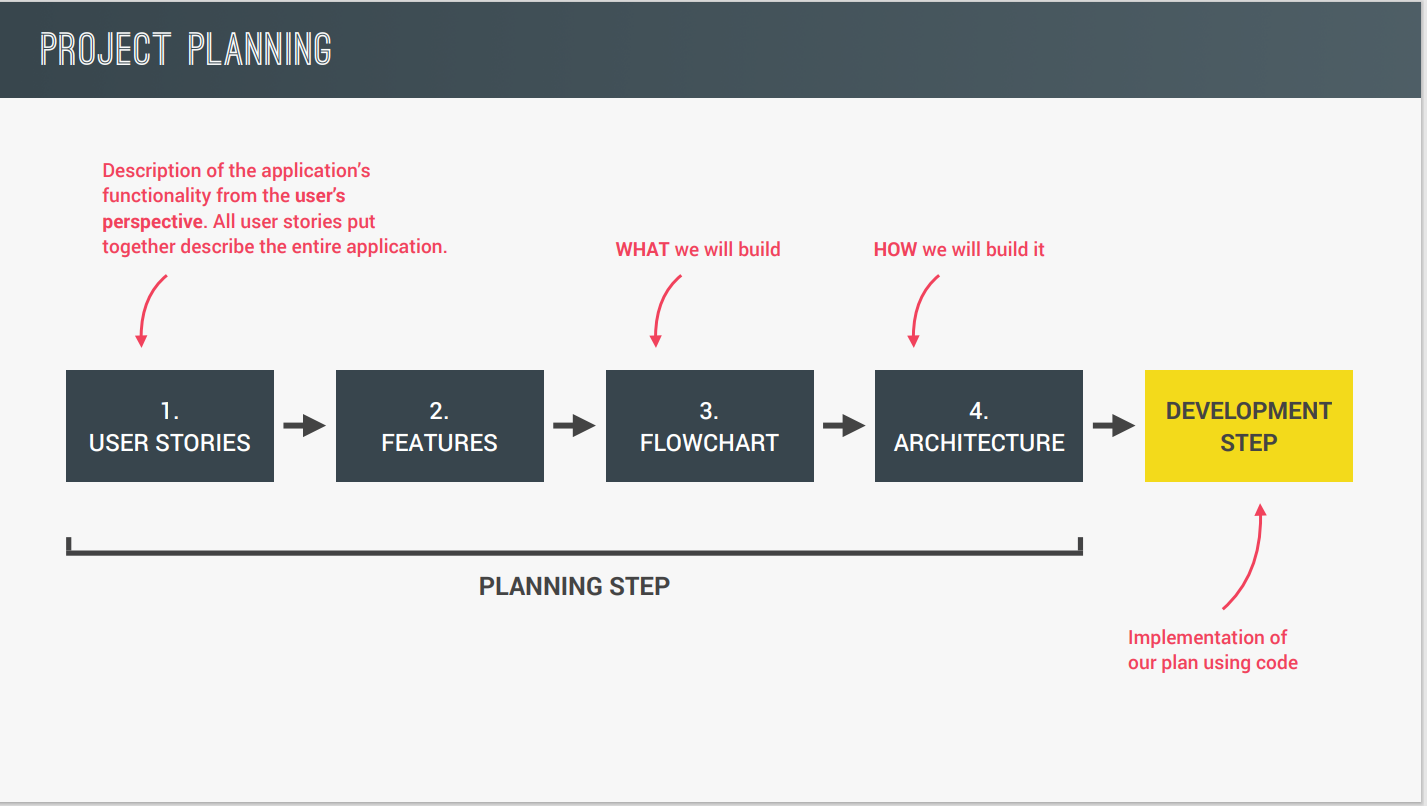
How to Plan Web Project

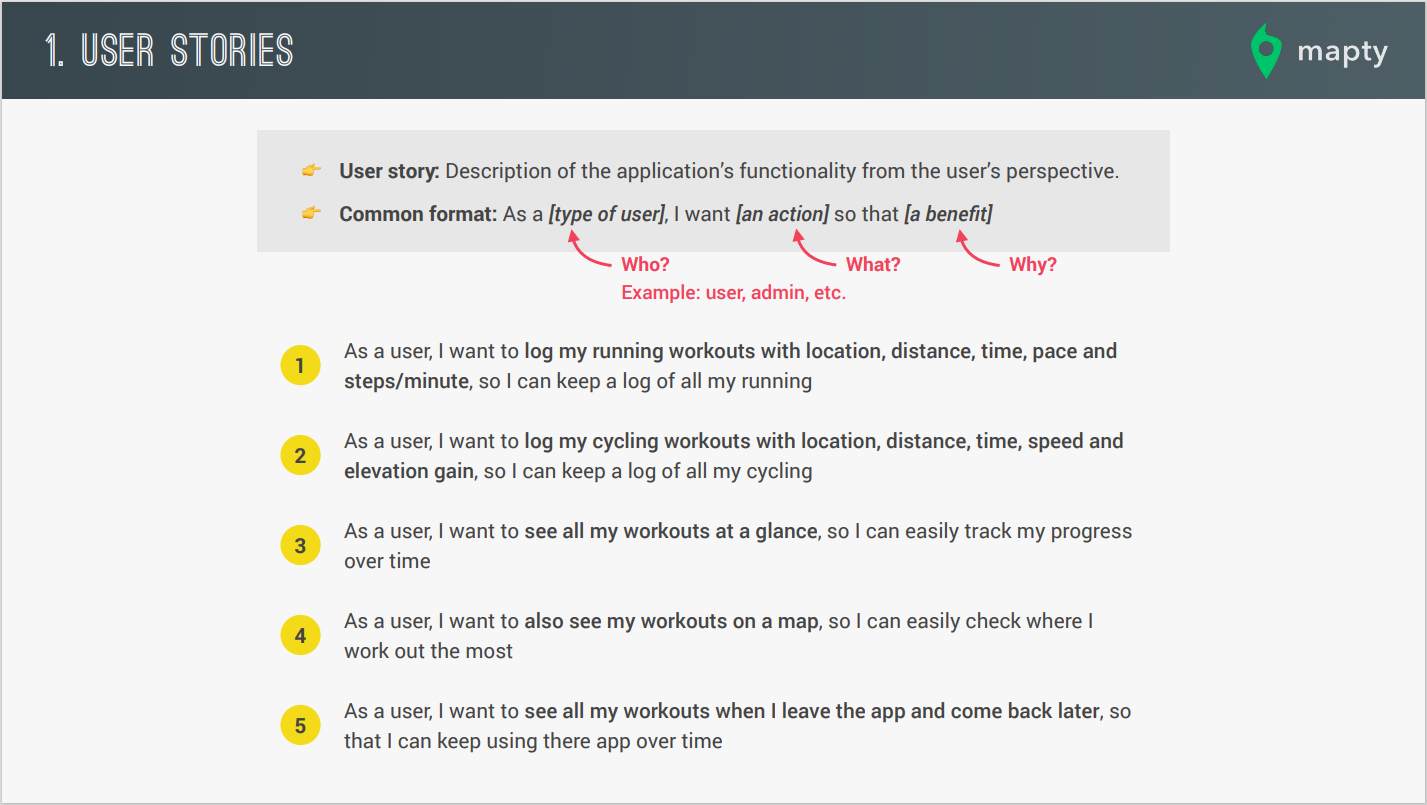
1. User Stories

👉 User Story : 사용자의 관점에서 애플리케이션의 기능을 설명하는 것입니다
👉 Common format : [사용자 유형]으로서, [어떤 동작]을 하고 싶어서, [어떤 이점]을 얻고자 합니다.
- 사용자로서, 저는 러닝 운동의 위치, 거리, 시간, 속도, 그리고 분당 보폭(steps/minute)을 기록하고 싶습니다. 이렇게 하면 모든 러닝 운동 기록을 남길 수 있습니다.
- 사용자로서, 저는 사이클링 운동의 위치, 거리, 시간, 속도, 그리고 증강 고도(elevation gain)를 기록하고 싶습니다. 이렇게 하면 모든 사이클링 운동 기록을 남길 수 있습니다.
