오늘은 클라이언트-서버 아키텍처에 대해 알아보자!
클라이언트-서버 아키텍쳐는 무엇일까?
클라이언트-서버 아키텍쳐
- 2티어 아키텍처라고 불리는 설계 방식이다.
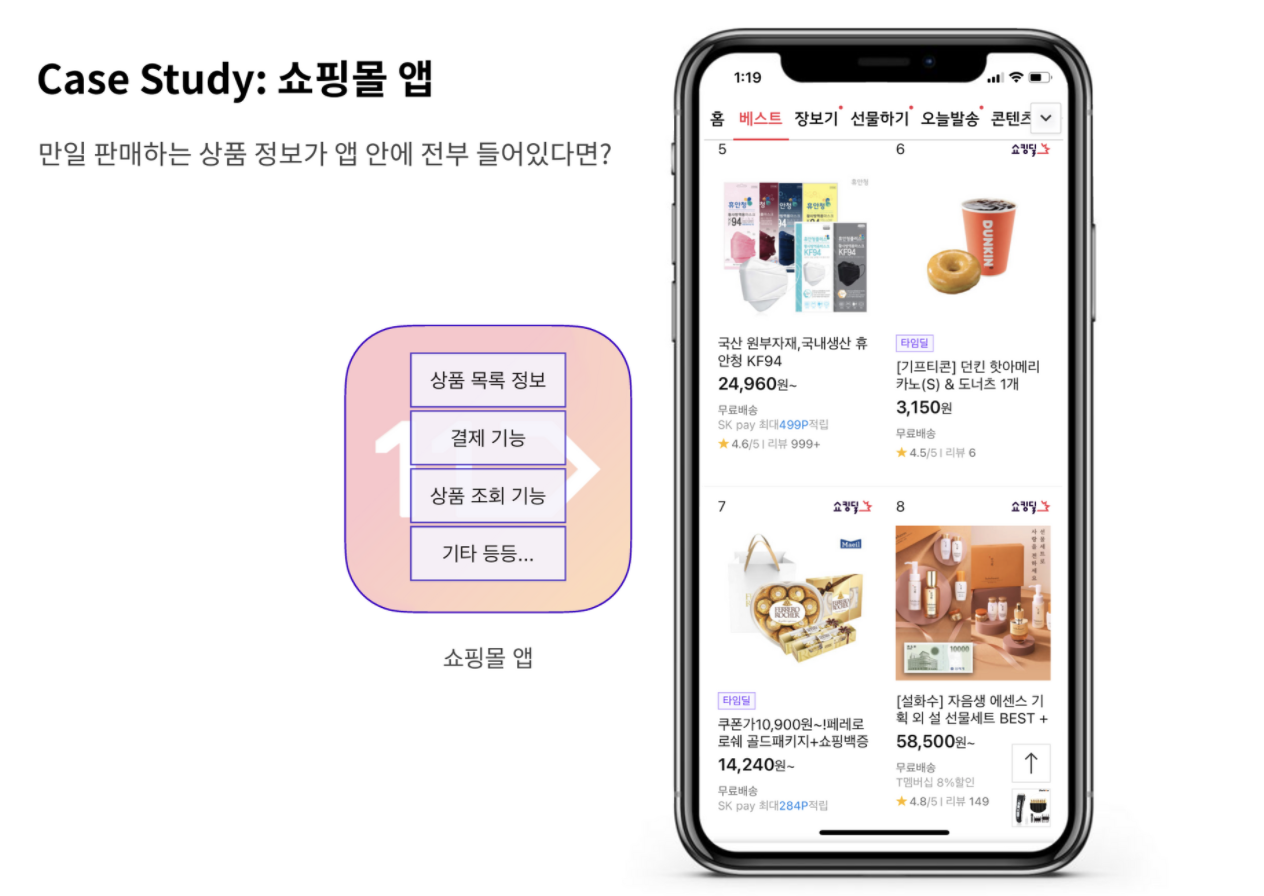
쇼핑몰 앱을 사용해 본 경험이 있을 것이다. 만약 인터넷 연결이 없을 때 쇼핑몰 앱은 열결이 잘 될까?
인터넷 연결이 없다면 쇼핑몰 앱은 정상적으로 동작할 수 없다.
그 이유는 상품 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문이다!
여기서 서버(server)는 영어 단어 그대로 제공(serve)하는 주체이다.
만일 판매하려는 상품 정보가 앱 안에 전부 들어있다고 가정해보자. 현실에서 이런 경우는 없겠지만, 만약 앱과 연결된 서버가 존재하지 않는다면 어떤 문제가 생길까?


