1. 클래스형 컴포넌트
클래스형 컴포넌트는 두 종류의 클래스를 사용합니다.
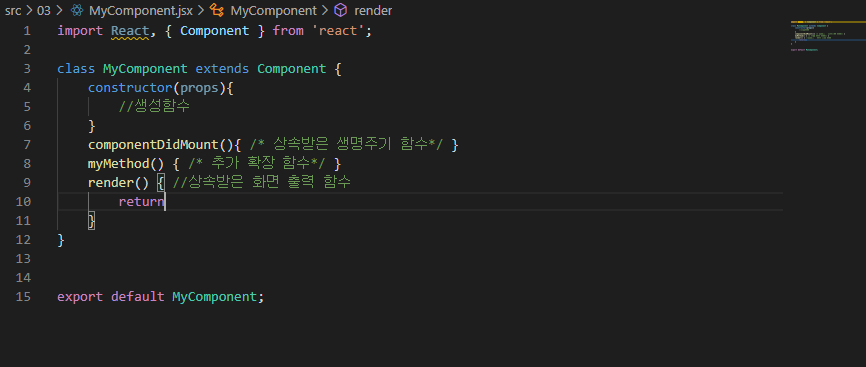
Component 클래스
Component 클래스는 props, state와 생명주기 함수가 들어있는 구조의 컴포넌트를 만들 때 사용합니다.
이 클래스는 지금까지 컴포넌트를 만들 때 사용했습니다. PureComponent 클래스
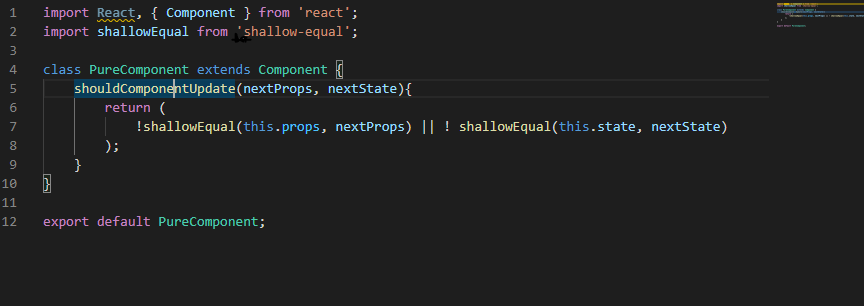
PureComponent 클래스
PureComponent 클래스는 Component 클래스를 상속받은 클래스이며, shouldComponentUpdate()함수를 '얕은 비교'를 하도록 재정의하여 얕은 비교를 통해 데이터가 변경된 경우에만 render()함수를 호출합니다.(Component 클래스로 만들어진 컴포넌트는 항상 render()함수를 호출함)
PureComponent 클래스의 shouldComponentUpdate() 함수가 재정의된 소스입니다. 코드를 보면 shallow-equal 라이브러리의 shallowEqual() 함수를 사용하여 현재 props, state를 갱신한 props, state와 얕은 비교를 하고 있습니다.
코드를 보면 shallow-equal 라이브러리의 shallowEqual() 함수를 사용하여 현재 props, state를 갱신한 props, state와 얕은 비교를 하고 있습니다.
shallow-equal 라이브러리가 없을 경우 yarn add shallow-equal로 설치하면 됩니다.
PureComponent를 사용하면 1,000개가 넘는 데이터를 화면에 출력할 때 1개의 데이터를 바꿀 때마다 999개의 데이터를 비교하면 비효율적으로 앱의 성능이 저하되겠지만, PureComponent를 사용하여 변경되지 않은 경우 render() 함수를 호출하지 않기 때문에 앱의 성능을 높이는 장점을 가지고 있습니다.
