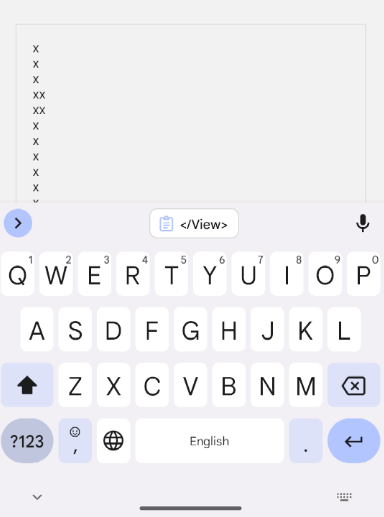
🩺 문제 화면 및 문제 설명

키보드가 TextInput을 가려 사용자가 입력한 내용을 온전히 확인하지 못하는 상황이다.
💉 해결 방법: KeyboardAwareScrollView
npm 주소: https://www.npmjs.com/package/react-native-keyboard-aware-scroll-view
return (
<KeyboardAwareScrollView>
<TextInput
multiline={true}
numberOfLines={20}
style={{
height:400,borderColor:"#DFDFDF", borderWidth:1, textAlignVertical:"top", paddingTop:15, paddingLeft:18, paddingRight:18, paddingBottom:15,}}
/>
</KeyboardAwareScrollView>
);
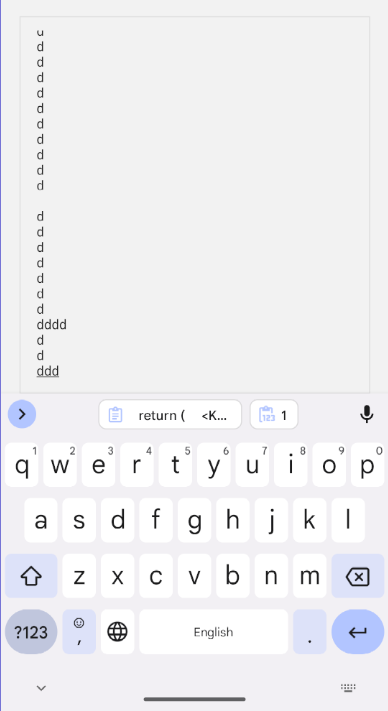
위의 코드처럼 <TextInput>을 <View> 대신 <KeyboardAwareScrollView>로 감싸주면 아래와 같이 해결이 된다.




잘봤습니다. 좋은 글 감사합니다.