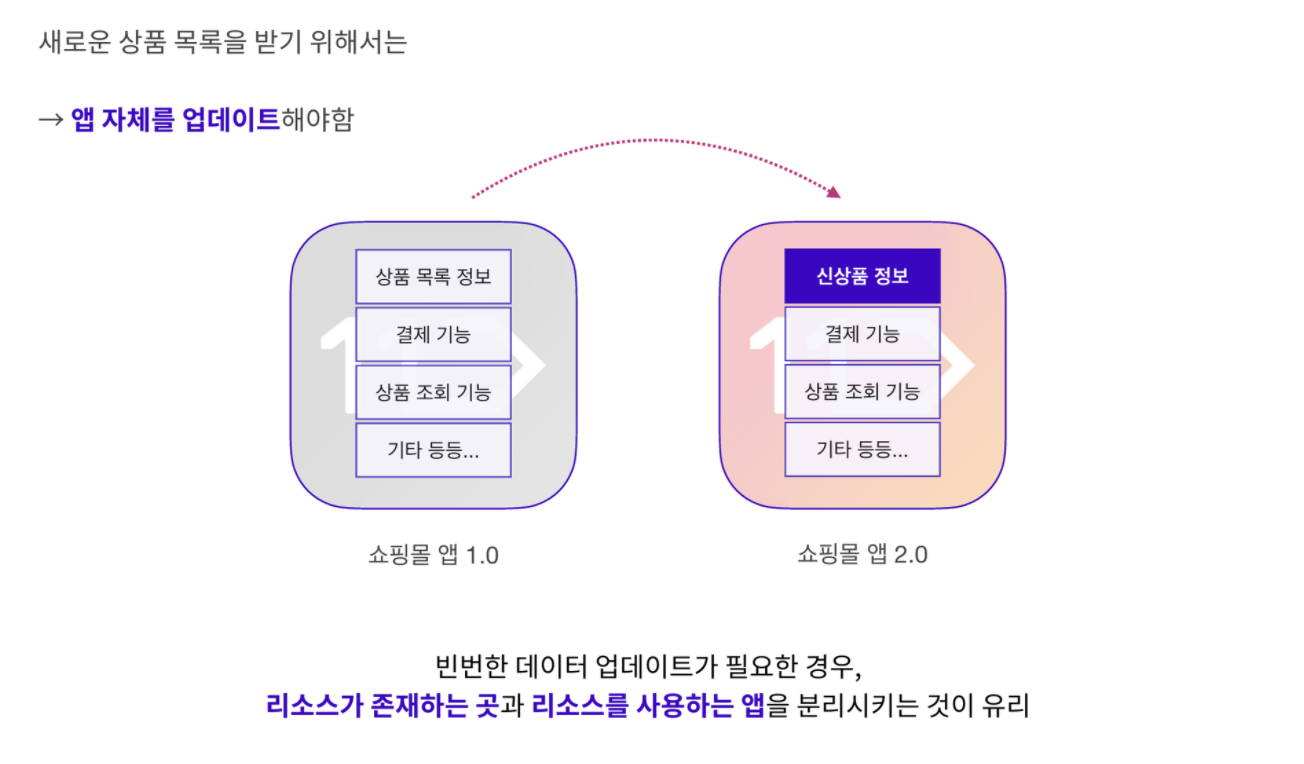
이 경우에는 끊임없이 앱을 업데이트해야 한다.
- 쇼핑몰 앱 1.0 버전을 잘 사용하더라도, 새로운 상품을 업데이트하면 1.0 버전 내에는 신상품에 대한 정보가 없어서 앱 자체를 전부 업데이트해야 한다.
- 앱을 사용하는 사람들에게 상품 정보를 실시간으로 전달하기가 매우 어려울 것이다.
이 외에도 서버가 없다면 "결제"라는 행동을 할 수 없다. "결제"도 결국 금전 정보를 주고받는 은행 서버와의 연결이 필요하기 때문이다.
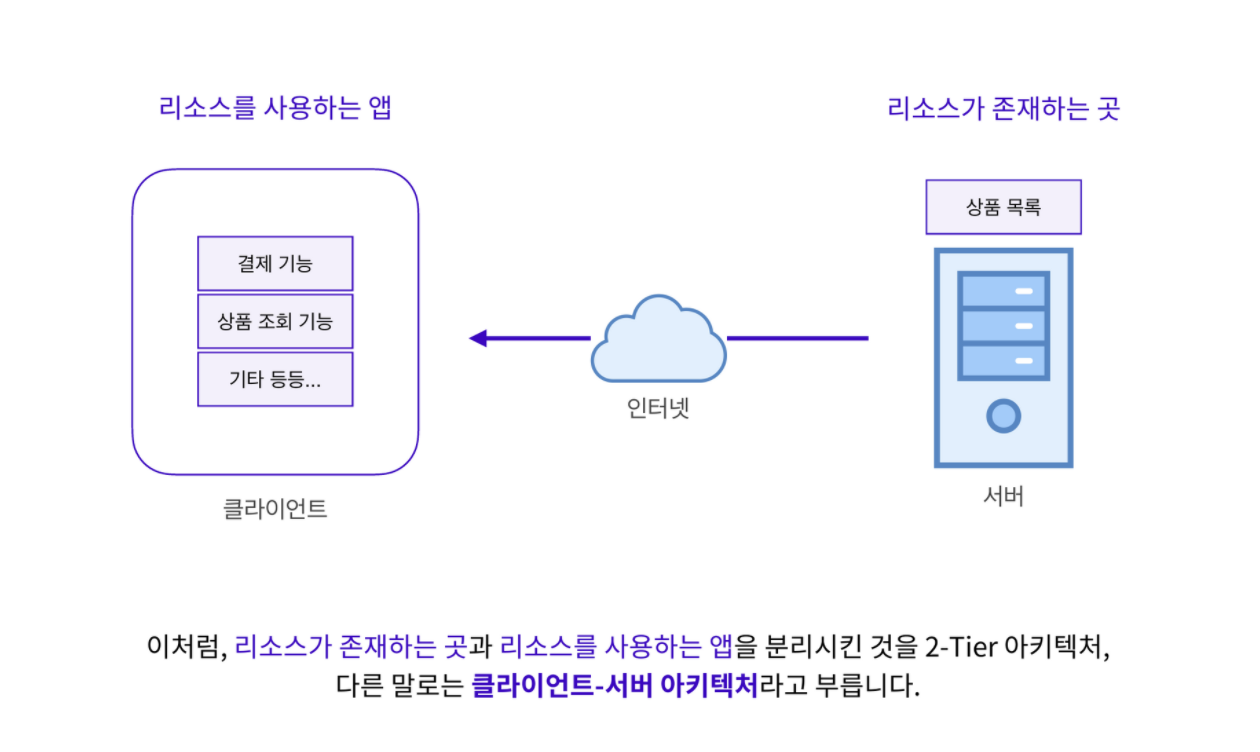
그래서 결국 이렇게 상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부른다.

