🧩 Presentational and Container Pattern
❓ Presentational and Container 패턴이란?
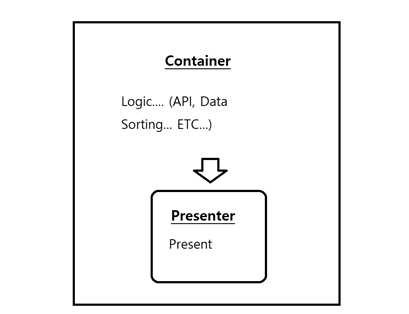
➡️ Presentational 컴포넌트와 Container 컴포넌트를 따로 사용함으로써 데이터 처리와 데이터 출력을 분리하는 패턴

📚 Container Component
- 주로 데이터 fetch가 이루어진다. Redux를 사용해 상태 관리를 할 경우
dispatch - behavior 로직을 관리하는 컴포넌트로, DOM Markup이나 CSS가 없다.
- 렌더링되어야 할 데이터 또는 callback 함수를 Presentation이나 또다른 Container 컴포넌트에
props로 전달한다. - 연관 있는 서브 컴포넌트를 렌더링한다.
📚 Presentational Component
- 데이터 처리 능력이 없고, CC(Container Component)로부터 props를 받는다.
- View, 즉 DOM Markup과 Style(CSS)를 담당한다.
- 기본적으로는 state를 직접 조작하지 않고 CC가 내려준 props의 함수로 state를 변경한다.
- View에 필요한 state는 가질 수 있다.
😀 장점
- 앱의 기능과 ui의 구분이 쉽다.
- 로직 수행과 Markup이 분리되어 있어 유지보수가 쉽고 재사용성이 뛰어나다.
- Markup 변경에 유연하게 대처할 수 있다.
😅 단점
- 컨테이너의 범위를 크게 잡는 경우 FC에 전달할 props가 많아지고, 코드가 길어질 수 있다.
