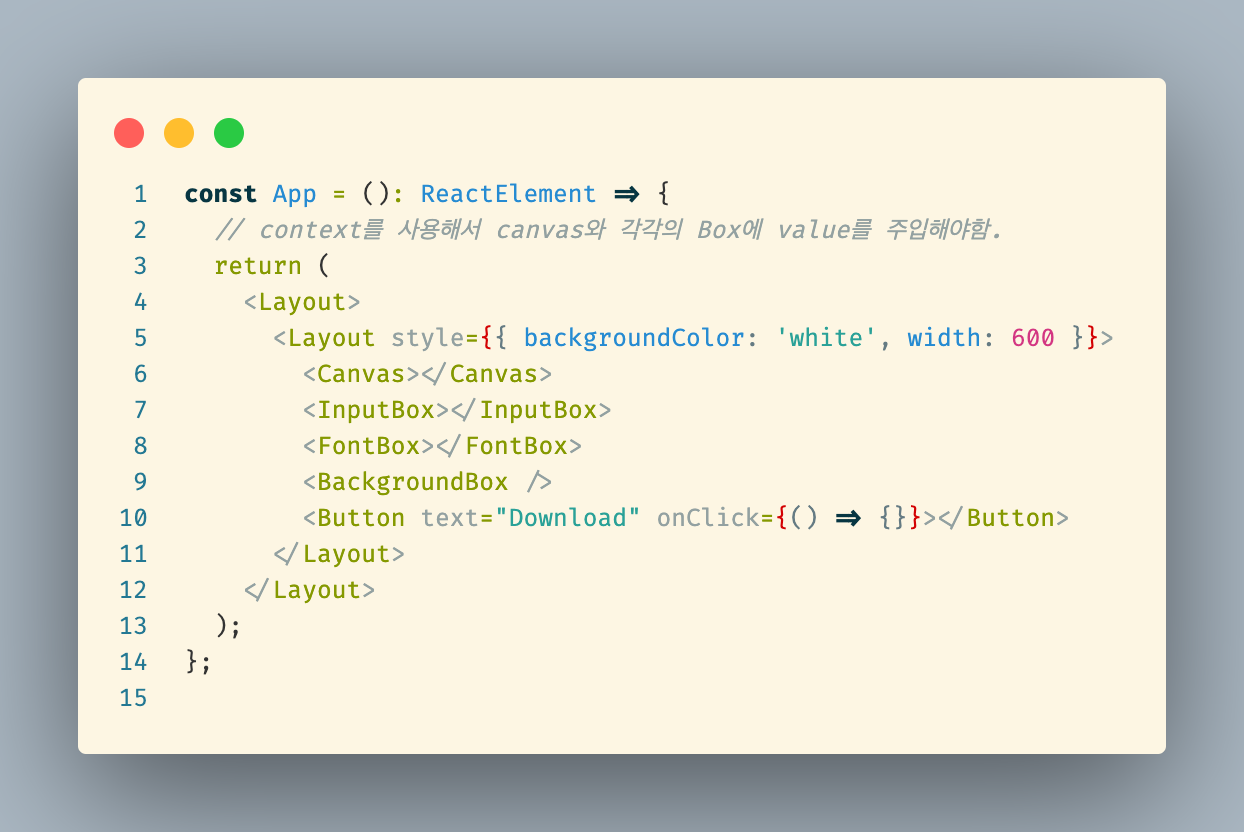
현재 어플리케이션의 구조다.

Provider를 여러개로 쪼개서
즉,
Input/Font/Background를 나눠서 각각 별개의 Provider로 감싼 후, APP에 세가지를 모두 감싸는 것
만드는 것이 좋을지,
아니면 전체를 모두 감싸는 하나의 Provider를 만드는 것이 좋을지 고민을 해봤다.
전자의 장점은 하나의 Provider내에서 다루고 있는 데이터가 줄어들지만 단점은 Canvas에 Proivder를 3개나... 감싸야하는 일이 생긴다.
후자의 장점은 Provider를 하나만 사용해서 모든 데이터를 다룰 수 있다는 장점이 있지만, 그만큼 하나의 context에서 다룰 데이터의 종류가 늘어난다.
