Asynchronous JavaScript, AJAX and APIs

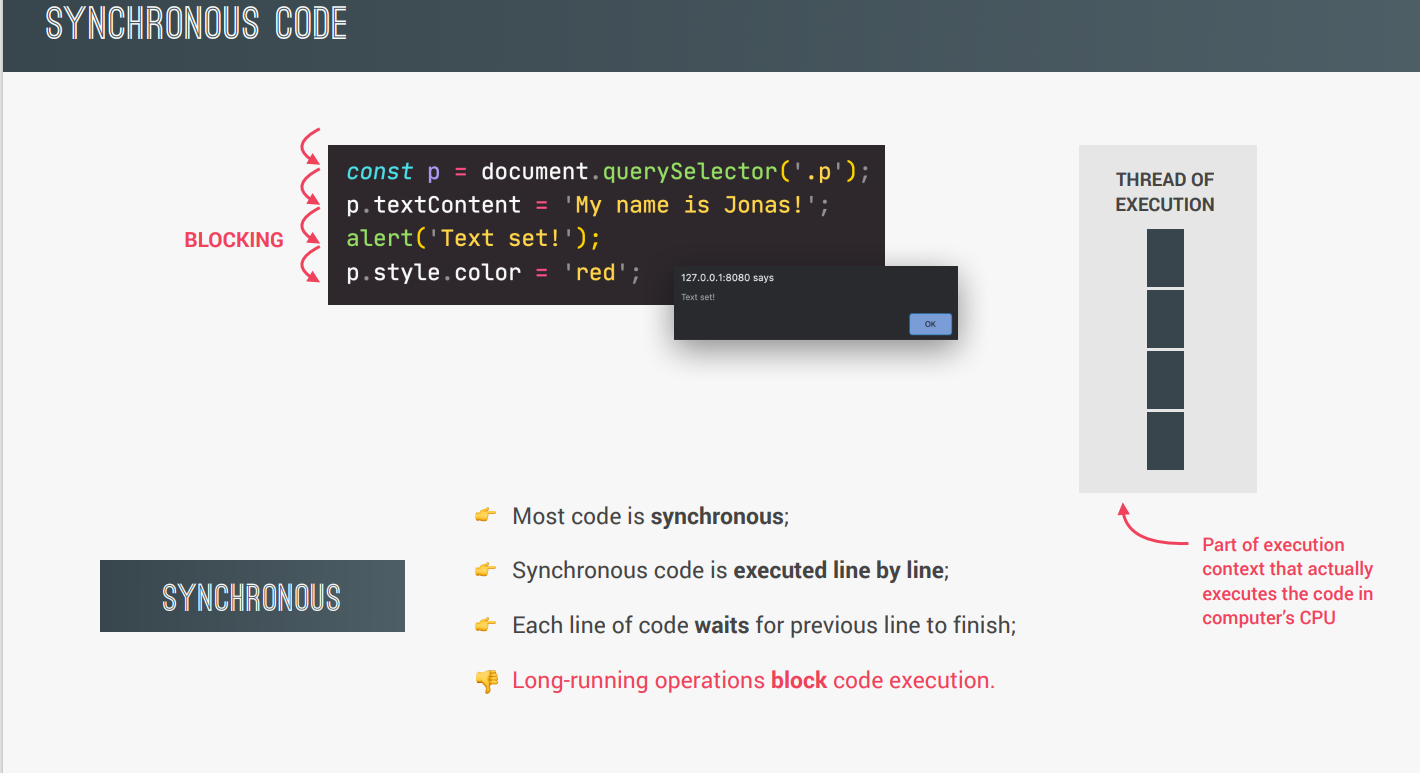
SYNCHRONOUS (동기적)
👉 대부분의 코드는 동기적(Synchronous)으로 실행됩니다.
👉동기적인 코드는 한 줄씩 실행됩니다.
👉각 코드 라인은 이전 라인의 실행이 완료될 때까지 기다립니다.
👎 실행 시간이 오래 걸리는 작업은 코드 실행을 차단합니다.

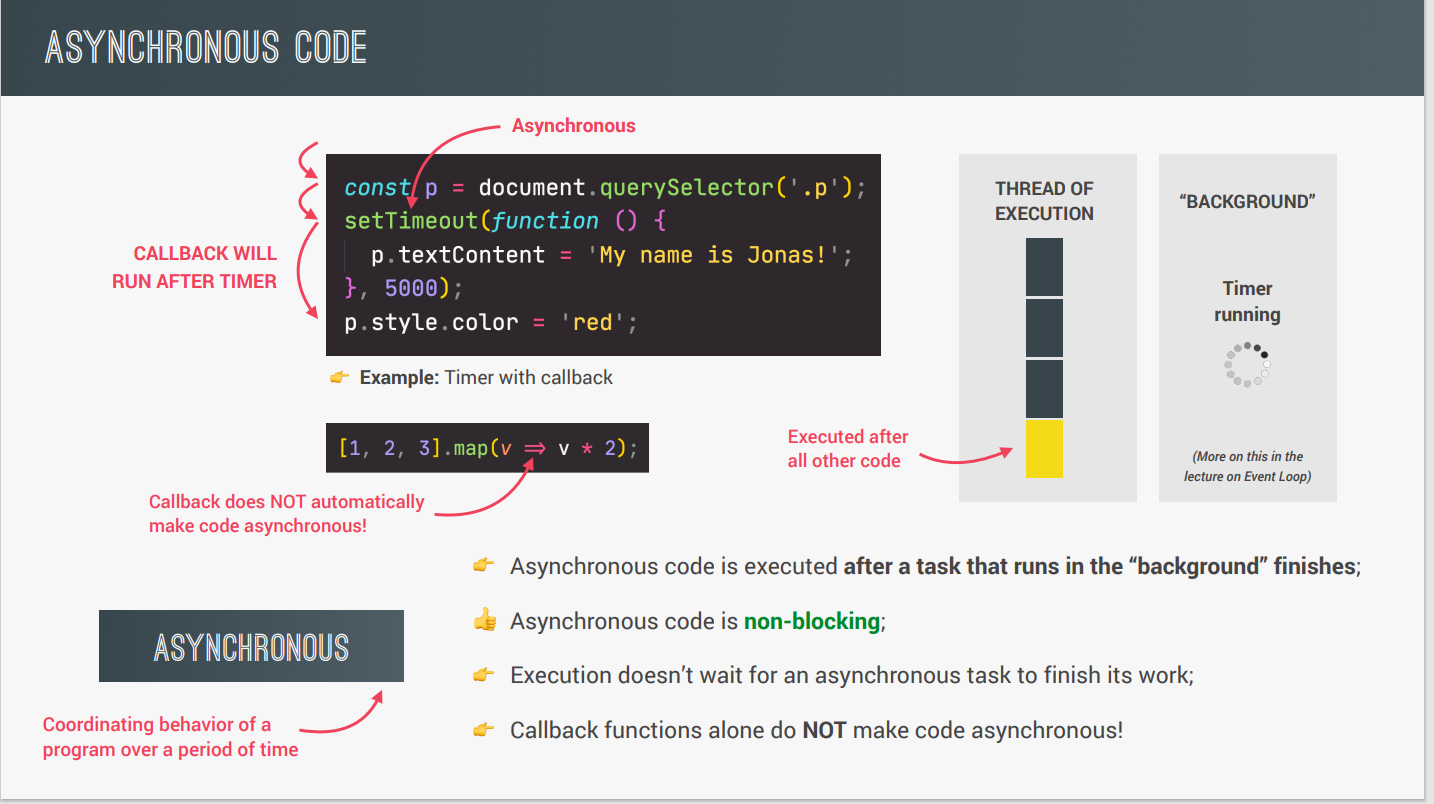
ASYNCHRONOUS (비동기적)
👉 비동기적(Asynchronous) 코드는 "백그라운드"에서 실행되는 작업이 완료된 후에 실행됩니다.
👍 비동기적인 코드는 논블로킹(Non-blocking)입니다.