- 컨테이너의 범위를 작게 잡는 경우 숙련도가 낮다면 분리하는 데 시간이 많이 들 수 있다.
🧩 Atomic Design Pattern
❓ Atomic Design 패턴이란?
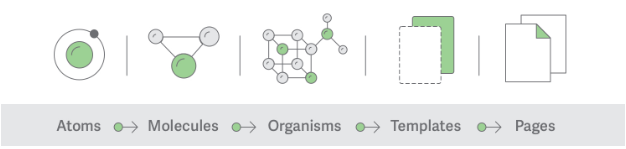
➡️ 가장 작은 컴포넌트 단위를 원자(Atoms) 로 설정하고, 이를 바탕으로 상위 컴포넌트를 만들어 코드 재사용을 최대화하는 패턴
➡️ 상위 컴포넌트는 순서대로 분자(Molecules), 유기체(Organisms), 템플릿(Templates), 페이지(Pages) 가 된다.

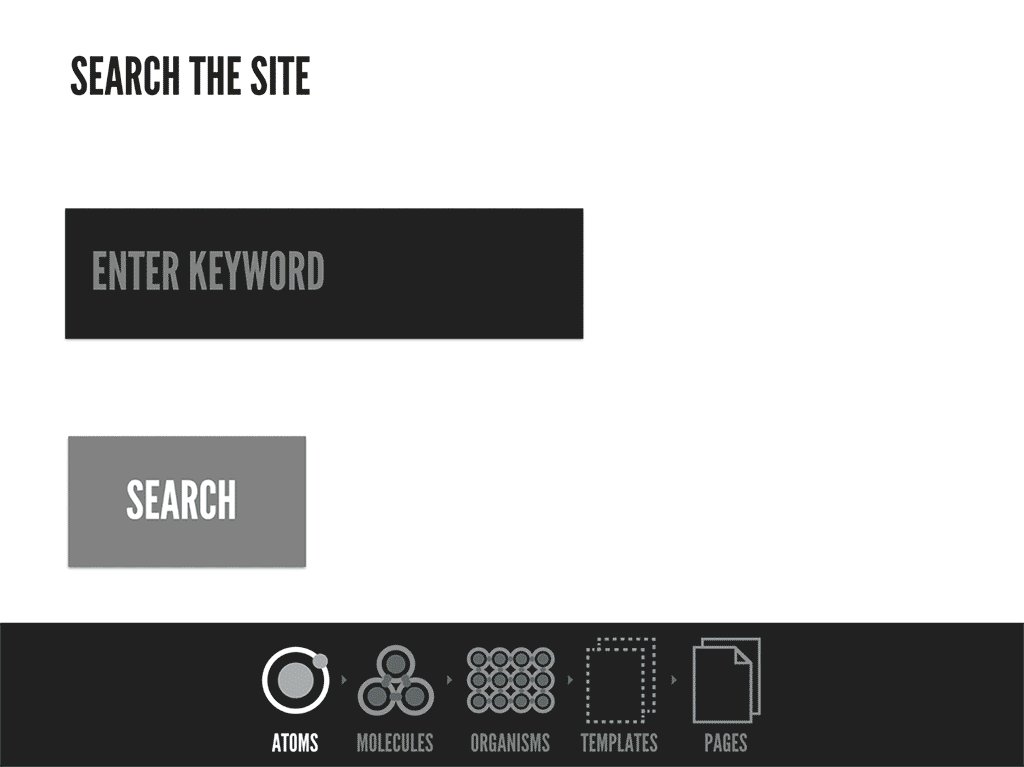
📚 원자 (Atoms)
- button, title, input과 같은 basic html elements를 포함하는 가장 작은 구성 컴포넌트
- 상위 컴포넌트에서 재사용해야 하므로 다른 곳에 영향을 미치지 않는 최소한의 기능만을 포함하도록 제작해야 한다.
- 레이블(Label), 텍스트(Text), 버튼(Button) 등
📚 분자 (Molecules)
- 2개 이상의 원자로 구성되어 있는, 하나의 단위로 함께 동작하는 그룹
- 입력 폼(Input forms), 네비게이션(Navigation), 카드(Card) 등
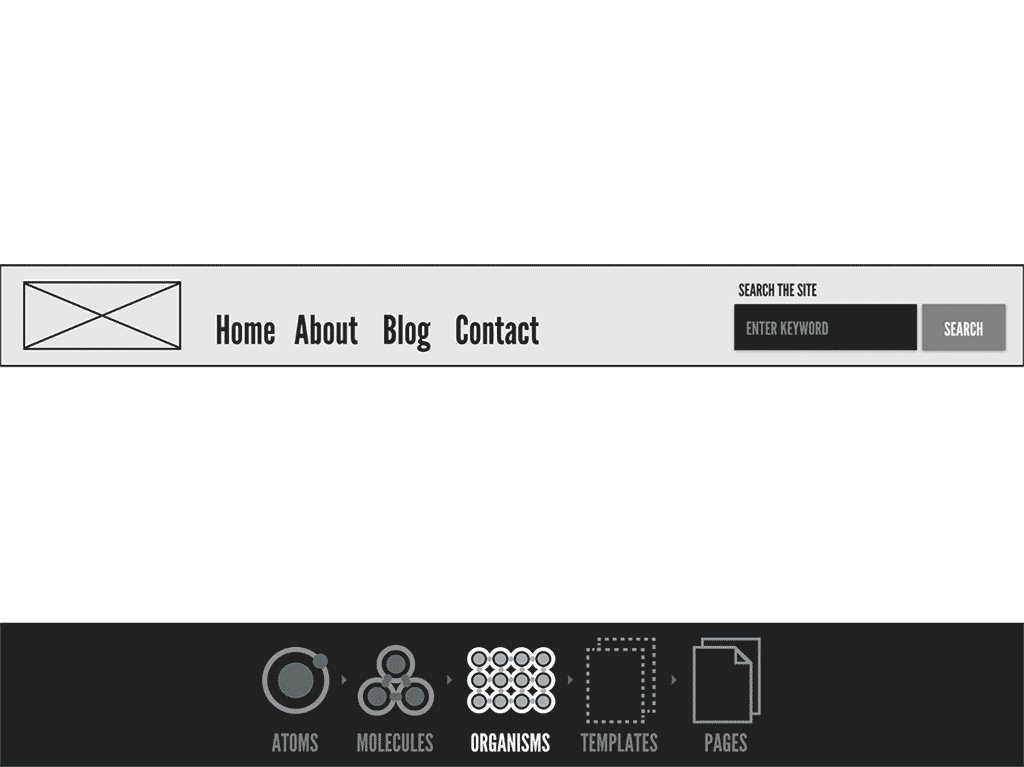
📚 유기체 (Organisms)
- 분자, 원자, 또는 다른 유기체로 구성된 비교적 복잡한 그룹
- 인터페이스의 개별적인 영역을 형성한다.
