What is Object-Oriented Programming?

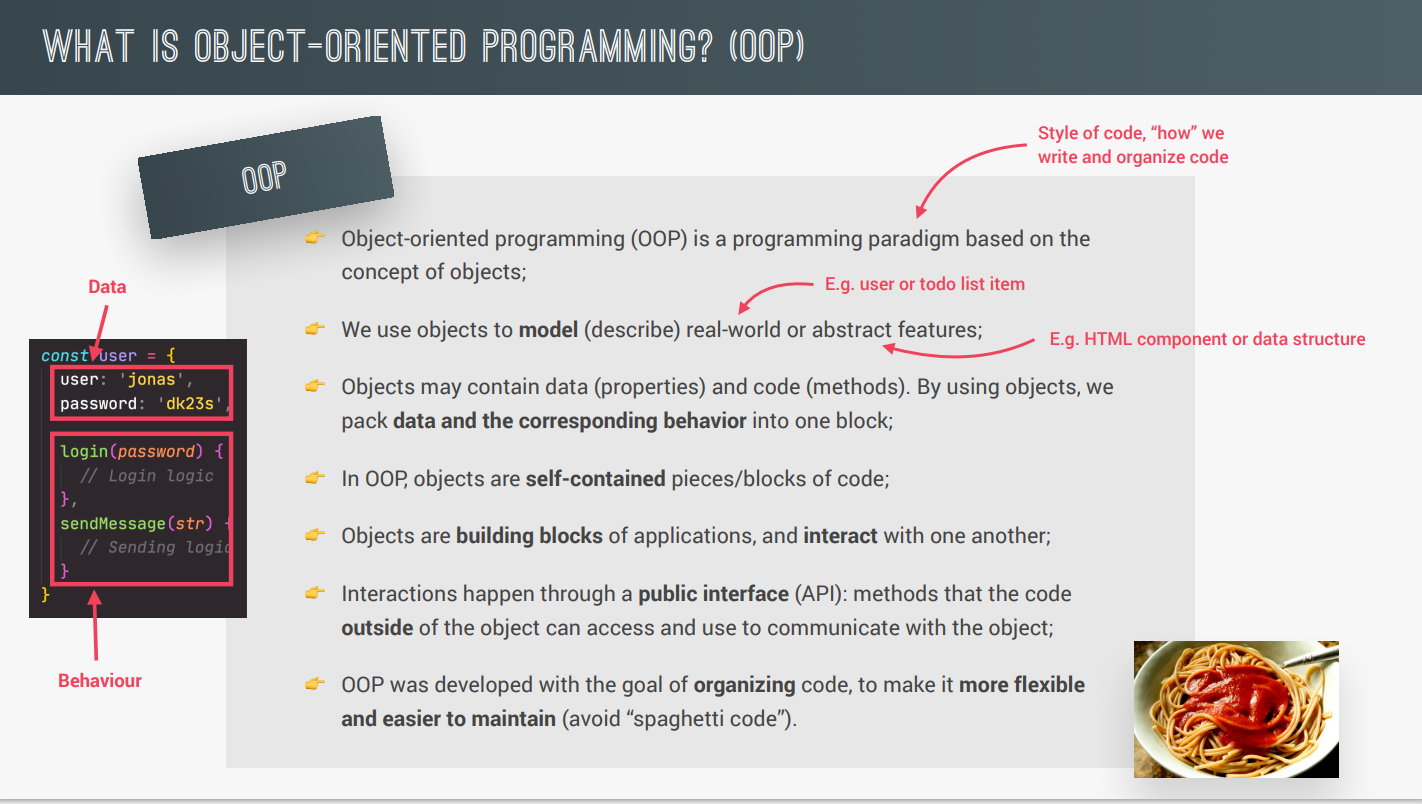
👉 객체지향 프로그래밍(OOP)은 객체 개념을 기반으로 하는 프로그래밍 패러다임입니다.
👉 우리는 객체를 사용하여 현실 세계나 추상적인 특징을 모델링(묘사)합니다.
👉 객체는 데이터(속성)와 코드(메서드)를 포함할 수 있습니다. 객체를 사용함으로써 데이터와 해당 동작을 하나의 블록으로 묶어줍니다.
👉 객체지향 프로그래밍에서 객체는 독립적인 코드 조각이라고 할 수 있습니다.
👉 객체는 애플리케이션의 구성 요소이며 서로 상호작용합니다.
👉 상호작용은 공개 인터페이스(API)를 통해 이루어집니다. 이는 객체 외부의 코드가 객체와 통신하기 위해 액세스하고 사용할 수 있는 메서드입니다.
👉 객체지향 프로그래밍은 코드를 구조화하여 유연하고 유지보수하기 쉽도록 개발되었습니다. 이를 통해 "스파게티 코드"를 피하고 코드를 조직화할 수 있습니다.


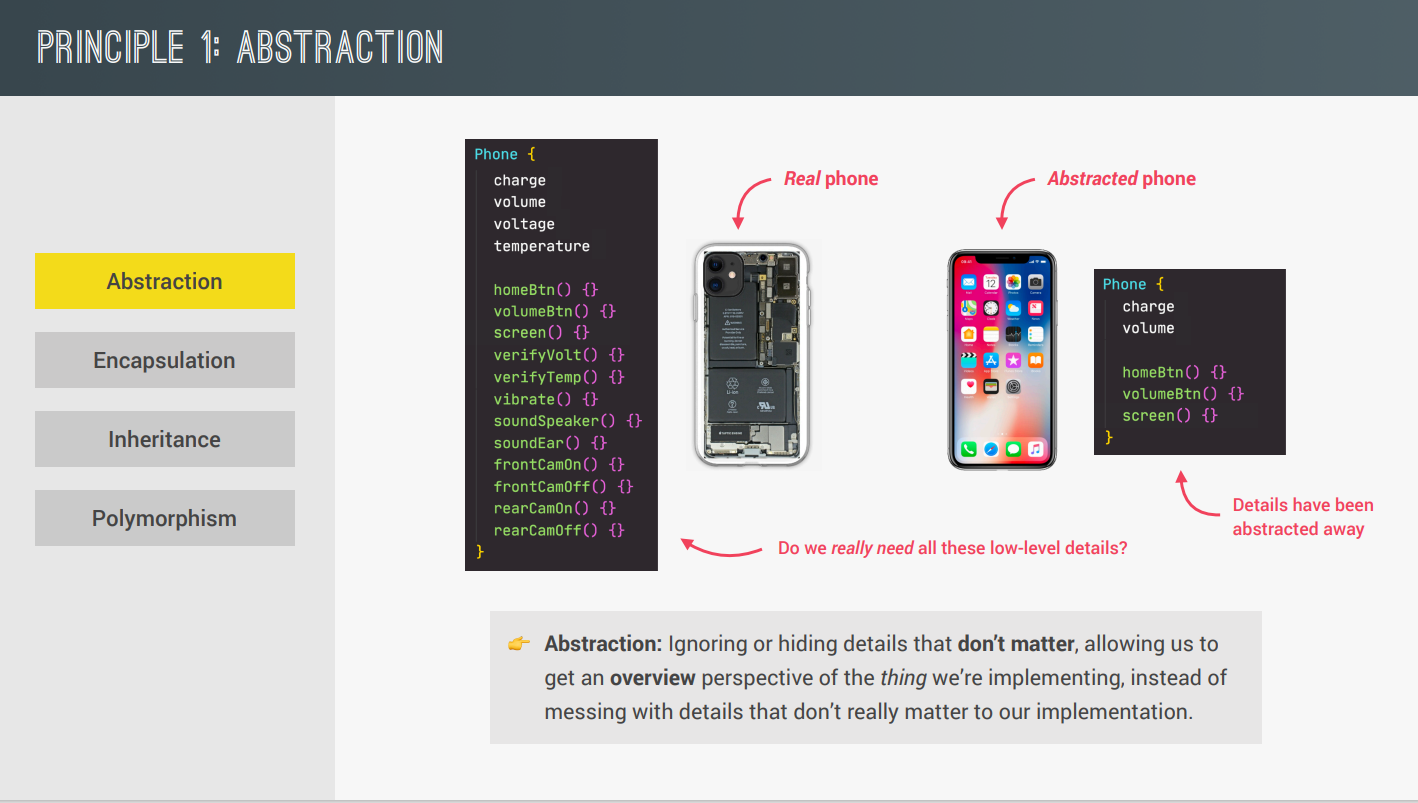
- 추상화(Abstraction): 구현에 실제로 중요하지 않은 세부사항을 무시하거나 숨기는 것으로, 구현하려는 대상에 대한 개요적인 관점을 얻을 수 있도록 해줍니다. 구현에 중요하지 않은 세부사항에 얽매이지 않고 구현에 집중할 수 있게 해줍니다.