👉 실행은 비동기적인 작업이 작업을 완료할 때까지 기다리지 않습니다.
👉 콜백 함수 자체만으로는 코드를 비동기적으로 만들 수 없습니다.

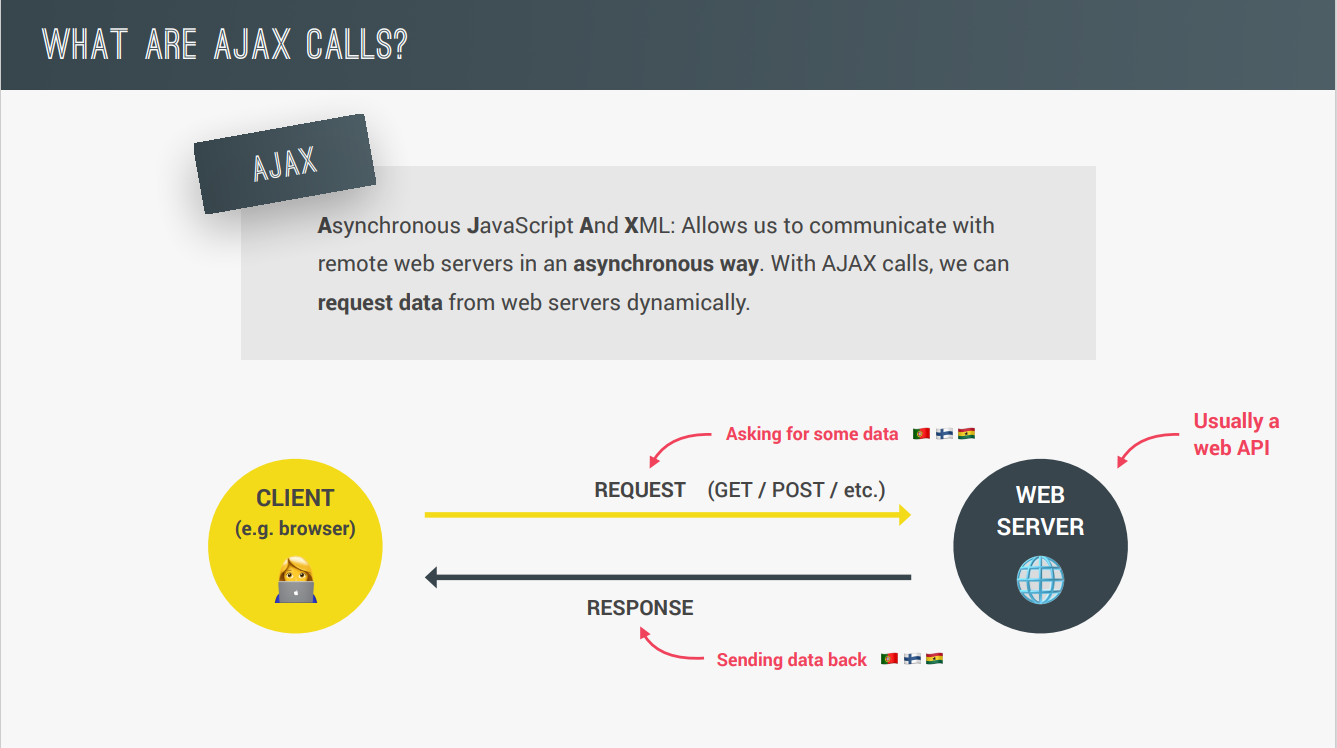
AJAX
비동기 JavaScript와 XML(AJAX)은 원격 웹 서버와 비동기적으로 통신할 수 있는 기술입니다. AJAX를 사용하면 웹 서버에 데이터를 동적으로 요청할 수 있습니다.AJAX 호출을 통해 웹 서버에 HTTP 요청을 보내고 XML, JSON, HTML과 같은 다양한 형식으로 응답을 받을 수 있습니다. 전체 페이지를 새로고침하지 않고도 웹 페이지의 특정 부분을 업데이트할 수 있어 사용자 경험을 더 상호작용적이고 반응형으로 만들 수 있습니다.

