JSX는 JavaScript XML의 줄임말로 자바스크립트에 XML을 추가한 확장형 문법입니다.
html을 사용할 때 createElement를 사용하여 엘리먼트를 생성하는데, 매번 해당 엘리먼트에 생성을 해줘야하는 불편함이 있어 대안으로 나온 것이 JSX입니다.
JSX는 자바스크립트와 HTML을 안다면 쉽게 이해할 수 있습니다.
기존 HTML과 자바스크립트를 분리하여 작성하던 번거로운 방식과 딜리 JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성 할 수 있어 편리하고, 컴파일되면서 최적화를 시키기 때문에 속도가 빠릅니다.
1. JSX 사용

JSX를 사용할 때 중요한 내용이 있습니다.
태그를 열었을 때는 무조건 해당 태그를 닫아줘야 오류가 나지 않습니다.
그리고 최상위 태그가 두개이상이 될 수는 없습니다.
그래서 같은 레벨에 태그가 여러개가 될경우 한번 더 감싸줘야 합니다.
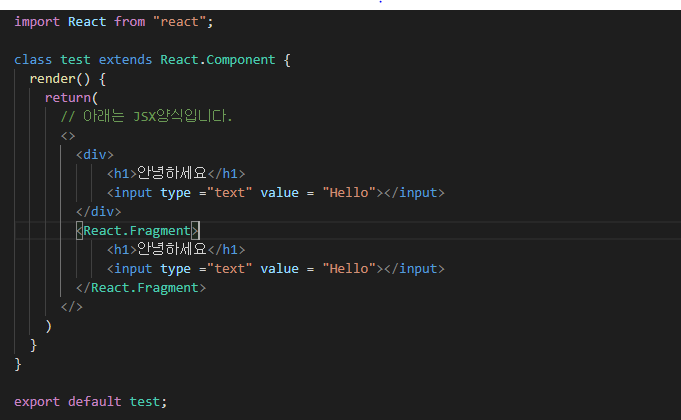
감싸주는 방법 3가지
1. div 태그로 감싼다.
2. React.Fragment태그로 감싼다.
3. <>로 감싼다.