- 이 단위에서 상태 관리를 수행하기도 한다. (진리의 케바케 ,,,)
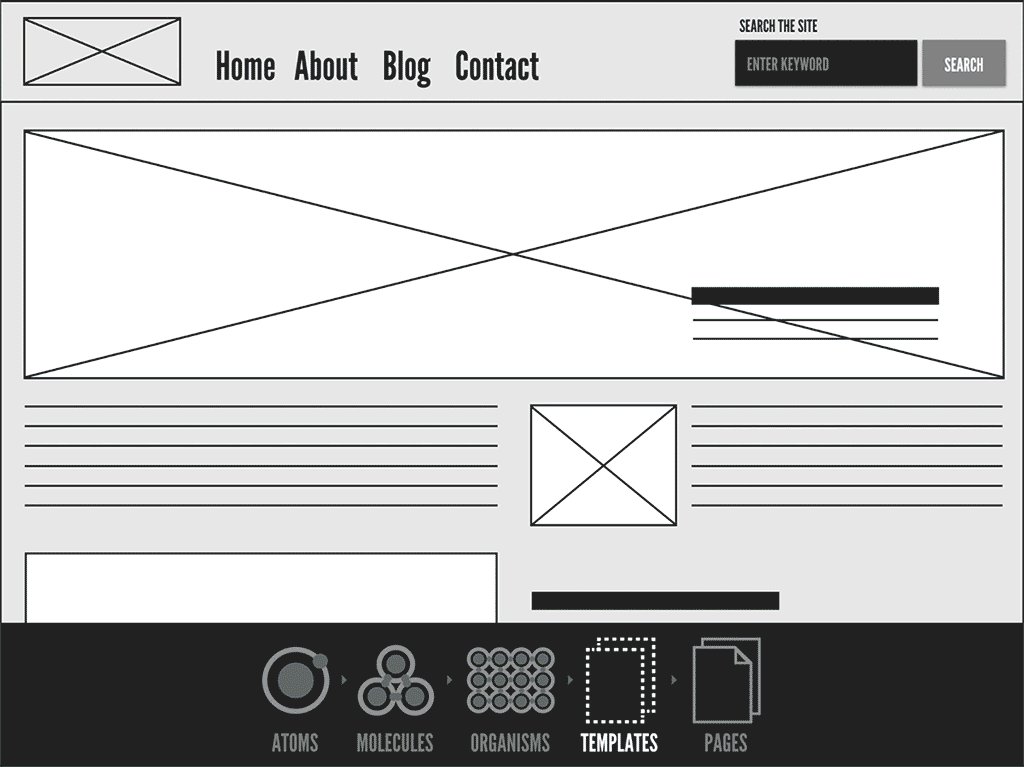
📚 템플릿 (Templates)
- 분자, 원자, 유기체 컴포넌트들을 배치하고 설계 구조를 보여주는 그룹. 즉 스타일링에 집중한 단위
- 실제 컴포넌트가 없을 경우 페이지가 어떻게 보이는지에 대한 골격 구조 (와이어프레임 같은 느낌 !!)