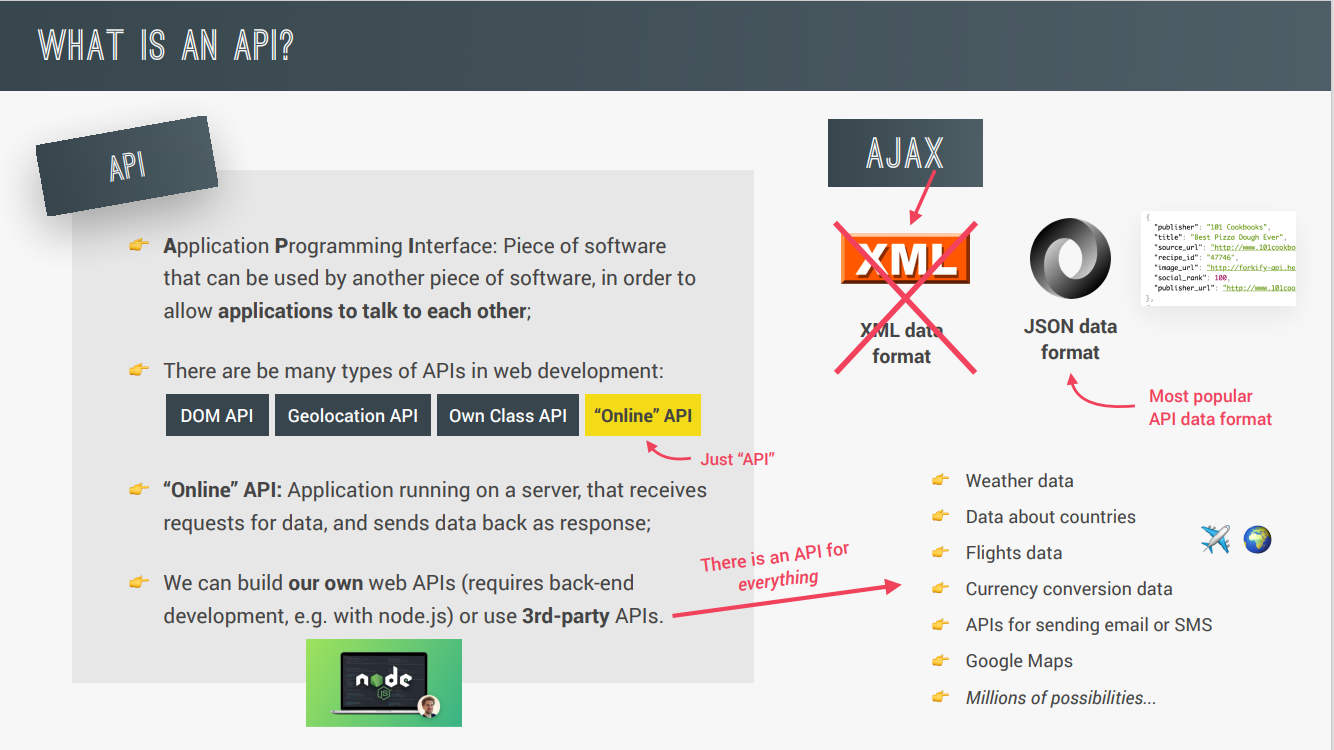
👉API(Application Programming Interface): 소프트웨어 조각으로, 다른 소프트웨어가 사용할 수 있도록 설계된 것으로, 애플리케이션들이 서로 통신할 수 있게 합니다.
👉웹 개발에서는 다양한 유형의 API가 있을 수 있습니다.
| DOM API | Geolocation API | Own Class API | "Online" API |
|---|
👉"온라인" API: 서버에서 실행되는 애플리케이션으로, 데이터 요청을 받고 응답으로 데이터를 보내는 역할을 합니다.
👉우리는 직접 웹 API를 구축할 수 있습니다(백엔드 개발이 필요하며, 예를 들어 node.js를 사용할 수 있습니다) 또는 3rd-party API를 사용할 수 있습니다.
- Weather data
- Data about countries
- Flights data
- Currency conversion data
- APIs for sending email or SMS
- Google Maps
- Millions of possibilities.
Our First AJAX Call: XMLHttpRequest
const btn = document.querySelector(".btn-country");
const countriesContainer = document.querySelector(".countries");
///////////////////////////////////////
const getCountryData = function (country) {
const request = new XMLHttpRequest();
request.open(`GET`, `https://restcountries.com/v3.1/name/${country}`);
request.send();
console.log(request.responseText);
request.addEventListener(`load`, function () {
const [data] = JSON.parse(this.responseText);
console.log(data);
const lang = Object.values(data.languages);
// languages: {por: 'Portuguese'}
// languages: {kor: 'Korean'} 속성의 값을 꺼내기위함.
// 출력: Korean, Portuguese
const curr = Object.values(data.currencies)[0].name;
// currencies: KRW: {name: 'South Korean won', symbol: '₩'}
// currencies: EUR: {name: 'Euro', symbol: '€'} name의 값을 꺼내기위함.
