CDN 방식
https://unpkg.com/vue-router/dist/vue-router.js
NPM 방식
npm install vue-router
뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리다.
// 라우터 인스턴스 생성
const router = new VueRouter({
//라우터 옵션
})
// 인스턴스에 라우터 인스턴스를 등록
new Vue({
router: router
})
라우터에는 component 인스턴스에는 components

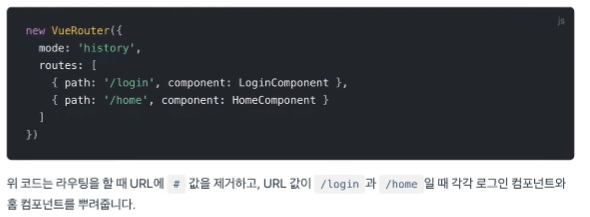
html 뒤에 # 없이 쓰고싶다.
-> mode: 'history', 써두기
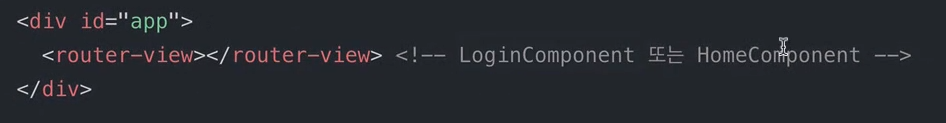
router-view

뿌려지는 영역

router-link

url 다 안치구 특정한 부분만 딱 말해서 이동시켜주는거
