React
1.[React] 1. 소개

React는 프런트엔드 프레임워크 중 하나이다.React는 페이스북을 개발할 때 사용한 기술이며 공개 소프트웨어이고, '화면 출력에 특화된 프레임 워크'이다.컴포넌트(component)React는 컴포넌트라는 작고 독립적인 코드 블록을 조합하여 빠르고 효율적으로 구성할
2.[React] 2. 개발환경

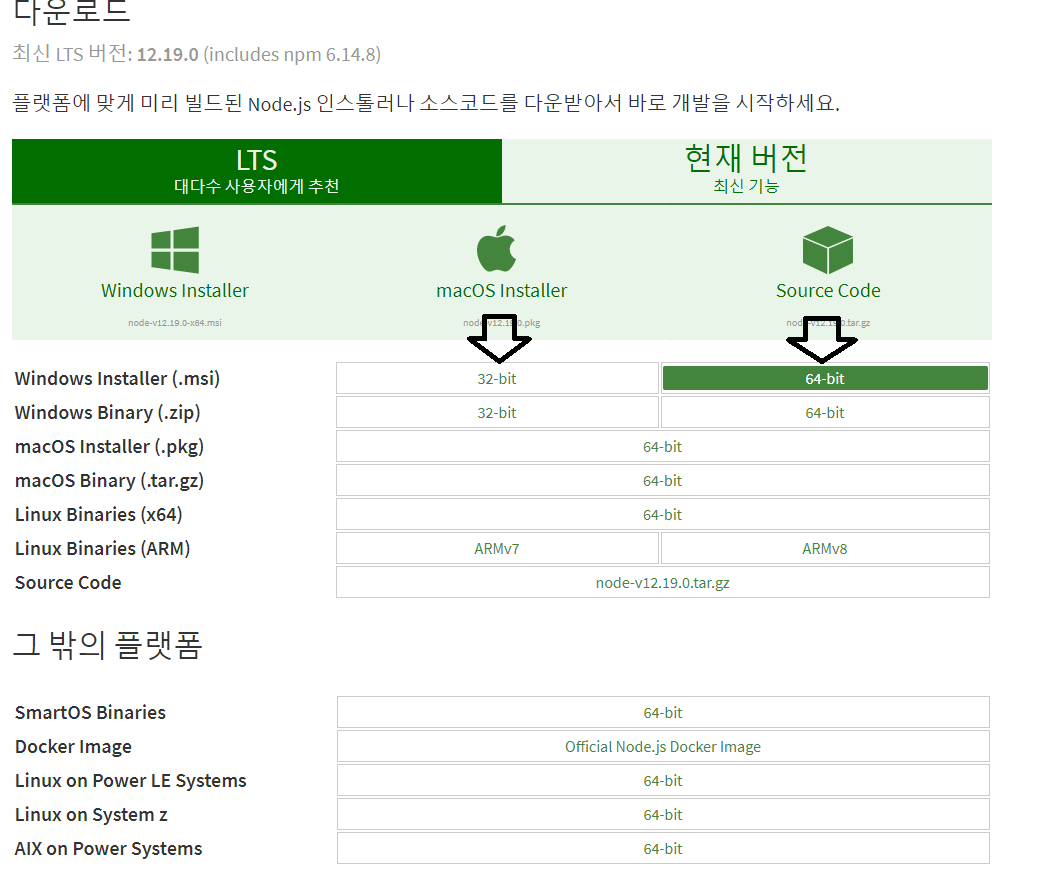
리액트 개발에 필요한 도구들을 설치해보겠습니다.Node.js 설치아래 링크로 들어가서 자신의 os에 맞게 설치하면 됩니다.저는 windows 이기 때문에 windows용으로 설치하겠습니다.https://nodejs.org/ko/download/node.js 설
3.[React] 3. ES6문법