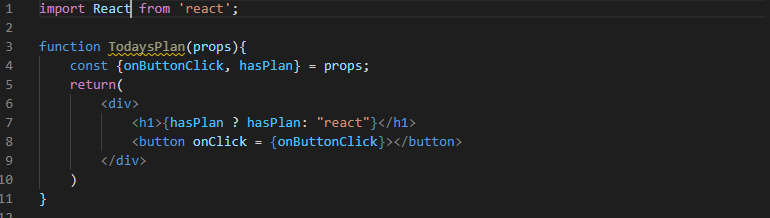
2. 함수형 컴포넌트
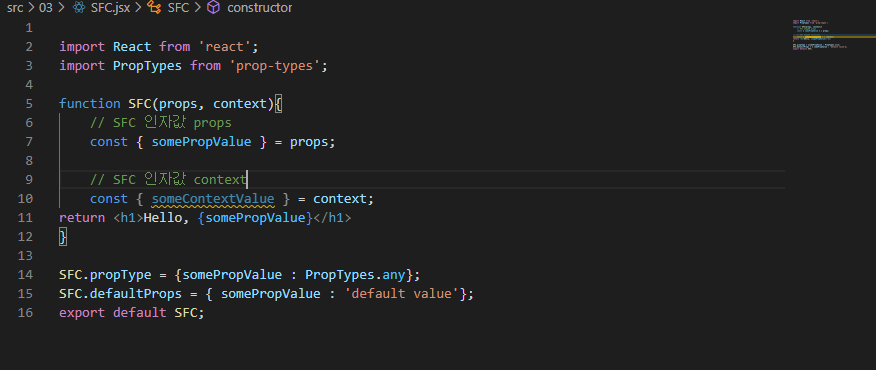
함수형 컴포넌트는 state가 없는 SFC(Stateless Functional Component)라고 부릅니다.
이름에서 알 수 있듯이 STATE를 포함하지 않으며 데이터를 받아 출력할 컴포넌트를 반환합니다.
현재는 클래스처럼 state상태관리를 할 수 있게 지원해주는 API들이 있기때문에 클래스형 컴포넌트보다 함수형 컴포넌트를 더 사용하는 추세입니다.
그리고 일반적으로 함수형 컴포넌트는 state와 생명주기 함수를 사용할 수 없고, 함수형 컴포넌트의 인자값은 상위 컴포넌트에서 속성값으로 보내준 name입니다.
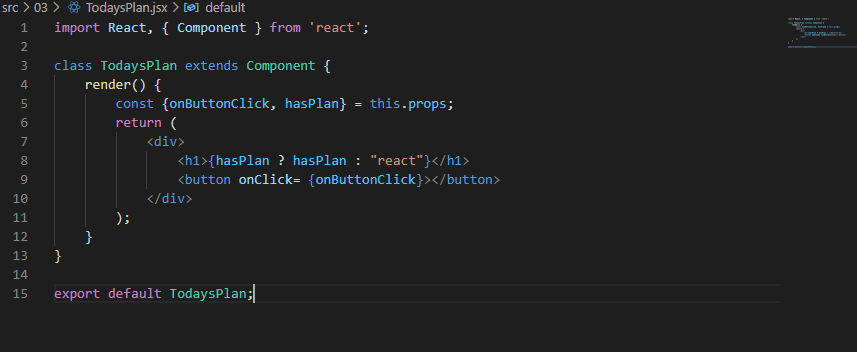
다음은 클래스형 컴포넌트와 함수형 컴포넌트를 비교하는 코드입니다.
클래스형 컴포넌트 함수형 컴포넌트
함수형 컴포넌트
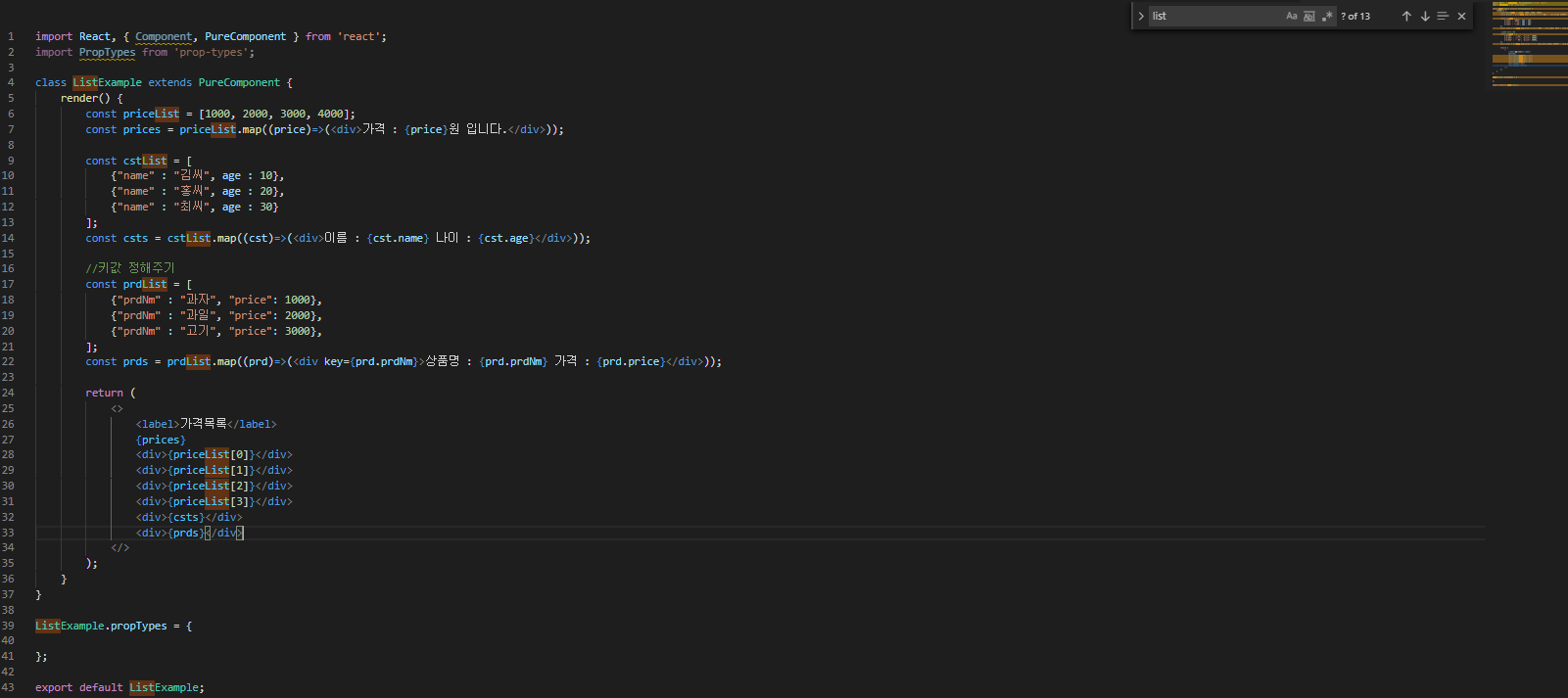
3. 배열 컴포넌트
배열 컴포넌트는 map() 함수를 사용하여 쉽게 데이터를 화면에 보여줄 수 있습니다. 7줄 : 배열을 map함수()를 사용하여 prices에 저장
7줄 : 배열을 map함수()를 사용하여 prices에 저장