리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"라고 부른다.
여기서 클라이언트와 서버는 각각 무슨 뜻을 가질까?
클라이언트(client, 손님)와 서버(server, 서빙하는 사람)라는 단어의 어원을 떠올리면 보다 이해가 쉽다.
리소스에 접근하려는 앱은 카페로 치면 손님과 같다. 손님은 아메리카노를 마시기 위해 리소스를 가지고 있는 점원에게 요청해야 하고 손님의 요청에 따라 점원은 리소스를 담아 응답한다.
- 이처럼 클라이언트와 서버는 요청과 응답을 주고받는 관계
- 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다
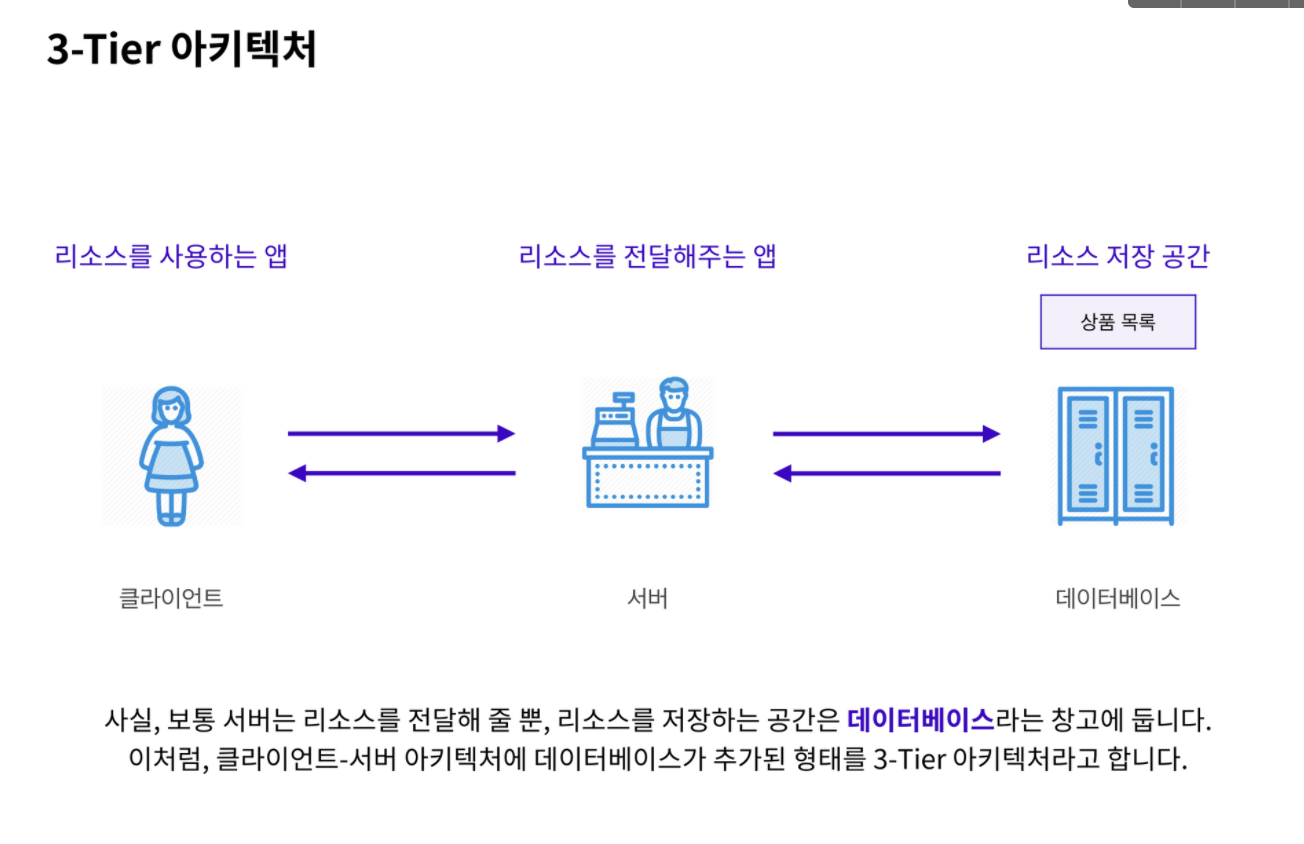
3-Tier 아키텍쳐

일반적으로 서버는 리소스를 전달해 주는 역할만 담당한다.
리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간은 "데이터베이스"라고 부른다.
- 데이터베이스는 창고와 같은 역할
- 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.
흠...그럼 프론트엔드와 백엔드는 각각 무슨 역할을 하는걸까?
