
실무에서 사용하는 AgGrid 라이브러리는 없는 기능이 없다고 말할 수 있을만큼 유저에게 필요한 대부분의 옵션을 제공하기 때문에 화면 컨트롤이 비교적 자유롭다.
그리드 컴포넌트를 세팅에 꼭 필요한 옵션 중 하나인 columnDefs 는 단어 그대로 column에 대한 정의를 뜻한다.
columDefs
각 column명칭은 'headerName' 이라는 네이밍로 매핑하고, api통신 결과 응답값의 필드는 'field' 라는 이름으로 바인딩 시키면 렌더링 되는 원리이다.

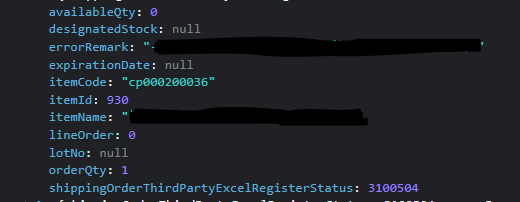
위와 같은 응답 데이터가 있다고 할 때, 컬럼명에 따른 서버 property를 일치시켜야 한다.
<template>
<ag-grid
:column-defs="state.columnDefs"
:row-data="state.rowData"
/>
</template>
<script setup>
import {reactive} from 'vue'
const state = reative({
rowData : [],
columnDefs : [
{headerName : '상태 코드', field : 'shippingOrderThirdPartyExcelRegisterStatus', width : 150},
{headerName : '행 번호', field : 'lineOrder', width : 120},
{headerName : '행 번호', field : 'lineOrder', width : 120},
{headerName : '코드', field : 'itemCode', width : 100},
{headerName : '아이템명', field : 'itemName', width : 180},
{headerName : '아이템구분', field : 'designatedStock', width : 100},
...
]
})
</script> - 배열의 순서는 그리드 화면의 순서를 의미하고, headerName은 각 컬럼의 제목을 뜻하며, 응답받은 서버 데이터의 각 property 를 headerName과 동일한 객체 안에 field라는 네이밍으로 연결해주면 서버의 데이터가 화면의 컬럼명에 맞게 들어간다.
- width는 각 컬럼의 가로길이를 뜻하는 속성으로 css의 width속성이 하는 역할과 동일하다.
- 그 외에도 컬럼 가로길이를 재조정 할 수 있는 resize, 데이터를 원하는 모양으로 변경할 수 있는 valueFormatter, 컬럼이 편집 가능하도록 제어가 가능한 editable 속성 등 수많은 옵션을 제공한다.