// 출력: South Korean won, Euro
const html = `
<article class="country">
<img class="country__img" src="${data.flags.svg}" />
<div class="country__data">
<h3 class="country__name">${data.name.common}</h3>
<h4 class="country__region">${data.region}</h4>
<p class="country__row"><span>👫</span>${(
+data.population / 1000000
).toFixed(1)}</p>
<p class="country__row"><span>🗣️</span>${lang}
</p>
<p class="country__row"><span>💰</span>${curr}</p>
</div>
</article>`;
countriesContainer.insertAdjacentHTML(`beforeend`, html);
countriesContainer.style.opacity = 1;
});
};
getCountryData(`Korea`);
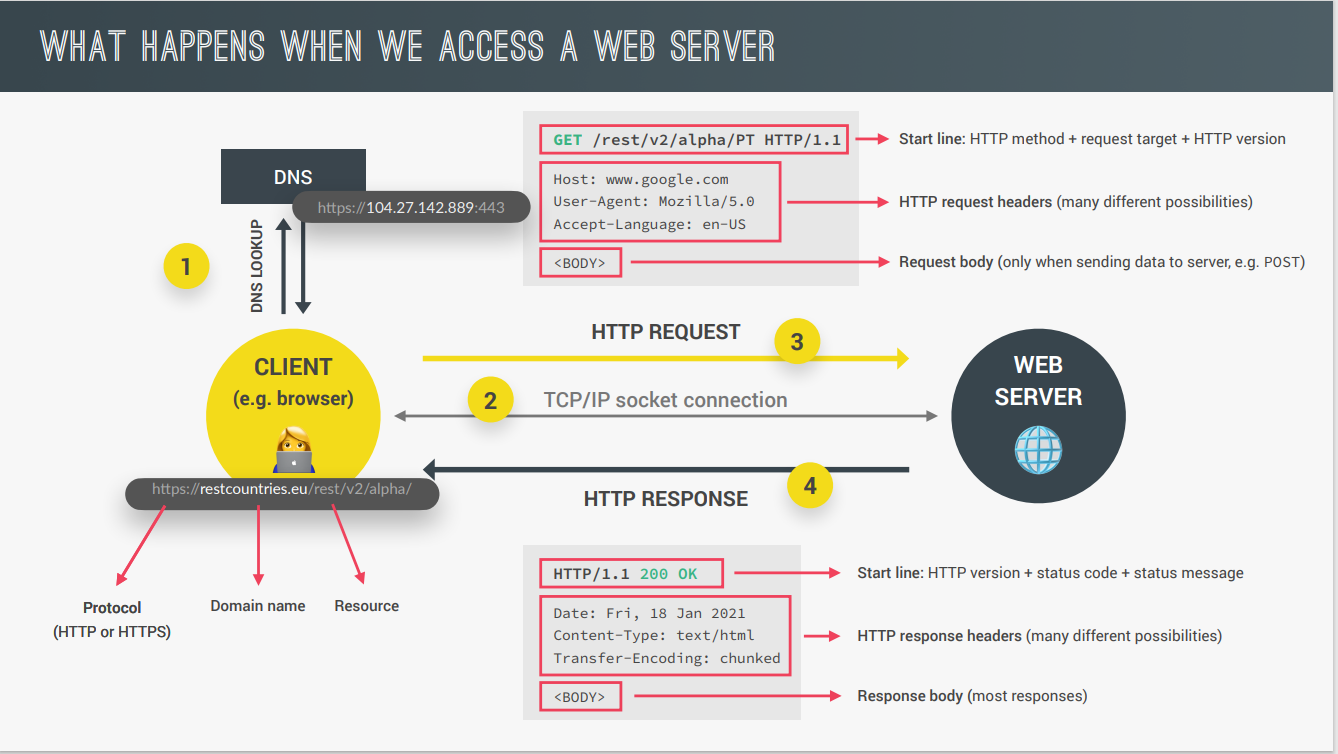
getCountryData(`portugal`);[OPTIONAL] How the Web Works: Requests and Responses

GET /rest/v2/alpha/PT HTTP/1.1 ---> 시작 라인: HTTP 메소드 + 요청 대상 + HTTP 버전
Host: www.google.com
User-Agent: Mozilla/5.0 ---> HTTP 요청 헤더 (다양한 가능성이 존재합니다)
Accept-Language: en-US
<BODY> ----> 요청 본문 (서버로 데이터를 전송할 때만 포함되며, 예를 들어 POST 요청 등)
HTTP/1.1 200 OK ---> 시작 라인: HTTP 버전 + 상태 코드 + 상태 메시지
Date: Fri, 18 Jan 2021
Content-Type: text/html ----> HTTP 응답 헤더 (다양한 가능성이 존재합니다)
Transfer-Encoding: chunked
<BODY> ----> 응답 본문 (대부분의 응답에 포함됩니다)
Welcome to Callback Hell
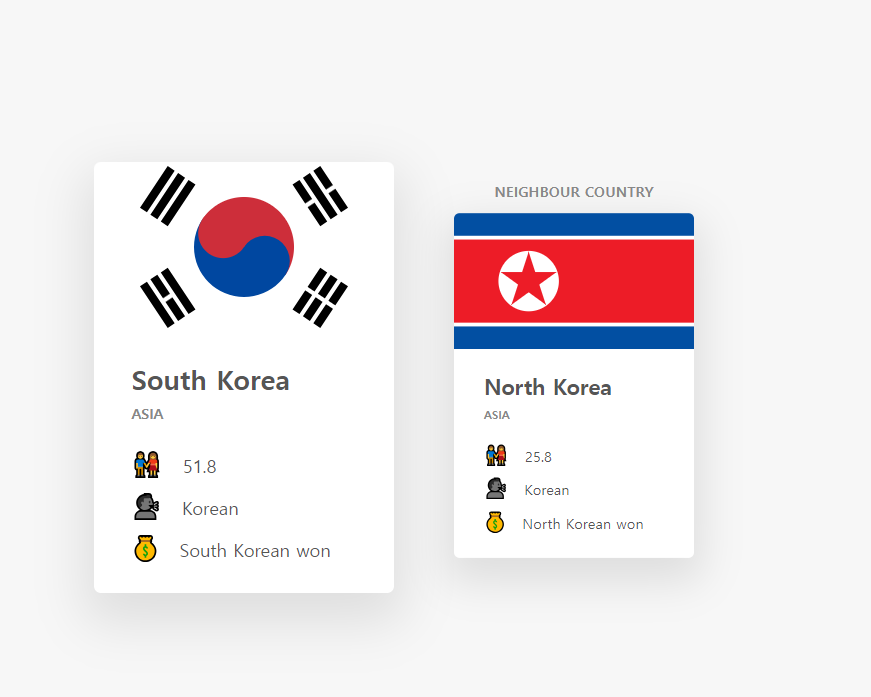
neighbour Country
const renderCountry = function (data, className = ``) {
const lang = Object.values(data.languages);
const curr = Object.values(data.currencies)[0].name;
const html = `
<article class="country ${className}">
<img class="country__img" src="${data.flags.svg}" />
<div class="country__data">
<h3 class="country__name">${data.name.common}</h3>