-
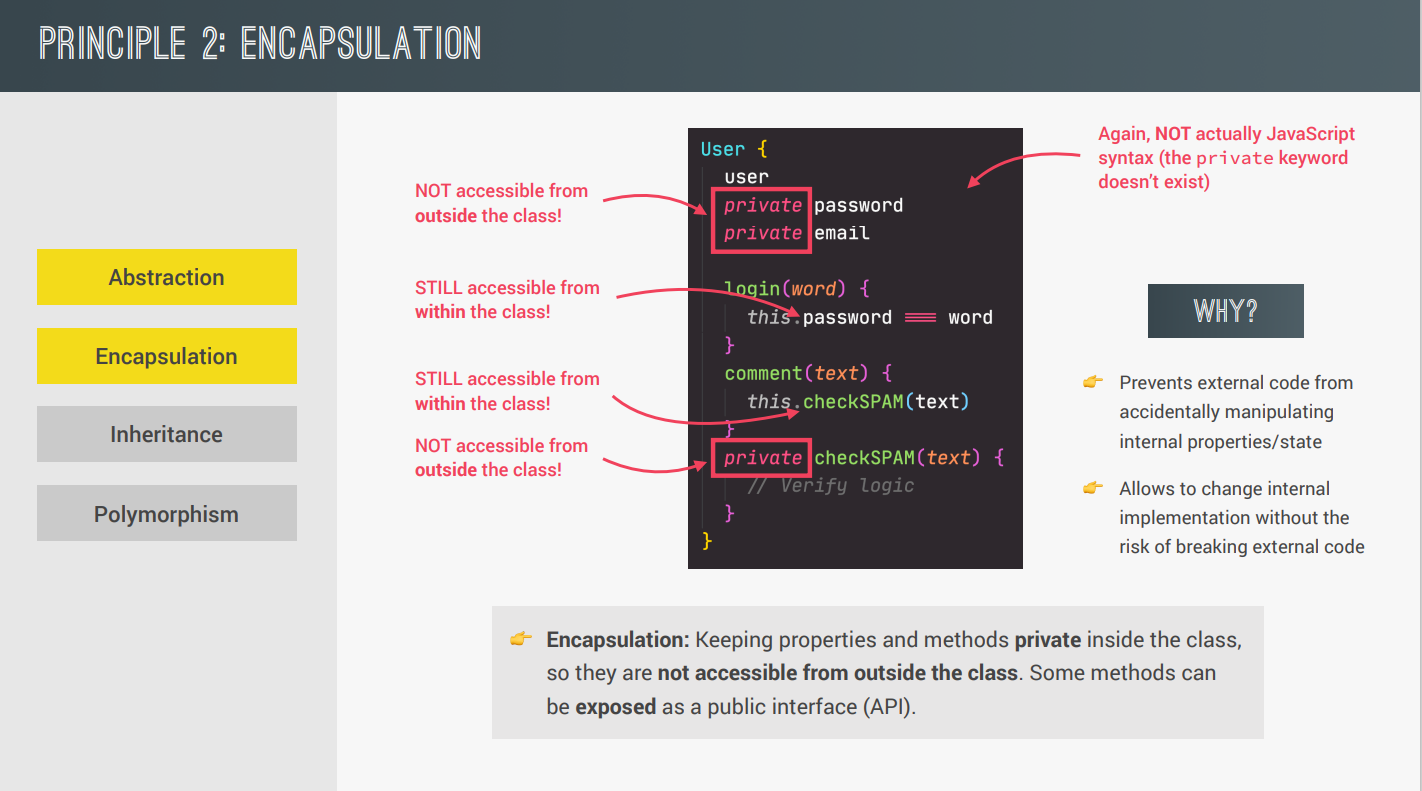
캡슐화(Encapsulation): 클래스 내부에서 속성과 메서드를 비공개(private)로 유지하여 외부에서 접근할 수 없도록 합니다. 일부 메서드는 공개 인터페이스(API)로 노출될 수 있습니다. 이를 통해 객체의 내부 동작을 숨기고 객체와 상호작용하기 위한 공개된 인터페이스만 제공할 수 있습니다.

-
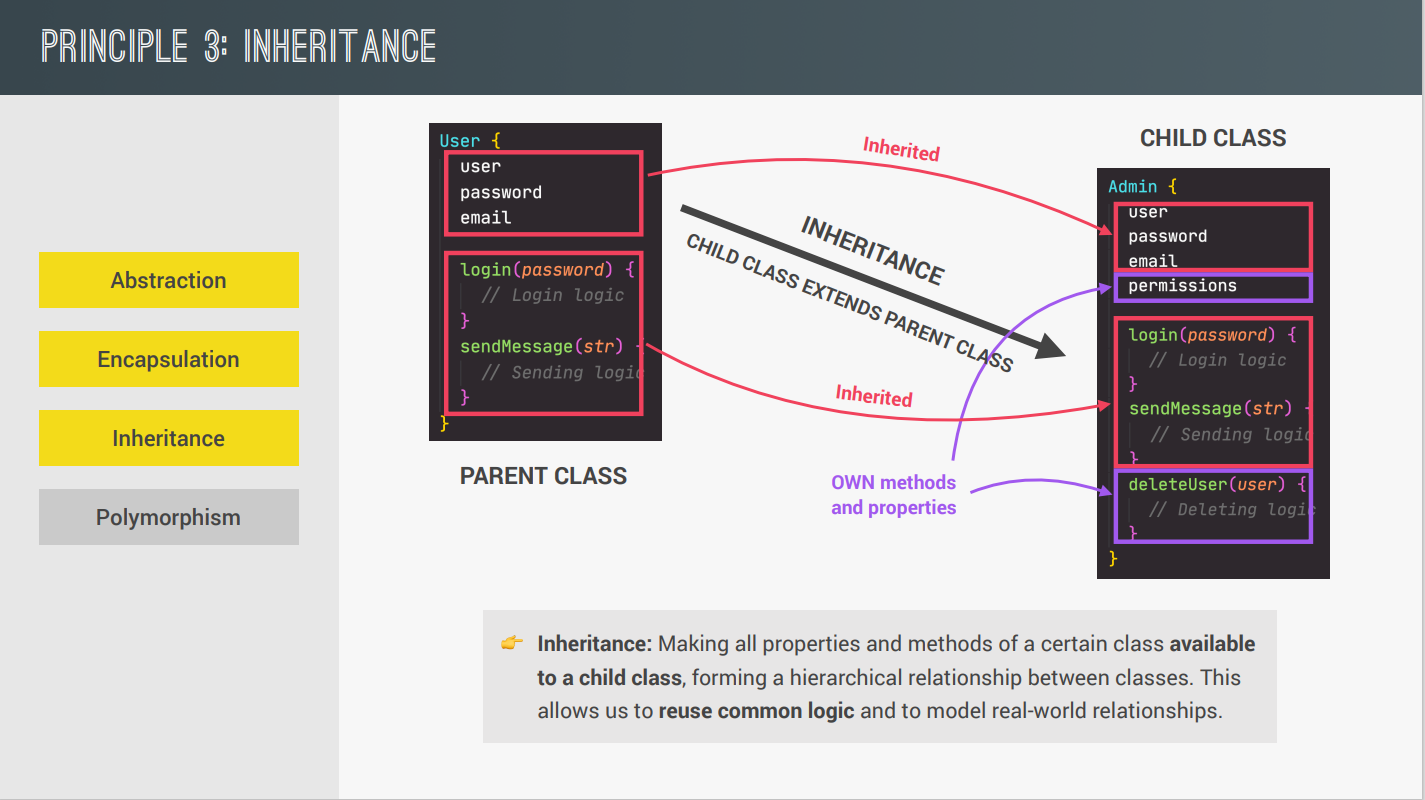
상속(Inheritance): 특정 클래스의 모든 속성과 메서드를 자식 클래스에서 사용할 수 있도록하여 클래스간에 계층적인 관계를 형성합니다. 이를 통해 공통 로직을 재사용하고 현실 세계의 관계를 모델링할 수 있습니다.