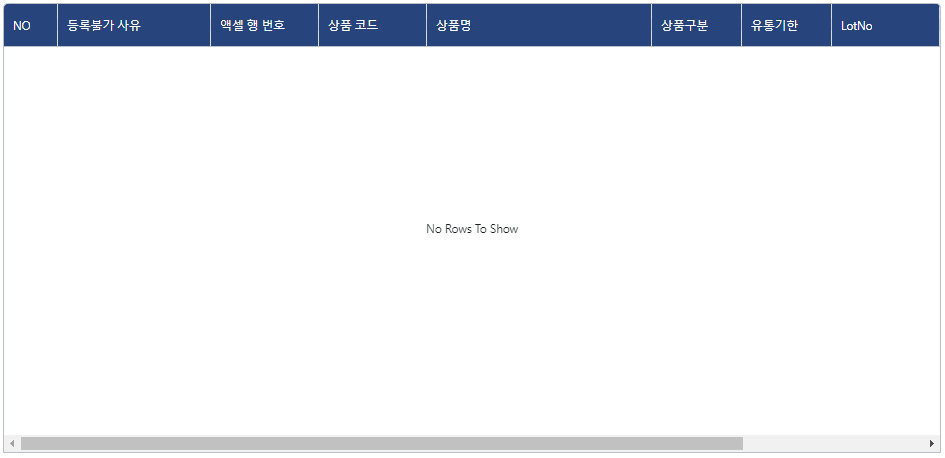
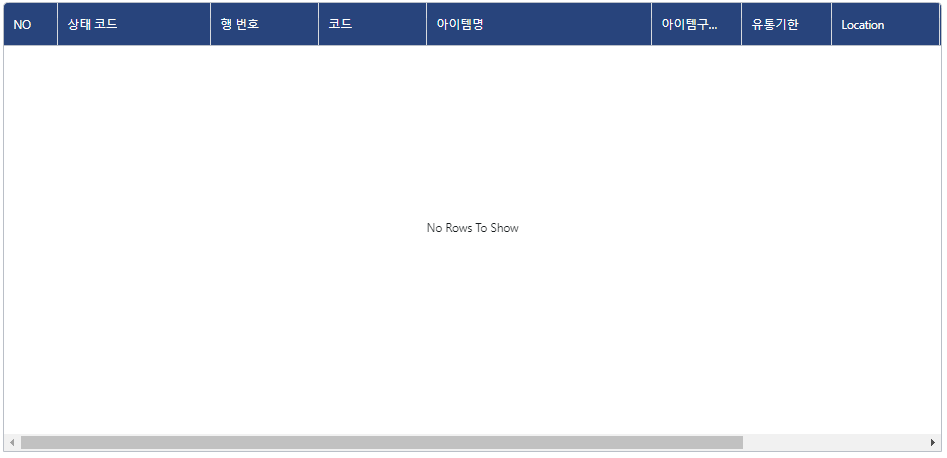
코드와 서버 데이터를 기반으로 위와 같은 화면이 렌더링되며, 보는 바와 같이 그리드 컴포넌트 내에 가로 스크롤이 존재함을 확인할 수 있다.
sizeColumnsToFit()
스크롤이 생기는 이유는 그리드의 width값보다 각 컬럼을 모두 합한 width값이 더 크기 때문이다. 이러한 경우는 일부 컬럼이 스크롤에 의해 가리어 확인하려면 스크롤을 왔다갔다 제어해야하는 불편함이 생기게 된다. 따라서, 화면이 작은 유저 환경에서 스크롤 없이 모든 컬럼이 한 화면에 보이게 하려면 sizeColumnsToFit 함수를 사용해보자.
sizeColumnsToFit 함수는 모든 컬럼이 그리드의 수평스크린에 맞추어 보이도록 컬럼의 각 스케일을 조정해주는 역할을 수행한다. 쉽게 말해 그리드의 전체 가로가 각 컬럼들의 가로합보다 작을지라도 가로 스크롤이 생기지 않는다.
사용방법
<template>
<ag-grid
:column-defs="state.columnDefs"
:row-data="state.rowData"
@grid-ready="onReady"
/>
</template>
<script setup>
const onReady = (params) => {
params.api.sizeColumnsToFit()
}
</script> - grid-read는 그리드가 초기화되어 api calls 옵션을 사용할 수 있는 시점으로 이때 params 의 api 속성에 접근하여 sizeColumnsToFit() 를 실행시켜준다.
- 함수가 트리거되면, 그리드는 각 column에 설정된 width의 비율을 유지하면서 column의 widths를 계산한다. 예를 들어 {headerName : '코드', width : 100}, {headerName : '아이템명', width : 200} 와 같이 '아이템명' 컬럼의 width가 '코드' 컬럼 width의 2배가 된다면, sizeColumnsToFit()가 트리거 된 이후에도 '아이템명' 컬럼은 '코드' 컬럼의 두배 사이즈가 된다.
리사이징 제외
하지만, sizeColumnsToFit() 함수를 사용함으로써 각 column의 width는 더이상 절대값으로 렌더링 되지 않고 그리드의 width에 기반한 계산식을 통해 스케일이 조정되기 때문에 화면에서 보이는 width는 작아질 수밖에 없다. 따라서, 특정 컬럼의 크기가 default width대로 렌더링 되어야 한다면 suppressSizeToFit 옵션을 사용하면 된다.
<script setup>
import {reactive} from 'vue'
const state = reative({
rowData : [],
columnDefs : [
{headerName : '행 번호', field : 'lineOrder', width : 120},
{headerName : '코드', field : 'itemCode', width : 100},
{headerName : '아이템명', width : 180, suppressSizeToFit : true},
...
]
})
</script> -
'아이템명' 컬럼은 비율에 따라 리사이징 되지 않고 default width(180) 크기 그대로 렌더링 된다.

감사합니다