- 사용자로서, 저는 한눈에 모든 운동 기록을 볼 수 있도록 하고 싶습니다. 이렇게 하면 시간이 지남에 따라 내 진전을 쉽게 추적할 수 있습니다.
- 사용자로서, 저는 운동 기록을 지도상에도 확인하고 싶습니다. 이렇게 하면 어디서 가장 많이 운동하는지 쉽게 확인할 수 있습니다.
- 사용자로서, 저는 앱을 나가고 나중에 다시 들어와도 모든 운동 기록을 볼 수 있기를 원합니다. 이렇게 하면 앱을 시간이 지나도 계속 사용할 수 있습니다.
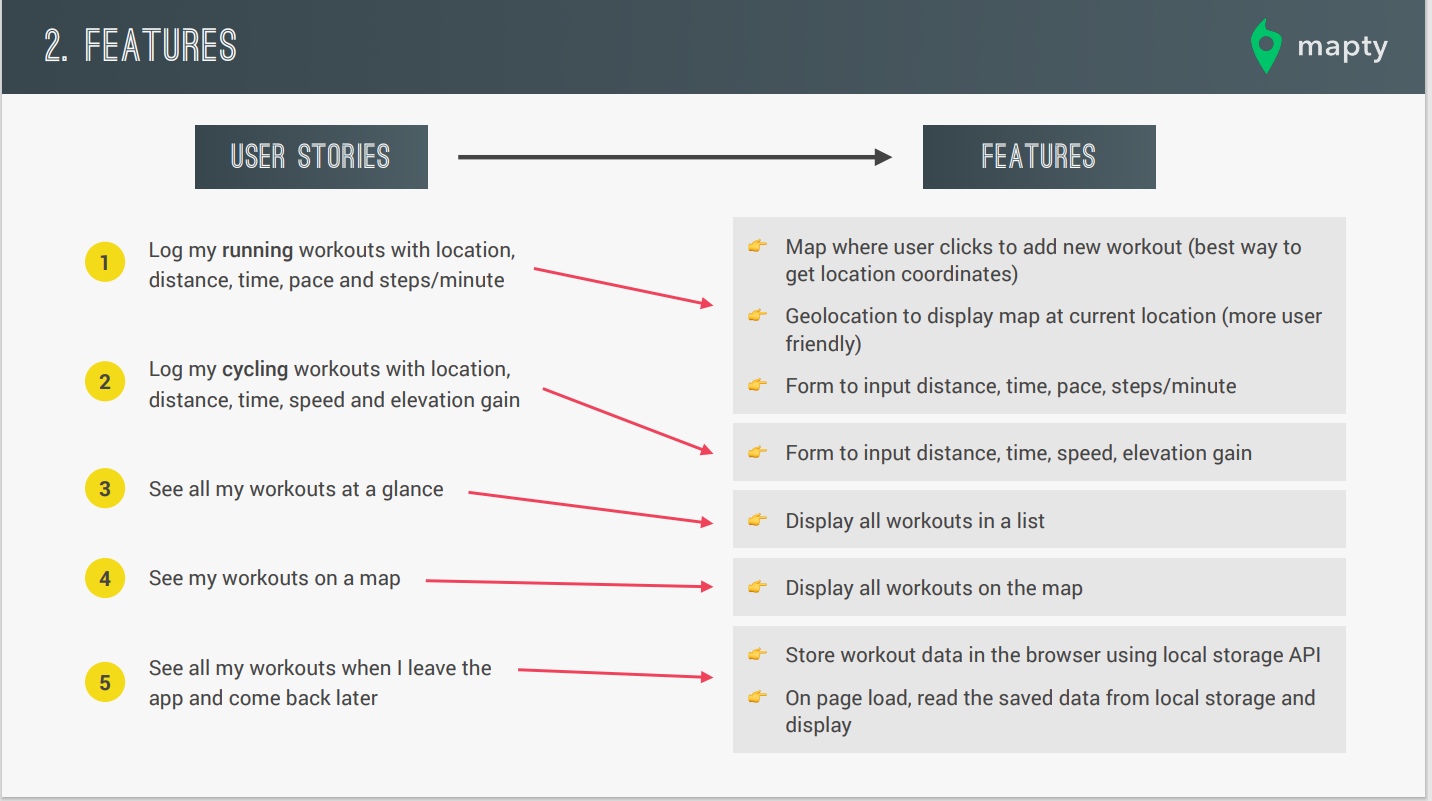
2. Features

- 위치, 거리, 시간, 페이스, 분당 보폭(steps/minute)과 함께 러닝 운동을 기록합니다.