난 이중 후자를 택했다.
- 사용되는 모든 값들이 cavnas에서 사용되고
- 데이터가 쪼갤만큼 많은 것은 아니다!
라는 이유에서였다.
따라서,
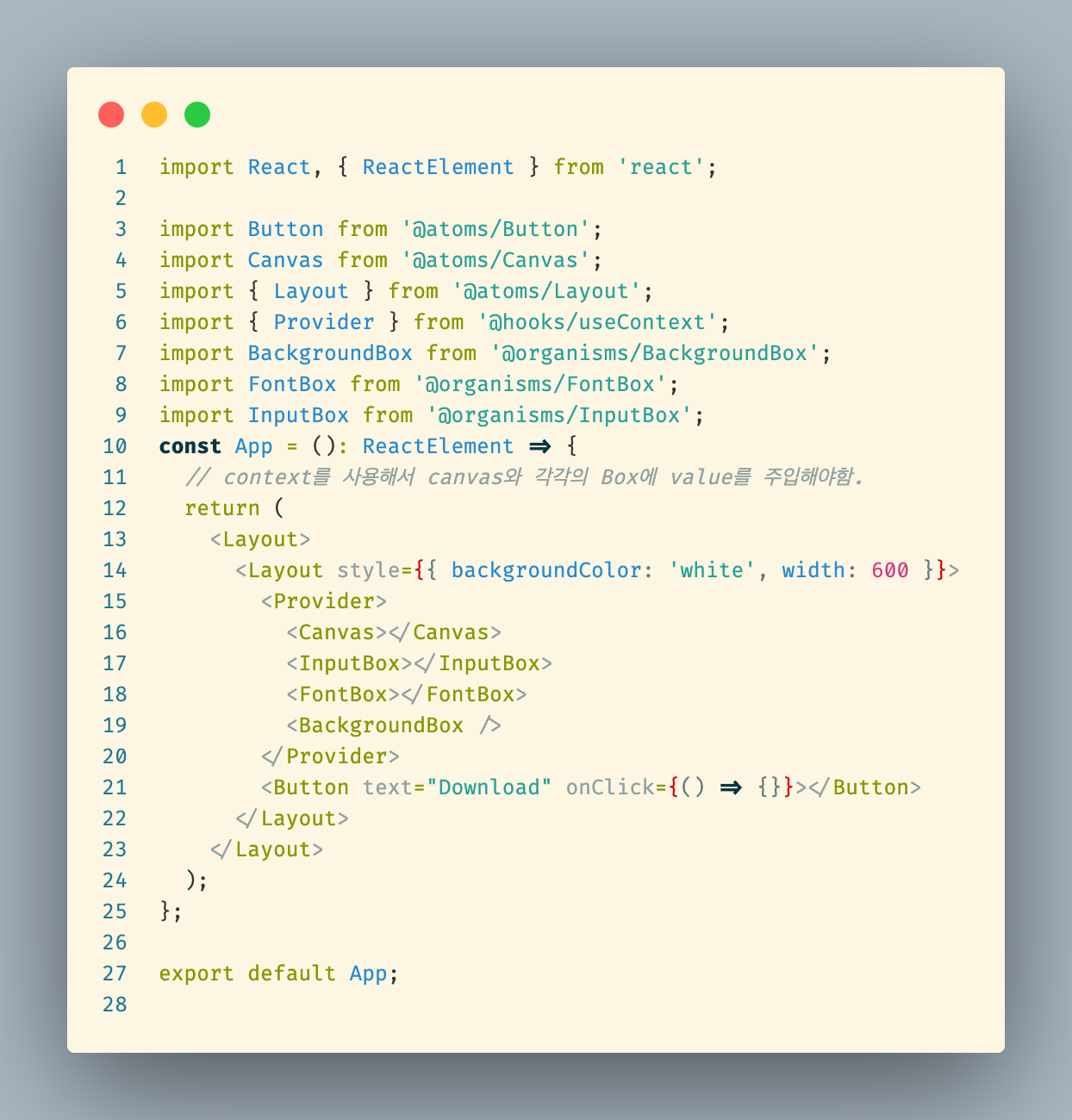
Context.Provider로 cavnas부터 backgroundbox까지 모두를 감싸고 그 안에서 사용되는 모든 데이터를 관리하는 context를 하나 생성하기로 했다.