-
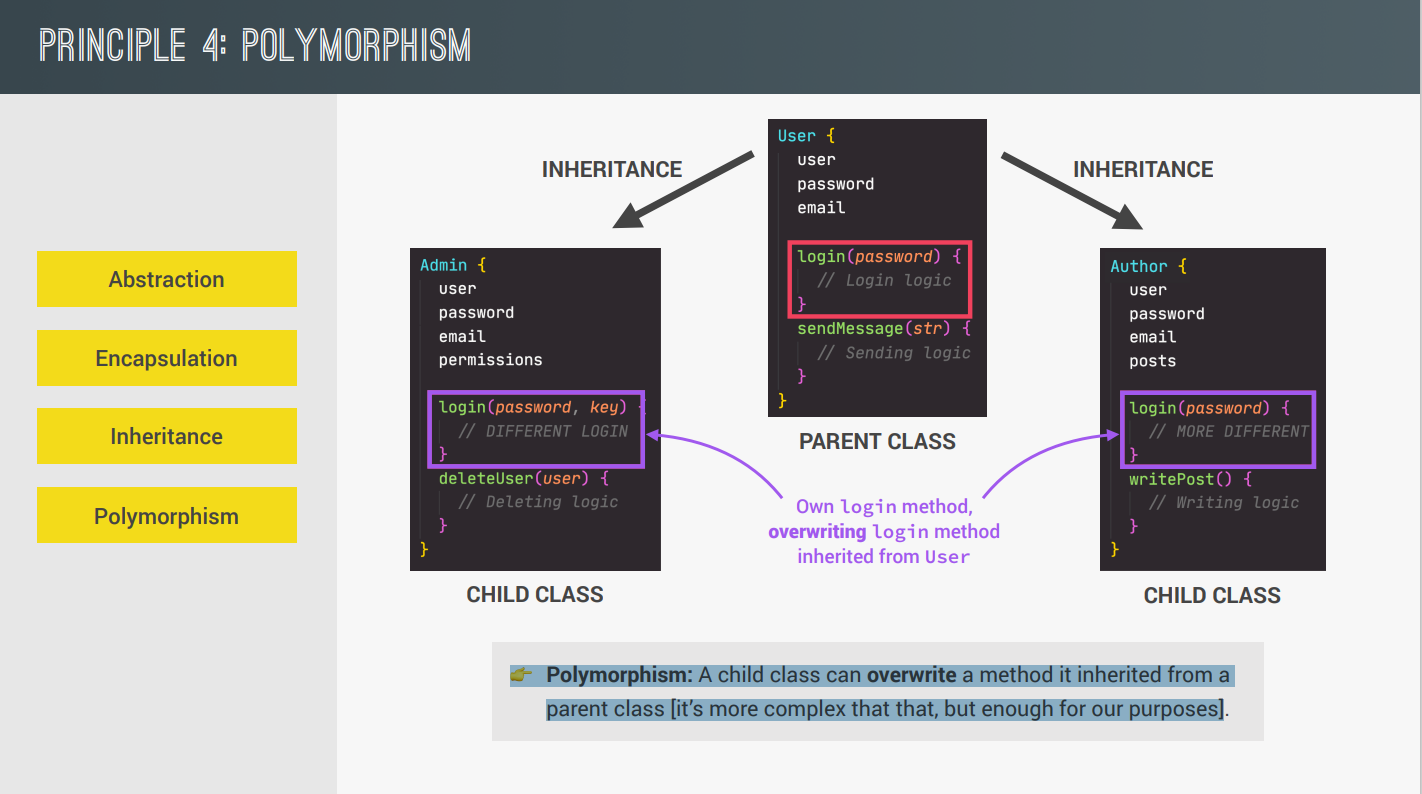
다형성(Polymorphism): 자식 클래스는 부모 클래스로부터 상속받은 메서드를 덮어쓸 수 있습니다. [더 복잡하지만, 우리의 목적에는 충분합니다.]

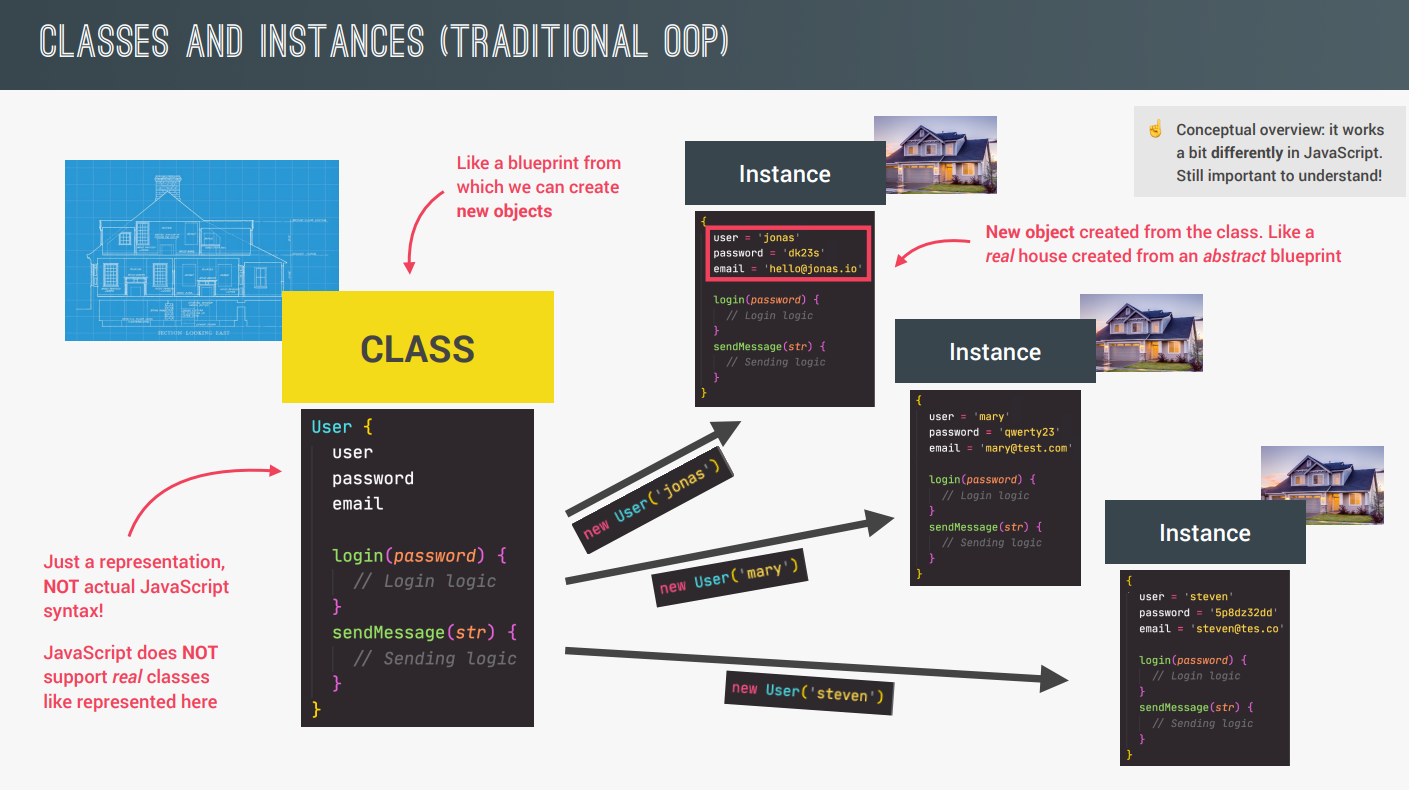
"CLASSICAL OOP": CLASSES
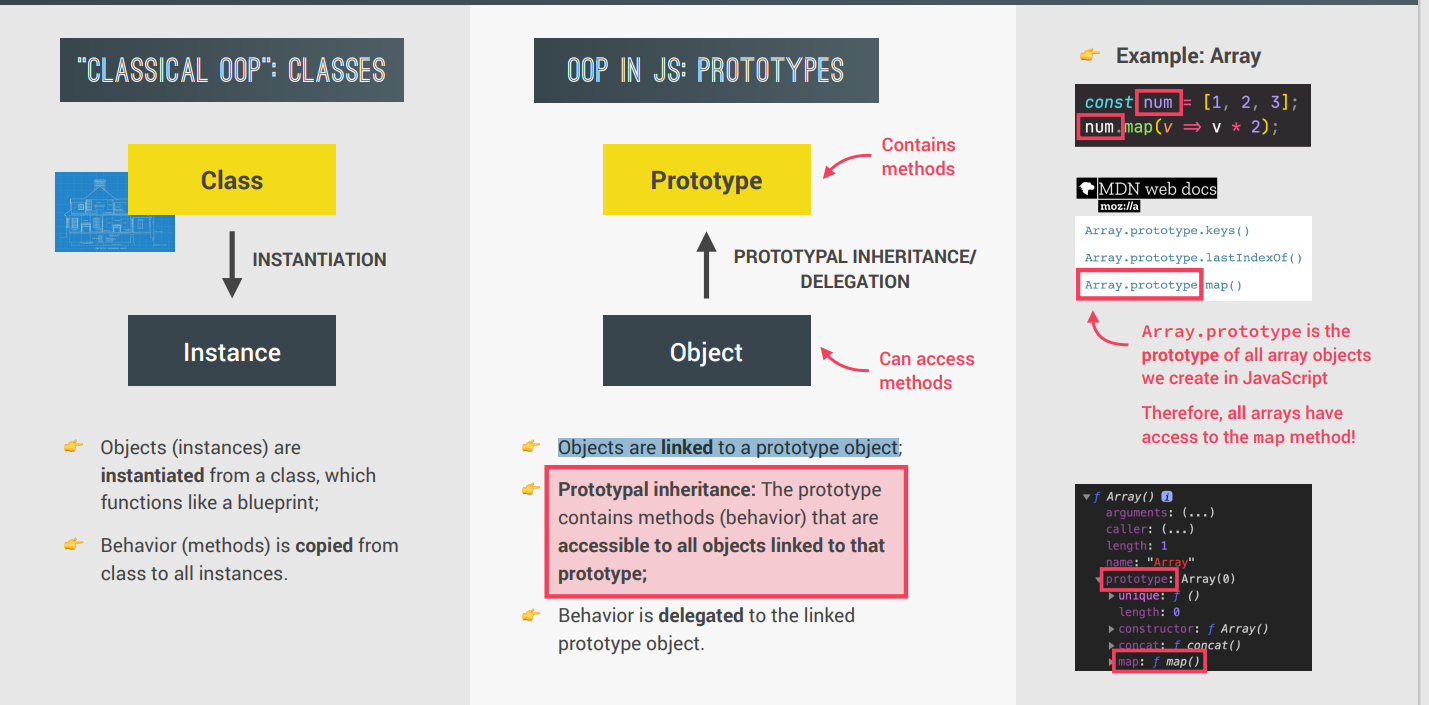
👉 행동(메서드)은 클래스에서 모든 인스턴스로 복사됩니다.