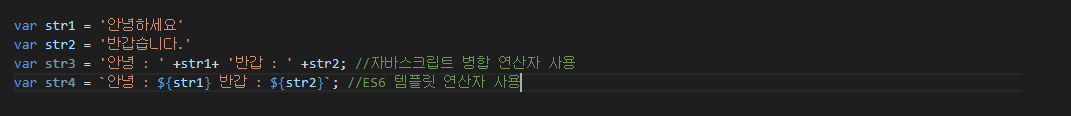
처음 React를 할 때 ES6를 모르고 한다면 ES6문법들이 React에 종속된 문법이라고 생각할 수 있기 때문에 ES6문법을 조금이라도 알고 React를 들어가는게 좋습니다.템플릿 문자열은 문자열안에 변수와 연산식을 혼합하여 사용합니다.기존 자바스크립트에서 문자열과
4.[React] 4. JSX 사용

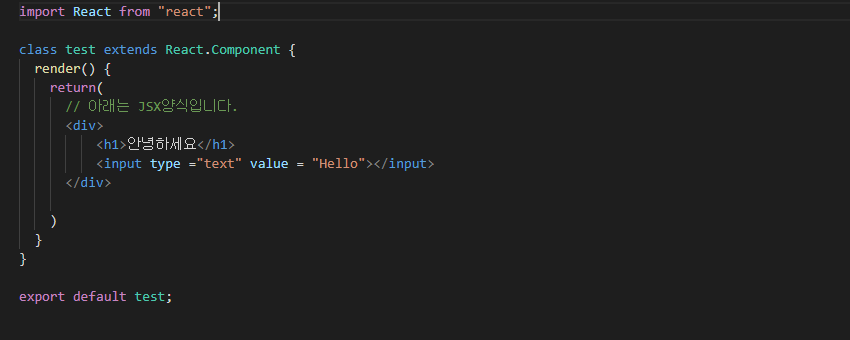
JSX는 JavaScript XML의 줄임말로 자바스크립트에 XML을 추가한 확장형 문법입니다.JSX는 자바스크립트와 HTML을 안다면 쉽게 이해할 수 있습니다.기존 HTML과 자바스크립트를 분리하여 작성하던 번거로운 방식과 딜리 JSX는 하나의 파일에 자바스크립트와
5.[React] 5. 컴포넌트와 구성요소(props, state)

