
2024.12.02(월)
카메라와 UI의 순서 설정하기
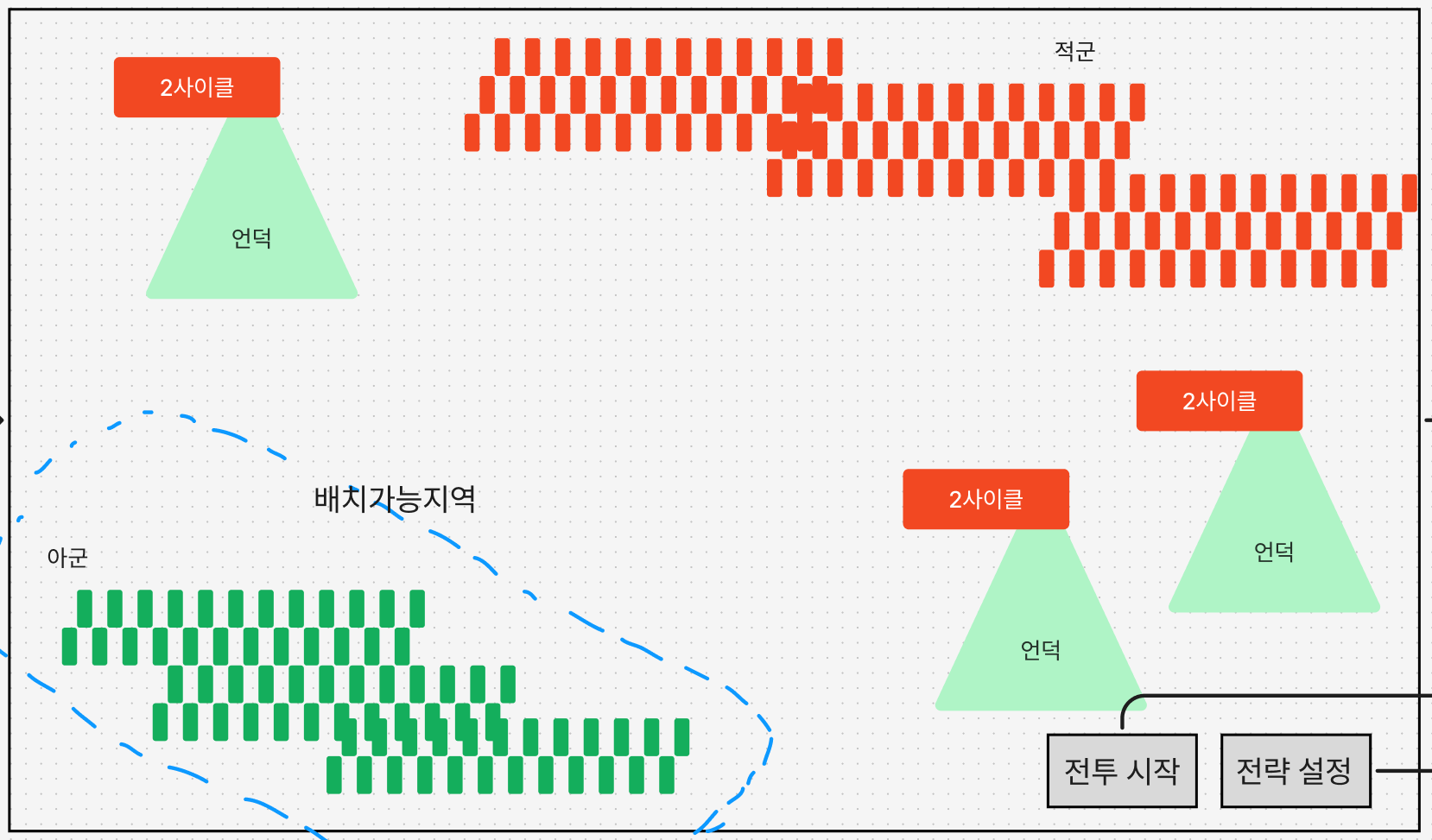
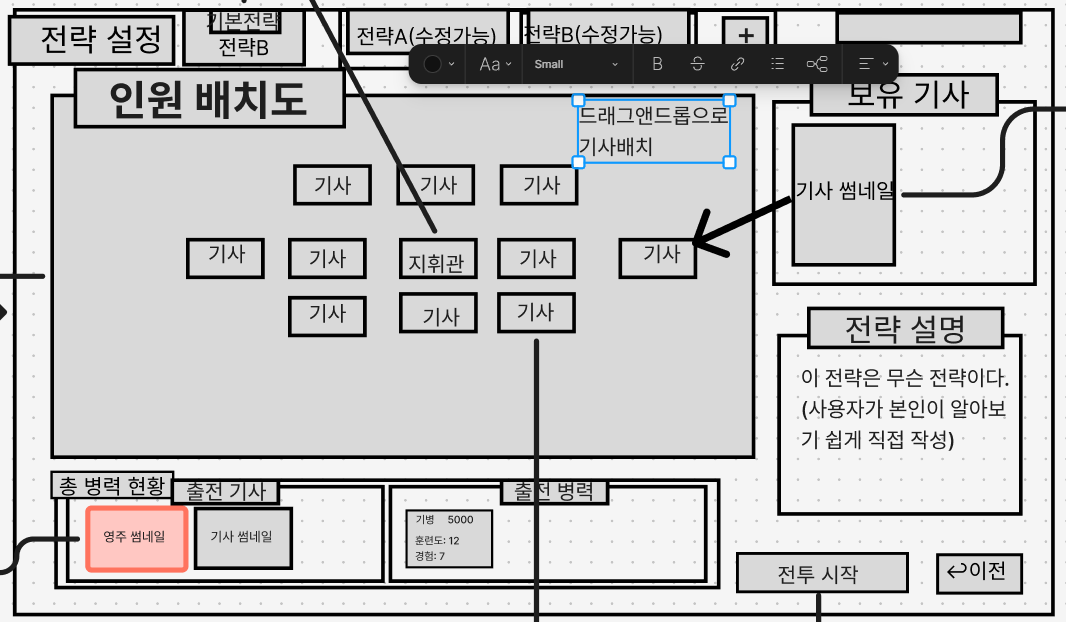
그림0과 같은 맵에서 아군의 군대를 맵에 배치하고 전략을 설정하게 하기 위해서, 아군의 배치가능지역을 그림1과 같은 전략 설정 탭에서 위에서 내려다 보는 식으로 보이게 할 예정이다.
-
그림0
-
그림1
일단, 내가 해볼 방식은, 카메라가 화면에 보이는 크기를 조절하고, 그 뒤에 UI를 배치하는 형식이다.
내가 사용한 방식은 다음과 같다.
1. 그림1에 배치해줄 카메라의 크기를 조절해주자. 카메라 오브젝트의 이름은 StrategySetting Camera로 설정했다.
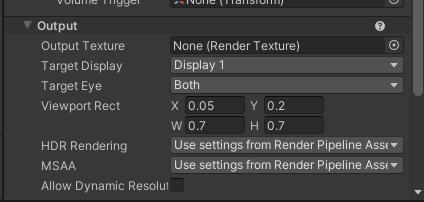
여기에선, Camera컴포넌트의 Output토글에 있는 Viewport Rect를 설정해주면 된다.
나는 그림1처럼 UI를 구성하기 위해 적절히 그림2와 같이 설정해줬다.