14줄 : 배열 객체를 map함수()를 사용하여 csts에 저장
4. 하이어오더 컴포넌트
하이어오더 컴포넌트라는 이름은 자바스크립트의 고차 함수에서 유래되었습니다.
자바스크립트에서 커링 함수를 고차 함수라고 하는데 고차 함수의 영어 표현이 (Higer-order function)이라고 합니다. 커링 함수는 다음에 설명하도록 하겠습니다.
하이어오더 컴포넌트를 사용하는 이유는
필요한 기능을 상속받아 사용을 할 때 원치 않은 상속으로 쓰지 않을 기능까지 상속을 받아버려 상속 구조가 깊어 지면 상속 항목을 하눈에 파악하기 어려워집니다.
이러한 상속 패턴의 단점을 해결하기 위해 종속성이 없이 '기능'만을 공유하는 데코레이터 패턴을 적용한 하이어오더 컴포넌트를 사용합니다.
즉, 기존 컴포넌트 위를 다른 함수로 덮어 강화시키는 것이다.
현재는 리액트에 Hooks API가 추가된 이래 hooks로 대체 가능하여 하이어 컴포넌트보다 hooks를 공부를 하는게 나으므로 하이어오더 컴포넌트가 뭐다 라고만 알고 있으면 될꺼 같습니다.
하이어오더 컴포넌트는 함수나 클래스 형태의 컴포넌트를 모두 반환할 수 있고, 기존 컴포넌트에 기능을 덧입혀 새 컴포넌트로 반환하는 함수를 말합니다. 보통 하이어오더 컴포넌트가 반환하는 컴포넌트를 확장 컴포넌트라 부릅니다.
