뷰로 화면을 조작하는 방법
데이터 바인딩
뷰 인스턴스에서 정의한 속성들을 화면에 표시하는 방법 Mustache Tag
<div>{{ message }}</div>new Vue({
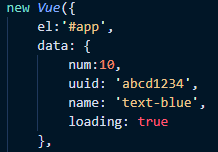
data: {
message: 'Hello Vue.js'
}
})디렉티브
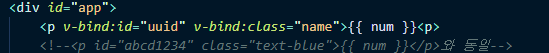
v- 붙는 속성들을 뷰 디렉티브라고 함
특징
이러한 문법은 개발자화면vue에서 바꾸면 elements까지 바꿔줌
클래스 바인딩


바로 쓰는게 아닌, 인스턴스 속성에서 값을 줌.
쉽게 수정 가능해서 쓰는건가?
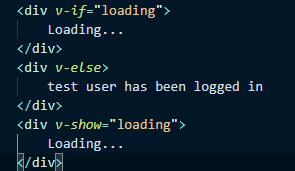
v-if, v-show

- v-if가 false가 되었을 때: 돔을 아예 삭제
- v-show가 false가 되었을 때: display:none 안보이게 / 돔에 정보가 남아있음
watch, computed
computed: 그냥 간단한 텍스트식일때 씀
watch: 무거운 로직, 한 번정도 쓸 무거운건 이걸루!