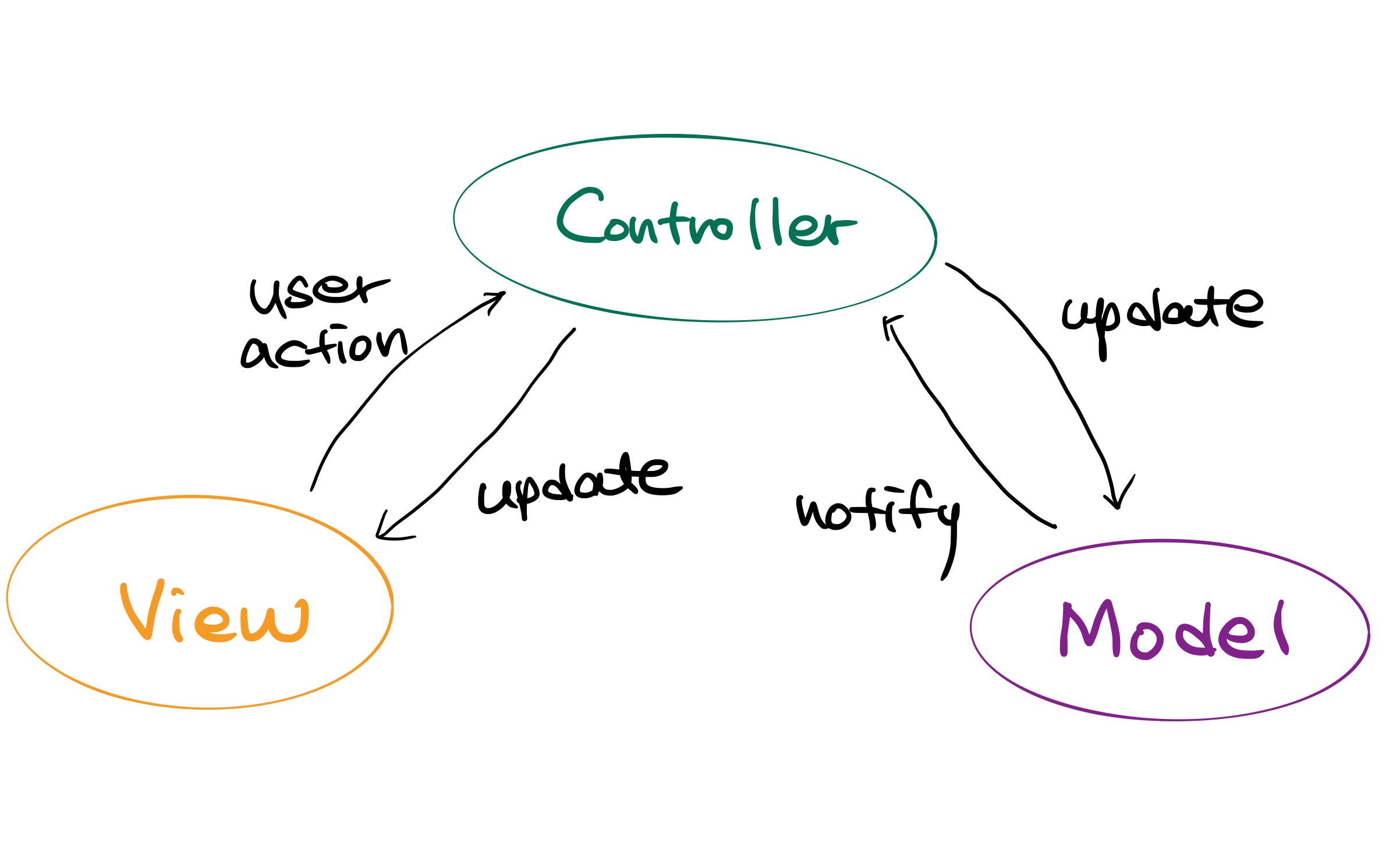
오늘은 컴포넌트를 알아보겠습니다.컴포넌트는 리액트에서 가장 중요한 요소입니다.기존의 웹 프레임워크는 MVC방식으로 MVC방식은 정보(model), 화면(view), 구동(controller)로 코드관ㄹㅣ를 효율적으로 할 수 있다는 장점이 있으나 각 요소의 의존성이 높
6.[React] 6. 컴포넌트 생명주기

우리가 사용하는 브라우저의 페이지는 웹 컴포넌트로 구성이 되어있습니다. React에서는 각 컴포넌트의 여러시점에 event handling 할 수 있도록 API를 제공하는데요. 오늘은 컴포넌트 생명주기 ( Component Lifecycle ) 에 대해 알아보도록 하겠
7.[React] 7. 컴포넌트 종류(클래스, 함수, 배열, 하이어오더)

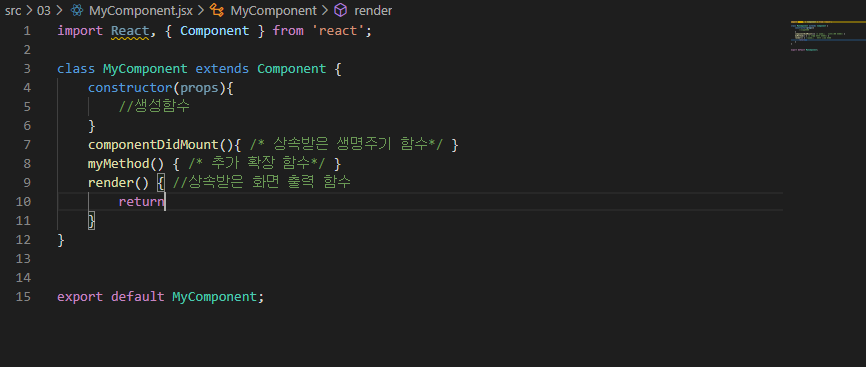
클래스형 컴포넌트는 두 종류의 클래스를 사용합니다.Component 클래스는 props, state와 생명주기 함수가 들어있는 구조의 컴포넌트를 만들 때 사용합니다.이 클래스는 지금까지 컴포넌트를 만들 때 사용했습니다.PureComponent 클래스PureCompone
8.[React] 8. react-hooks(useState, useEffect, useRef)