<h4 class="country__region">${data.region}</h4>
<p class="country__row"><span>👫</span>${(
+data.population / 1000000
).toFixed(1)}</p>
<p class="country__row"><span>🗣️</span>${lang}
</p>
<p class="country__row"><span>💰</span>${curr}</p>
</div>
</article>`;
countriesContainer.insertAdjacentHTML(`beforeend`, html);
countriesContainer.style.opacity = 1;
};
const getCountryAndNeighbour = function (country) {
// AJAX call country 1
const request = new XMLHttpRequest();
request.open(`GET`, `https://restcountries.com/v3.1/name/${country}`);
request.send();
console.log(request.responseText);
request.addEventListener(`load`, function () {
const [data] = JSON.parse(this.responseText);
console.log(data);
// Render Country 1
renderCountry(data);
// Get neighbour country (2)
const neighbour = data.borders?.[0];
if (!neighbour) return;
// AJAX call country 2
const request2 = new XMLHttpRequest();
request2.open(`GET`, `https://restcountries.com/v3.1/alpha/${neighbour}`);
request2.send();
request2.addEventListener(`load`, function () {
const [data2] = JSON.parse(this.responseText);
console.log(data2);
renderCountry(data2, `neighbour`);
});
});
};
getCountryAndNeighbour(`Korea`);
// getCountryAndNeighbour(`portugal`);
Callback hell
/// Callback Hell (❌Bad Code)
setTimeout(() => {
console.log(`1 second passed`); // 1초후 출력
setTimeout(() => {
console.log(`2 second passed`); // 2초후 출력
setTimeout(() => {
console.log(`3 second passed`); // 3초후 출력
}, 1000);
}, 1000);
}, 1000);Promises and the Fetch API (ES6)

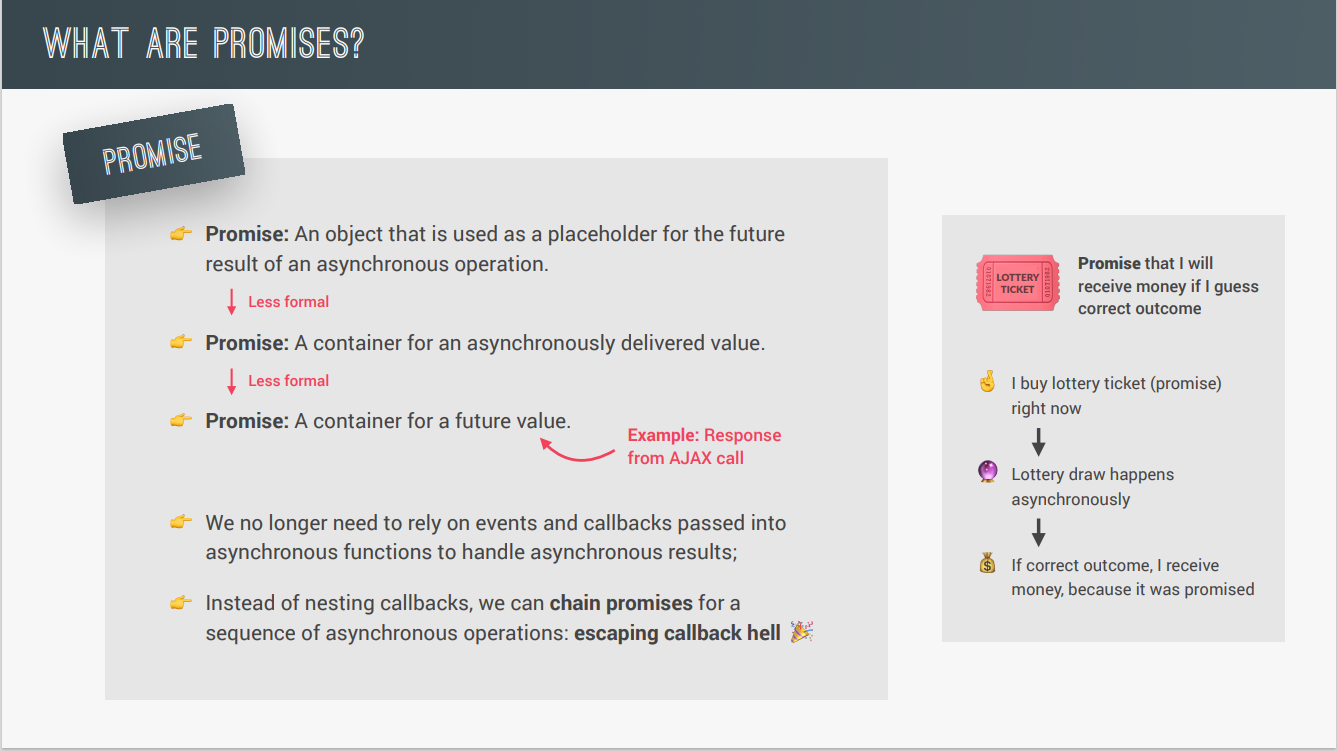
👉 Promise: 비동기 작업의 결과를 나타내는 객체입니다.