👉 객체(인스턴스)는 블루프린트처럼 작동하는 클래스에서 인스턴스화됩니다.
OOP IN JS: PROTOTYPES
👉 행동은 연결된 프로토타입 객체로 위임됩니다.
👉 객체는 프로토타입 객체에 연결됩니다.
👉 프로토타입 상속(Prototypal inheritance): 프로토타입에는 해당 프로토타입에 연결된 모든 객체에서 접근할 수 있는 메서드(동작)가 포함됩니다.

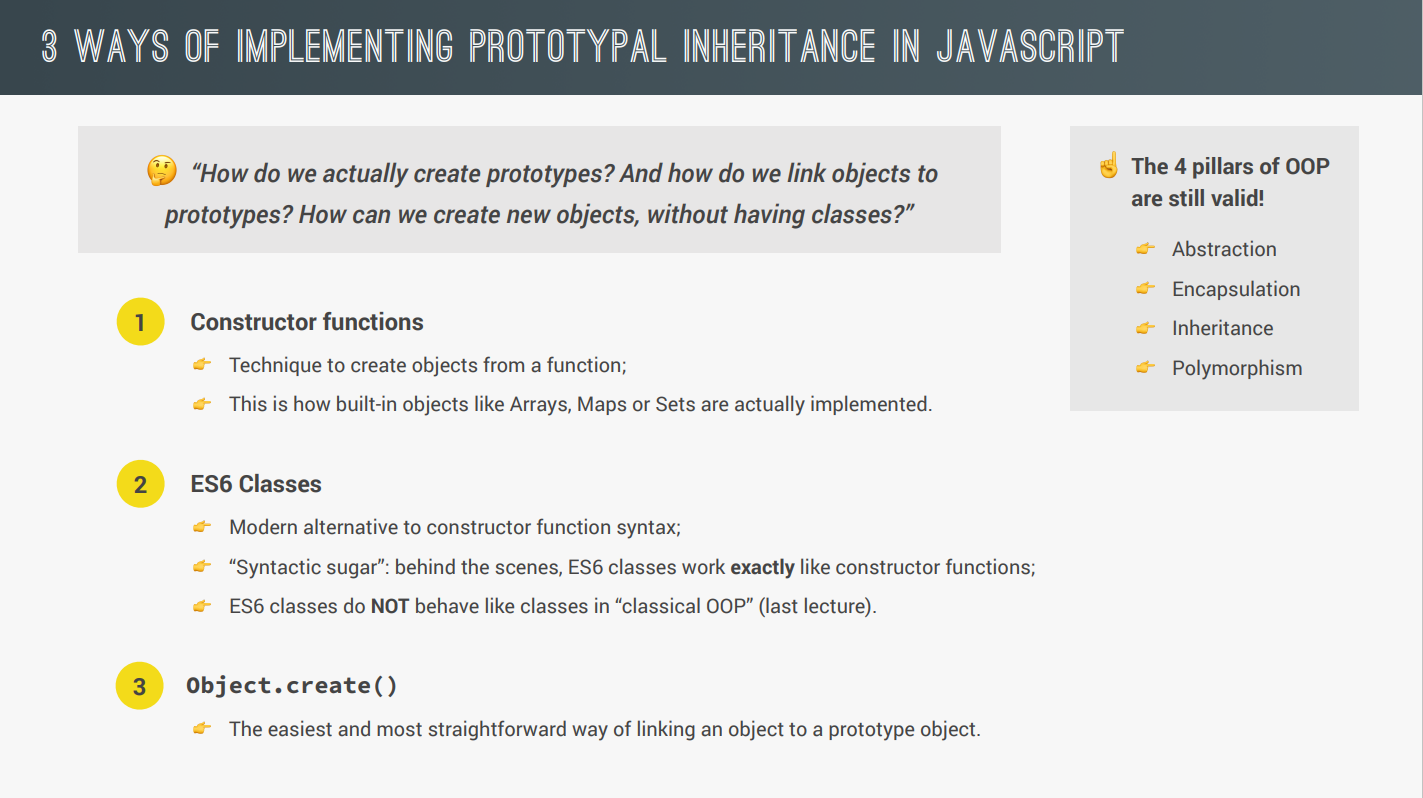
생성자 함수(Constructor functions)
👉 함수를 통해 객체를 생성하는 기술입니다.
👉 이 방법은 배열(Array), 맵(Map), 세트(Set)과 같은 내장 객체가 실제로 구현되는 방식입니다
ES6 Classes
👉 생성자 함수 구문의 현대적인 대안입니다.
👉 "문법적 설탕(Syntactic sugar)": ES6 클래스는 내부적으로 생성자 함수와 정확히 같은 방식으로 작동합니다.
👉 ES6 클래스는 "클래식한 OOP"의 클래스와는 다르게 동작하지 않습니다.
Object.create()
👉 객체를 프로토타입 객체에 연결하는 가장 간단하고 직관적인 방법은 다음과 같습니다
The 4 pillars of OOP are still valid!👆 OOP의 4가지 원칙은 여전히 유효합니다!
👉 추상화
👉 캡슐화
👉 상속
👉 다형성
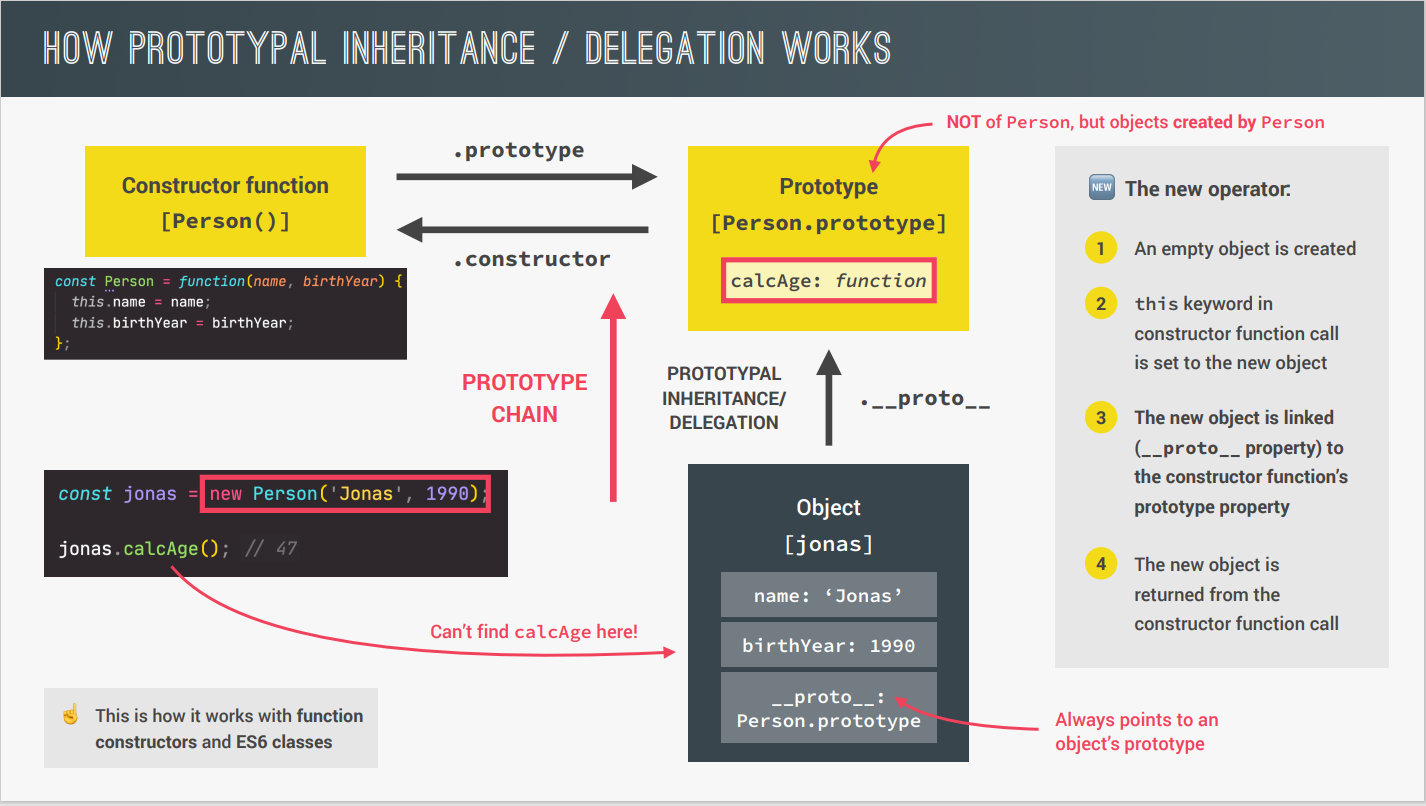
Constructor Functions and the new Operator
const Person = function (firstName, birthYear) { // 청사진을 만듬
// Instance properties
this.firstName = firstName;
this.birthYear = birthYear;
// Never to this (청사진안에 function을 이런식으로 넣으면 안된다.)