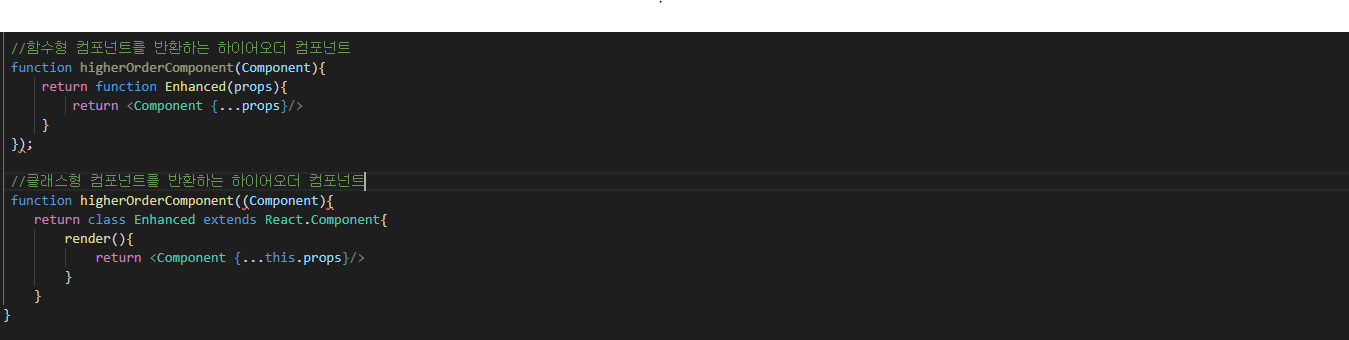
다음은 하이어오더 컴포넌트가 두가지 형태로 반환하는 코드 입니다. 하이어오더 컴포넌트는 기존 컴포넌트를 확장한 컴포넌트이므로 기존 컴포넌트로 모든 props를 전달해주어야 합니다. 파일명은 암묵적으로 with를 붙이는 것이 룰입니다.
하이어오더 컴포넌트는 기존 컴포넌트를 확장한 컴포넌트이므로 기존 컴포넌트로 모든 props를 전달해주어야 합니다. 파일명은 암묵적으로 with를 붙이는 것이 룰입니다.
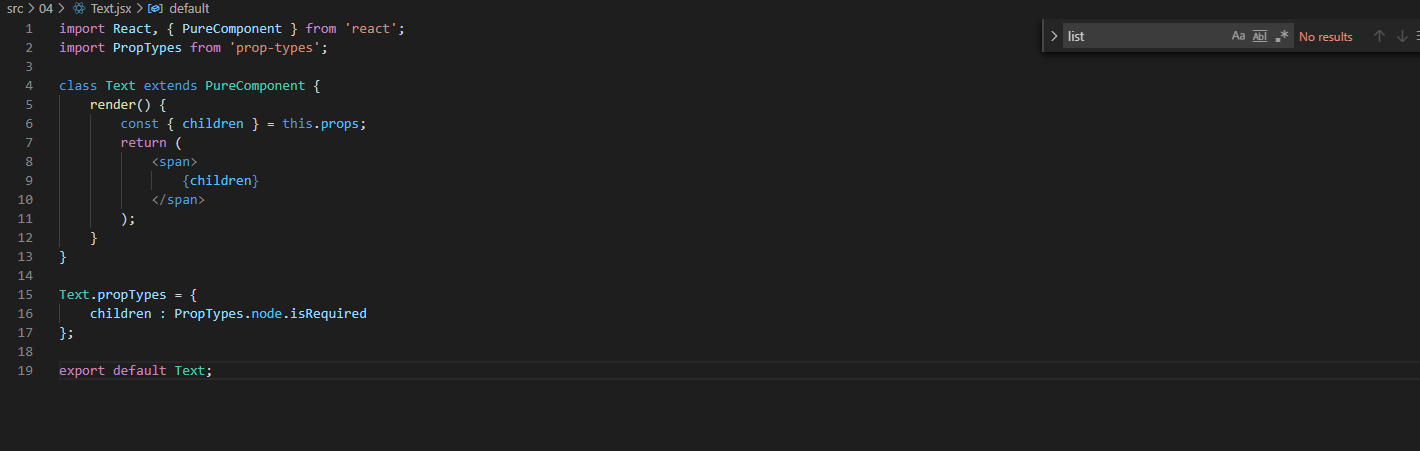
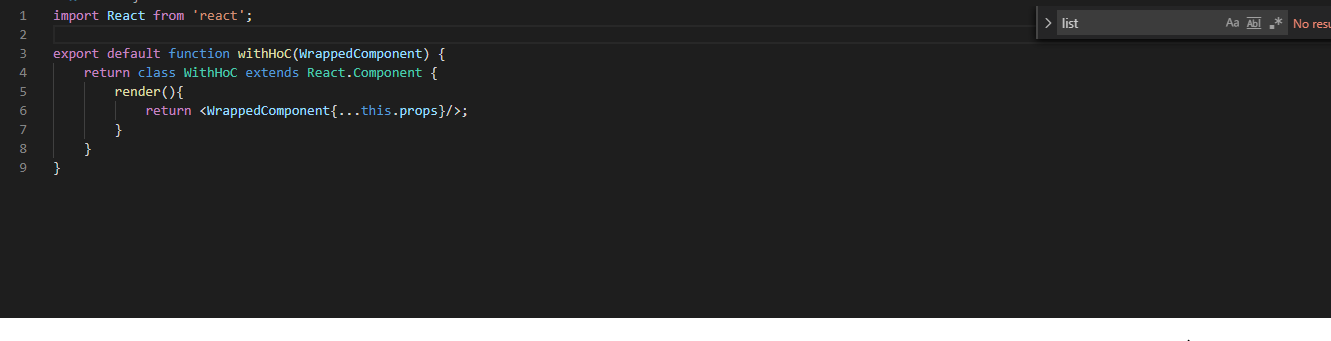
간단한 하이어오더 컴포넌트를 보겠습니다.