- 그림2
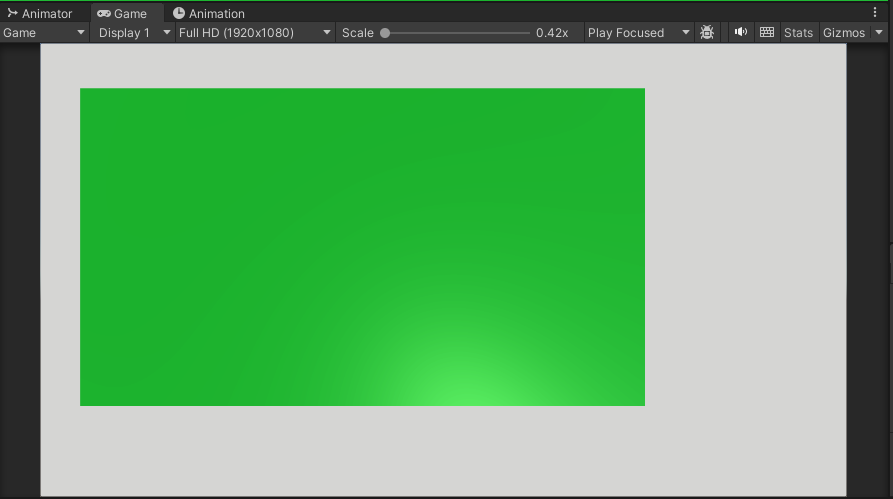
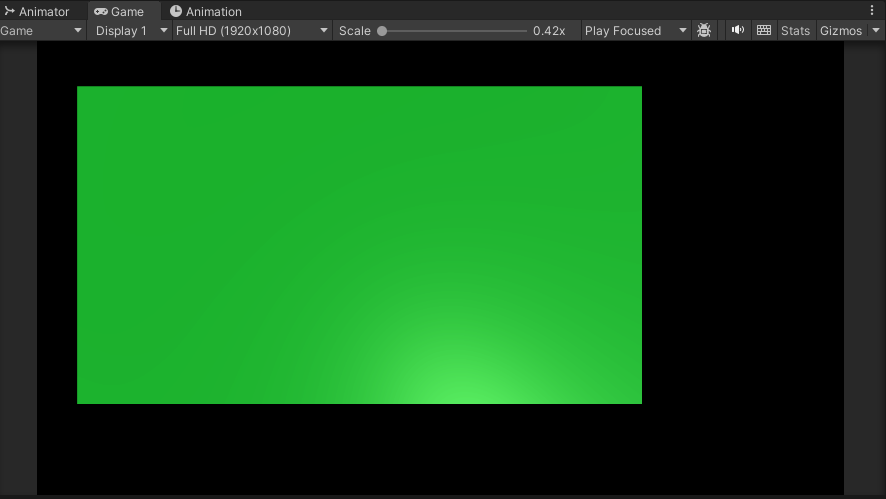
그림2와 같이 설정해줬다면, 그림3과 같은 화면이 나오게 된다.
- 그림3
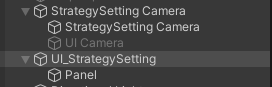
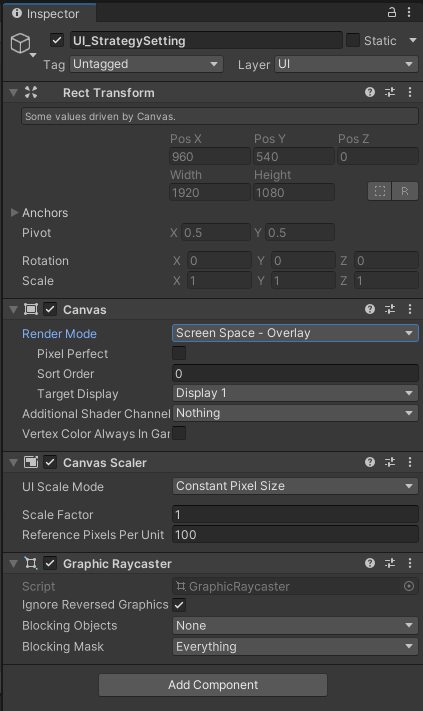
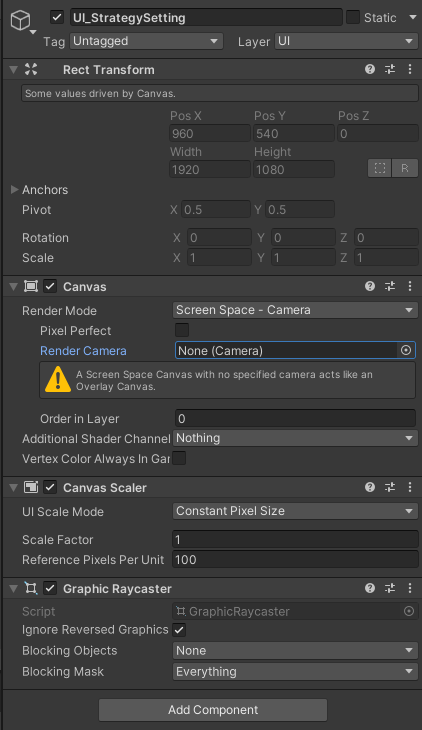
2. 이제 그림4와 같이 Panel을 만들고, Canvas의 이름을 UI_StrategySetting으로 만들어 주었다. 이렇게 하면, 기본적으로 그림5처럼 RenderMode가 Screen Space - Overlay 형식으로 나올 것이다.
