처음 React를 할 때 ES6를 모르고 한다면 ES6문법들이 React에 종속된 문법이라고 생각할 수 있기 때문에 ES6문법을 조금이라도 알고 React를 들어가는게 좋습니다.
1. 템플릿 문자열
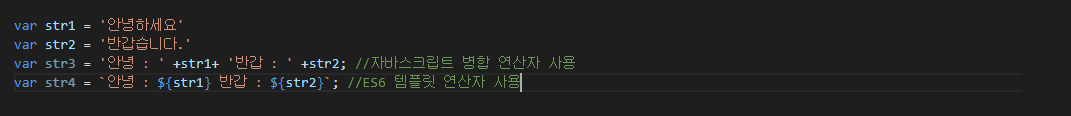
템플릿 문자열은 문자열안에 변수와 연산식을 혼합하여 사용합니다.
기존 자바스크립트에서 문자열과 변수를 연결하려면 병합연산자(+)를 사용했는데 ES6에서 템플릿 문자열을 도입했습니다.
사용방법
템플릿 문자열은 작은따옴표 ('') 대신 백틱(``)으로 문자열 표현 $ 사용하여 변수표현

2. 전개 연산자
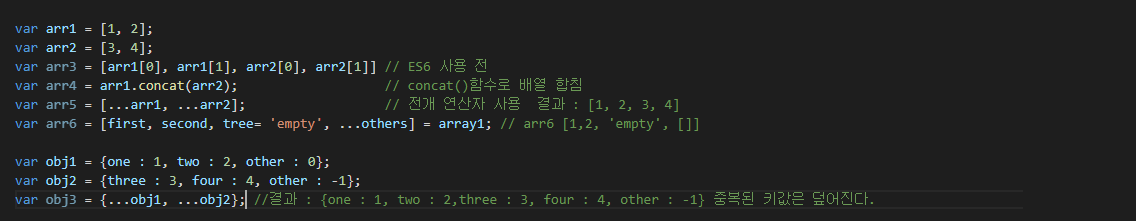
전개 연사자는 나열형 자료를 추출하거나 연결 할 때 사용합니다.
사용방법
배열이나 객체, 변수명 앞에 마침표 3개(...)를 입력
배열, 객체,함수 인자 표현식 안에서만 사용가능

3. 가변 변수와 불변 변수 (let 과 const)
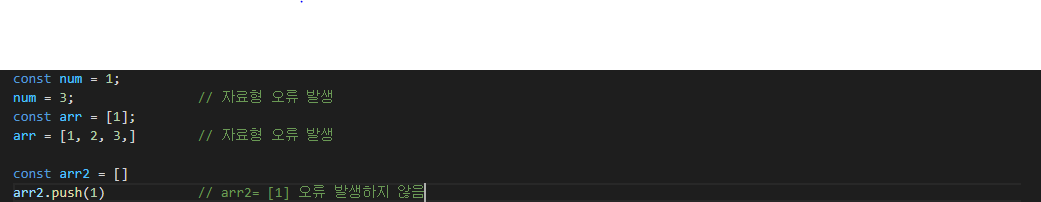
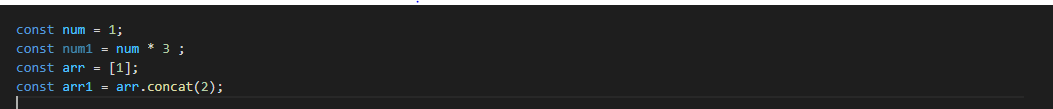
가변변수는 let으로 선언하여 읽거나 수정할 수 있습니다.
불변 변수는 const로 선언하여 읽기만 가능 그런데 const는 값을 다시 할당 할 수 없는거지 값을 변경할 수느 있습니다.

이런 경우 무결성 제약 조건에 위배되어 불변변수의 값을 수정해야 할때는 불변 변수를 새로 만들어 새값을 할당하는 방법으로 수정합니다.

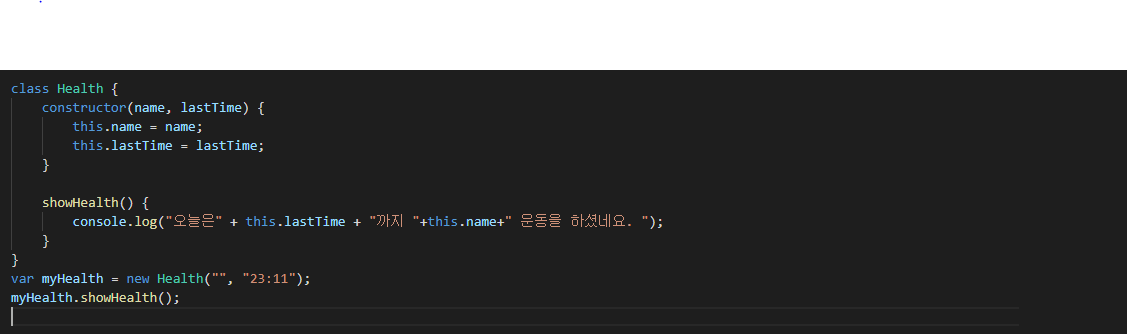
4. 클래스
기존에는 함수를 생성자형태로 선언한 다음 상속이 필요한 변수나 함수를 prototype할당하는 방법을 사용하였는데 class가 추가되면서 코드가 훨씬 간결해집니다.