👉 사용자가 클릭한 위치를 맵에 추가하는 기능을 제공합니다. (위치 좌표를 얻는 가장 좋은 방법입니다.)
👉 현재 위치를 기반으로 한 지리적 위치 정보를 사용하여 맵을 표시하는 기능을 제공합니다. (사용자 친화적인 방법입니다.)
👉 거리, 시간, 페이스, 분당 보폭(steps/minute)을 입력할 수 있는 폼을 제공합니다.
- 위치, 거리, 시간, 속도, 고도 상승량과 함께 사이클링 운동을 기록합니다.
👉 거리(distance), 시간(time), 속도(speed), 고도 상승량(elevation gain)을 입력할 수 있는 폼을 제공합니다.
- 한눈에 모든 운동 기록을 확인합니다.
👉 운동 기록을 목록으로 표시합니다.
- 지도 상에서 운동 기록을 확인합니다.
👉 운동 기록을 지도에 표시합니다.
- 앱을 나가고 나중에 돌아와도 모든 운동 기록을 볼 수 있습니다.
👉 브라우저의 로컬 스토리지 API를 사용하여 운동 데이터를 저장합니다.
👉 페이지 로드 시, 로컬 스토리지에서 저장된 데이터를 읽어와 표시합니다.
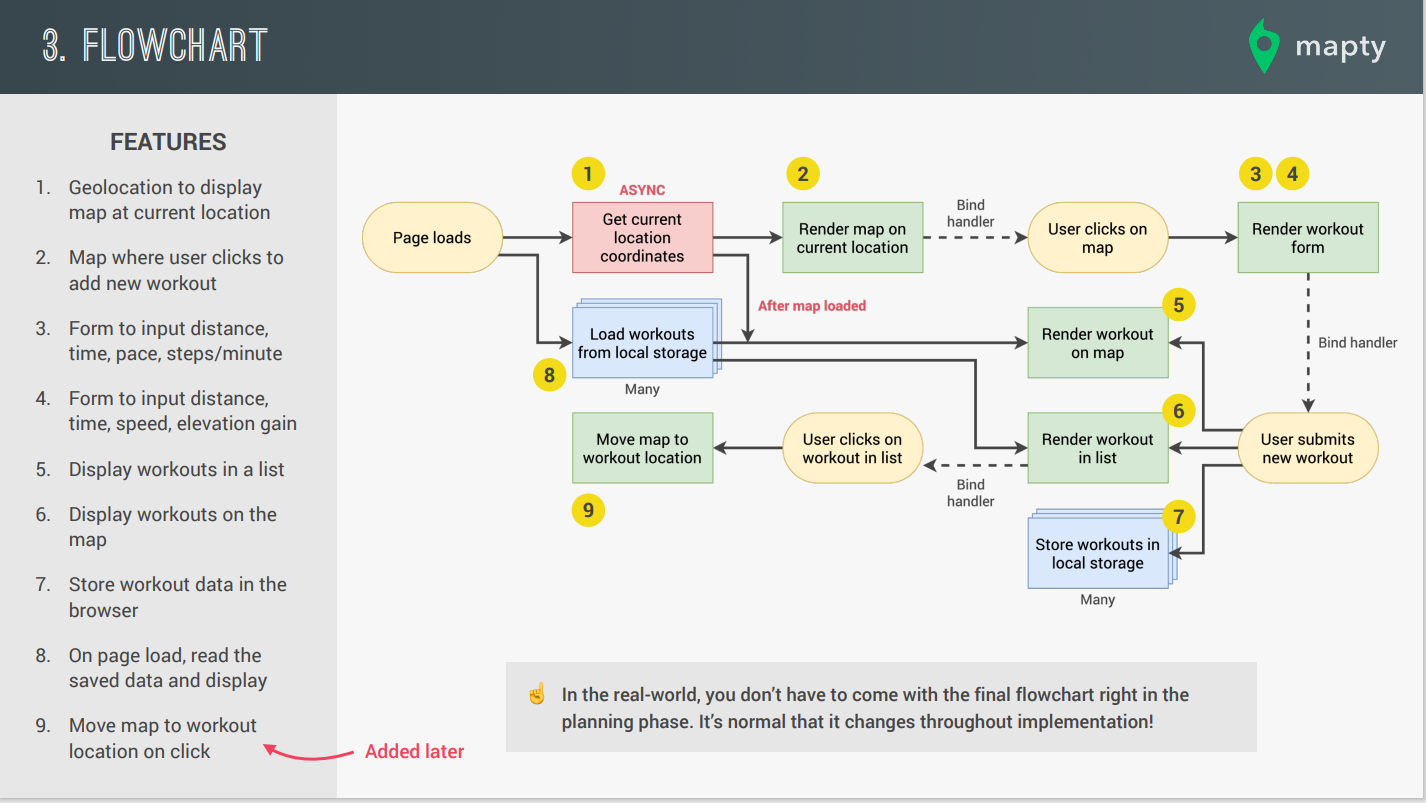
3. FlowChart

Features
- 현재 위치를 기반으로 지도를 표시하는 기능을 위해 지리적 위치 정보(Geolocation)를 사용합니다.
- 사용자가 클릭한 위치를 기반으로 한 지도를 표시하여 새로운 운동 기록을 추가할 수 있습니다.
- 거리, 시간, 페이스, 분당 보폭(steps/minute)을 입력할 수 있는 폼을 제공합니다.
- 거리, 시간, 속도, 고도 상승량(elevation gain)을 입력할 수 있는 폼을 제공합니다.
- 운동 기록을 목록으로 표시합니다.
- 운동 기록을 지도에 표시합니다.
- 운동 데이터를 브라우저에 저장하기 위해 로컬 스토리지를 사용합니다.
- 페이지 로드 시, 저장된 데이터를 읽어와 표시합니다.
- 운동 위치를 클릭할 때마다 지도를 해당 위치로 이동합니다.
실제 개발 과정에서는 계획 단계에서 최종 플로우차트를 완성해야 하는 것은 아닙니다. 구현 과정 동안 플로우차트나 전반적인 구조가 변경될 수 있는 것이 정상적입니다.
소프트웨어 개발팀이 더 많은 통찰력을 얻거나 새로운 도전에 직면하거나 피드백을 받으면서 초기 계획을 조정하고 개선해야 할 수 있습니다.