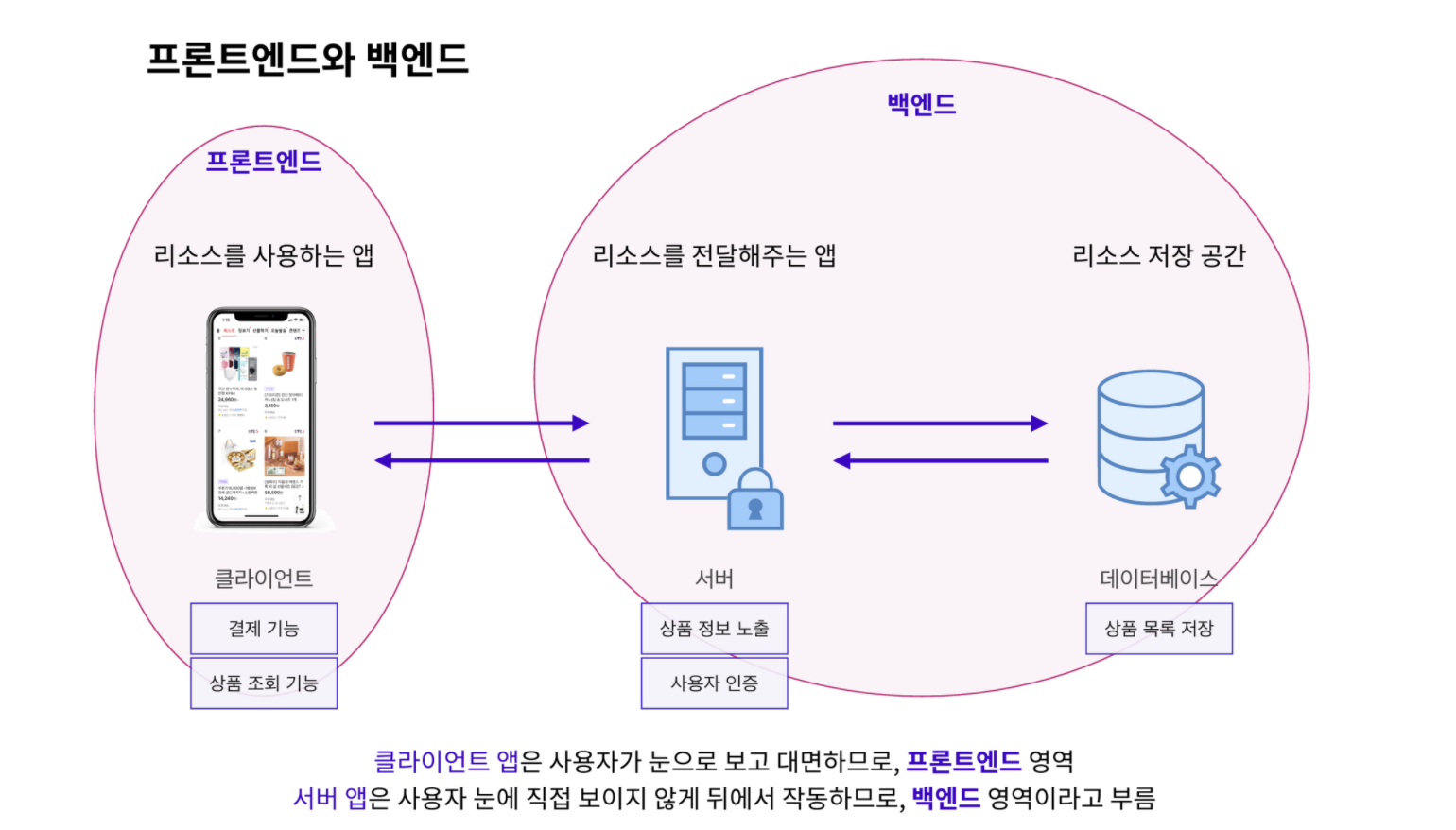
프론트 & 백엔드
프론트엔드 혹은 백엔드는 아키텍처에서 어떤 분야를 다루는지에 따라 구분한다.

- 클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 프론트엔드 개발자
- 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다든지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 백엔드 개발자
- 백엔드 개발자는 데이터베이스 등의 시스템 설계까지 맡아서 하는 경우가 많다.
그럼 클라이언트와 서버의 종류는 무엇이 있을까?
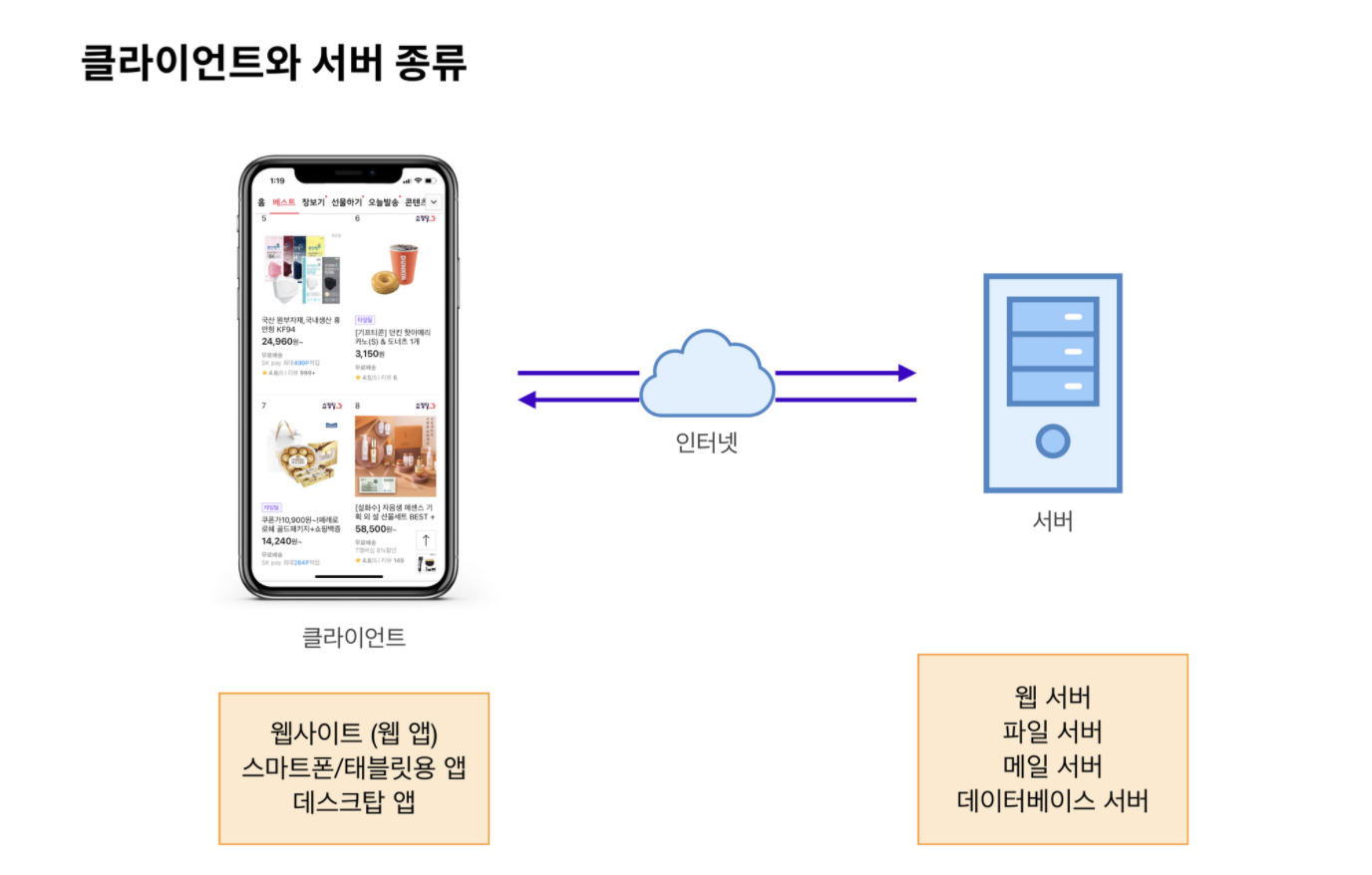
클라이언트와 서버의 종류

클라이언트는 보통 플랫폼에 따라 구분된다
- 브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이다.
- iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
서버는 무엇을 하느냐에 따라 종류가 달라진다
- 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱이다.
- 데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
그럼 이제 서로 어떻게 통신을 하는지 알아보자!
클라이언트- 서버 통신과 API
클라이언트와 서버 간의 통신은 요청과 응답으로 구성된다.
- 요청이 있어야만 응답이 온다.
- 클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
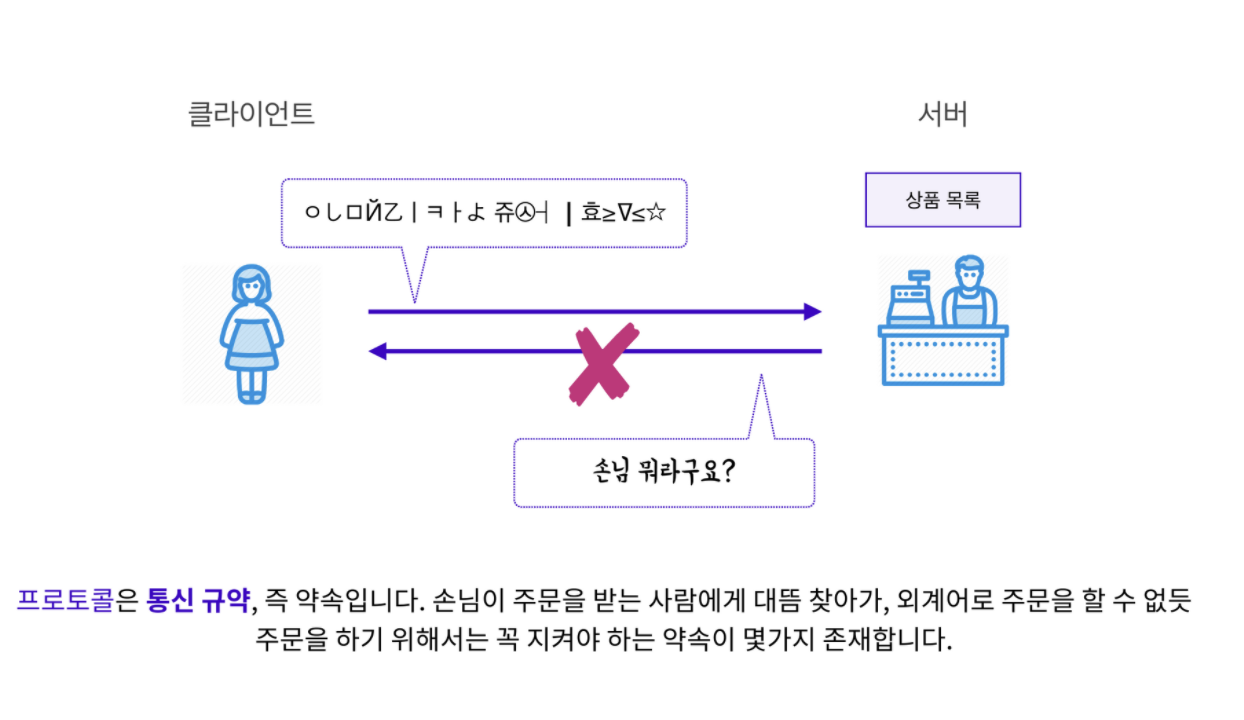
프로토콜

프로토콜은 통신 규약, 즉 약속이다.
- 손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재한다.
