html
<!DOCTYPE html>
<html>
<head>
<title>CSS Display Property Example</title>
<style>
p {
color: white;
}
.red {
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
}
.green {
display: inline-block;
width: 200px;
height: 200px;
background-color: green;
}
.blue {
display: inline-block;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
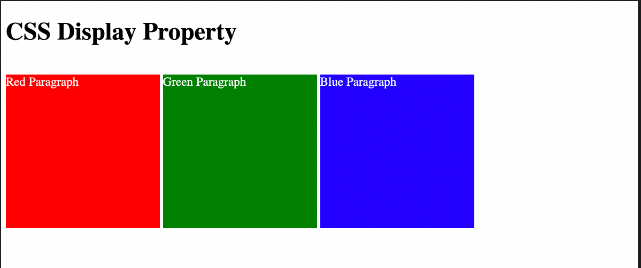
<h1>CSS Display Property</h1>
<p class="red">Red Paragraph </p>
<p class="green">Green Paragraph</p>
<p class="blue">Blue Paragraph</p>
</body>
</html>Result

html
<!DOCTYPE html>
<html>
<head>
<title>CSS Display Property Example</title>
<style>
p {
color: white;
}
.red {
display: block;
width: 200px;
height: 200px;
background-color: red;
}
.green {
display: block;
width: 200px;
height: 200px;
background-color: green;
}
.blue {
display: block;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
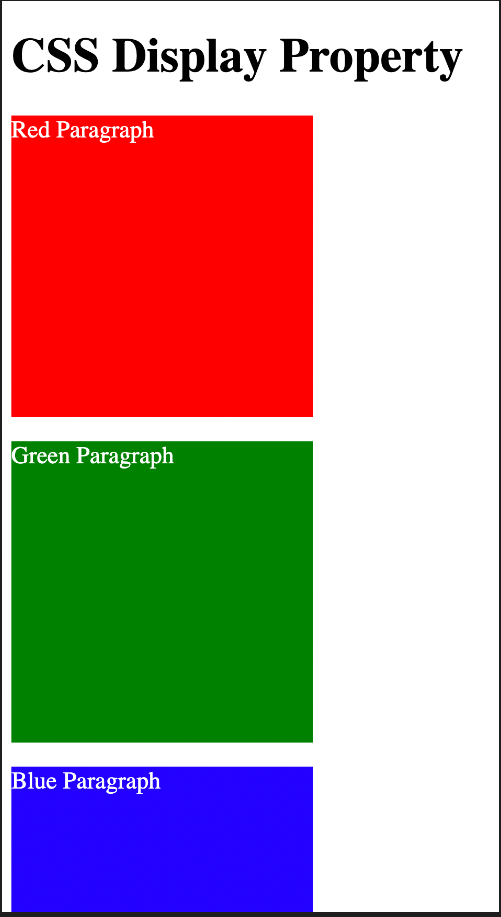
<h1>CSS Display Property</h1>
<p class="red">Red Paragraph </p>
<p class="green">Green Paragraph</p>
<p class="blue">Blue Paragraph</p>
</body>
</html>Result

inline-block 과 block
display: inline
대표적인 태그로는 span을 예로 들 수 있는데, text 크기만큼만 공간을 점유하고 줄바꿈을 하지 않는다.
- width/height 적용불가
- margin/padding-top/bottom 적용불가
- line-height를 원하는대로 사용할 수 없다.
display: block
block 속성은 무조건 한줄을 점유하고 있고, 다음 태그는 무조건 줄바꿈이 적용된다. 대표적인 태그는 div가 있다.
display: inline-block
inline-block 속성은 inline 속성의 특징과 block 속성의 특징 둘 다 가지고 있는 속성이다. 기본적인 특징은 inline 속성과 비슷한데 (줄바꿈을 하지 않고, 동일한 라인에 작성가능) inline속성에서 할 수 없었던 width/height 변경 및 line-height를 커스텀하게 적용할 수 있는 특징이 있다.
width/height 적용 가능
margin/padding-top/bottom 적용 가능
line-height 적용 가능
고려사항
inline-block 사이에 공백이 생기게 되는데, parent 태그에 font-size: 0를 적용하면 해결된다.
inline-block 끼리 높이가 안맞을 때 상위 공백이 생기게 되는데 vertical-align: top을 적용하면 해결할 수 있다.