하이어오더 컴포넌트로 기능을 공유(적용)할 Text.jsx를 만들어줍니다. 그리고 하이어오더 컴포넌트를 만들어줍니다. 이때 파일명에 with를 넣어줘야합니다.
그리고 하이어오더 컴포넌트를 만들어줍니다. 이때 파일명에 with를 넣어줘야합니다. withHoc의 인자값 WrappedComponent은 Text 컴포넌트 입니다.
withHoc의 인자값 WrappedComponent은 Text 컴포넌트 입니다.
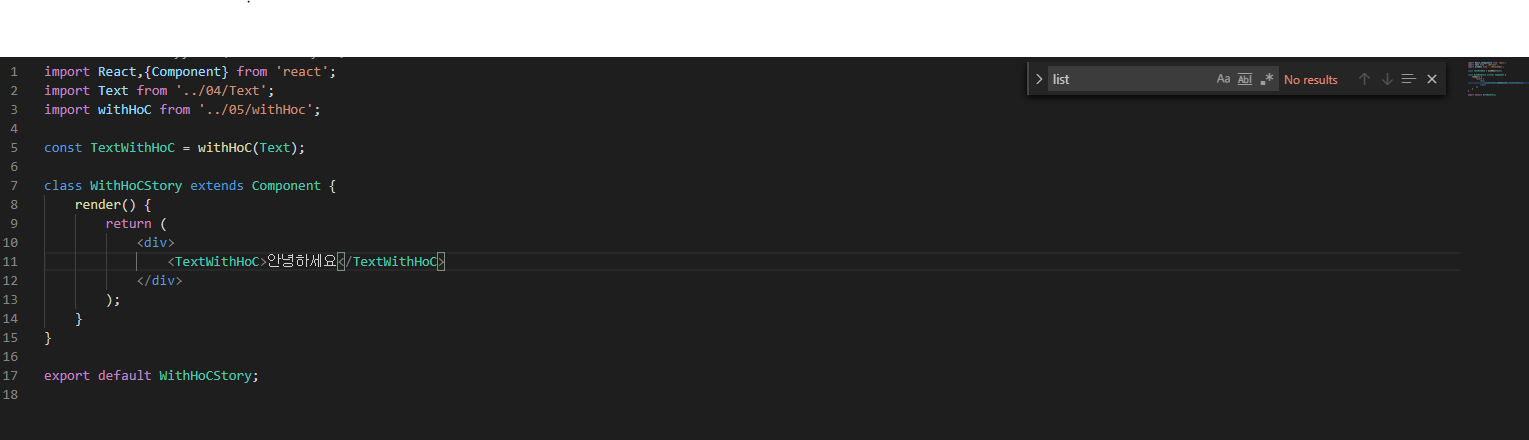
다음으로 하이어오더 컴포넌트를 호출하여 Text 컴포넌트를 인자값으로 던지는 소스입니다. 이렇게 코드를 작성하였으면 TextWithHoc태그는 Text 컴포넌트 기능을 공유받아 사용할 수 있습니다.
이렇게 코드를 작성하였으면 TextWithHoc태그는 Text 컴포넌트 기능을 공유받아 사용할 수 있습니다.