// this.calcAge = function () {
// console.log(2037 - this.birthYear);
// };
};
const jonas = new Person(`Jonas`, 1991);
console.log(jonas); // Person {firstName: 'jonas', birthYear: 1991}
// 1. New {} is created
// 2. function is called, this = {}
// 3. {} linked to prototype
// 4. function automatically return {}
const matilda = new Person(`Matilda`, 2017);
const van = new Person(`van`, 1975); // Person {firstName: 'van', birthYear: 1975}
console.log(matilda, van);
console.log(jonas instanceof Person); // truePrototypes
// Prototypes
console.log(Person.prototype);
/* {constructor: ƒ}
calcAge: ƒ ()
species: "Homo Sapiens"
constructor: ƒ (firstName, birthYear)
[[Prototype]]: Object */
Person.prototype.calcAge = function () {
console.log(2037 - this.birthYear);
};
jonas.calcAge(); // 46
matilda.calcAge(); // 20
console.log(jonas.__proto__);
/* {calcAge: ƒ, constructor: ƒ}
calcAge: ƒ ()
constructor: ƒ (firstName, birthYear)
[[Prototype]]: Object */
console.log(jonas.__proto__ === Person.prototype); // true
console.log(Person.prototype.isPrototypeOf(jonas)); // true
console.log(Person.prototype.isPrototypeOf(matilda)); // true
console.log(Person.prototype.isPrototypeOf(Person)); // false
// .prototypeOfLinkedObjects
Person.prototype.species = `Homo Sapiens`;
console.log(jonas.species, matilda.species); // Homo Sapiens Homo Sapiens
console.log(jonas.hasOwnProperty(`firstName`)); // true
console.log(jonas.hasOwnProperty(`species`)); // false (prototype 안에 있음으로 false)
console.log(jonas);
/* Person {firstName: 'Jonas', birthYear: 1991}
birthYear: 1991
firstName: "Jonas"
[[Prototype]]: Object
calcAge: ƒ ()
species: "Homo Sapiens"
constructor: ƒ (firstName, birthYear)
[[Prototype]]: Object */Prototypal Inheritance and The Prototype Chain (프로토타입 상속과 프로토타입 체인)

The new operator :
1. 빈 객체가 생성됩니다.
2. 생성자 함수 호출에서 this 키워드는 새로운 객체로 설정됩니다.
3. 새로운 객체는 생성자 함수의 프로토타입 속성과 연결됩니다 (proto 속성).
4. 새로운 객체가 생성자 함수 호출로부터 반환됩니다.

Prototypal Inheritance on Built-In Objects
console.log(jonas.__proto__);
console.log(jonas.__proto__.__proto__);
console.log(jonas.__proto__.__proto__.__proto__); // null
console.dir(Person.prototype.constructor);
const arr = [3, 6, 6, 5, 6, 9, 9];
console.log(arr.__proto__);
console.log(arr.__proto__ === Array.prototype); // true (Array.prototype이란 복제품을 만듬 배후에 사용가능)
console.log(arr.__proto__.__proto__);
Array.prototype.unique = function () { // 새로운 method를 생성 (unique) (❌새로운 메소드를 만드는건 안좋은 습관.)
return [...new Set(this)];
};
console.log(arr.unique()); // [3, 6, 5, 9]Coding Challenge # 1
// Coding Challenge #1
// 1. Car'를 구현하기 위해 생성자 함수를 사용합니다. 'Car'는 'make'와 'speed' 속성을 가지고 있습니다. 'speed' 속성은 자동차의 현재 속도를 km/h 단위로 나타냅니다.
const Car = function (make, speed) {
this.make = make;
this.speed = speed;
};
// 2. 'accelerate' 메서드를 구현하여 자동차의 속도를 10만큼 증가시키고, 새로운 속도를 콘솔에 로그합니다.
const bmw = new Car(`BMW`, 120);
const mercedes = new Car(`Mercedes`, 95);
console.log(bmw, mercedes); // Car {make: 'BMW', speed: 120} Car {make: 'Mercedes', speed: 95}
Car.prototype.accelerate = function () { // accelerate method 구현
this.speed += 10;
console.log(`${this.make} going at ${this.speed} km/h`);
};
// 3. 'brake' 메서드를 구현하여 자동차의 속도를 5만큼 감소시키고, 새로운 속도를 콘솔에 로그합니다.
Car.prototype.brake = function () { // brake method 구현
this.speed -= 5;
console.log(`${this.make} going at ${this.speed} km/h`);
};
// 4. 2개의 'Car' 객체를 생성하고 각각에 대해 'accelerate'와 'brake'를 여러 번 호출해보세요.
/* Test Data:
Data car 1: 'BMW' going at 120 km/h
Data car 2: 'Mercedes' going at 95 km/h */
bmw.accelerate(); // BMW going at 130 km/h
bmw.accelerate(); // BMW going at 140 km/h
bmw.brake(); // BMW going at 135 km/h
bmw.accelerate(); // BMW going at 145 km/h
mercedes.accelerate(); // Mercedes going at 105 km/h
mercedes.brake(); // Mercedes going at 100 km/h
mercedes.accelerate(); // Mercedes going at 110 km/h
ES6 Classes
// class declaration
class PersonCl {
constructor(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
}
// Methods will be added to .prototype property
calcAge() {
console.log(2037 - this.birthYear);
}
greet() {
console.log(`Hey ${this.firstName}`); // Hey Jessica
}
}
const jessica = new PersonCl(`Jessica`, 1998);
console.log(jessica);
jessica.calcAge();
console.log(jessica.__proto__ === PersonCl.prototype); // true
// PersonCl.prototype.greet = function () {
// console.log(`Hey ${this.firstName}`);
// };
jessica.greet();
// 1. Classes are NOT hoisted
// 2. Classes are firtst-class citizes
// 3. Classes are executed in strict mode Setters and Getters
const account = {
owner: `vancouver`,
movements: [200, 530, 120, 300],
get latest() {
return this.movements.slice(-1).pop();
},
set latest(mov) {
this.movements.push(mov);
},
};
console.log(account.latest); //300
account.latest = 50;
console.log(account.movements); // [200, 530, 120, 300, 50]
/////////////////////////////////////
class PersonCl {
constructor(fullName, birthYear) {
this.fullName = fullName;
this.birthYear = birthYear;
}
// Methods will be added to .prototype property
calcAge() {
console.log(2037 - this.birthYear);
}
greet() {
console.log(`Hey ${this.fullName}`);
}
get age() {
return 2037 - this.birthYear;
}
// Set a property that already exists
set fullName(name) {
console.log(name); // Walter White Jessica Davis
if (name.includes(` `)) this._fullName = name; // _fullName의 _는 규칙
else alert(`${name} is not a full name!`);
} // fullName이 아닐경우 alert가 실행됨
get fullName() {
return this._fullName;
}
}
const walter = new PersonCl(`Walter White`, 1965);
const jessica = new PersonCl(`Jessica Davis`, 1998);
console.log(jessica); //PersonCl {_fullName: 'Jessica Davis', birthYear: 1998}
console.log(jessica.age); // 39
jessica.calcAge(); // 39
jessica.greet(); // Hey Jessica Davis
console.log(jessica.__proto__ === PersonCl.prototype); // trueStatic Method (정적 메소드)
Person.hey = function () {
console.log(`Hey there 🖐`); // Hey there 🖐
};
Person.hey();
class PersonCl {
.
.
.
.
//Static method
static hey() {
console.log(`Hey there 🖐`); // Hey there 🖐
console.log(this);
/*class PersonCl {
constructor(fullName, birthYear) {
this.fullName = fullName;
this.birthYear = birthYear;
}
// Methods will be added to .prototype property
calcAge() {
console.log(2037 … */
}
}
PersonCl.hey();Object.create()
const PersonProto = {
calcAge() {
console.log(2037 - this.birthYear);
},
init(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
},
};
const steven = Object.create(PersonProto);
console.log(steven); /*
birthYear: 2002
name: "Steven"
[[Prototype]]: Object*/
steven.name = `Steven`;
steven.birthYear = 2002;
steven.calcAge(); // 35
console.log(steven.__proto__ === PersonProto);
const sarah = Object.create(PersonProto);
sarah.init(`Sarah`, 1979);
sarah.calcAge(); // 58Coding Challenge #2
// Coding Challenge #2
// 1.ES6 클래스를 사용하여 Challenge #1을 다시 생성하겠습니다. 클래스의 이름은 'CarCl'로 지정합니다.
// 2.'speedUS'라는 getter를 추가하여 현재 속도를 mi/h 단위로 반환하도록 합니다. (입력된 속도를 1.6으로 나눕니다.)
// 3.'speedUS'라는 setter를 추가하여 현재 속도를 mi/h 단위로 설정하도록 합니다. (입력된 속도를 1.6으로 곱한 후 값을 저장합니다.)
// 4. 새로운 자동차 객체를 생성하고 'accelerate'와 'brake' 메서드, 그리고 getter와 setter를 실험해보세요.