App.tsx

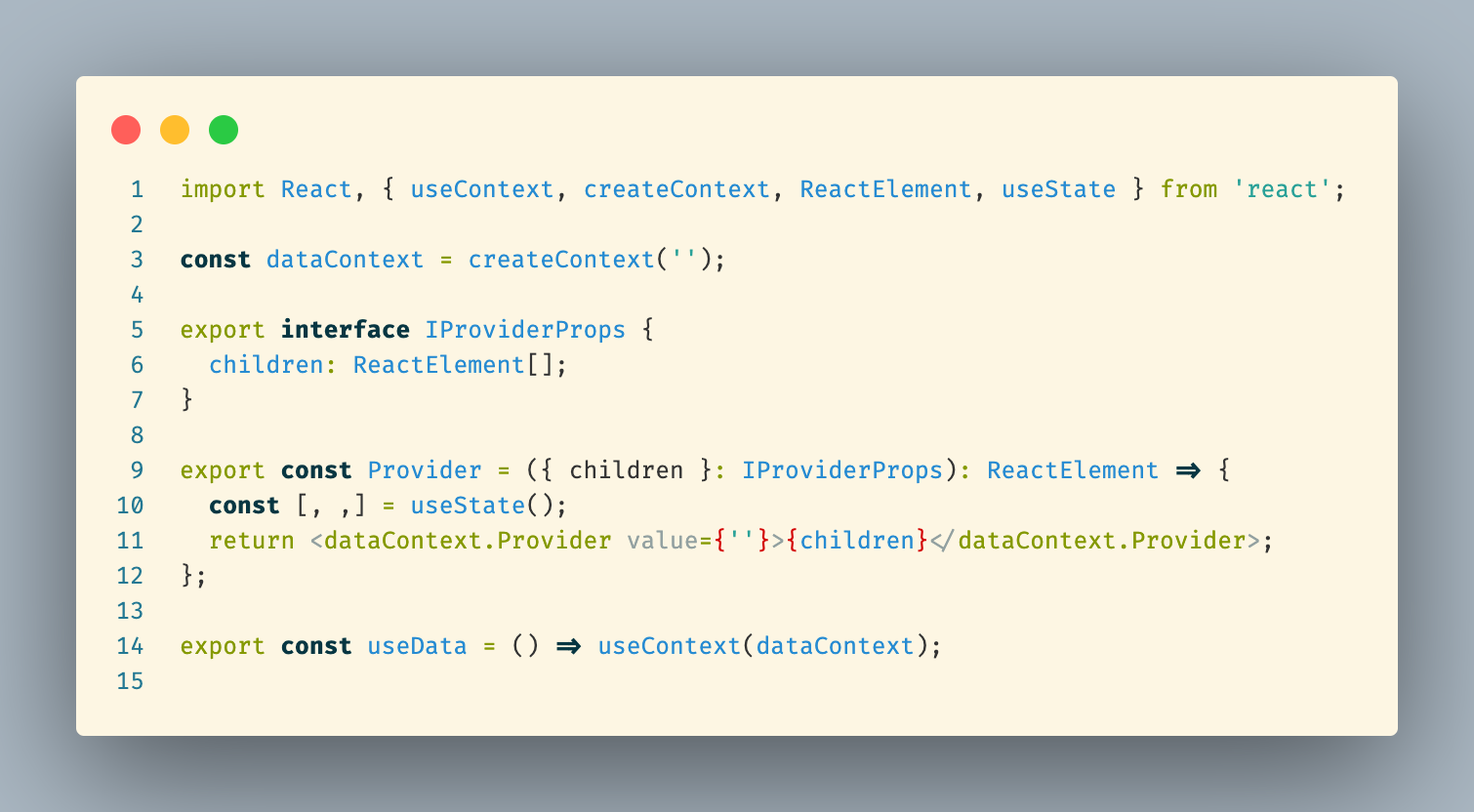
useContext.tsx

이런 식으로 방향을 잡았다.