Hooks 는 React 16.8 에서 추가 되었습니다.기존에는 함수형 컴포넌트에서 상태를 관리하기 위해서는 클래스 컴포넌트 다시 작성해야 했던 반면에, Hooks가 나오면서 함수형 컴포넌트에서도 상태를 가질 수 있게 되었습니다. Hooks는 이것 외에도 다양한 기능들
9.[React] 9. react-hooks(useMemo, useCallback, useContext)

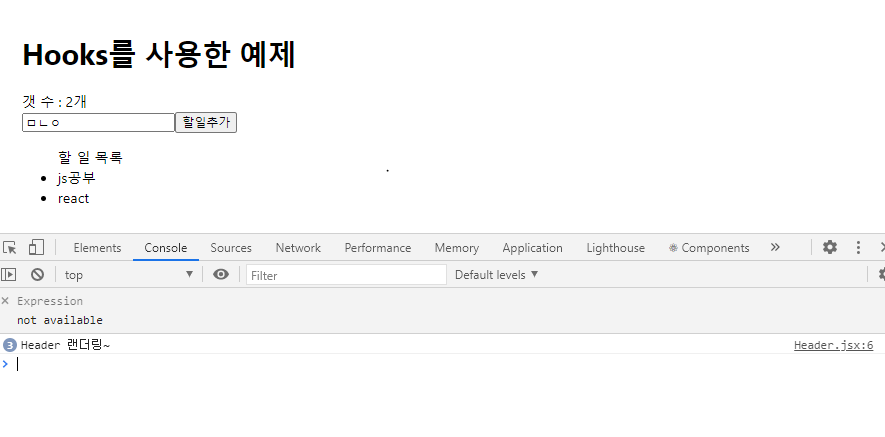
이어서 hooks API를 보도록 하겠습니다.useMemo는 하나의 상태값을 변경하였을 때 해당 컴포넌트가 다시 랜더링이 될때 불필요한 작업들을 하는경우가 발생합니다.전에 했던 Hooks를 사용한 예제를 통해 설명드리겠습니다.Hedaer.jsxcount 함수에 log
10.[React] 10. react-hooks(useReducer)

useReducer 는 useState 보다 컴포넌트에서 더 다양한 상황에 따라 다양한 상태를 다른 값으로 업데이트해주고 싶을 때 사용하는 Hook 입니다.reducer는 Redux를 공부할 때 도움이 되니 조금 알아보도록 하겠습니다.리듀서는 현재 상태와, 업데이트를
11.[React] 11. Redux (소개)

전에 useReducer를 사용해서 예제를 만들었던게 기억나시나요?그때 useReducer는 컴포넌트에서 더 다양한 상황에 따라 다양한 상태를 다른 값으로 업데이트 해줄 수 있다고 했습니다.그 예제를 이해하셨다면 이번 Redux도 쉽게 이해 하실 수 있습니다.리덕스는,
12.[React] 12. Redux (리덕스 사용 o/x)

이번에는 동일한 화면에 대해 Redux를 사용하고 사용 안하고의 소스차이점을 보도록 하겠습니다.만들 예제는 아래 내용입니다.버튼을 누를때 전체 색이 변하는 예제입니다.whithout-redux.htmlwhithout-redux.html 소스는 html만 사용하여 만들었
13.[React] 13. React-Redux 예제 (Redux X)

