이 포스트는 정말 기초적인, 아주 기본적인 내용을 다룬다.
그치만 아직도 프로젝트 처음 생성하고 설정할 때 꼭 구글링을 해야 하는 내가 보기 위해 조촐하게 글을 싸본다 ,, 💩 (써본다인데 오타 난 거 아님 싼다고 쓴 거 맞음)
❓ 왜 typescript인가?
기본적으로 자바스크립트는 동적 타입(dynamic typed) 언어 혹은 느슨한 타입(loosely typed) 언어로 구문 작성이 자유롭고 느슨하다는 점이 특징이다.
하지만 자유로움엔 책임이 따른다고 했던가 ... 🤷🏻♀️ 이 자유로움은 개발 과정에서 개발자를 혼란스럽게 하기도 하고 분명 오류가 나야 할 구문에서도 코드가 작동하는 등 여러 변수를 가지고 있어 디버깅을 어렵게 하는 요인이 되기도 한다.
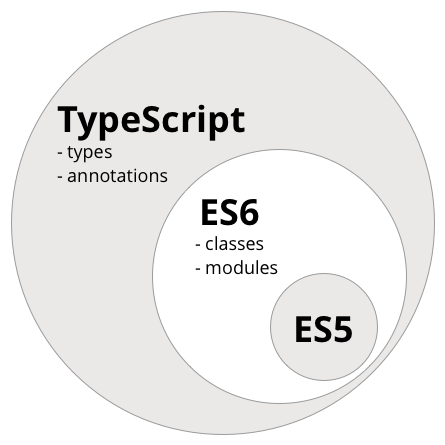
그래서 이같은 자바스크립트의 문제점을 극복하고자 자바스크립트의 대체 언어가 등장하기 시작했고, TypeScript는 이 중 하나로서 자바스크립트(ES5)의 상위확장(Superset)이다.

타입스크립트에서는 기존 자바스크립트 문법을 그대로 사용할 수 있으며, 정적 타이핑을 지원하고 ES6의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다.
(사실 ES5, ES6이 기능 차이가 뚜렷하다고 하는데 난 응애라 잘 모르겠다 😅)
그리고 이후에도 ES 업그레이드에 따른 새로운 기능을 계속 추가할 예정이라고 한다.
나의 경우 정적 타이핑을 지원하는 것만으로도 TypeScript를 사용할 이유가 충분하다고 생각되어 이번 리액트 프로젝트에 TypeScript를 도입하기로 결정했다.
📝 React 프로젝트 TypeScript로 설정하기
리액트 프로젝트를 생성하기 전에 먼저 Node.js가 로컬에 설치되어 있어야 한다.
Node.js 버전은 원하는 것을 써도 상관없지만, 나의 경우 nvm를 사용해 LTS 버전을 설치했다.
설치 방법은 매우 간단한데, 아래 명령어를 terminal에 입력하기만 하면 된다.
물론 Node.js 홈페이지에서 파일을 다운받아 설치해도 된다 😎
$ nvm install --lts위 명령어를 사용하기 전, nvm이 설치되어 있지 않다면 Homebrew를 이용해 먼저 설치해 주면 된다.
$ brew install nvmReact 프로젝트 생성하기
리액트 프로젝트를 생성하는 방법은 여러 가지이지만, 나는 가장 손쉽고 보편적인 CRA(create-react-app) 사용을 선택했다.
먼저 CRA를 전역으로 설치한다. 사용하는 패키지 매니저에 맞는 명령어를 입력한다.
Node.js를 설치했다면 기본적으로 npm도 같이 설치되므로 처음 설치하시는 분들은 npm을 사용하시면 될 것 같다.
$ npm install -g create-react-app
$ yarn global add create-react-appCRA를 설치했다면 이제 리액트 프로젝트를 타입스크립트로 설정해 생성해보자 !!
$ npx create-react-app <프로젝트명> --template typescript여기에서 혹시 npm, yarn은 알겠는데 npx는 도대체 뭔가 싶다면 여기를 참조해보자. 사실 내가 몰라서 링크 첨부함
요약하자면 npx는 새로운 패키지 관리 모듈이 아니라 npm에서 제공하는 도구다 ,, 요정도 ㅋㅎ
아무튼 여기까지 마쳤다면 멋진 CRA 😎가 자동으로 리액트 프로젝트를 TypeScript로 생성해주고, tsconfig.json 파일도 자동 생성 및 설정을 해줬을 것이다.
CRA는 강력하지만 커스텀이 조금 힘들다는 단점이 있는데, 만약 설정이 궁금하거나 수정하고 싶다면
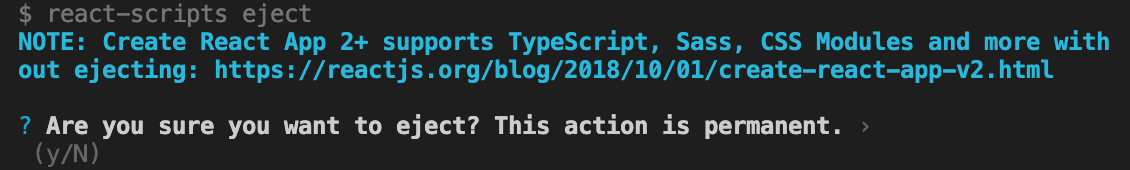
$ yarn eject를 실행하면 된다. 이 명령어를 실행하면