// Test data:
// Data car 1: 'Ford' going at 120 km/h
class CarCl {
constructor(make, speed) {
this.make = make;
this.speed = speed;
}
accelerate = function () {
this.speed += 10;
console.log(`${this.make} going at ${this.speed} km/h`);
};
brake = function () {
this.speed -= 5;
console.log(`${this.make} going at ${this.speed} km/h`);
};
get speedUS() {
return this.speed / 1.6;
}
set speedUS(speed) {
console.log(`${this.make} going at ${(this.speed = speed * 1.6)} mi/h`); // Ford going at 80 mi/h
}
}
const ford = new CarCl(`Ford`, 120);
console.log(ford.speedUS);
ford.accelerate(); // Ford going at 130 km/h
ford.brake(); // Ford going at 125 km/h
ford.speedUS = 120;
console.log(ford); // CarCl {make: 'Ford', speed: 192, accelerate: ƒ, brake: ƒ}
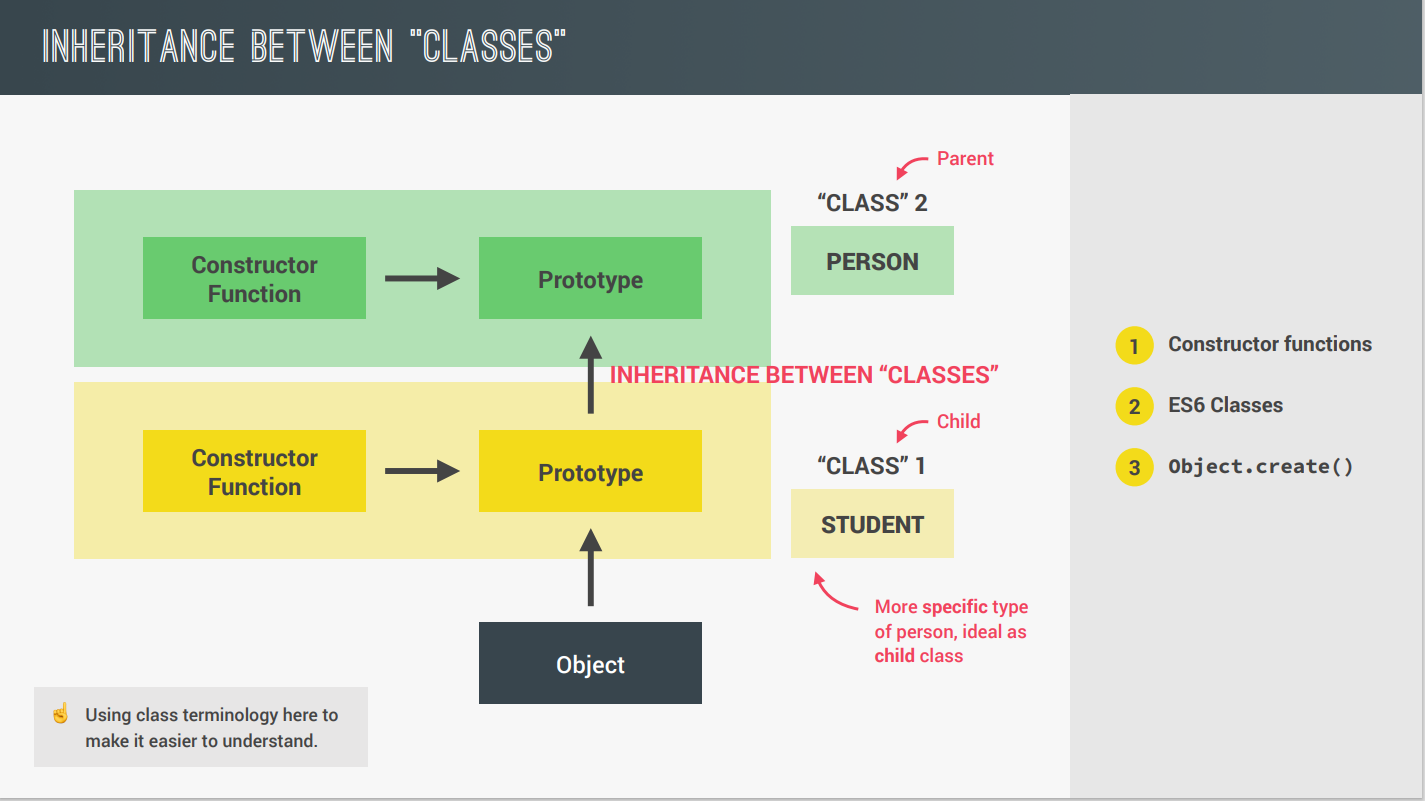
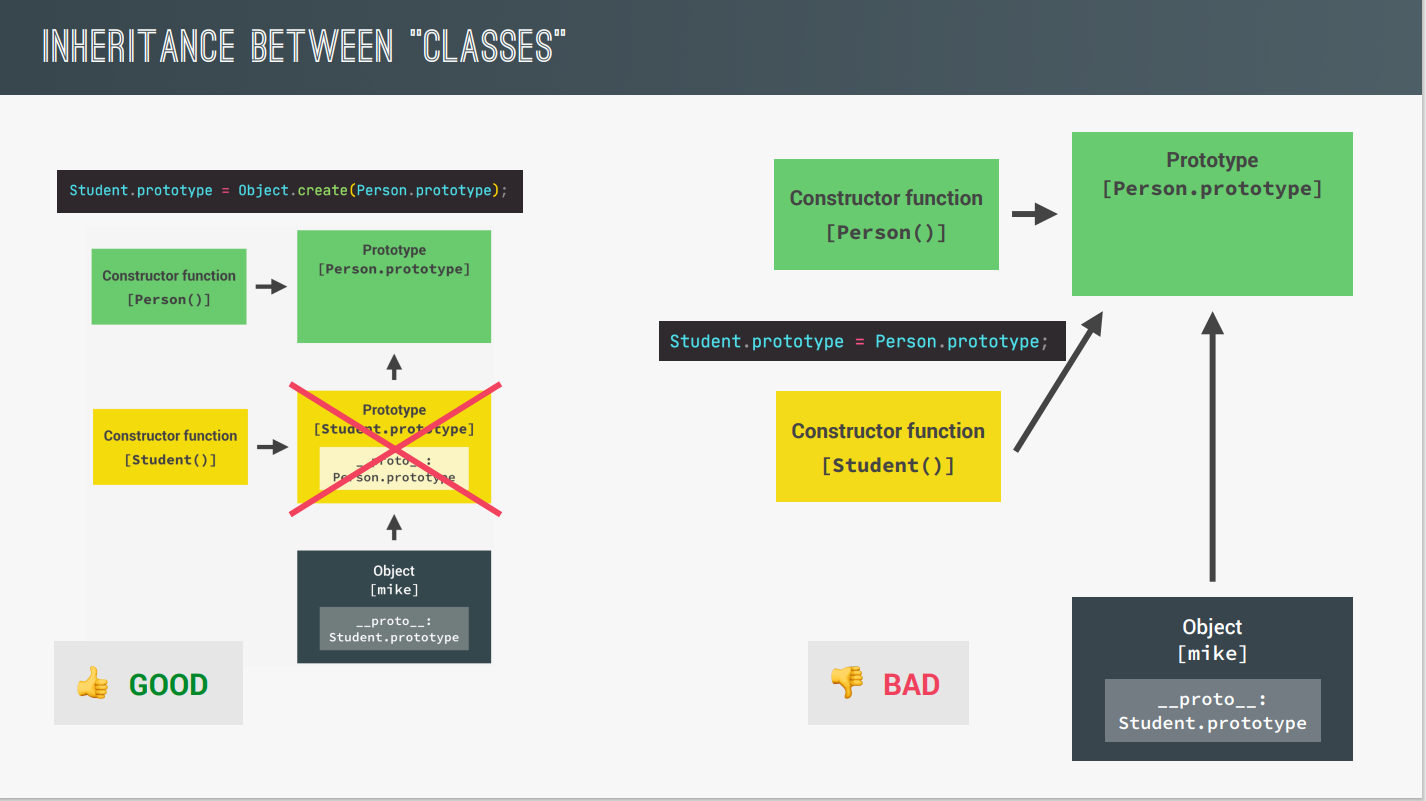
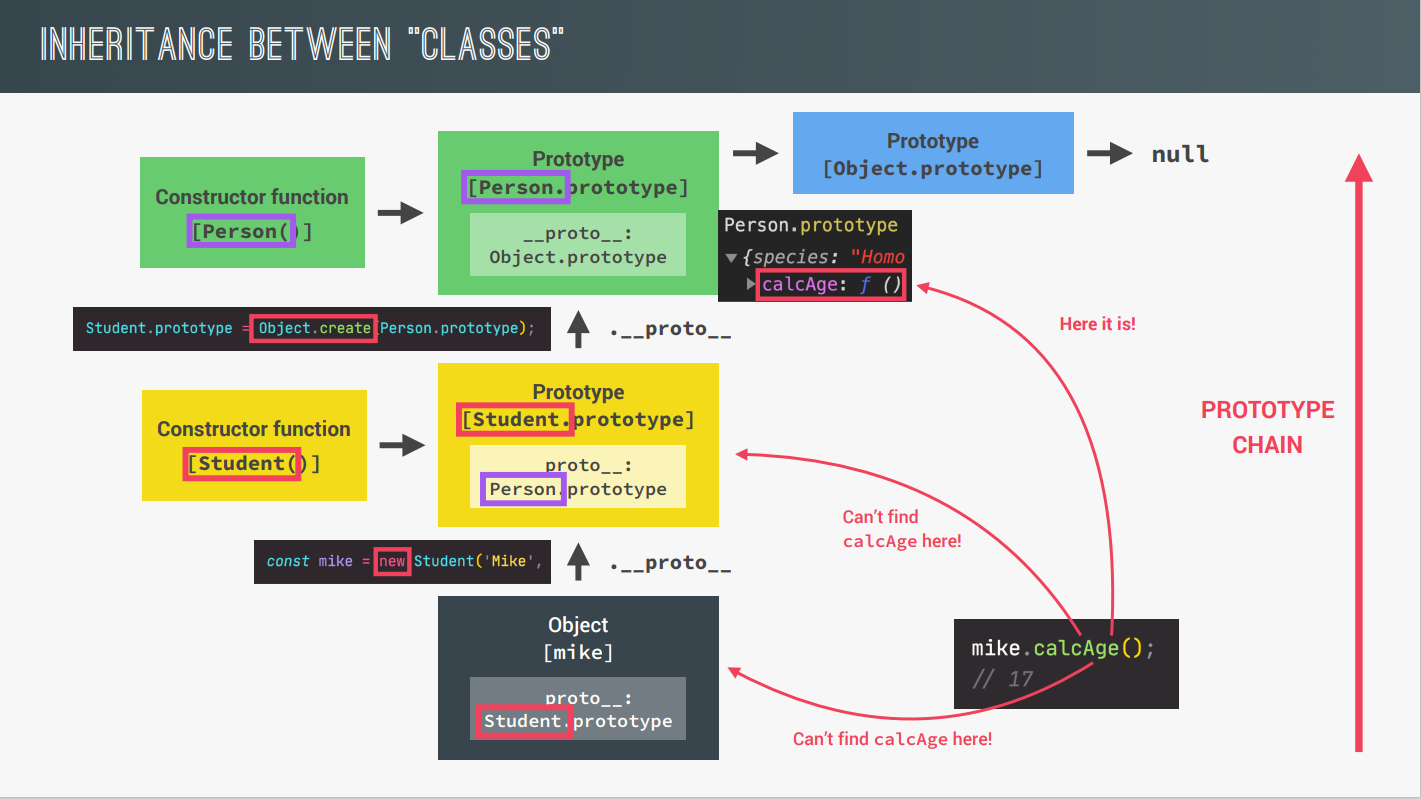
// console.log(ford.speed);Inheritance Between "Classes": Constructor Functions ("클래스" 간의 상속: 생성자 함수)




Student.prototype = Object.create(Person.prototype); // class간의 연결
const Person = function (firstName, birthYear) {
// Instance properties
this.firstName = firstName;
this.birthYear = birthYear;
// Never to this (절대 이런식으로 만들면 안됨)
// this.calcAge = function () {
// console.log(2037 - this.birthYear);
// };
};
Person.prototype.calcAge = function () {
console.log(2037 - this.birthYear);
};
const Student = function (firstName, birthYear, course) {
// this.firstName = firstName;
// this.birthYear = birthYear;
// this.course = course;
Person.call(this, firstName, birthYear);
this.course = course;
};
//****중 (Linking prototypes) 요****
Student.prototype = Object.create(Person.prototype);
Student.prototype.introduce = function () {
console.log(`My name is ${this.firstName} and i study ${this.course}`);
};
const mike = new Student(`Mike`, 2020, `Computer Science`);
mike.introduce(); // My name is Mike and i study Computer Science
mike.calcAge(); // 17
console.log(mike.__proto__);
console.log(mike.__proto__.__proto__);
console.log(mike instanceof Student); // true
console.log(mike instanceof Person); // true
console.log(mike instanceof Object); // true
Student.prototype.constructor = Student;
console.dir(Student.prototype.constructor);
Coding Challenge #3
// Coding Challenge #3
// 1. 'EV' 자식 클래스로 'Car'의 생성자 함수를 사용하여 전기 자동차를 구현합니다. 'EV'는 제조사와 현재 속도 외에도 배터리 충전 상태를 퍼센트로 나타내는 'charge' 속성을 갖습니다
const EV = function (make, speed, charge) {
Car.call(this, make, speed);
this.charge = charge;
};
EV.prototype = Object.create(Car.prototype);
// 2. 'chargeBattery' 메소드를 구현합니다. 이 메소드는 'chargeTo'라는 인자를 받아서 배터리 충전 상태를 'chargeTo'로 설정합니다.
EV.prototype.chargeBattery = function (chargeTo) {
this.charge = chargeTo;
console.log(this.charge);
};
// 3. 'accelerate' 메소드를 구현합니다. 이 메소드는 자동차의 속도를 20만큼 증가시키고 충전 상태를 1% 감소시킵니다. 그리고 다음과 같은 메시지를 출력합니다:
// 'Tesla가 140 km/h로 주행 중이며 충전 상태는 22%입니다.'
const tesla = new EV(`Tesla`, 120, 23);
EV.prototype.accelerate = function () {
this.speed += 20;
this.charge--;
console.log(
`${this.make} going at ${this.speed}km/h, with a charge of ${this.charge}%`
);
};
// 4. 전기 자동차 객체를 생성하고 'accelerate', 'brake', 'chargeBattery'를 호출해 보세요. 'accelerate'를 호출할 때 무슨 일이 일어나는지 주목하세요!
// 힌트: 다형성(polymorphism)의 정의를 다시 확인하세요.
// Test data:
// Data car 1: 'Tesla' going at 120 km/h, with a charge of 23%
tesla.accelerate(); // Tesla going at 140km/h, with a charge of 22%