👇 좀 더 간결하게
👉 Promise: 비동기적으로 전달된 값을 담는 컨테이너입니다.
👇 좀 더 간결하게
👉 Promise: 미래의 값을 담는 컨테이너입니다.
👉 이제 우리는 비동기 함수에 전달된 이벤트와 콜백에 의존할 필요가 없습니다.
👉 콜백을 중첩하는 대신, 우리는 연속적인 비동기 작업을 위해 프로미스를 체인으로 연결할 수 있습니다. 이를 통해 콜백 지옥에서 벗어날 수 있습니다

Consuming Promises
// traditional
const getCountryData = function (country) {
const request = new XMLHttpRequest();
request.open(`GET`, `https://restcountries.com/v3.1/name/${country}`);
request.send();
console.log(request.responseText);
request.addEventListener(`load`, function () {
const [data] = JSON.parse(this.responseText);
console.log(data);
////////////////////////////////////////// Promise를 통한 코드 간결화
/// Promise
// const getCountryData = function (country) {
// fetch(`https://restcountries.com/v3.1/name/${country}`)
// .then(function (response) {
// console.log(response);
// return response.json();
// })
// .then(function (data) {
// console.log(data);
// renderCountry(data[0]);
// });
// };
// getCountryData(`south korea`);
/// Promise (arrow function)
const getCountryData = function (country) {
fetch(`https://restcountries.com/v3.1/name/${country}`)
.then((response) => response.json())
.then((data) => renderCountry(data[0]));
};
getCountryData(`south korea`); Chaining Promises
const getCountryData = function (country) {
// Country 1
fetch(`https://restcountries.com/v3.1/name/${country}`)
.then((response) => response.json())
.then((data) => {
renderCountry(data[0]);
const neighbour = data[0].borders?.[0];
if (!neighbour) return;
// Country 2
return fetch(`https://restcountries.com/v3.1/alpha/${neighbour}`);
})
.then((response) => response.json())
.then(([data]) => renderCountry(data, `neighbour`));
};
getCountryData(`south korea`);Handling Rejected Promises
finally Method
Promise 체인에서 마지막으로 항상 실행되어야 하는 코드를 정의하는 데 사용, finally 메서드는 성공 또는 실패 여부에 관계없이 항상 호출
catch Method
Promise는 비동기 작업의 완료 또는 실패를 나타내는 객체, catch 메서드는 Promise 체인에서 이전 Promise에서 발생한 오류를 처리하는 데 사용
const getCountryData = function (country) {
// Country 1
fetch(`https://restcountries.com/v3.1/name/${country}`)
.then((response) => response.json())
.then((data) => {
renderCountry(data[0]);
const neighbour = data[0].borders?.[0];
if (!neighbour) return;
// Country 2
return fetch(`https://restcountries.com/v3.1/alpha/${neighbour}`);
})
.then((response) => response.json())
.then(([data]) => renderCountry(data, `neighbour`))
.catch((err) => {
console.error(`${err}💥💥💥`);
renderError(`Something went wrong 💥💥 ${err.message}. Try again!`);
})
.finally(() => {
countriesContainer.style.opacity = 1;
});
};
btn.addEventListener(`click`, function () {
getCountryData(`south korea`);
});네트워크가 연결이 안될때를 가정하여 테스트하였다.

Throwing Errors Manually
throw
JavaScript에서 예외를 발생시키는 데 사용되는 구문.
예외란 코드 실행 중에 발생하는 오류나 예기치 않은 상황.
throw 문을 사용하여 예외를 발생시키면 예외를 처리하는 코드 블록으로 이동.
const getJSON = function (url, errorMsg = `Something went wrong`) {
return fetch(url).then((response) => {
if (!response.ok) throw new Error(`${errorMsg} (${response.status})`);
return response.json();
});
}; // getJSON이라는 변수를 만듬으로써 간편화
const getCountryData = function (country) {
// Country 1
getJSON(`https://restcountries.com/v3.1/name/${country}`, `Country not found`)
.then((data) => {
renderCountry(data[0]);
const neighbour = data[0].borders?.[0];
if (!neighbour) throw new Error(`No neighbour found!`);
// Country 2
return getJSON(
`https://restcountries.com/v3.1/alpha/${neighbour}`,
`Country not found`
);
})
.then(([data]) => renderCountry(data, `neighbour`))
.catch((err) => {
console.error(`${err}💥💥💥`);
renderError(`Something went wrong 💥💥 ${err.message}. Try again!`);
})
.finally(() => {
countriesContainer.style.opacity = 1;
});
};
btn.addEventListener(`click`, function () {
getCountryData(`south korea`);
});
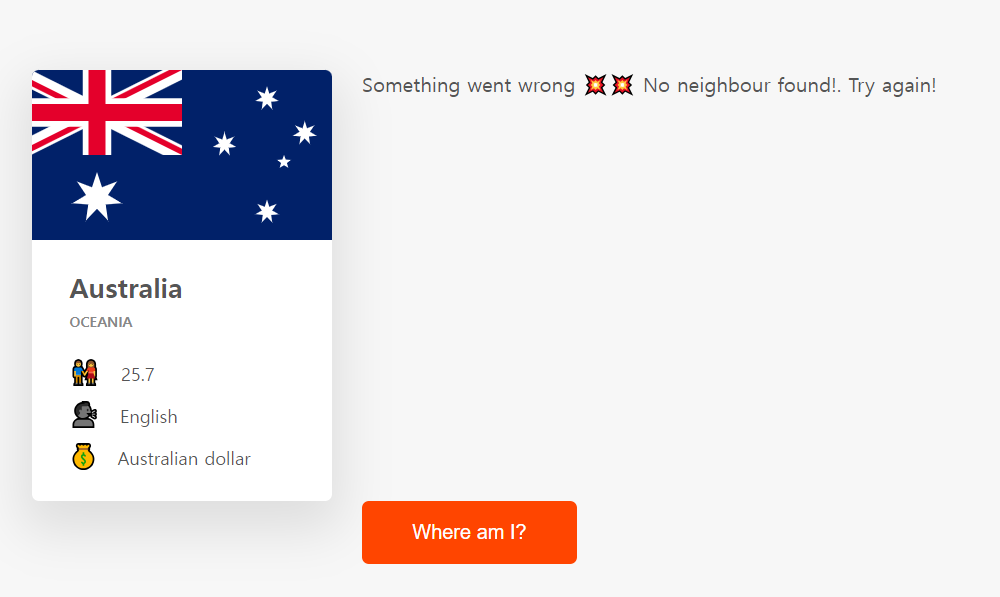
getCountryData(`australia`);이웃나라가 없는 나라를 선택한걸 가정하였을때.

