
Lodash 관련 페이지 https://bit.dev/lodash/lodash
이 게시물은 가장 일반적으로 사용되는 Lodash/Underscore.js 유틸리티 함수들을 순수 javascript로 얼마나 많이 대체하며 사용할 수 있는지 이해를 돕기 위해 작성되었다. 몇몇 함수들은 ES5를 지원하고 몇몇은 ES6를 지원한다.
1. find
주어진 함수를 만족하는 첫 번째 요소의 값을 반환한다.
const users = [
{ 'user': 'joey', 'age': 32 },
{ 'user': 'ross', 'age': 41 },
{ 'user': 'chandler', 'age': 39 }
]
// Native
users.find(function (o) { return o.age < 40; })
//lodash
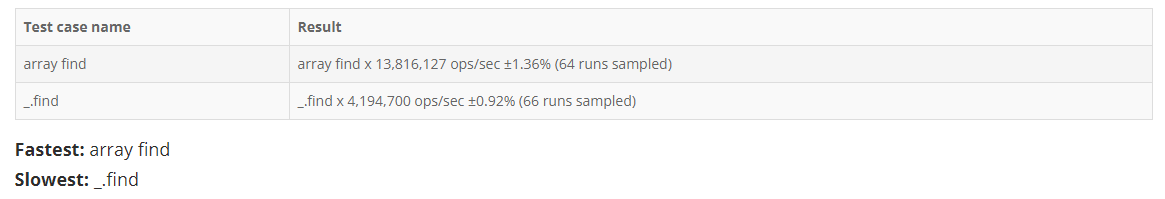
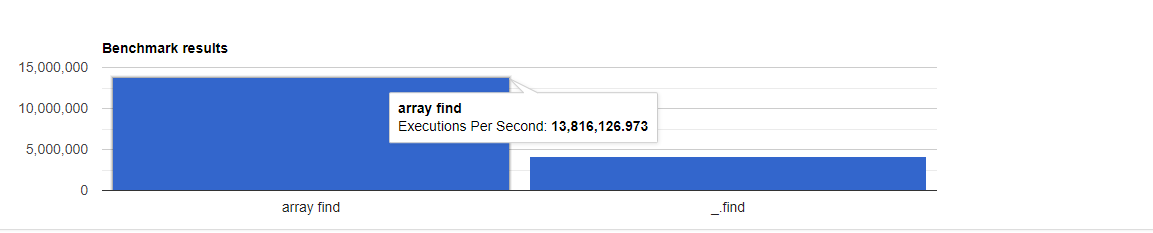
_.find(users, function (o) { return o.age < 40; })아래 링크로 벤치마크 코드를 검사해 볼 수 있다.
https://measurethat.net/Benchmarks/Show/4831/0/native-find-vs-lodash-find


2. filter
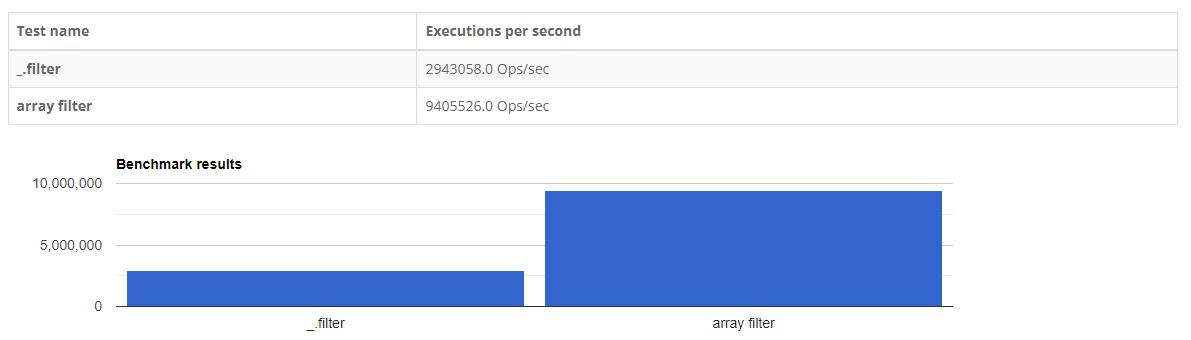
주어진 함수의 조건을 충족하는 모든 요소들을 모아 새로운 배열로 반환한다.