-
그림4
-
그림5
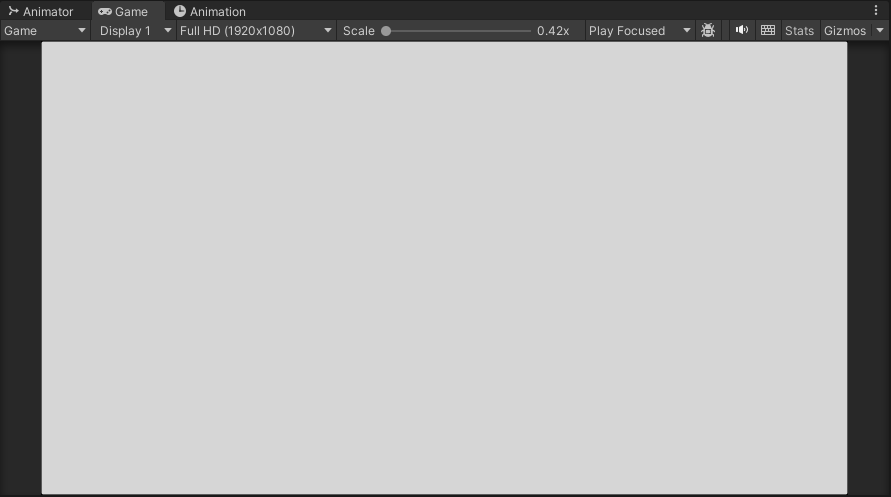
이때의 화면을 보면 그림6 처럼, 내가 만든 카메라까지 덮이는 것을 볼 수 있다.(여기서 추가로 Panel Color의 Alpha값을 255로 변경해 놓았다.)
- 그림6
하지만, 내가 원하는 화면은, 카메라가 Panel이 있는 Canvas의 앞에 위치하는 것이다.
이것을 위해 다음과 같은 절차를 진행하였다.
3. 그림7처럼 Canvas의 Render Mode를 Screen Space - Camera로 변경해 주었다.
- 그림7
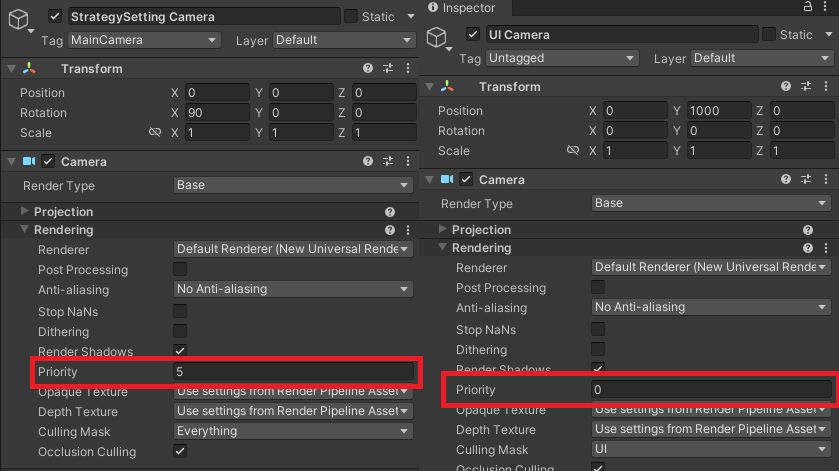
4. 그리고 그림4를 보고 눈치채신 분들도 있겠지만, UI Camera를 하나 만들어 주었다.
