배열
배열은 무엇일까?
- 배열은 순서가 있는 값
- 값은 요소(element)
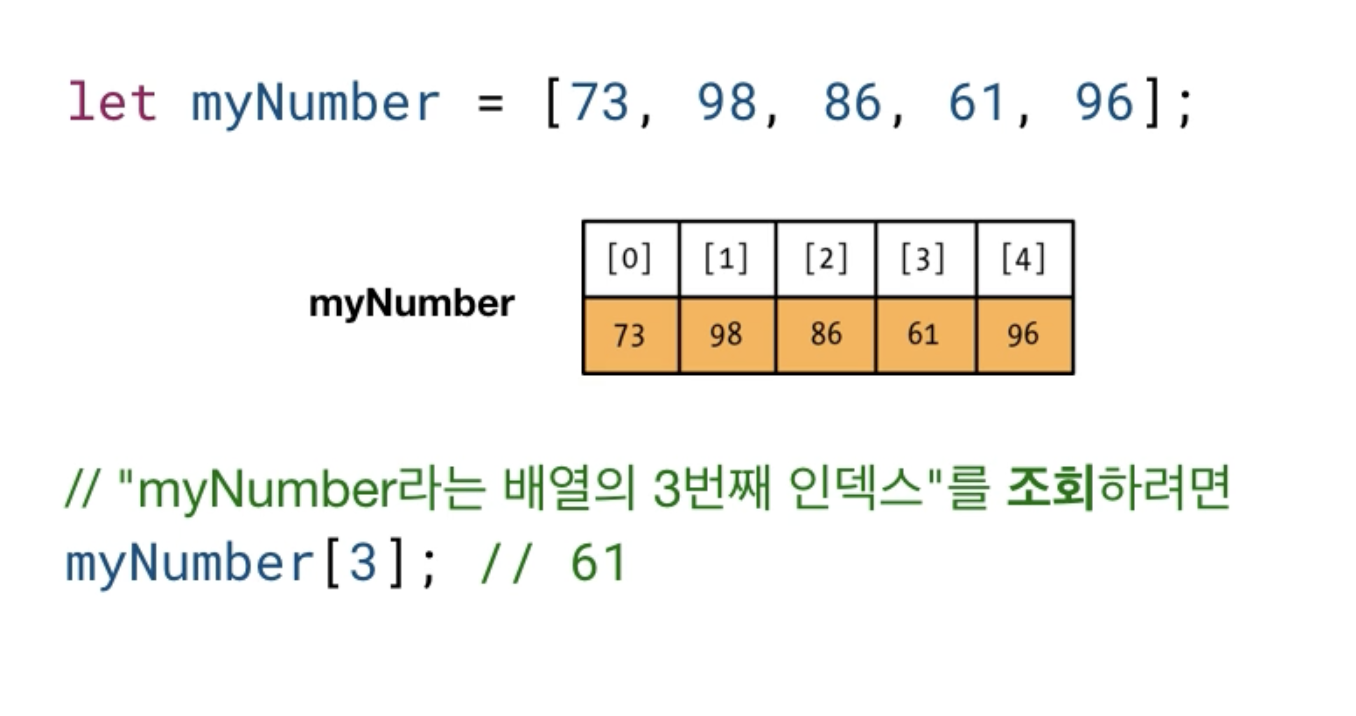
- 순서는 인덱스라고 부르며, 1이 아닌 0부터 번호를 매긴다
- 대괄호 이용해서 배열을 만들고, 각각의 원소는 쉼표로 구분한다
- 값은 인덱스를 이용해 접근!

배열의 다양한 method들을 알아보자!
배열 Method
먼저, 배열의 methods를 알아보기 전에 구분해야 하는 것이 있다.
바로 원본 배열을 그대로 유지하는 methods, 그리고 원본 배열을 변경하는 methods를 구분해야 한다.