자 이번엔 Redux를 React에 적용을 해보는 시간을 가지도록 하겠습니다. 일단 React에 바로 Redux를 적용해보는 것도 좋지만, Redux를 적용안한 예제를 보고 나서 Redux를 적용하지 않은 예제를 가지고, Redux를 적용해보도록 하겠습니다. 현재 만
14.[React] 14. React-Redux 예제 (Redux O)

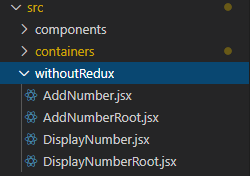
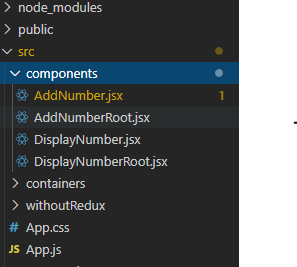
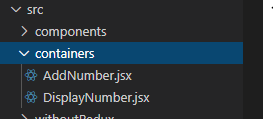
이번에는 Redux를 적용한 예제를 만들어 보겠습니다. 전 게시글에서 만들었던 화면과 동일한 예제입니다. 일단 구조는 데이터를 받아 화면에 뿌려주기만하는 컨테이터 컨포넌트* components* 폴더를 만들고, 그 안에 AddNumber.jsx, AddNumberRoo
15.[React] 15. React-Redux 예제 (Connect)

예제는 class 컴포넌트를 사용한 예제입니다.전 시간에 했던 예제를 Connect()항수를 사용하기 전에 일단 프레젠터널 컴포넌트와 컨테이너 컴포넌트로 분리를 해보겠습니다.지금 현재 AddNumber.jsx파일을 보면이렇게 한 화면에서 화면을 보여주고, 기능을 처리하
16.[React] 16. React-Redux-hooks 예제

오늘은 React-Redux에서 hooks를 사용하는 방법을 알아보도록 하겠습니다.hook은 클래스형 컴포넌트에서 state관리를 함수형 컴포넌트에서 state관리를 할 수 있게 해준 아주 좋은 애입니다.우리가 전 시간에 react-redux를 배웠을 때 redux에
17.[React] 17. Redux-Thunk

오늘은 Redux-Thunk에 대해 알아 보겠습니다.redux-thunk는 리덕스에서 비동기 작업을 처리 할 때 가장 많이 사용하는 미들웨어입니다. 이 미들웨어를 사용하면 액션 객체가 아닌 함수를 디스패치 할 수 있습니다const thunk = store => next
18.[React] 18. Redux-Saga(api적용)

redux-saga는 어플리케이션의 사이드 이펙트(데이터 fetch와 같은 비동기 로직이나 브라우저 캐시에 접근하는 것과 같은 순수하지 않은 것들)를 더 효과적으로 관리하려고 만들어졌다. 즉, 효과적으로 실행하고, 쉽게 테스트하고, 쉽게 에러 핸들링을 하자!는 목적으로
19.[React] 19. Redux-Saga( TOOLKIT적용 )

오늘은 Toolkit에 대해 알아보겠습니다.React 개발을 할때 Redux를 거의 필수로 사용을 하고 있습니다.Redux를 사용하면 코드가 늘어나는 거는 어쩔 수 없는 일이죠.액션 함수, 액션 생성 함수, 리듀서 switch문으로 각 해당 액션함수마다 실행되는 코드들
20.[React] 20. Redux-Saga( TOOLKIT - createSlice적용 )

전 게시글에서 Redux-Saga를 사용하고, toolkit의 createAction과 createReducer을 사용하여 reducer부분을 좀더 간결하게 사용을 해보았습니다. models/counter.js파일에 Redux-Saga와 Redux-Toolkit을 같이
21.[React] 21. Redux-Saga + createSlice(createSelector 적용)

이번에는 createSelector를 사용해보도록 하겠습니다.react hooks를 배울 때 useMemo를 기억을 떠올려보도록하겠습니다.useMemo는 하나의 상태값을 변경하였을 때 해당 컴포넌트가 다시 랜더링이 될때 불필요한 작업들을 하는경우가 발생합니다.즉 똑같은