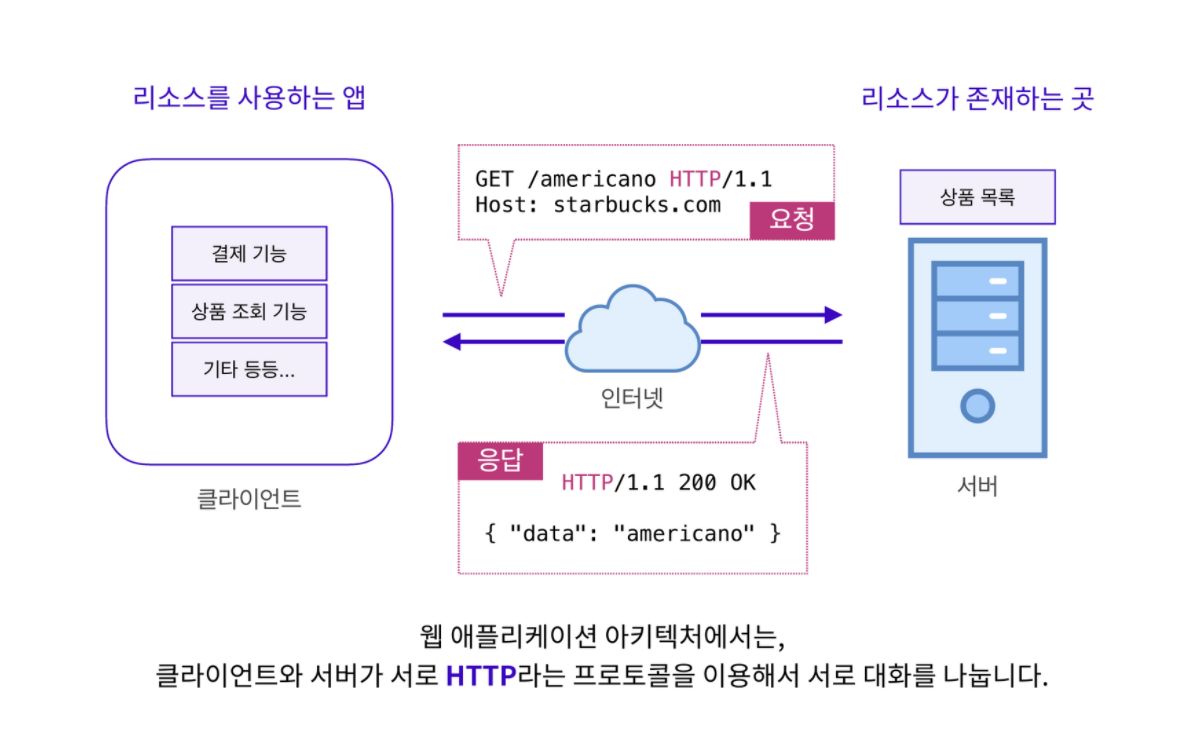
웹 애플리케이션 프로토콜 : HTTP

웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다!
- HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"이다.
그럼 주요 프로토콜에 대해 더 알아보자...
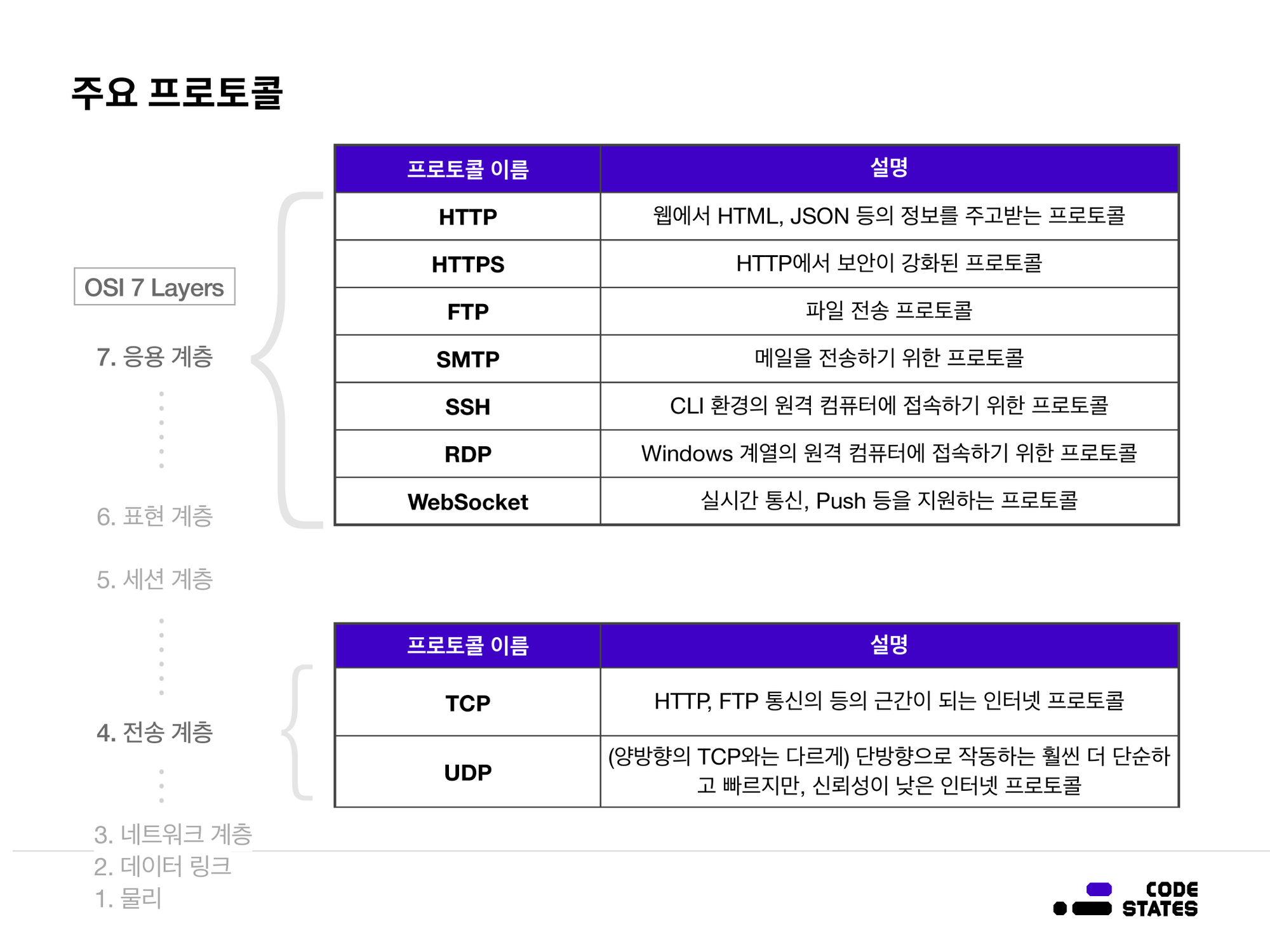
주요 프로토콜

- OSI 7 Layers는 컴퓨터공학과 네트워크에서 자주 등장하는 개념이다.