원본 배열을 그대로 유지하는 메서드
Concat, Slice
원본 배열을 변경하는 메서드
Push, Pop, Shift, Unshift, Splice
- 길이를 알아내려면 .length(); 사용 /
arr.length = 0;을 사용해 아주 간단하게 배열을 비울 수 있음- 마지막에 값을 추가하려면 .push();
- 마지막 값을 삭제하려면 .pop(); .length-1 도 사용 가능
- 앞에 있는 element 삭제 .shift();
- 앞에 있는 element 추가 .unshift();
- 지정한 위치에 하나 이상의 요소를 추가, 삭제 .splice('위치값n', 0, '요소1', '요소2', ... )
- 배열의 요소는 그대로 두고 값만 삭제 .delete()
- concat() → 마지막 요소에 추가 , 배열과 배열을 붙일때도 많이 사용
- .slice() → ctrl +c, ctrl + v랑 같음, 배열 자르기
* push랑 pop은 빠르지만 shift랑 unshift는 느리다.
0인 요소를 제거하거나 추가하는 것만으로 충분하지 않고, 제거 대상이 아닌 나머지 요소들의 인덱스를 수정해야하기 때문. 그에 비해 pop랑 push는 마지막 요소만 수정하는거기 때문에 더 빠르다.
아래 예시를 통해 더 알아보자!
var arr = ['a', 'b', 'c', 'd', 'e'];
arr.splice(1, 2, 'f', 'g', 'h'); // index[1] 부터 2개의 요소('b','c')를 제거.
// arr = ['a', 'f', 'g', 'h', 'd', 'e']
---------------
delete arr[1] // arr = ['a', undefined, 'c', 'd', 'e']
----------------
arr.slice(0,4) //0부터 4번 인데스 앞까지 ['a', 'b', 'c', 'd']
----------------
arr.concat('f') // ['a', 'b', 'c', 'd', 'e', 'f'];배열의 반복
배열과 반복문을 조합하는 경우는 매우 많다!

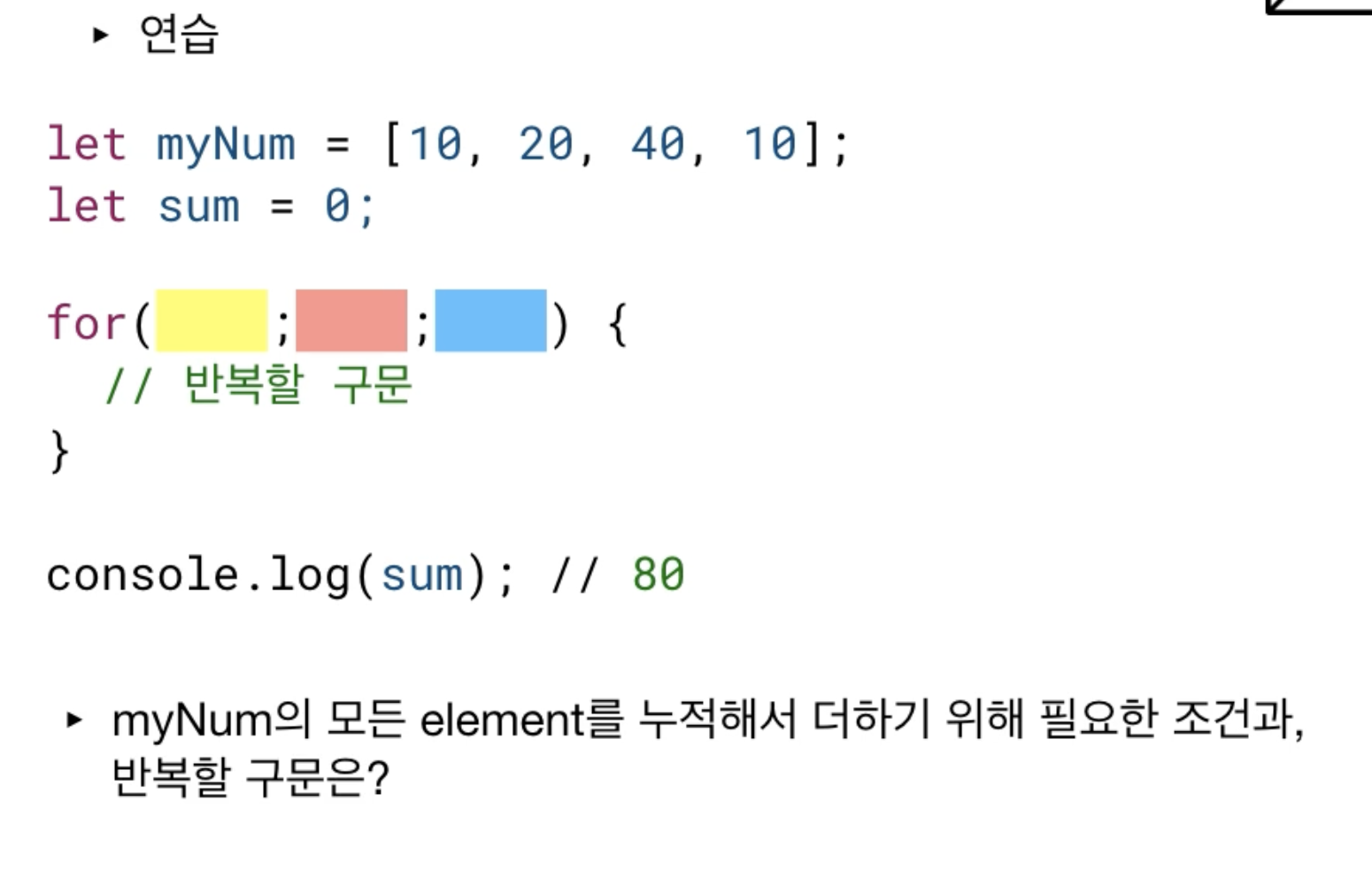
let myNum = [10, 20, 40, 10];