tesla.accelerate(); // Tesla going at 160km/h, with a charge of 21%
tesla.brake(); // Tesla going at 155 km/h
tesla.chargeBattery(90); // 90Inheritance Between "Classes": ES6 Classes ("클래스" 간의 상속: ES6 클래스)
class studentCl extends PersonCl { constructor(fullName, birthYear, course) { // Always needs to happen first! super(fullName, birthYear); this.course = course; } // extends를 이용하여 클래스간의 상속을 이어받음.
class간의 우선순위
class PersonCl { calcAge() { console.log(2037 - this.birthYear); } } // studentCl의 calcAge() method가 우선순위에 있음. (덮어 쓸수있다.) class studentCl { calcAge() { console.log( `I'm ${2037 - this.birthYear} years old, but a student I feel more like ${2037 - this.birthYear + 10}`); } }
// class declaration
class PersonCl {
constructor(fullName, birthYear) {
this.fullName = fullName;
this.birthYear = birthYear;
}
// Methods will be added to .prototype property
calcAge() {
console.log(2037 - this.birthYear);
}
greet() {
console.log(`Hey ${this.fullName}`);
}
get age() {
return 2037 - this.birthYear;
}
// Set a property that already exists
set fullName(name) {
console.log(name); // Walter White Jessica Davis
if (name.includes(` `)) this._fullName = name;
else alert(`${name} is not a full name!`);
}
get fullName() {
return this._fullName;
}
//Static method
static hey() {
console.log(`Hey there 🖐`);
console.log(this);
}
}
class studentCl extends PersonCl {
constructor(fullName, birthYear, course) {
// Always needs to happen first!
super(fullName, birthYear);
this.course = course;
}
introduce() {
console.log(`My name is ${this.fullName} and i study ${this.course}`);
}
calcAge() {
console.log(
`I'm ${2037 - this.birthYear} years old, but a student I feel more like ${
2037 - this.birthYear + 10
}`
);
}
}
const martha = new studentCl(`Martha Jones`, 2012, `Computer Science`);
martha.introduce(); // My name is Martha Jones and i study Computer Science
martha.calcAge(); // I'm 25 years old, but a student I feel more like 35Inheritance Between "Classes": Object.create ("클래스" 간의 상속: Object.create)
const PersonProto = {
calcAge() {
console.log(2037 - this.birthYear);
},
init(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
},
};
const StudentProto = Object.create(PersonProto); // KeyPoint
const jay = Object.create(StudentProto); // KeyPoint
StudentProto.init = function (firstName, birthYear, course) {
PersonProto.init.call(this, firstName, birthYear);
this.course = course;
};
StudentProto.introduce = function () {
console.log(`My name is ${this.firstName} and i study ${this.course}`);
};
jay.init(`Jay`, 2010, `Computer Science`);
jay.introduce(); // My name is Jay and i study Computer Science
jay.calcAge(); // 27Another Class Example
class Account {
constructor(owner, currency, pin) {
this.owner = owner;
this.currency = currency;
this.pin = pin;
this.movements = [];
this.locale = navigator.language;
console.log(`Thanks for opening an account, ${owner}`); // Thanks for opening an account, vancouver
}
deposit(val) {
this.movements.push(val);
}
withdraw(val) {
this.deposit(-val);
}
approveLoan(val) {
return true;
}
requestLoan(val) {
if (this.approveLoan(val)) {
this.deposit(val);
console.log(`Loan approved`);
}
}
}
// Public interface
const acc1 = new Account(`vancouver`, `EUR`, 1111);
// acc1.movements.push(250);
// acc1.movements.push(-140);
acc1.deposit(250);
acc1.withdraw(140);
acc1.requestLoan(1000); // Loan approved
acc1.approveLoan(1000); // approveLoan method의 접근할 수 없어야 함.