예를 들어, 애자일 개발 방법론은 반복적이고 점진적인 개발을 강조하여 유연성과 적응력을 갖출 수 있도록 합니다. 이 방법론은 정기적인 피드백과 이해 관계자와의 협업을 장려하여 프로젝트가 변화하는 요구 사항에 맞게 진행될 수 있도록 합니다.
따라서, 계획 단계를 시작점으로 접근하고 프로젝트가 진행되면서 조정할 준비를 해야 합니다. 적응력과 민첩성은 성공적인 소프트웨어 솔루션을 제공하는 데 중요한 요소입니다.
Using the Geolocation API
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(
function (position) {
const { latitude } = position.coords;
const { longitude } = position.coords;
console.log(
`https://www.google.pt/maps/@${latitude},${longitude},?entry=ttu`
); // google Map을 통해 자신의 현재위치를 구현.
},
function () {
alert(`Could not get your position`); // 처음 로드할때 위치를 허용하지 않으면 알림 구현
}
); Displaying a Map Using Leaflet Library
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(
function (position) {
const { latitude } = position.coords;
const { longitude } = position.coords;
console.log(
`https://www.google.pt/maps/@${latitude},${longitude},?entry=ttu`
); // google Map을 통해 자신의 현재위치를 구현.
const coords = [latitude, longitude]; // 현재위치 좌표를 매개변수함.
const map = L.map("map").setView(coords, 13);
// L은 Leaflet의 라이브러리를 뜻함.