- useData 훅을 만들어서 각 컴포넌트에서 context를 사용하게 하고
- Provider는 state를 변경하는 다양한 함수들을 만들어서 value로 하위 컴포넌트들에 뿌려줄 예정이다.
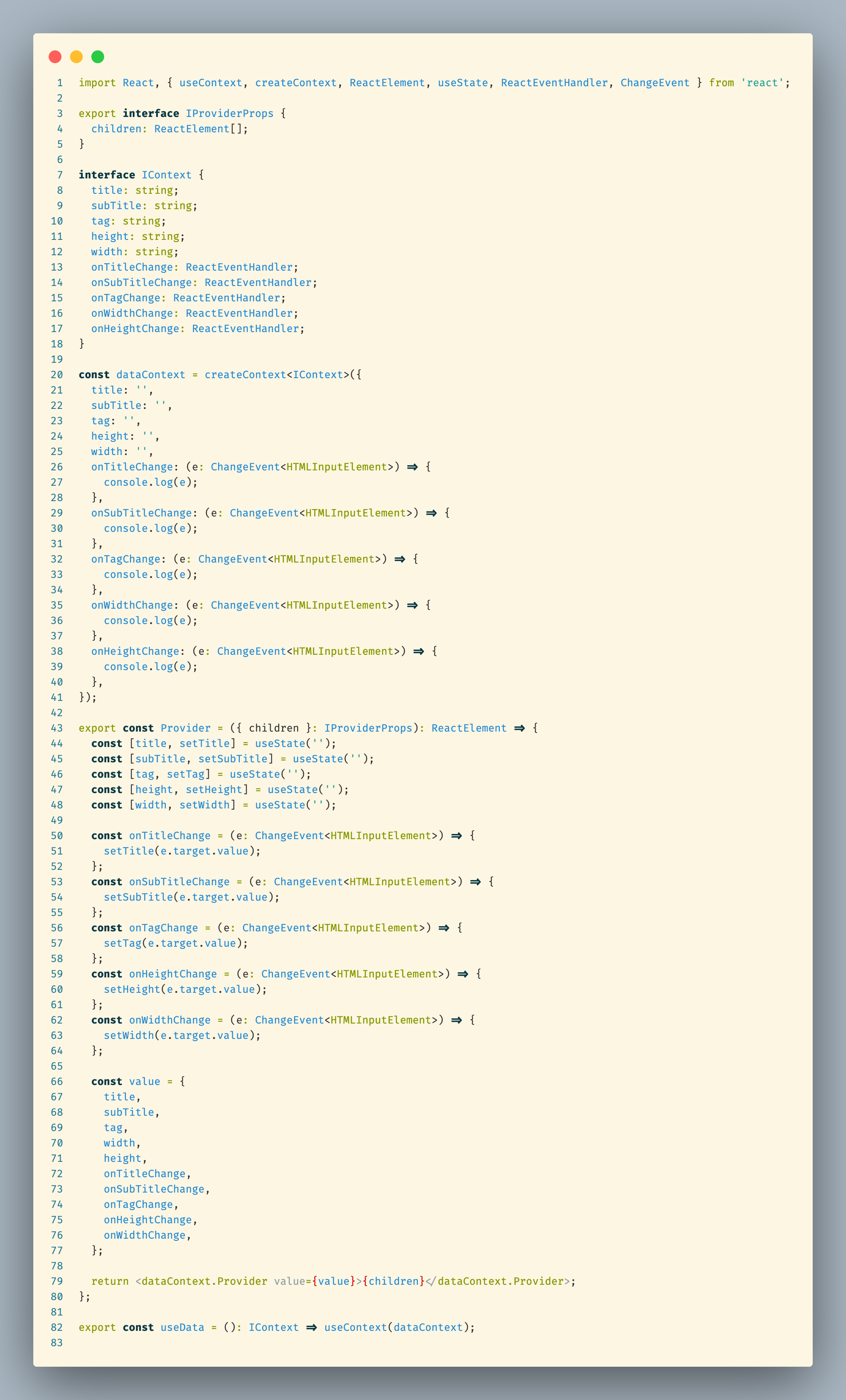
아래는 앱 전체의 데이터를 관리하게 될 context를 만든 부분이다.