Coding Challenge #1
// Coding Challenge #1
// Test data:
// Coordinates 1: 52.508, 13.381 (Latitude, Longitude)
// Coordinates 2: 19.037, 72.873
// Coordinates 3: -33.933, 18.474
// 이 도전에서는 'whereAmI'라는 함수를 작성하여 GPS 좌표에 기반하여 국가만을 렌더링합니다.
// 이를 위해 좌표를 지오코딩하는 데 두 번째 API를 사용할 것입니다. 따라서 이 도전에서는 처음으로 직접 API를 사용합니다.
/* 1. 'whereAmI' 함수를 생성합니다. 이 함수는 위도('lat')와 경도('lng') 값을 입력으로 받습니다. 이 값들은 GPS 좌표이며, 아래의 테스트 데이터에 예시가 있습니다. */
/* 2. 제공된 좌표의 "역 지오코딩"을 수행합니다. 역 지오코딩은 좌표를 의미있는 위치로 변환하는 것을 의미합니다. 예를 들어 도시와 국가 이름과 같은 정보입니다.
역 지오코딩을 수행하기 위해 다음 API를 사용합니다: https://geocode.xyz/api. 이 URL 형식으로 AJAX 호출을 수행합니다: https://geocode.xyz/52.508,13.381?geoit=json.
fetch API와 프로미스를 사용하여 데이터를 가져옵니다. "getJSON" 함수를 사용하지 않도록 주의합니다. 이는 부정행위입니다.*/
/* 3. 데이터를 가져온 후, 콘솔에서 해당 위치에 대한 모든 속성을 확인하여 데이터를 살펴봅니다.
그런 다음 이 데이터를 사용하여 다음과 같은 메시지를 콘솔에 기록합니다: "You are in Berlin, Germany"와 같은 형식으로 출력합니다.*/
/* 4. 프로미스 체인의 끝에 .catch 메서드를 연결하여 에러를 콘솔에 기록합니다. */
/* 5. 이 API는 초당 3개의 요청만 허용합니다. 빠르게 페이지를 새로고침하면 코드 403와 함께 에러가 발생할 수 있습니다.
이는 요청에 대한 에러입니다. 기억하세요, 이 경우 fetch()는 프로미스를 거부하지 않습니다. 그러므로 의미 있는 에러 메시지를 사용하여 직접 프로미스를 거부하는 에러를 생성합니다. */
// Part 2
/* 6. 이제 받은 데이터를 사용하여 국가를 렌더링하는 시간입니다. 따라서 지오코딩 API 결과에서 관련 속성을 가져와 우리가 사용하던 국가 API에 연결합니다.*/
/* 7. 마지막 강의에서 수행한 것과 마찬가지로 국가를 렌더링하고 발생하는 모든 에러를 처리합니다. (심지어 코드를 복사해도 됩니다. 같은 코드를 다시 입력할 필요는 없습니다) */
const renderCountry = function (data, className = ``) {
const lang = Object.values(data.languages);
const curr = Object.values(data.currencies)[0].name;
const html = `
<article class="country ${className}">
<img class="country__img" src="${data.flags.svg}" />
<div class="country__data">
<h3 class="country__name">${data.name.common}</h3>
<h4 class="country__region">${data.region}</h4>
<p class="country__row"><span>👫</span>${(
+data.population / 1000000
).toFixed(1)}</p>
<p class="country__row"><span>🗣️</span>${lang}
</p>
<p class="country__row"><span>💰</span>${curr}</p>
</div>
</article>`;
countriesContainer.insertAdjacentHTML(`beforeend`, html);
countriesContainer.style.opacity = 1;
};
const renderError = function (msg) {
countriesContainer.insertAdjacentText(`beforeend`, msg);
countriesContainer.style.opacity = 1;
};
const getJSON = function (url, errorMsg = `Something went wrong`) {
return fetch(url).then((response) => {
if (!response.ok) throw new Error(`${errorMsg} (${response.status})`);
return response.json();
});
};
const whereAmI = function (lat, lng) {
fetch(
`https://geocode.xyz/${lat},${lng}?geoit=json&auth={my_api}`
)
.then((res) => {
console.log(res);
if (!res.ok) throw new Error(`Problem with geocoding ${res.status}`);
return res.json();
})
.then((data) => {
console.log(data);
console.log(`You are in ${data.city}, ${data.country}`);
return fetch(`https://restcountries.com/v3.1/name/${data.country}`);
})
.then((res) => {
if (!res.ok) throw new Error(`Country not found (${res.status})`);
return res.json();
})
.then(([data]) => renderCountry(data))
.catch((err) => console.error(`${err.message}💥`));
};
btn.addEventListener(`click`, function () {
whereAmI(52.508, 13.381);
// whereAmI(19.037, 72.873);
whereAmI(-33.933, 18.474);
});Building a Simple Promise
const lotteryPromise = new Promise(function (resolve, rejcet) {
console.log(`Lotter draw is happening 🔮`);
setTimeout(function () {
if (Math.random() >= 0.5) {
resolve(`You WIN 💰`);
} else {
rejcet(new Error(`You lost your money 😂`));
}
}, 2000);
});
lotteryPromise
.then((res) => console.log(res))
.catch((err) => console.error(err));
// Promisifying setTimeout
const wait = function (seconds) {
return new Promise(function (resolve) {
setTimeout(resolve, seconds * 1000);
});
};
wait(1)
.then(() => {
console.log(`1 second passed`);
return wait(1);
})
.then(() => {
console.log(`2 second passed`);
return wait(1);
})
.then(() => {
console.log(`3 second passed`);
return wait(1);
})
.then(() => console.log(`4 second passed`));
// setTimeout(() => {
// console.log(`1 second passed`);
// setTimeout(() => {
// console.log(`2 second passed`);
// setTimeout(() => {
// console.log(`3 second passed`);
// }, 1000);