//map은 html파일의 id를 가르킴.
L.tileLayer("https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png", {
attribution:
'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
}).addTo(map);
L.marker(coords)
.addTo(map)
.bindPopup("A pretty CSS popup.<br> Easily customizable.")
.openPopup();
},
function () {
alert(`Could not get your position`);
}
);Displaying a Map Marker
map.on(`click`, function (mapEvent) {
console.log(mapEvent);
const { lat, lng } = mapEvent.latlng; // 클릭을 할때마다 마커가 지정되고 해당 좌표를 표시하는 이벤트.
L.marker([lat, lng])
.addTo(map)
.bindPopup(
L.popup({
maxwidth: 250,
minwidth: 100,
autoClose: false,
closeOnClick: false,
className: `running-popup`,
})
)
.setPopupContent(`Workout`)Reference (leaflet의 popup 자료)
https://leafletjs.com/reference.html#popup
Rendering Workout Input Form
map.on(`click`, function (mapE) {
mapEvent = mapE;
form.classList.remove(`hidden`);
inputDistance.focus();
});
},
function () {
alert(`Could not get your position`);
}
);
form.addEventListener(`submit`, function (e) {
e.preventDefault();
// Clear input fields
inputDistance.value =
inputDuration.value =
inputDistance.value =
inputElevation.value =
``;
// Display marker
console.log(mapEvent);
const { lat, lng } = mapEvent.latlng;
L.marker([lat, lng])
.addTo(map)
.bindPopup(
L.popup({
maxwidth: 250,
minwidth: 100,
autoClose: false,
closeOnClick: false,
className: `running-popup`,
})
)
.setPopupContent(`Workout`)
.openPopup();
});
inputType.addEventListener(`change`, function () {
inputElevation.closest(`.form__row`).classList.toggle(`form__row--hidden`);
inputCadence.closest(`.form__row`).classList.toggle(`form__row--hidden`);
});Refactoring and Managing Workout Data: Creating Classes
class WorkOut {
date = new Date();
id = (Date.now() + ``).slice(-10);
constructor(coords, distance, duration) {
this.coords = coords;
this.distance = distance;
this.duration = duration;
}
}
class Running extends WorkOut {
constructor(coords, distance, duration, cadance) {
super(coords, distance, duration);
this.cadance = cadance;
this.calcPace(0);
}
calcPace() {
// min/km
this.pace = this.duration / this.distance;
return this.pace;
}
}
class Cycling extends WorkOut {
constructor(coords, distance, duration, elevationGain) {
super(coords, distance, duration);
this.elevationGain = elevationGain;
}
clacSpeed() {
// km/h
this.speed = this.distance / (this.duration / 60);
return this.speed;
}
}
// const run1 = new Running([39, -12], 5.2, 24, 178);
// const cycling1 = new Cycling([39, -12], 27, 95, 523);
// console.log(run1, cycling1);
/////////////////////////////////////////
// APPLICATION ARCHITECTURE
class App {
#map;
#mapEvent;
constructor() {
this._getPosition();
form.addEventListener(`submit`, this._newWorkout.bind(this));
inputType.addEventListener(`change`, this._toggleElevationField);
}
_getPosition() {
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(
this._loadMap.bind(this),
function () {
alert(`Could not get your position`);
}
);
}
_loadMap(position) {
const { latitude } = position.coords;
const { longitude } = position.coords;
console.log(
`https://www.google.pt/maps/@${latitude},${longitude},?entry=ttu`
); // google Map을 통해 자신의 현재위치를 구현.