let sum = 0;
for(let i=0; i<myNum.length; i++){
sum += myNum[i]
}
console.log(sum); //80또 다른 methods를 알아보자!
- 자바스크립트 특정 값이 배열인지 아닌지 판별할 수 있는 Array.isArray
- 자바스크립트 특정 값이 배열에 포함되어 있는지 확인할 수 있는 indexOf, includes
- indexOf 는 배열의 index 위치를 알려준다; 값이 있으면 index 위치가 나오고, 없으면 -1이 나온다
- includes 는 index 안에 값이 있는지 boolean 값을 알려준다
- indexOf는 includes보단 호환성 좋음!
let words = ["Radagast", "the", "Brown"]
words.indexOf("the") //1
words.indexOf("none") // -1
words.indexOf("Brown") !== -1 //true
-----------------
words.includes("the") //true
words.includes("none") //false
반복문 (**모던 JavaScript 튜토리얼** 참고)
for문은 배열을 순회할 때 쓰는 가장 오래된 방법이다. 순회시엔 인덱스를 사용한다.
let arr = ["사과", "오렌지", "배"];
*for (let i = 0; i < arr.length; i++) {*alert( arr[i] );
}배열에 적용할 수 있는 또 다른 순회 문법으론 for..of가 있다!
let fruits = ["사과", "오렌지", "자두"];
// 배열 요소를 대상으로 반복 작업을 수행합니다.
for (let fruit of fruits) {
alert( fruit );
}for..of를 사용하면 현재 요소의 인덱스는 얻을 수 없고 값만 얻을 수 있다. 이 정도 기능이면 원하는 것을 충분히 구현할 수 있고 문법도 짧기 때문에 배열의 요소를 대상으로 반복 작업을 할 땐 for..of를 사용하자!
- 배열엔 되도록
for..in를 쓰지 말자!
그렇기 때문에 for...in은 객체에서 사용하고, for...of는 배열에서 사용하는것이 제일 좋다!