요렇게 경고 문구가 뜨고, 'y'를 입력하면 config, scripts 폴더가 생기면서 설정 파일들이 보이게 된다.
tsconfig.json 수정하기
CRA가 생성해준 tsconfig.json 파일에서 strict 옵션을 꺼준다.
Lint 설정까지 하면 코딩할 때 나를 정말 힘들게 하는 옵션이기 때문 ... 😓
//.tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
// "strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}여기까지 완료했다면 기초적인 프로젝트 생성은 끝난 것이다 👏🏻
하지만 나는 조금 더 규약에 맞춘, 보기 좋은 코드를 짜고 싶었기에 ESLint와 Prettier를 추가적으로 사용했다 !
📝 ESLint 설정하고 적용하기

쉬어가는 의미에서 대충 TypeScript 짤,,,,
참고로 이 뒤의 내용은 모두 VScode 기준으로 작성되었습니닷
🙋🏻♀️ ESLint가 뭘까?
Lint, 혹은 Linter는 소스 코드를 분석해 프로그램 오류, 버그, 스타일 오류 등을 표시하는 도구들을 가리킨다.
그 중에서도 ESLint는 JavaScript와 JSX를 위한 정적 분석 도구로, 오픈 소스 프로젝트이다.
ESLint 설치 및 초기 설정하기
설치는 앞서 했던 것처럼 npm 또는 yarn을 이용해 하면 된다. -g 옵션이나 global 을 붙여 전역으로 설치할 수도 있지만, ESLint에서는 권장하지 않는다.
npm install eslint --save-dev
yarn add eslint --dev나의 경우 VScode를 사용하므로, ESLint 익스텐션을 설치했다.

설치가 완료되었다면 구성 파일을 설정한다. 다음 명령어를 입력한다.
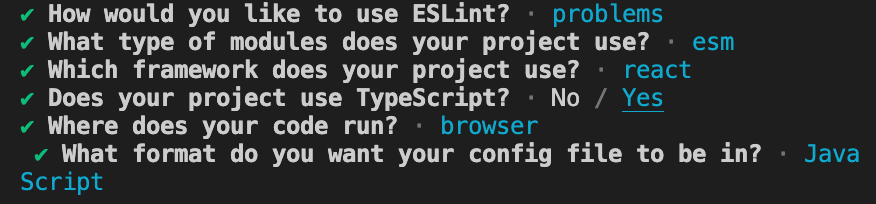
$ npx eslint --init그러면 다음과 같은 질문들이 뜨고, 답변에 따라 .eslintrc.<선택한 파일 확장자> 가 생성된다.

이렇게 생성된 설정 파일을 열어보면 옵션들이 기본으로 설정되어 있고, 이 파일을 입맛대로 잘 요리해서 프로젝트에 살살 뿌리면 된다!
여기 공식문서도 존재하니 잘 보고 멋진 설정 파일 만드시길 .... 👩🏻🍳
ESLint Plugin 적용하기
물론 ESLint의 기본 규칙도 충분히 강력하지만, 나는 커스텀되어있는 많은 ESLint Style Guide 중에서도 Airbnb Style Guide를 추가적으로 사용하기로 했다.
왜냐하면 자세하고 + 보편적이고 + 읽기 쉬운 코드를 만들 수 있게 해주기 때문 ..
Airbnb ESLint에는 eslint-config-airbnb와 eslint-config-airbnb-base가 있다. 둘의 차이점은 base의 경우 리액트 관련 규칙을 포함하지 않는다는 것 ..!
만약 base로 설치하고 싶다면, 아래 명령어에 뒤에 -base를 붙이면 된다.
$ npx install-peerdeps --dev eslint-config-airbnb그리고 .eslintrc 파일에 "extends": "airbnb"를 추가하면 끝 !
📝 Prettier 설정하고 적용하기
🙋🏻♀️ Prettier가 뭘까?
Prettier는 코드 포매터(Code Formatter)이다. 자동으로 코드를 포맷팅해주는 역할을 하지만, 코드 품질이나 문법 등은 잡아주지 않기 때문에 ESLint와 통합해 사용하는 경우가 많다.
Prettier 설치 및 초기 설정하기
VScode의 경우 Prettier 익스텐션을 설치해준다.

그리고 프리티어를 사용하면 코드 스타일의 경우 ESLint와 부딪히는 부분이 있을 수 있는데, 이 부분을 무시하기 위해 eslint-config-prettier를 설치한다.
$ npm install --save-dev eslint-config-prettier
$ yarn add --dev eslint-config-prettier그리고 프로젝트 루트 디렉토리에 .prettier.json 또는 .prettier.js 파일을 생성하고,
아래처럼 설정해주면 된다. 여기저기 찾아보니까 프리티어 국룰 설정이라고 함 !
//.prettierrc.js
module.exports = {
singleQuote: true,
semi: true,
useTabs: false,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
arrowParens: 'avoid',
};그치만 나의 경우 설정 파일을 마음대로 건드려서 입맛대로 요리해 사용했다.
여기 공식문서가 있으니 참고해서 설정하면 될 것 같다 😏
Auto Formatting 설정하기
이건 VScode 설정에서 뭔갈 만져주면 됐던 걸로 기억하는데 나중에 추가하게씀
블로그 글 쓰는 거 생각보다 힘들다 ,,, 🥲
참고자료
TypeScript의 소개와 개발 환경 구축
CRA(Create-React-App)으로 Typescript 설정하기
[JS] ESLint 적용하기
ESLint & Prettier, Airbnb Style Guide로 설정하기
ESLint 조금 더 잘 활용하기
prettier와 eslint를 구분해서 사용하자
