자 이번엔 Redux를 React에 적용을 해보는 시간을 가지도록 하겠습니다.
일단 React에 바로 Redux를 적용해보는 것도 좋지만, Redux를 적용안한 예제를 보고 나서 Redux를 적용하지 않은 예제를 가지고, Redux를 적용해보도록 하겠습니다.
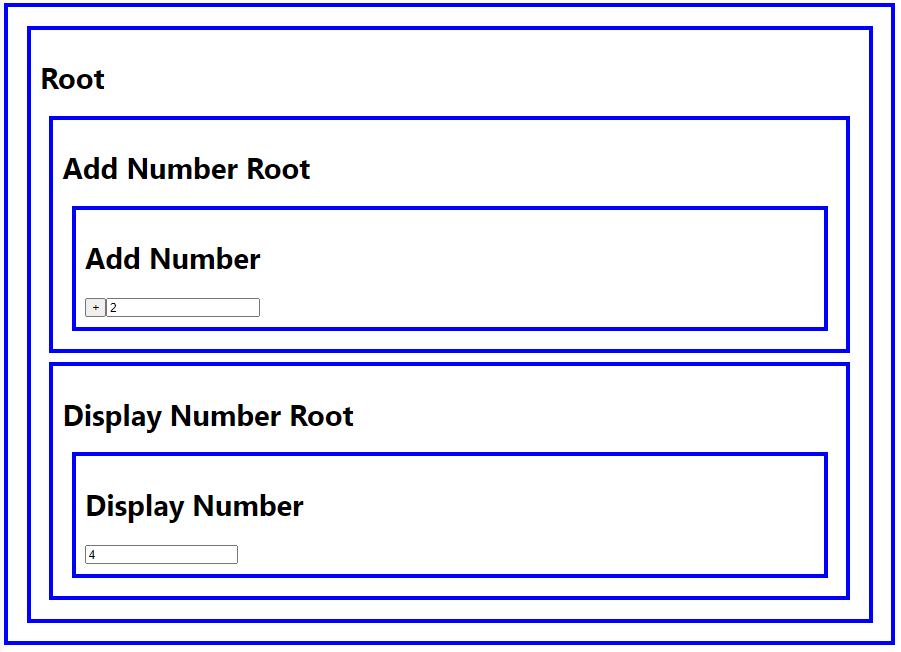
현재 만들 예제는 아래 화면과 같이 Add Number 컴포넌트에서 숫자를 입력받아 더하기 버튼을 클릭 시 Display Number 컴포넌트에서 입력받은 같은 합한 값을 보여주는 예제입니다.
Redux를 사용하지 않은 예제
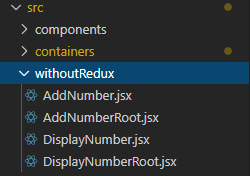
Redux를 사용하지 않은 예제 파일들은 src폴더 안에 withoutRedux 폴더를 만들어 안에
AddNumber.jsx, AddNumberRoot.jsx, DisplayNumber.jsx, DisplayNumberRoot.jsx파일들을 만들어 줍니다.
컴포넌트는 AddNumber.jsx 와 DisplayNumber.jsx 2개의 파일만 있어도 상관없으나,
재사용성과 유지보수성을 높이기 위해 Redux를 사용하는 예제를 좀더 쉽게 보기 위해 나누도록 하겠습니다.
1. App.css
화면을 좀더 쉽게 이해하기 위해 App.css파일에 내용을 지우고 div css를 추가하도록 하겠습니다.
div { border: 5px solid blue; margin: 10px; padding: 10px; }
2. App.js
App.js를 보도록 하겠습니다.
import React, {Component} from 'react'; import './App.css'; import AddNumberRoot from './withoutRedux/AddNumberRoot'; import DisplayNumberRoot from './withoutRedux/DisplayNumberRoot'; class App extends Component { state = {sum:0} render(){ return ( <div> <h1>Root</h1> <AddNumberRoot onClick= {(number)=>{ this.setState({sum: this.state.sum+number}) }}></AddNumberRoot> <DisplayNumberRoot sum= {this.state.sum}></DisplayNumberRoot> </div> ); }
}
export default App;
app.js를 보면 state에 DisplayNumber에 합 결과를 보여줄 sum과 AddNumber에서 받아올 inputNumber를 초기값을 설정해 줍니다.
그리고 state의 값을 변경해줘야 하기 때문에 AddNumberRoot에 onClick() props로 전달해줍니다. 이렇게 전달해주는 이유는 전에 공부했던 내용으로 현재 state는 해당 컴포넌트에서만 값을 변경할 수 있으며 props로 전달된 데이터는 읽기만 가능하기 때문입니다.
