2024.10.23(수)
TMI: 유니티 숙련 주차가 시작되었다. 이번 주차는 [ 강의수강 + 개인 프로젝트 진행 ] 과 같이 진행된다.
이번에는 Send Messages 방식이 아니라 Invoke Unity Events 방식을 사용하여 입력을 받아 볼 것이다.
Invoke Unity Events
Input System의 Invoke Unity Events 사용하기
얼마전에 작성한 New Input System의 Input Action설정 방법과 같이 Input Action을 작성한다.
Input Action 작성 방법: New Input System 사용하기
저번에는 Send Messages를 사용하였지만, 이번에는 Invoke Unity Events방식으로 사용을 해볼 것이다.
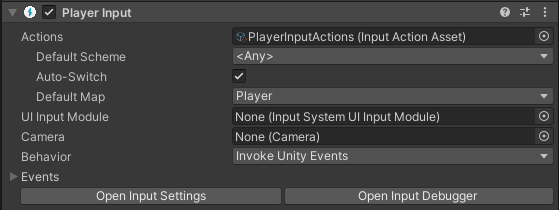
- Invoke Unity Events로 바꾸면 Player Input의 맨 아래에 다음과 같이 Events 탭이 생기게 된다.
Invoke Unity Events
Invoke Unity Events 방식은 Button 사용 방식과 유사하다.
Button 사용시 Button의 Inspector 창에서 메서드를 할당해줘야 되는데, Invoke Unity Events도 마찬가지로, 생성한 Input Actions에 대한 이벤트를 Inspector 창에서 할당해주면 된다.
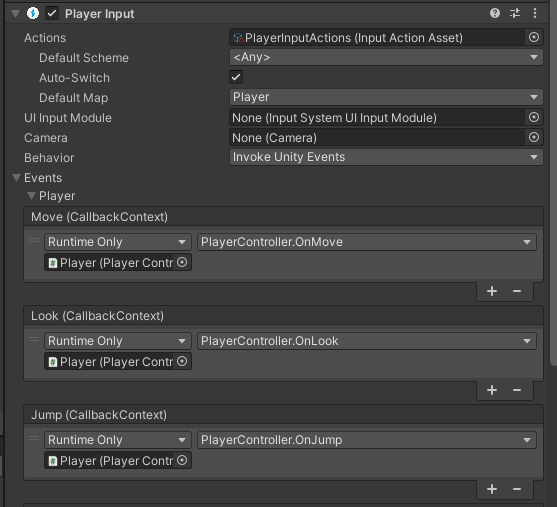
- Invoke Unity Events일 때의 Player Input의 Inspector창
그림과 같이 할당해주면 각각 PlayerController의 OnMove, OnLook, OnJump가 호출되게 된다.
그럼 Send Messages 방식이랑 같은 거 아니냐? 라는 의문이 들 수 있다.
하지만, Invoke Unity Events를 사용하면 script들에서 설정해야 하는 event 시스템을 작성하지 않고, 간단하게 입력이 들어왔을 때, 버튼처럼 메서드들을 할당하면 된다는 장점이 있다.
localEulerAngles와 eulerAngles
localEulerAngles와 eulerAngles의 차이를 알아보자.
👉 localEulerAngles
transform.localEulerAngles는 오브젝트의 부모 오브젝트가 있을 때, 부모의 좌표계 [ 로컬 좌표계 ] 를 기준으로 하는 회전을 Euler 각도로 나타낸다.
👉 eulerAngles
transform.eulerAngles는 오브젝트의 회전을 [ 월드 좌표계 ] 에서 Euler 각도로 나타낸다.
↔ localEulerAngles와 eulerAngles의 차이점
정리하면 localEulerAngles는 부모의 좌표계를 기준으로 하는 [ 로컬 좌표계 ] 이고, eulerAngles는 [ 월드 좌표계 ] 를 기준으로 한다.
☝ 사용 시 유의점
Gimbal Lock 문제
Euler 각도는 회전을 순차적으로 적용하기 때문에, 회전 순서에 따라 제한되는 Gimbal Lock문제가 발생할 수 있다. 이를 해결하기 위해, Quaternion을 사용해 회전을 다루는 것이 좋은 방법이다.
360도 회전
localEulerAngles와 eulerAngles는 360도를 기준으로 값을 반환한다. 예를 들어, 오브젝트가 -90도 회전했다면, 이 값은 270도로 반환될 수도 있다. 이것은 Unity에서 회전을 0~360도로 관리하기 때문이다.
❗ localEulerAngles(Euler) vs localRotation (Quaternion)
localEulerAngles는 회전을Vector3를 사용한Eulor각도로 표현하고,localRotation는Quaternion으로 회전을 표현한다.Quaternion은Euler보다 안정적으로 회전을 표현하지만, 사람에게 직관적이지 않다.Euler는 사람에게 직관적이지만, 회전 계산 시 문제가 발생할 수 있다.