그리고, 여기서 그림8 처럼 Priority를 설정해서 UI Camera가 뒤로 가게 만들어 주면 된다.
- 그림8
또한, 여기서 UI의 Y값을 1000으로 해두고, Culling Mask를 UI로만 설정해서, 혹시 다른 카메라에 해당 Panel이 잡히거나(Screen Space - Camera로 설정을 하면, Canvas가 카메라를 쫒아다닌다), 다른 오브젝트가 잡히는 문제를 미연에 방지할 수 있다. (물론 이것을 안해도 문제가 안생기는 지는 잘 모르겠다.)
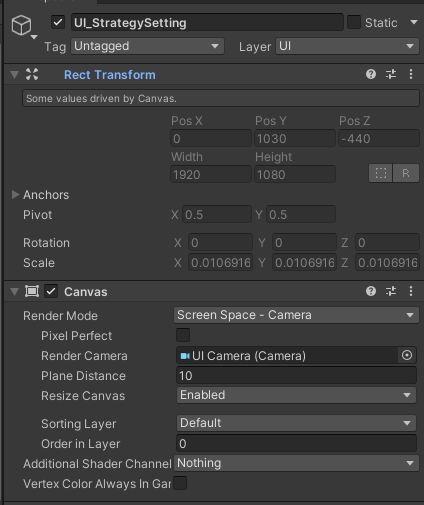
5. 그 다음, 그림7에서 Screen Space - Camera로 설정해서 생긴 Render Camera에 그림8에서 생성한 UI Camera를 달아주면 된다.
- 그림9
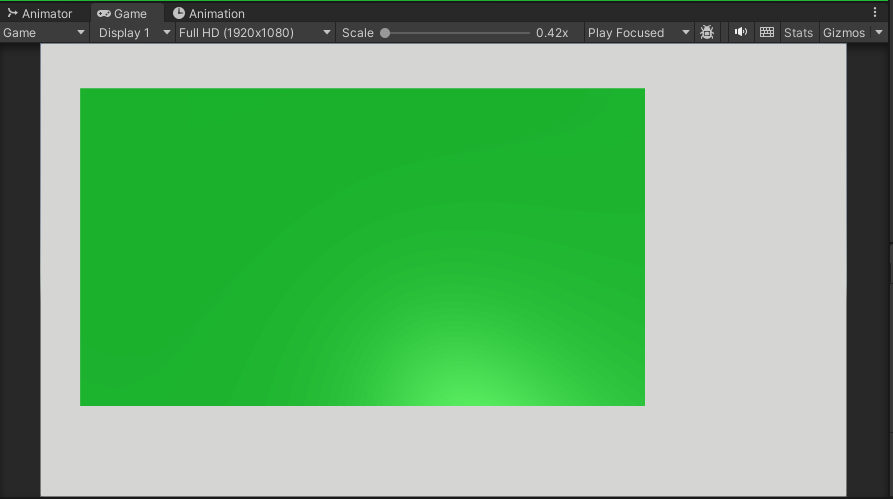
그러면, 그림10처럼 UI의 Panel이 Camera의 뒤에 생성되는 것을 볼 수 있다.
- 그림10
처음엔, UI의 Order in Layer와 카메라의 Priority를 이용해서 UI와 카메라의 순서를 정해줄 수 있을 것 같았는데, 생각대로 되지 않았다.
그래서, 카메라의 Priority끼리의 순서를 이용해서, UI만 비추는 카메라를 만들어 순서를 정해주었다.













파인애플 블로거라....