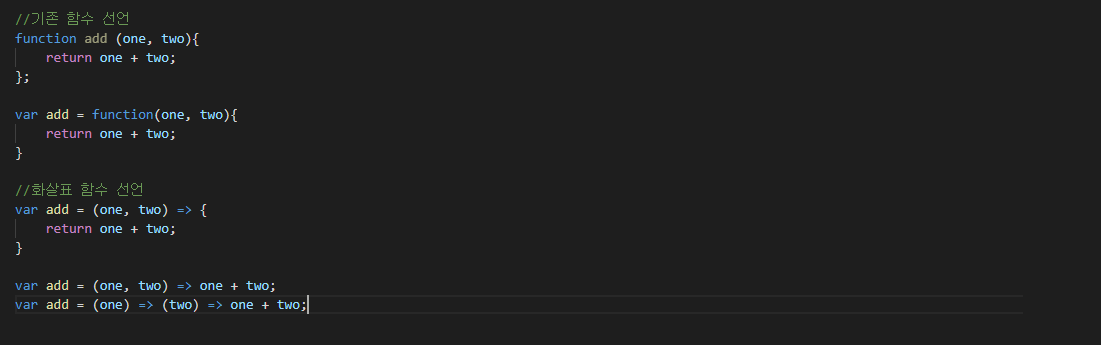
5. 화살표 함수
화살표 함수는 => 로 함수를 선언합니다.

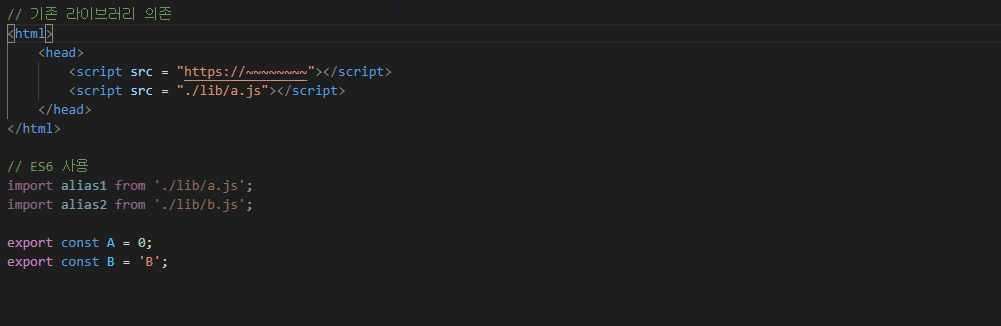
6. 라이브러리 의존성 관리 (import, export)
기존에는 script 태그를 이용하여 관리를 하였으나 script에 선언 순서가 잘못되면 의존성 문제가 발생합니다.
ES6는 import, export를 사용하여 연결된 파일 및 의존 파일을 먼저 모두 내려받고 구동하여 의존성 문제를 해결합니다.

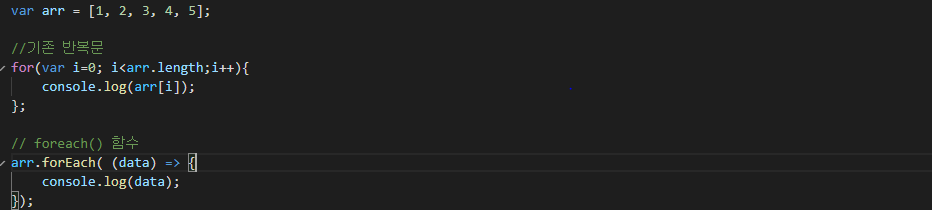
7. 배열 함수
자주 사용하는 배열 함수인 forEacth(), map(), reduce()함수를 보겠습니다.
foreach() 함수
foreach함수는 기존 for 반복문의 순번(i++)과 배열의 크기를 따로 변수에 저장하는 과정을 생략 할 수 있습니다.

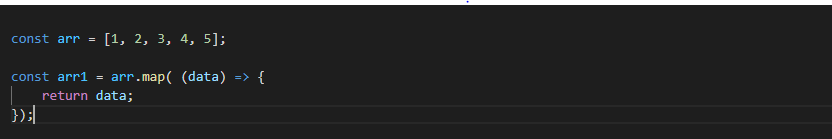
map() 함수
map함수는 각 배열 요소를 정의된 함수를 통해 변환한 결과값들로 새 배열을 반환합니다. 그리고 불변 변수만을 사용하려면 map함수를 사용합니다.

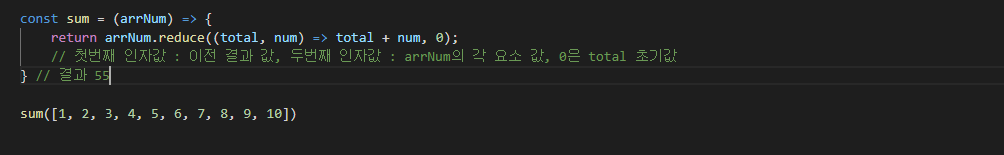
reduce() 함수
reduce함수는 배열을 객체로 변환하여 주는 함수입니다.

이 외에도 비동기함수(setTimeout) 콜백의 어려움을 잡아주는 Promise클래스 함수등이 있습니다.