- 해당 프로토콜이 어떤 계층(layer)에 속해있는지를 표시한다.
API

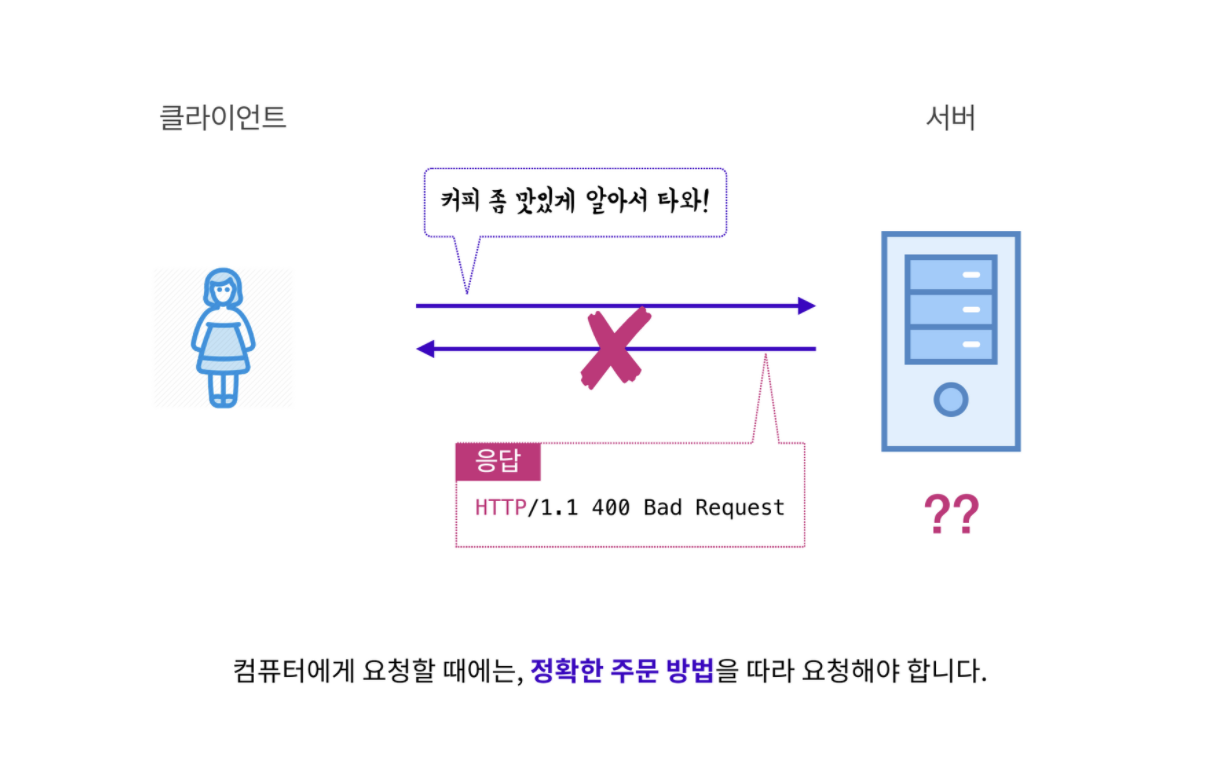
메뉴를 주문한다고 가정해보자. 손님이 메뉴를 주문하려면 메뉴판을 보고 주문해야 하는데 컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않는다.
- 0과 1로 변환될 수 있는 요청을 원할 뿐 정확한 주문 방법에 따라 요청해야 하기 때문이다.
하지만 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없다...
우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까?
정답은 바로 API(Application Programming Interface)!
- 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 하는데 이것을 API라고 한다.
API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미한다.
이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있다.
- 다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다르다.