const coords = [latitude, longitude];
this.#map = L.map("map").setView(coords, 13);
L.tileLayer("https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png", {
attribution:
'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
}).addTo(this.#map);
// Handling clicks on map
this.#map.on(`click`, this._showForm.bind(this));
}
_showForm(mapE) {
this.#mapEvent = mapE;
form.classList.remove(`hidden`);
inputDistance.focus();
}
_toggleElevationField() {
inputElevation.closest(`.form__row`).classList.toggle(`form__row--hidden`);
inputCadence.closest(`.form__row`).classList.toggle(`form__row--hidden`);
}
_newWorkout(e) {
e.preventDefault();
// Clear input fields
inputDistance.value =
inputDuration.value =
inputDistance.value =
inputElevation.value =
``;
// Display marker
const { lat, lng } = this.#mapEvent.latlng;
L.marker([lat, lng])
.addTo(this.#map)
.bindPopup(
L.popup({
maxwidth: 250,
minwidth: 100,
autoClose: false,
closeOnClick: false,
className: `running-popup`,
})
)
.setPopupContent(`Workout`)
.openPopup();
}
}
const app = new App();Final
"use strict";
class Workout {
date = new Date();
id = (Date.now() + "").slice(-10);
clicks = 0;
constructor(coords, distance, duration) {
// this.date = ...
// this.id = ...
this.coords = coords; // [lat, lng]
this.distance = distance; // in km
this.duration = duration; // in min
}
_setDescription() {
// prettier-ignore
const months = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'];
this.description = `${this.type[0].toUpperCase()}${this.type.slice(1)} on ${
months[this.date.getMonth()]
} ${this.date.getDate()}`;
}
click() {
this.clicks++;
}
}
class Running extends Workout {
type = "running";
constructor(coords, distance, duration, cadence) {
super(coords, distance, duration);
this.cadence = cadence;
this.calcPace();
this._setDescription();
}
calcPace() {
// min/km
this.pace = this.duration / this.distance;
return this.pace;
}
}
class Cycling extends Workout {
type = "cycling";
constructor(coords, distance, duration, elevationGain) {
super(coords, distance, duration);
this.elevationGain = elevationGain;
// this.type = 'cycling';
this.calcSpeed();
this._setDescription();
}
calcSpeed() {
// km/h
this.speed = this.distance / (this.duration / 60);
return this.speed;
}
}
// const run1 = new Running([39, -12], 5.2, 24, 178);
// const cycling1 = new Cycling([39, -12], 27, 95, 523);
// console.log(run1, cycling1);
///////////////////////////////////////
// APPLICATION ARCHITECTURE
const form = document.querySelector(".form");
const containerWorkouts = document.querySelector(".workouts");
const inputType = document.querySelector(".form__input--type");
const inputDistance = document.querySelector(".form__input--distance");
const inputDuration = document.querySelector(".form__input--duration");
const inputCadence = document.querySelector(".form__input--cadence");
const inputElevation = document.querySelector(".form__input--elevation");
class App {
#map;
#mapZoomLevel = 13;
#mapEvent;
#workouts = [];
constructor() {
// Get user's position
this._getPosition();
// Get data from local storage
this._getLocalStorage();
// Attach event handlers
form.addEventListener("submit", this._newWorkout.bind(this));
inputType.addEventListener("change", this._toggleElevationField);
containerWorkouts.addEventListener("click", this._moveToPopup.bind(this));
}
_getPosition() {
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(
this._loadMap.bind(this),
function () {
alert("Could not get your position");
}
);
}
_loadMap(position) {
const { latitude } = position.coords;
const { longitude } = position.coords;
// console.log(`https://www.google.pt/maps/@${latitude},${longitude}`);
const coords = [latitude, longitude];
this.#map = L.map("map").setView(coords, this.#mapZoomLevel);
L.tileLayer("https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png", {
attribution:
'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
}).addTo(this.#map);
// Handling clicks on map
this.#map.on("click", this._showForm.bind(this));
this.#workouts.forEach((work) => {
this._renderWorkoutMarker(work);
});
}
_showForm(mapE) {
this.#mapEvent = mapE;
form.classList.remove("hidden");
inputDistance.focus();
}
_hideForm() {
// Empty inputs
inputDistance.value =
inputDuration.value =
inputCadence.value =
inputElevation.value =