또 DisplayNumber에는 합한 결과 값을 보여줘야하기 때문에 DisplayNumberRoot에 props로 sum 값을 보내줍니다.
3. AddNumberRoot.jsx
다음으로 AddNumberRoot.jsx파일을 보겠습니다.
해당 파일은 App.js에서 props를 다시 AddNumber에 전달해주는 코드입니다.
import React, { Component } from "react"; import AddNumber from "./AddNumber"; export default class AddNumberRoot extends Component { render() { return ( <div> <h1>Add Number Root</h1> <AddNumber onClick={(number) => { this.props.onClick(number); }} </AddNumber> </div> ); } }
4. AddNumber.jsx
다음으로 AddNumber.jsx파일을 보겠습니다.
import React, { Component } from "react"; export default class AddNumber extends Component { state = { number: 0 }; render() { return ( <div> <h1>Add Number</h1> <input type="button" value="+" onClick={(e) => { this.props.onClick(this.state.number); }} </input> <input type="text" value={this.state.number} onChange={(e) => { this.setState({ number: parseInt(e.target.value) }); }} </input> </div> ); } }
코드를 보면 해당 컴포넌트에 state를 만들었습니다.
입력 값이 변경되었을때 onChange 이벤트를 발생시켜 현재 컴포넌트의 state의 number에 값을 넣어 놓고, 버튼 onClick이벤트가 발생 했을때 props로 받은 onClick()함수에 현재 state.number값을 전달해줍니다.
그러면 AddNumberRoot.jsx에서 다시 호출을 하여 App.js의 onClick() 함수까지 가 state를 변경하게 됩니다.
그리고 DisplayNumberRoot.jsx는 AddNumberRoot.jsx와 동일한 기능을 하고,
DisplayNumber.jsx는 DisplayNumberRoot.jsx에서 받은 props를 보여줍니다.
5. DisplayNumberRoot.jsx
import React, { Component } from "react"; import DisplayNumber from "./DisplayNumber"; class DisplayNumberRoot extends Component { render() { return ( <div> <h1>Display Number Root</h1> <DisplayNumber sum={this.props.sum}></DisplayNumber> </div> ); } } export default DisplayNumberRoot;
6. DisplayNumber.jsx
import React, { Component } from "react"; class DisplayNumber extends Component { render() { return ( <div> <h1>Display Number</h1> <input type="text" value={this.props.sum} readOnly></input> </div> ); } } export default DisplayNumber;
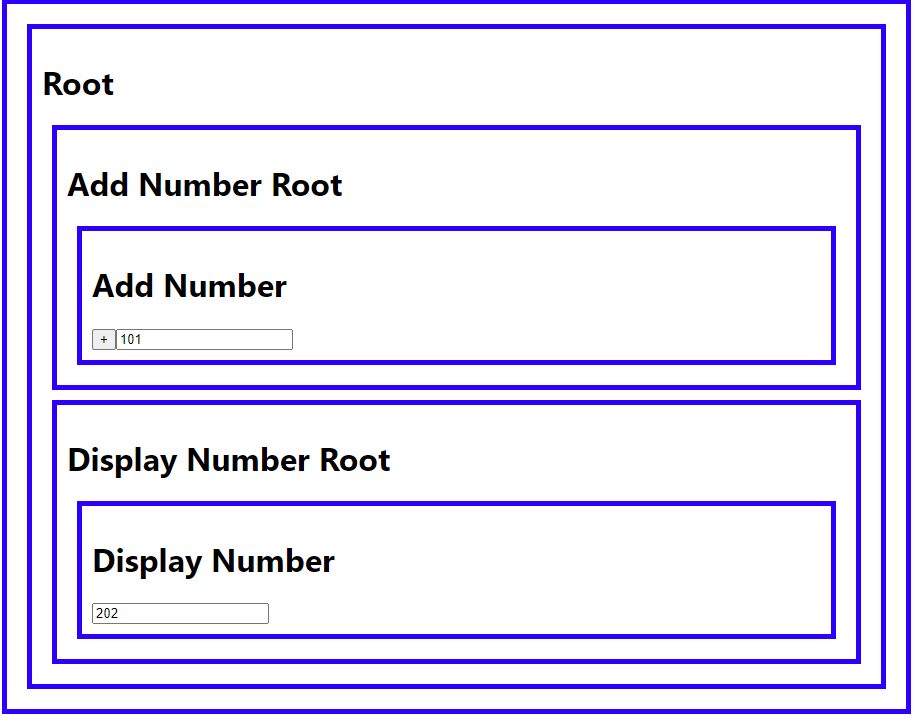
이렇게 state값을 물고 있기 때문에 state가 변경되었을 때 해당 화면들이 리랜더링이 되면서 변경된 값으로 화면에 노출됩니다.
다음에는 Redux를 적용하여 만들도록 하겠습니다.