vue
1.vue.js 시작

시작하기~
2.Vue.js

Vue란? > MVVM패턴의 뷰모델 레이어에 해당하는 화면단 라이브러리 view = html -> DOM model = JS데이터 HTML에 출력 document.write() ---┐ alert() ---------------┘ 메서드 innerHTML="" D
3.Reactivity

reactive 반응Reactivity 반응성객체의 속성이 변경될 때 어떤 코드가 자동으로 실행된다면 반응적.값 등이 변경될 때 JS는 절차적 언어라서 바로 반응x\-> 나중에 값을 바꿨을 때 해당 코드를 재실행하게 만들고 싶다.\-> 재 실행시킬 수 있는 Object
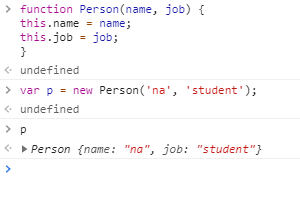
4.인스턴스

vue.js 화면을 개발하기 위해 필수적으로 생성해야하는 기본 단위API(기능)과 속성들을 제공함.인스턴스와 생성자 함수new Vue로 생성자를 만드는 이유?매번 함수를 정의하는게 아닌, 미리 정의한 함수를 가져다 쓰면 되니까생성자로 만든 pp로 내용을 호출중인스턴스
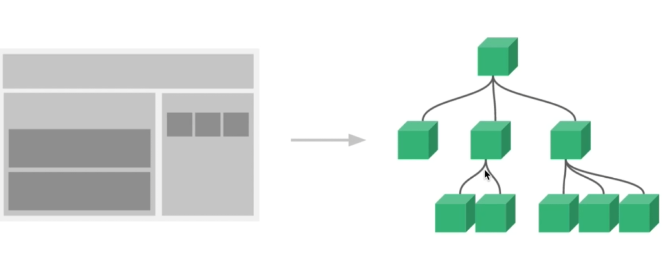
5.컴포넌트

화면의 영역을 구분해서 개발하는 기능 (재활용성)재사용 가능한 각각의 모듈인스턴스를 생성하면 개발자 도구에서 Root 컴포넌트로 인식전역 컴포넌트로 등록하는 방법실제 사용하는 지역 컴포넌트 (L 오타, s 꼭 추가!)지역 컴포넌트 등록 방식전역, 지역 차이지역: 인스턴
6.컴포넌트2

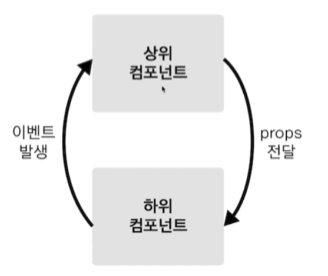
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖습니다.(컴포넌트 간에 데이터를 주고 받는 규칙)위-> 아래 : 데이터를 내림 (프롭스 속성)아래-> 위 : 이벤트를 올림 (이벤트 발생)p.s 변수이름 정하기camel Case: 단어가 연결됐을 때 2번째 단어에 앞글자
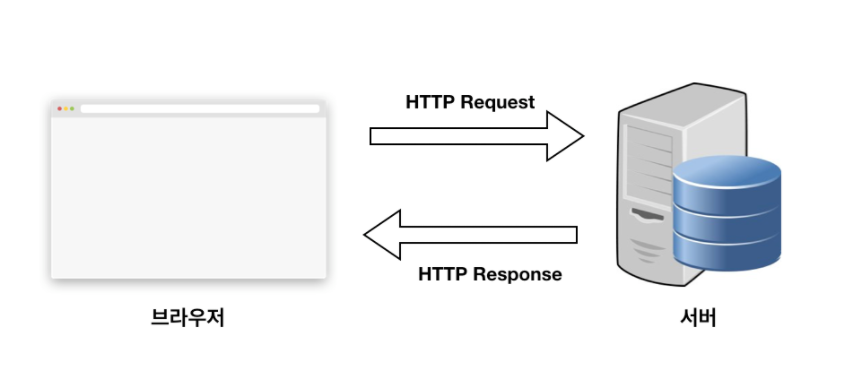
7.axios

원래는 전체 서버를 갔다와야했는데 원하는 부분만 데이터를 받아올 수 있게 됨예전에 쓰던 거라 샘플 거르고 보기vue에서 권고하는 HTTP 통신 라이브러리Promise(js 비동기처리 패턴) 기반의 HTTP 통신 라이브러리. API가 다양함callbackpromisepr
8.(vue에서)this

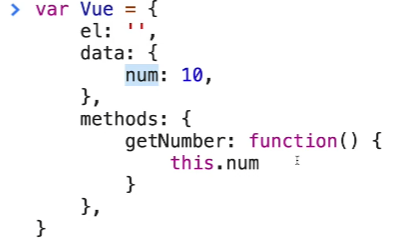
객체안에서 this는 해당 객체를 바라봄this가 객체 Vue를 가리키고 있음,this.num이니 데이타안에 num을 가리킴
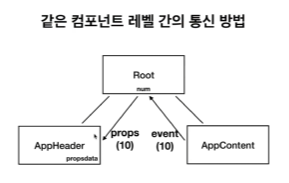
9.컴포넌트 레벨간의 통신방법

같은 컴포넌트간의 통신x, 상위컴포넌트를 이용해 통신함event로 올리고 props로 내려서 값을 전달함
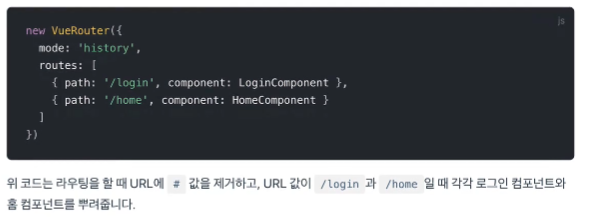
10.뷰 라우터

CDN 방식https://unpkg.com/vue-router/dist/vue-router.jsNPM 방식npm install vue-router뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리다.라우터에는 comp
11.뷰 템플릿 문법

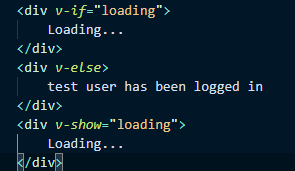
뷰로 화면을 조작하는 방법뷰 인스턴스에서 정의한 속성들을 화면에 표시하는 방법 Mustache Tagv- 붙는 속성들을 뷰 디렉티브라고 함이러한 문법은 개발자화면vue에서 바꾸면 elements까지 바꿔줌바로 쓰는게 아닌, 인스턴스 속성에서 값을 줌.쉽게 수정 가능해서
12.웹팩

작성한 모든 코드들(자바스크립트, css 등)을 효율적으로 관리하기 위한 번들러(모음)번들한 파일들의 시작점 지정(main.js)번들한 파일들의 출력자바스크립트 말고 css, sass, scss들을 변수화해서 불러오기 가능(파일단위로 처리)build를 컴파일하는 과정