"";
form.style.display = "none";
form.classList.add("hidden");
setTimeout(() => (form.style.display = "grid"), 1000);
}
_toggleElevationField() {
inputElevation.closest(".form__row").classList.toggle("form__row--hidden");
inputCadence.closest(".form__row").classList.toggle("form__row--hidden");
}
_newWorkout(e) {
const validInputs = (...inputs) =>
inputs.every((inp) => Number.isFinite(inp));
const allPositive = (...inputs) => inputs.every((inp) => inp > 0);
e.preventDefault();
// Get data from form
const type = inputType.value;
const distance = +inputDistance.value;
const duration = +inputDuration.value;
const { lat, lng } = this.#mapEvent.latlng;
let workout;
// If workout running, create running object
if (type === "running") {
const cadence = +inputCadence.value;
// Check if data is valid
if (
// !Number.isFinite(distance) ||
// !Number.isFinite(duration) ||
// !Number.isFinite(cadence)
!validInputs(distance, duration, cadence) ||
!allPositive(distance, duration, cadence)
)
return alert("Inputs have to be positive numbers!");
workout = new Running([lat, lng], distance, duration, cadence);
}
// If workout cycling, create cycling object
if (type === "cycling") {
const elevation = +inputElevation.value;
if (
!validInputs(distance, duration, elevation) ||
!allPositive(distance, duration)
)
return alert("Inputs have to be positive numbers!");
workout = new Cycling([lat, lng], distance, duration, elevation);
}
// Add new object to workout array
this.#workouts.push(workout);
// Render workout on map as marker
this._renderWorkoutMarker(workout);
// Render workout on list
this._renderWorkout(workout);
// Hide form + clear input fields
this._hideForm();
// Set local storage to all workouts
this._setLocalStorage();
}
_renderWorkoutMarker(workout) {
L.marker(workout.coords)
.addTo(this.#map)
.bindPopup(
L.popup({
maxWidth: 250,
minWidth: 100,
autoClose: false,
closeOnClick: false,
className: `${workout.type}-popup`,
})
)
.setPopupContent(
`${workout.type === "running" ? "🏃♂️" : "🚴♀️"} ${workout.description}`
)
.openPopup();
}
_renderWorkout(workout) {
let html = `
<li class="workout workout--${workout.type}" data-id="${workout.id}">
<h2 class="workout__title">${workout.description}</h2>
<div class="workout__details">
<span class="workout__icon">${
workout.type === "running" ? "🏃♂️" : "🚴♀️"
}</span>
<span class="workout__value">${workout.distance}</span>
<span class="workout__unit">km</span>
</div>
<div class="workout__details">
<span class="workout__icon">⏱</span>
<span class="workout__value">${workout.duration}</span>
<span class="workout__unit">min</span>
</div>
`;
if (workout.type === "running")
html += `
<div class="workout__details">
<span class="workout__icon">⚡️</span>
<span class="workout__value">${workout.pace.toFixed(1)}</span>
<span class="workout__unit">min/km</span>
</div>
<div class="workout__details">
<span class="workout__icon">🦶🏼</span>
<span class="workout__value">${workout.cadence}</span>
<span class="workout__unit">spm</span>
</div>
</li>
`;
if (workout.type === "cycling")
html += `
<div class="workout__details">
<span class="workout__icon">⚡️</span>
<span class="workout__value">${workout.speed.toFixed(1)}</span>
<span class="workout__unit">km/h</span>
</div>
<div class="workout__details">
<span class="workout__icon">⛰</span>
<span class="workout__value">${workout.elevationGain}</span>
<span class="workout__unit">m</span>
</div>
</li>
`;
form.insertAdjacentHTML("afterend", html);
}
_moveToPopup(e) {
// BUGFIX: When we click on a workout before the map has loaded, we get an error. But there is an easy fix:
if (!this.#map) return;
const workoutEl = e.target.closest(".workout");
if (!workoutEl) return;
const workout = this.#workouts.find(
(work) => work.id === workoutEl.dataset.id
);
this.#map.setView(workout.coords, this.#mapZoomLevel, {
animate: true,
pan: {
duration: 1,
},
});
// using the public interface
// workout.click();
}
_setLocalStorage() {
localStorage.setItem("workouts", JSON.stringify(this.#workouts));
}
_getLocalStorage() {
const data = JSON.parse(localStorage.getItem("workouts"));
if (!data) return;
this.#workouts = data;
this.#workouts.forEach((work) => {
this._renderWorkout(work);
});
}
reset() {
localStorage.removeItem("workouts");
location.reload();
}
}
const app = new App();