흠... 난 이렇게 긴 코드를 보면 항상 마음이 불안하다. 뭔가 더 좋은 방법이 있을 것이란 생각이 든다.
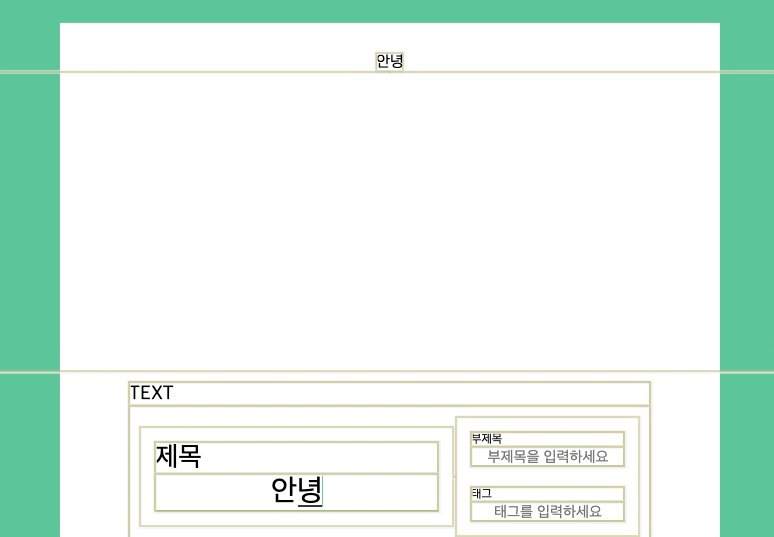
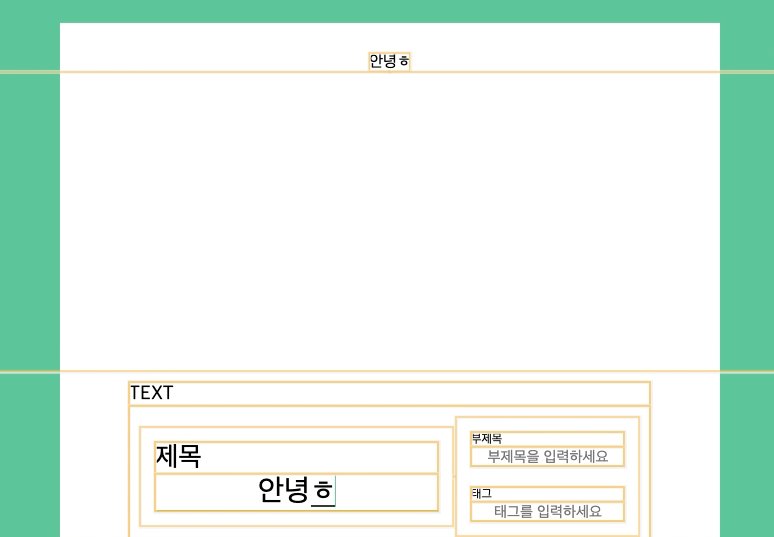
그리고 테스트를 위해 Text 컴포넌트를 만들어서 해당 값들을 렌더링하게 했다.
그런데

열일하는 컴포넌트들...
미친듯한 렌더링을 자랑한다.
Provider의 state가 변하면서 자식 컴포넌트들이 '전부' 렌더링되는 문제다.
위 문장이 확실하지 않다.
현재 context api를 사용했을 때 렌더링이 동작에 대해 여러모로 파악해보고 있다.
확실해지면 이유를 따로 포스팅 할 필요가 있어보인다.
가장 좋은 상황은 하나의 Input과 위의 화면만 렌더링되는 것이다.
이를 위해 구조를 변경할 필요가 있겠다.

재밌게 보고있슴다.. 결과물이 기대가 됩니다..!