우리가 사용하는 브라우저의 페이지는 웹 컴포넌트로 구성이 되어있습니다. React에서는 각 컴포넌트의 여러시점에 event handling 할 수 있도록 API를 제공하는데요. 오늘은 컴포넌트 생명주기 ( Component Lifecycle ) 에 대해 알아보도록 하겠습니다.
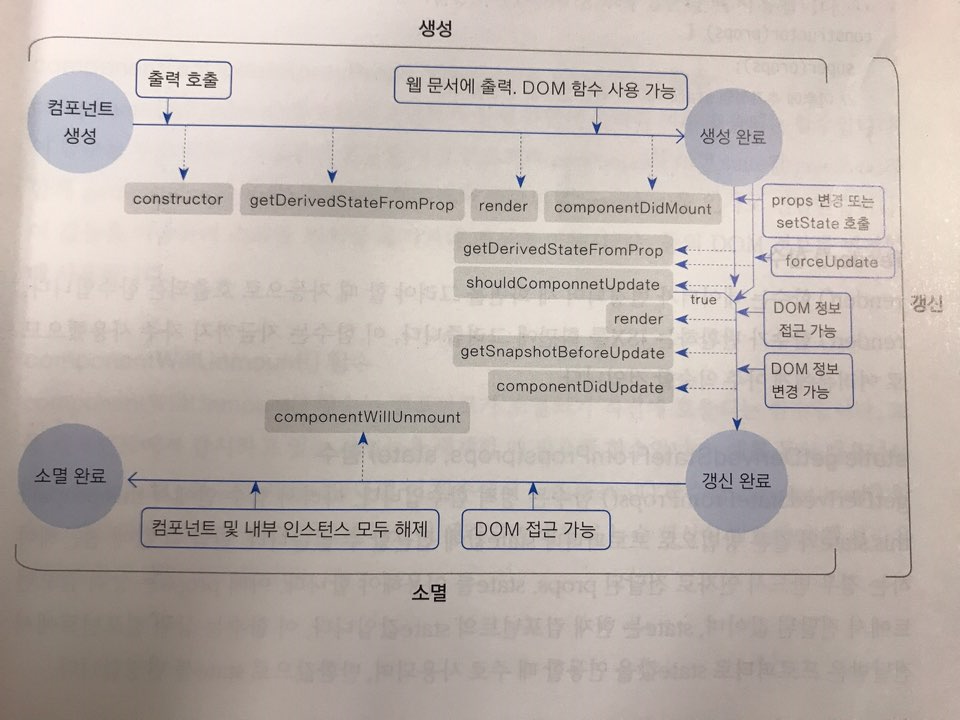
아래에 첨부된 그림을 봐보도록 하겠습니다.
 그림을 보면 컴포넌트 생성부터 생성 완료까지 4개의 생명주기 함수가 호출됩니다. 이 과정을 생성 과정이라고 부릅니다.
그림을 보면 컴포넌트 생성부터 생성 완료까지 4개의 생명주기 함수가 호출됩니다. 이 과정을 생성 과정이라고 부릅니다.
이후 생성 완료부터 갱신 완료까지 5개의 생명주기 함수가 호출되는데 이 과정을 갱신 과정이라고 부르는데 이때 shouldComponentUpdate()함수의 반환값에 따라 true인경우 진행되고, false인 경우 이후 과정이 모두 생략됩니다.(갱신 과정 생략)
갱신 완료부터 소멸 완료까지 1개의 생명주기 함수가 호출되며 이 과정을 소명과정이라고 부릅니다.
각각 생명주기 함수들을 살펴보겠습니다.
constructor(props)함수
constructor()함수는 맨 처음에 생성될 때 한 번만 호출 되며, state 또는 객체 변수를 선언할 때 사용됩니다. constructor함수를 사용할때 항상 super() 함수를 가장 위에 호출해야 합니다. super() 함수에는 프로퍼티와 생명주기 상태등을 초기화하는 중요한 과정을 포함하고 있기 때문입니다.
reder()함수
render() 함수는 데이터가 변경되어 새 화면을 그려야 할 때 자동으로 호출되는 함수입니다.
함수가 반화하는 JSX를 화면에 그려줍니다.
static getDerivedStateFromProps(props, state )함수
getDerivedStateFromProps() 함수는 정적 함수여서 this.props나 this.state방법으로 접근 할 수 없으며, 상위 컴포넌트에서 전달 받은 프로퍼티로 state값을 연동할 때 주로 사용되며 반환 값으로 state를 변경합니다.
인자로 받은 props는 상위 컴포넌트에서 전달된 값이며, state는 현재 컴포넌트의 state값입니다.
componentDidMount() 함수
componentDidMount() 함수는 render()함수가 JSX를 화면에 그린 이후에 호출되는 함수입니다. 컴포넌트가 화면에 모두 표현된 이후에 작업을 해야할 경우 여기에서 하면 됩니다.
shouldComponentUpdate(nextProps, nextState)함수
이 함수는 화면을 새로 출력할지 말지 판단하며, 데이터 변화를 비교하는 작업을 포함하므로 리액트 성능에 영향을 많이 줍니다.
화면 변경을 위해 검증 작업을 해야하는 경우 이 함수를 사용하면 됩니다.
getSnapshotBeforeUpdate(prevProps, prevState)함수
이 함수는 컴포넌트의 변경된 내용이 가상 화면에 완성된 이후 호출되는 함수입니다.
컴포넌트가 화면에 실제로 출력되기 전에 호출되므로 DOM 정보에 접근 할 때 사용
componentDidUpdate(prevProps,prevState, snapshot)함수
이 함수는 컴포넌트가 실제 화면에 출력된 이후에 호출되는 함수힙니다.
인자값은 부모 컴포넌트로부터 전달된 이전 props, 이전 state, getSnapshotBeforeUpdate() 함수에서 return된 값
DOM 정보를 변경할 때 사용됩니다.
componentWillUnmount()함수
이 함수는 컴포넌트가 소멸되기 직전에 호출되는 함수입니다.