path parameter와 query parameter을 이용해서 현재 진행중인 프로젝트 푸들리에서 상품 카테고리 페이지를 구현하고 정렬기능을 추가해보자.
Path parameter
상품 카테고리 페이지 기능을 구현하기 위해서 우선 상품테이블과 카테고리 테이블을 ManyToMany관계로 설정한다.(하나의 제품은 여러개의 카테고리에 포함될 수 있고, 하나의 카테고리도 여러개의 상품을 가질 수 있기 때문.)
우선 url을 살펴보자.

collections(전체상품 페이지)에서 한단계더 들어간 fresh로 url이 이어진다. path parameter은 백엔드에서 특정 endpoint를 지정해주지 않고, 프론트앤드가 보내는 특정 string또는 int를 path안의 parameter로 받아 view로 보내는 방식이다.
#urls.py
urlpatterns = [
path('/collections/', ProductView.as_view()), [1]
path('/collections/<slug:slug>/', ProductCategoryView.as_view()), [2]
products 앱의 urls.py에서 [1]은 상품전체페이지로 오는 request를 ProductView에서 처리하고, [2]는 프론트엔드가 입력한 slug(문자열)을 endpoint로 삼아 ProductCategoryView에서 처리한다.
#views.py
class ProductCategoryView(View):
def get(self, request, slug):
ProductCategoryView에서는 request와 함께 url path로 들어온 slug를 받아서 처리해주면된다. 이 경우에는 7개의 카테고리 중 하나가 될 것이다.
category_filter = Product.objects.filter(category__name = slug).prefetch_related('harvest_year', 'measure')
받아온 slug를 이용해 Product테이블을 필터링해서 category_filter라는 변수지정을 해준다.
categorized_page = category_filter.values(
'name',
'price',
'small_image',
'harvest_year__year',
'measure_id__measure',
'is_on_sale',
'is_in_stock',
return JsonResponse({'data' : list(categorized_page)}, status = 200)
slug로 필터해준 변수를 이용해 Product테이블에서 카테고리 페이지에 뿌려줄 value들을 가져오고 return해준다. values()로 값을 가져오면 쿼리셋에 담기기 때문에 마지막에 리스트로 변환해 Json이 읽을 수 있도록 한다.
Query paramenter
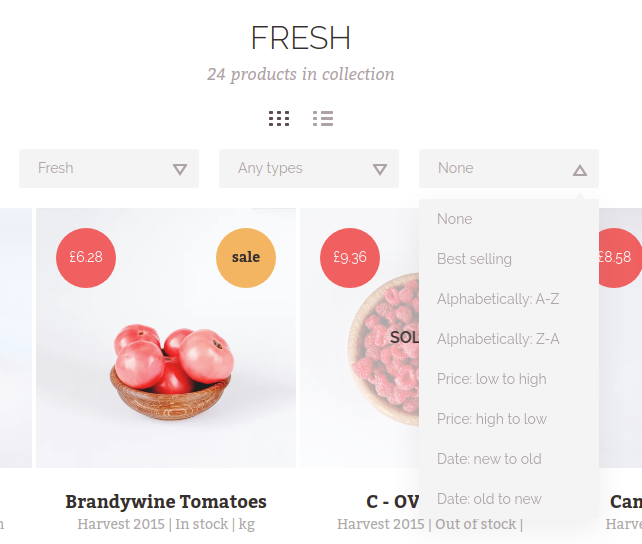
fresh카테고리 안에서 상품 정렬 기능을 구현해보자.

위에서 Price high to low를 클릭하면 fresh페이지안에 있는 상품이 높은 가격 순으로 정렬된다.

그리고 위와같이 쿼리파라미터의 key값인 sort_by에 price-ascending이라는 value를 넣어서 collection/fresh endpoint에 전달한다. 코드를 살펴보자
#views.py
class ProductCategoryView(View):
def get(self, request, slug):
sort_by = request.GET.get('sort_by', None) [1]
query parameter의 key와 value는 request의 GET객체 안에 담겨서 들어온다.
그래서 [1]에서와 같이 request의 GET객체에서 get매서드를 이용해 키값인 'sort_by'에 해당하는 value를 가져온다. 없으면 None을 가져와 애러처리를 줄여준다.
if sort_by == 'title-ascending': [1]
name_ascending = categorized_page.order_by('name')
return JsonResponse({'data' : list(name_ascending)}, status = 200)
elif sort_by == 'title-descending': [2]
name_descending = categorized_page.order_by('-name')
return JsonResponse({'data' : list(name_descending)}, status = 200)
elif sort_by == 'price-ascending': [3]
price_ascending = categorized_page.order_by('price')
return JsonResponse({'data' : list(price_ascending)}, status = 200)
elif sort_by == 'price-descending': [4]
price_descending = categorized_page.order_by('-price')
return JsonResponse({'data' : list(price_descending)}, status = 200)
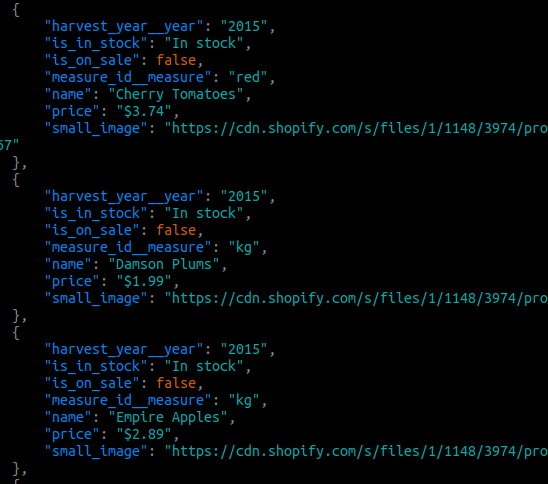
get으로 가져온 value값에 따라 정렬 타입을 정해준다.
[1] 이름순
[2] 이름 역순
[3] 가격순
[4] 가격 역순

http 요청을 보내면 값이 정렬되어 나타남을 확인할 수 있다.