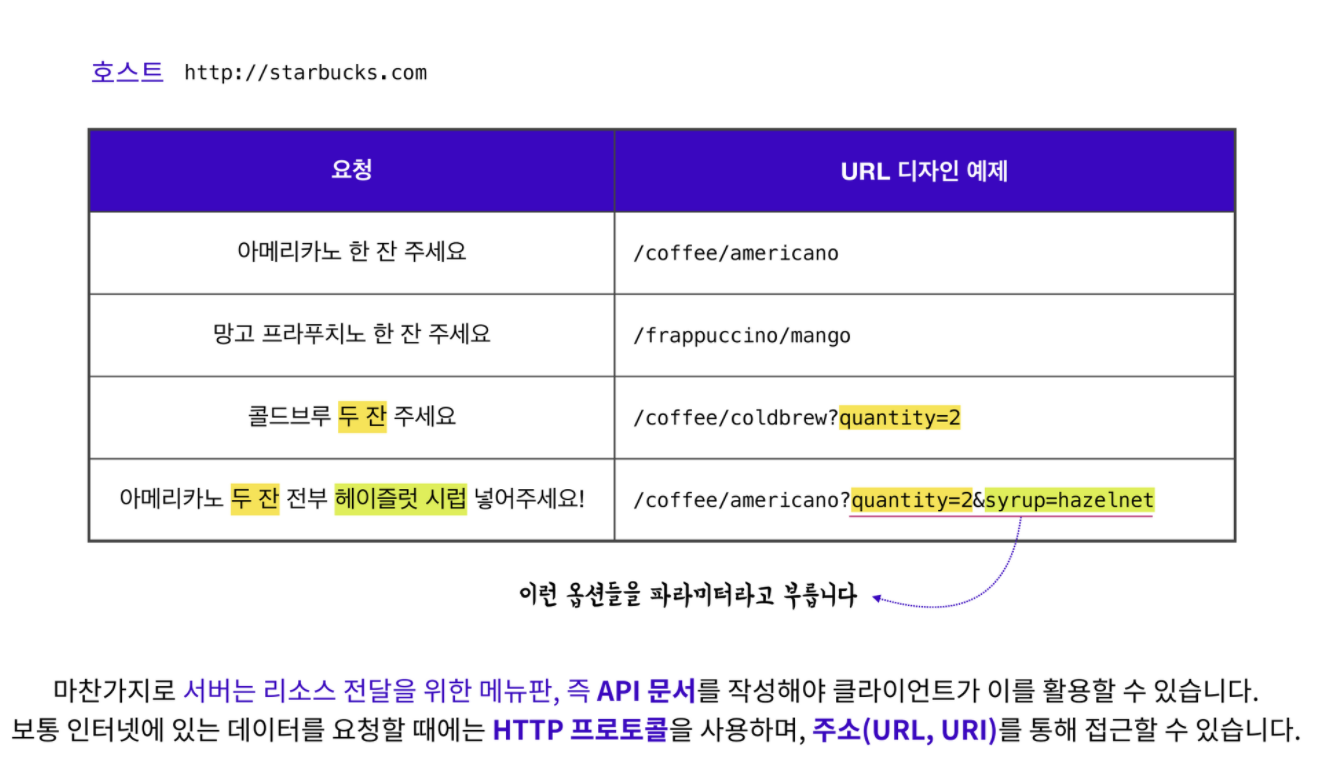
마찬가지로 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있다.
- 보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있다
여기 스타벅스 API 서버가 제공하는 적절한 URL 디자인 예제를 첨부한다. 파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용하는 것을 참고하자!

그럼 HTTP API는 어떻게 디자인 해야할까?
HTTP API 디자인을 잘 하는 방법
HTTP API 디자인에는 Best Practice가 존재한다.
실제로 쓰일법한 API를 소개하자면...
사용자 관리 API인데 URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장한다.
- HTTP 요청에는 메서드라는 것이 존재함
앞서 스타벅스에서는 리소스를 그저 달라고(GET) 요청했지만, 사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있다.
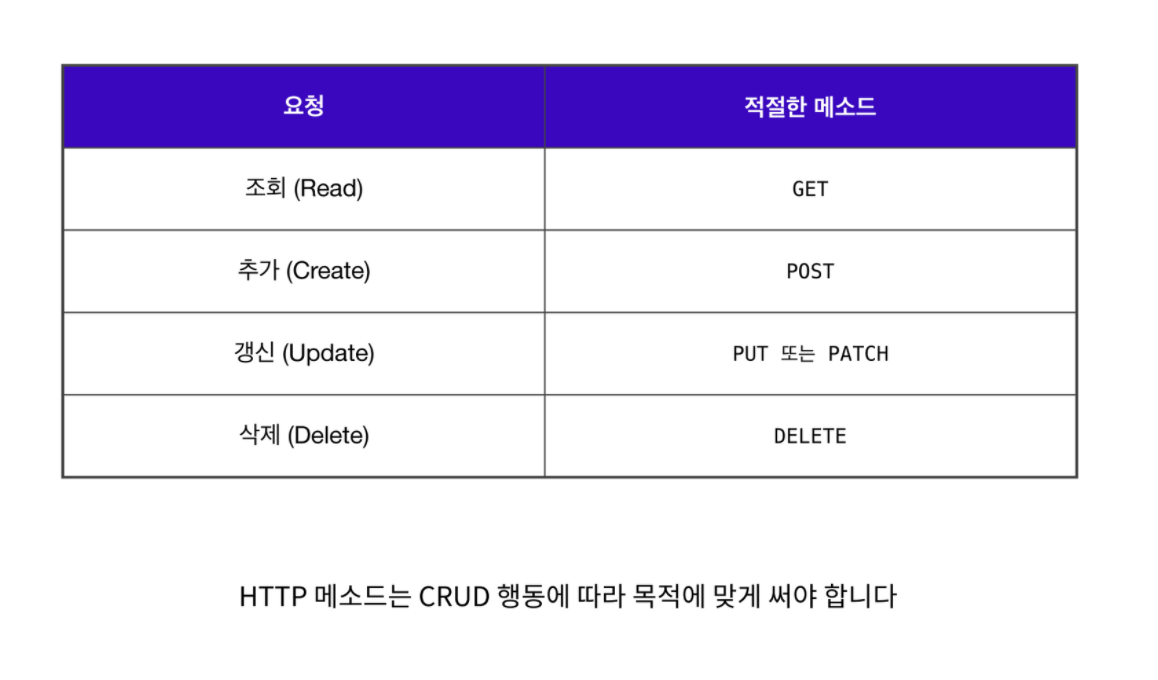
리소스와 관련된 행동(CRUD; create/read/update/delete) 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재한다

여기서 다섯가지 메서드를 꼭 기억하자!!
GET, POST, PUT(또는 PATCH), DELETE
- 각각 조회, 추가, 갱신, 삭제와 관련이 있다.
이때 HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의해야 한다. 만일 GET 요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없기 때문이다.