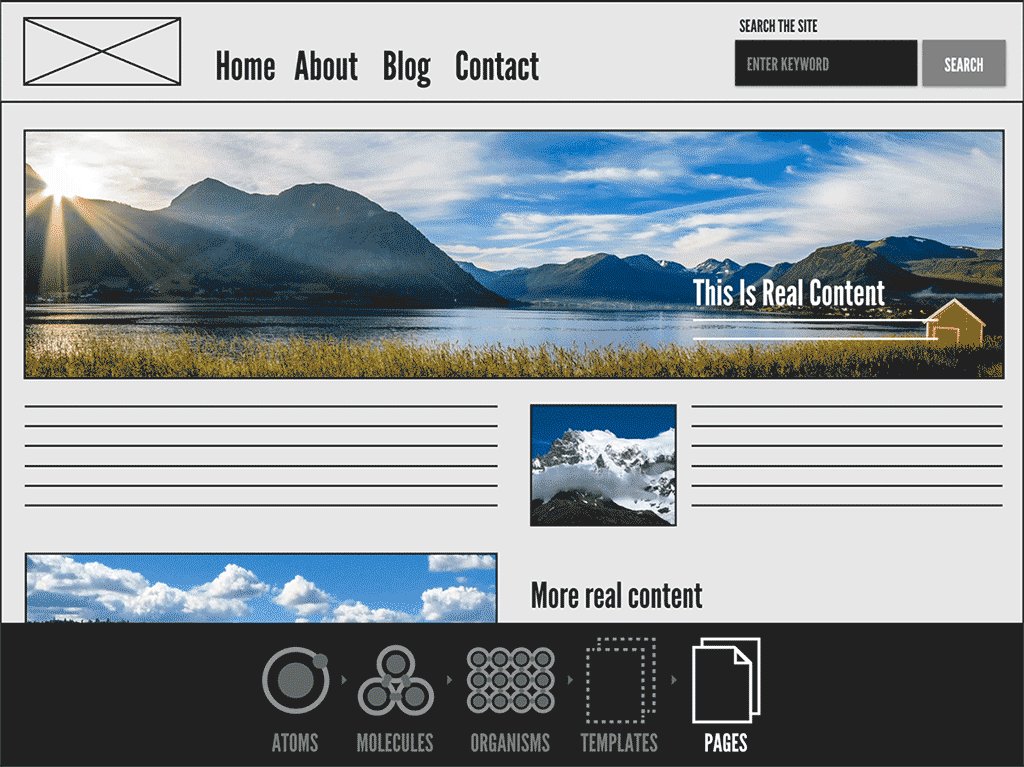
📚 페이지 (Pages)
- 실제 컨텐츠들을 배치한 UI를 보여주는, 템플릿이 구체화된 그룹
- 분자, 원자, 유기체를 포함한다.
- 보통 이 단위에서 어플리케이션 상태 관리 (Redux 등)가 이루어진다. but 분자, 유기체, 템플릿 단위에서 컴포넌트 동작을 위한 상태관리는 가능 ><

😀 장점
- 어플리케이션에서 컴포넌트를 분리하여 개발하고 테스트할 수 있다.
- 패턴이 확립되면 컴포넌트의 계층 구조를 알아보기 쉬우며 설계 변경이 필요할 시 더 빠르고 유연성 있게 대처할 수 있다.
- 모든 디자인 요소에 대한 변경을 컴포넌트 스타일 변경으로 한 번에 처리할 수 있고, styles를 최소로 구현할 수 있어 style 레거시가 줄어든다.
- 기본적으로 컴포넌트를 재사용하므로 컴포넌트가 쌓일수록 작업 속도가 빨라진다.
😅 단점
- 숙련도가 부족해 컴포넌트를 잘 분리하지 못한다면 오히려 컴포넌트 간 의존성과 복잡도가 까다로워져 유지보수가 어려워진다.
- 컴포넌트 간 의존성이 상하로 발생하므로 하위 컴포넌트의 에러가 상위 컴포넌트에도 영향을 미친다.
- 원자 단위를 보수적으로 관리하고, 이벤트 핸들링은 수동적으로 관리할 필요가 있음 - 컴포넌트가 분리되어 있고 상위 컨테이너 컴포넌트의 사이즈를 결정할 수 없을 경우 미디어쿼리를 사용하기 어렵다.
- flex, grid와 같은 CSS 속성을 구현한 레이아웃 컴포넌트를 도입해 해결할 수 있음
참고자료
디자인패턴의 정의 (feat MVC, 옵저버패턴)
presentational & container 디자인 패턴
Container 컴포넌트와 Presentational 컴포넌트
App 컴포넌트 정리하기
컴포넌트 분리의 미학
아토믹(Atomic) 컴포넌트 디자인 개발 패턴
리액트 어플리케이션 구조 - 아토믹 디자인
React Design Pattern 🎨
+) Atomic 디자인 패턴 관련 글들 읽으면서, 멋있지만 저거 언제 적용하지 싶었는데 막상 깃헙 찾아보니 이 패턴 적용하신 분들이 꽤 많더라 그래서 나도 적용해보려 함 근데 언제 하지 ,,,?
+) 이다음 글은 내 프로젝트에 Atomic 디자인 적용하는 걸로 해야겠다 근데 부실함을 곁들인


👍