// }, 1000);
// }, 1000);
Promise.resolve(`abc`).then((x) => console.log(x));
Promise.reject(new Error(`Problem!`)).catch((x) => console.error(x));Promisifying the Geolocation API
const renderCountry = function (data, className = ``) {
const lang = Object.values(data.languages);
const curr = Object.values(data.currencies)[0].name;
const html = `
<article class="country ${className}">
<img class="country__img" src="${data.flags.svg}" />
<div class="country__data">
<h3 class="country__name">${data.name.common}</h3>
<h4 class="country__region">${data.region}</h4>
<p class="country__row"><span>👫</span>${(
+data.population / 1000000
).toFixed(1)}</p>
<p class="country__row"><span>🗣️</span>${lang}
</p>
<p class="country__row"><span>💰</span>${curr}</p>
</div>
</article>`;
countriesContainer.insertAdjacentHTML(`beforeend`, html);
countriesContainer.style.opacity = 1;
};
const renderError = function (msg) {
countriesContainer.insertAdjacentText(`beforeend`, msg);
countriesContainer.style.opacity = 1;
};
const getJSON = function (url, errorMsg = `Something went wrong`) {
return fetch(url).then((response) => {
if (!response.ok) throw new Error(`${errorMsg} (${response.status})`);
return response.json();
});
};
const getPosition = function () {
return new Promise(function (resolve, reject) {
// navigator.geolocation.getCurrentPosition(
// (position) => console.log(position),
// (err) => console.error(err)
navigator.geolocation.getCurrentPosition(resolve, reject);
});
};
getPosition().then((pos) => console.log(pos));
const whereAmI = function () {
getPosition()
.then((pos) => {
const { latitude: lat, longitude: lng } = pos.coords;
return fetch(
`https://geocode.xyz/${lat},${lng}?geoit=json&auth=835312574695071493093x6866`
);
})
.then((res) => {
console.log(res);
if (!res.ok) throw new Error(`Problem with geocoding ${res.status}`);
return res.json();
})
.then((data) => {
console.log(data);
console.log(`You are in ${data.city}, ${data.country}`);
return fetch(`https://restcountries.com/v3.1/name/${data.country}`);
})
.then((res) => {
if (!res.ok) throw new Error(`Country not found (${res.status})`);
return res.json();
})
.then(([data]) => renderCountry(data))
.catch((err) => console.error(`${err.message}💥`));
};
btn.addEventListener(`click`, whereAmI);Coding Challenge #2
// Coding Challenge #2
/* PART 1
1. 'imgPath’를 입력으로 받는 ‘createImage’ 함수를 만드세요.
2. 이 함수는 새로운 이미지를 생성하고 (document.createElement(‘img’) 사용), .src 속성을 제공된 이미지 경로로 설정한 Promise를 반환합니다.
3. 이미지 로딩이 완료되면, ‘images’ 클래스를 가진 DOM 요소에 추가하고 Promise를 resolve합니다. 이때 fulfilled value는 이미지 요소 자체입니다. 이미지 로딩 중 오류가 발생한 경우 (error 이벤트를 듣기), Promise를 reject합니다.
PART 2
4. .then을 사용하여 Promise를 Consume하고 error handler도 추가하세요.
5. 이미지가 로드 된 후, ‘wait’ 함수를 사용하여 실행을 2초 동안 일시 중지하세요.
6. 2초가 지난 후, 현재 이미지를 숨기고 (display CSS 속성을 'none’으로 설정), 두 번째 이미지를 로드하세요. (힌트: ‘createImage’ Promise에서 반환된 이미지 요소를 사용하여 현재 이미지를 숨깁니다. 이를 위해 전역 변수가 필요합니다.)
7. 두 번째 이미지가 로드 된 후, 다시 2초 동안 실행을 일시 중지하세요.
8. 2초가 지난 후, 현재 이미지를 숨기세요.
테스트 데이터: img 폴더의 이미지입니다. 잘못된 이미지 경로를 전달하여 error handler를 테스트하세요.
네트워크 속도는 개발 도구 네트워크 탭에서 "Fast 3G"로 설정하세요. 그렇지 않으면 이미지가 너무 빨리 로드됩니다. */
const wait = function (seconds) {
return new Promise(function (resolve) {
setTimeout(resolve, seconds * 1000);
});
};
const imageContainer = document.querySelector(`.images`);
const createImage = function (imgPath) {
return new Promise(function (resolve, reject) {
const img = document.createElement(`img`);
img.src = imgPath;
img.addEventListener(`load`, function () {
imageContainer.append(img);
resolve(img);
});
img.addEventListener(`error`, function () {
reject(new Error(`Image not Found`));
});
});
};
let currentImg;
createImage(`img/img-1.jpg`)
.then((img) => {
currentImg = img;
console.log(`Images 1 loaded`);
return wait(2);
})
.then(() => {
currentImg.style.display = `none`;
return createImage(`img/img-2.jpg`);
})
.then((img) => {
currentImg = img;
console.log(`Images 2 loaded`);
return wait(2);
})
.then(() => {
currentImg.style.display = `none`;
})
.catch((err) => console.error(err));