🩺 문제 화면 및 문제 설명

기존 디자인에서는 댓글 입력창 위쪽에 댓글 목록이 있었다. 댓글 목록이 길어질 경우에는 페이지네이션을 이용하기로 했었다. 하지만 요즘 모바일 앱에서 댓글은 무한 스크롤을 더 많이 이용하는 것 같아서, 그리고 댓글 페이지네이션은 아무리 생각해도 모바일 앱에는 적절하지 않은 것 같아서(불편하기도 하고 디자인도 별로일 것 같다. 사용자, 디자이너 그 누구도 행복하지 않은...) 디자인을 조금 수정하기로 하였다.
💉 해결 방법 및 참고자료: 네이버 카페 어플 댓글창
-
원래는 아래와 같이 수정하려고 했다. 깔끔하니 마음에 들었었다.
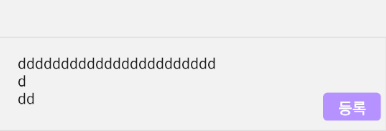
하.지.만. 작성댓글 길이가 길어짐에 따라 오른쪽의 등록 버튼의 높이도 높아지니 이건 좀 아닌 것 같다는 생각이 들었다. 이에 우리나라 브레인들의 집결지(맞지 않나...)인 네이버 어플을 참고하고 하였다.아래의 화면과 같이 화면의 최하단에 요소를 붙이기 위해서는 flex:1, justify-content:flex-end 를 사용하면 된다. 이렇게 하면 요소가 키보드가 올라오기 전에는 핸드폰의 최하단에 붙고, 올라온 후에는 키보드 바로 위에 붙어서 우리가 흔히 보는 댓글창처럼 구현이 된다.

-
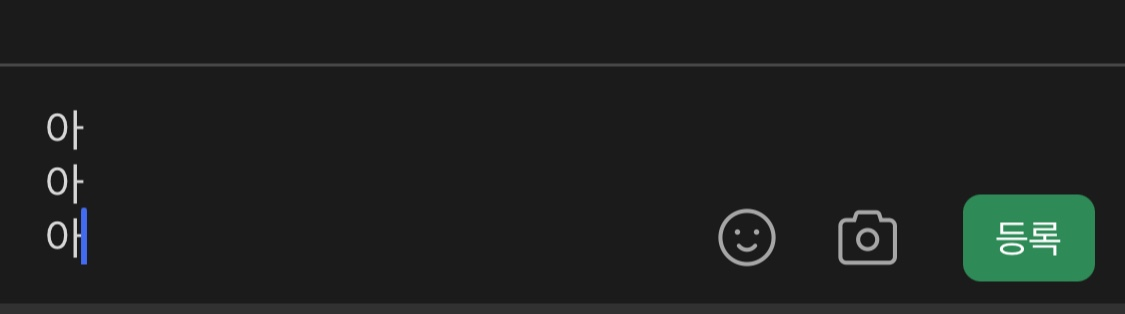
네이버 카페를 참고하여 바꾼 디자인이다. 역시 네이버는 뭔가 다르다. 디자인과 개발의 용이함 모두 잡았다. 네이버 만세.

🏆 참고한 네이버 카페 댓글창 디자인 🏆



감사합니다