console.log(acc1);/*
Account {owner: 'vancouver', currency: 'EUR', pin: 1111, movements: Array(3), locale: 'ko-KR'}
currency: "EUR"
locale: "ko-KR"
movements: (3) [250, -140, 1000]
owner: "vancouver"
pin: 1111
[[Prototype]]: Object */
console.log(acc1.pin); // 1111Encapsulation: Protected Properties and Methods, Private Class Fields and Methods 캡슐화: (보호된 속성 및 메서드, 개인 클래스 필드 및 메서드)
class Account {
// 1) Public fields (instances)
locale = navigator.language;
// 2) Private fields (instances)
#movements = [];
#pin;
constructor(owner, currency, pin) {
this.owner = owner;
this.currency = currency;
// Protected property
this.#pin = pin;
// this._movements = [];
// this.locale = navigator.language;
console.log(`Thanks for opening an account, ${owner}`); // Thanks for opening an account, vancouver
}
// 3) Public methods
// Public interface
getmovements() {
return this.#movements;
}
deposit(val) {
this.#movements.push(val);
}
withdraw(val) {
this.deposit(-val);
}
requestLoan(val) {
// if (this.#approveLoan(val)) {
if (this._approveLoan(val)) {
this.deposit(val);
console.log(`Loan approved`);
}
}
// 4) Private methods
// #approveLoan(val) {
_approveLoan(val) {
return true;
}
}
// Public interface
const acc1 = new Account(`vancouver`, `EUR`, 1111);
// acc1._movements.push(250);
// acc1._movements.push(-140);
acc1.deposit(250);
acc1.withdraw(140);
acc1.requestLoan(1000); // Loan approved
acc1._approveLoan(1000); // approveLoan method의 접근할 수 없어야 함.
console.log(acc1.getmovements());
console.log(acc1); /*
Account {owner: 'vancouver', currency: 'EUR', pin: 1111, movements: Array(3), locale: 'ko-KR'}
currency: "EUR"
locale: "ko-KR"
movements: (3) [250, -140, 1000]
owner: "vancouver"
pin: 1111
[[Prototype]]: Object */
console.log(acc1.pin); // 1111
// console.log(acc1.#movements);
// Uncaught SyntaxError: Private field '#movements' must be declared in an enclosing class라는 오류가 생김
// console.log(acc1.#pin);
// 이하동문Chaining methods
// Chaining
acc1.deposit(300).deposit(500).withdraw(35).requestLoan(25000).withdraw(4000);
// Account 클래스안에 있는 객체의 return을 안걸어주면 TypeError가 발생
getmovements() {
return this.#movements; // return을 걸어줘야함.
}
deposit(val) {
this.#movements.push(val);
return this;
}
withdraw(val) {
this.deposit(-val);
return this;
}
requestLoan(val) {
// if (this.#approveLoan(val)) {
if (this._approveLoan(val)) {
this.deposit(val);
console.log(`Loan approved`);
return this;
}
}
// 4) Private methods
// #approveLoan(val) {
_approveLoan(val) {
return true;
}
}
console.log(acc1.getmovements()); // [250, -140, 1000, 300, 500, -35, 25000, -4000]ES6 Classes Summary

class Student extends Person
// Student: Child class
// Person: Parent class
// extends: 클래스 간 상속, 자동으로 프로토타입 설정생성자 메서드(Constructor method)는 new 연산자에 의해 호출되는 메서드입니다. 이 메서드는 일반 클래스에서는 필수적으로 정의되어야 하지만, 자식 클래스에서는 추가적인 초기화 작업이 필요하지 않은 경우에는 생략될 수 있습니다
constructor(fullName, birthYear, startYear) { }
공개 필드(속성과 유사, 생성된 개체에서 사용 가능)
university = `University of Lishon`
비공개 필드(클래스 외부에서 액세스할 수 없음)
#studyHours = 0; #course
정적 공개 필드(클래스에서만 사용 가능)
static numSubjects = 10;
상위(슈퍼) 클래스를 호출합니다(확장에 필요). 액세스하기 전에 발생해야 합니다.
super (fullName, birthYear)
인스턴스 속성(생성된 객체에서 사용 가능
this.startYear = startYear
프라이빗 필드 재정의
this.#course = this.#course
Public method
introduce() { console.log(`I study ${this.#course} at ${this.university}`); }
개인 필드 및 메소드 참조
study(h){ this.#makeCoffe() this.#studyHours += h }
Private method (⚠ 아직 작동하지 않을 수 있습니다.브라우저. "가짜" 대안: _ 대신 #)
#makeCoffe(){ return `Here is a coffe for you` }
getter method
get testScore(){ return this._testScore }
setter method ( _ 속성을 설정하려면 메소드와 같은 이름 사용, getter도 추가)
set testScore(score){ this._testScore = score <= 20 ? score:0; }
static method (클래스에서만 사용 가능. 인스턴스 속성이나 메서드, 정적 속성만 해당 접근 불가)
static printCurriculum(){ console.log(`There are ${this.numSubjects} subjects`); }
new 연산자로 새 객체 생성
const student = new Student(`vancouver`, 2020, 2037, `Computer Science`)
참고
클래스는 생성자 함수 위에 덧붙여진 "문법적 설탕(syntactic sugar)"으로 볼 수 있습니다. 즉, 클래스를 정의하면 실제로는 생성자 함수가 생성되어 사용됩니다. 클래스는 생성자 함수와 동일한 기능을 제공하지만 더 간결하고 명확한 문법을 제공합니다.
클래스는 호이스팅되지 않습니다. 클래스 정의는 실행 흐름에 따라 순차적으로 진행되며, 클래스를 사용하기 전에 정의되어야 합니다.
클래스는 일급 시민(first-class citizens)입니다. 이는 클래스를 변수에 할당하거나, 함수의 인자로 전달하거나, 함수의 반환값으로 사용할 수 있다는 의미입니다. 클래스는 객체지향 프로그래밍의 기본 원칙을 지원하며, 다른 데이터 유형과 마찬가지로 다룰 수 있습니다.
클래스의 본문은 항상 strict mode(엄격 모드)에서 실행됩니다. 이는 클래스 내에서 자동으로 엄격 모드가 적용되어 변수 선언이나 함수 사용 등에 엄격한 규칙이 적용된다는 것을 의미합니다.
class Student extends Person {
university = `University of Lishon`
#studyHours = 0;
#course
static numSubjects = 10;
constructor(fullName, birthYear, startYear) {
super (fullName, birthYear);
this.startYear = startYear
this.#course = this.#course
}
introduce() {
console.log(`I study ${this.#course} at ${this.university}`);
}
study(h){
this.#makeCoffe()
this.#studyHours += h
}
#makeCoffe(){
return `Here is a coffe for you`
}
get testScore(){
return this._tesScore
}
set testScore(score){
this._testScore = score <= 20 ? score:0;
}
static printCurriculum(){
console.log(`There are ${this.numSubjects} subjects`);
}
}
const student = new Student(`vancouver`, 2020, 2037, `Computer Science`)Coding Challenge #4
// Coding Challenge #4
// 1. 챌린지 #3을 다시 만들지만, 이번에는 ES6 클래스를 사용하여: 'CarCl' 클래스의 'EVCl' 어린이 클래스를 만듭니다
// 2. '청구' 속성을 비공개로 설정합니다
// 3. 이 클래스의 '가속' 및 '배터리 충전' 메서드를 체인으로 연결하는 기능을 구현하고, 'CarCl' 클래스의 '브레이크' 메서드도 업데이트합니다. 그런 다음 체인을 사용하여 실험합니다
class CarCl {
constructor(make, speed) {
this.make = make;
this.speed = speed;
}
accelerate() {
this.speed += 10;
console.log(`${this.make} going at ${this.speed} km/h`);
}
brake() {
this.speed -= 5;
console.log(`${this.make} going at ${this.speed} km/h`);
return this;
}
get speedUS() {
return this.speed / 1.6;
}
set speedUS(speed) {
console.log(`${this.make} going at ${(this.speed = speed * 1.6)} mi/h`);
}
}
class EVCl extends CarCl {
#charge;
constructor(make, speed, charge) {
super(make, speed);
this.#charge = charge;
}
chargeBattery(chargeTo) {
this.#charge = chargeTo;
return this;
}
accelerate() {
this.speed += 20;
this.#charge--;
console.log(
`${this.make} going at ${this.speed}km/h, with a charge of ${
this.#charge
}%`
);
return this;
}
}
const rivian = new EVCl(`Rivian`, 120, 23);
console.log(rivian);
// console.log(rivian.#charge);
rivian.accelerate().accelerate().chargeBattery(50).accelerate().brake();
// Rivian going at 140km/h, with a charge of 22%
// Rivian going at 160km/h, with a charge of 21%
// Rivian going at 180km/h, with a charge of 49%
// Rivian going at 175 km/h
console.log(rivian.speedUS);
// 109.375