const numbers = [10, 40, 230, 15, 18, 51, 1221]
_.filter(numbers, num => num % 3 === 0)
numbers.filter(num => num % 3 === 0)
3. first and rest
첫번째 요소만 가지고 온 뒤 나머지 요소를 버리는 등 여러 방식으로 사용한다.
const names = ["first", "middle", "last", "suffix"]
const firstName = _.first(names)
const otherNames = _.rest(names)
const [firstName, ...otherNames] = names
console.log(firstName) // 'first'
console.log(otherNames) // [ 'middle', 'last', 'suffix' ]spread(...)연산자와 rest 파라미터에 대해서 좀 더 깊은 이해는 아래 링크를 참고하면 좋을 것 같다.
https://velog.io/@chlwlsdn0828/Js-Spread-%EC%97%B0%EC%82%B0%EC%9E%90-Rest-%ED%8C%8C%EB%9D%BC%EB%AF%B8%ED%84%B0
- 쉽게 정리하면 spread는 배열을 개별적 요소로 반환하는 것이고, rest는 spread와 반대로 각각의 요소를 배열로 반환한다고 생각하면 될 것 같다.
4. each
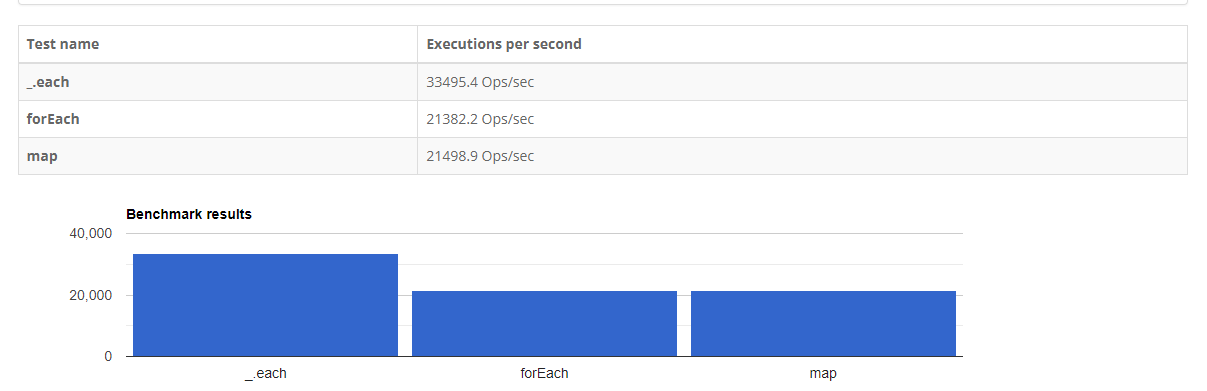
each()나 forEach() 대신 for 반복문을 사용하는 것이 좋다. 이 사례는 lodash 함수를 사용하는 것의 좋은 예이다.
Lodash의 each는 브라우저의 스펙에 따라 구현을 다르게 가져가서 훨씬 빠르다.
for each가 네이티브 함수이기 때문에 for나 while로 만들어진 단순한 루프보다 빠르다는 것을 의미하지는 않는다. forEach는 첫번째로 더 특별한 경우들을 처리해야한다. 두번째로 forEach는 콜백함수를 사용하기 때문에 함수를 호출하는데 있어 오버헤드가 존재한다.
_.each([1, 2, 3], (value, index) => {
console.log(value)
})
[1, 2, 3].forEach((value, index) => {
console.log(value)
})
_.forEach({ 'a': 1, 'b': 2 }, (value, key) => {
console.log(key);
});
({ 'a': 1, 'b': 2 }).forEach((value, key) => { // !error
console.log(key);
});
5. every
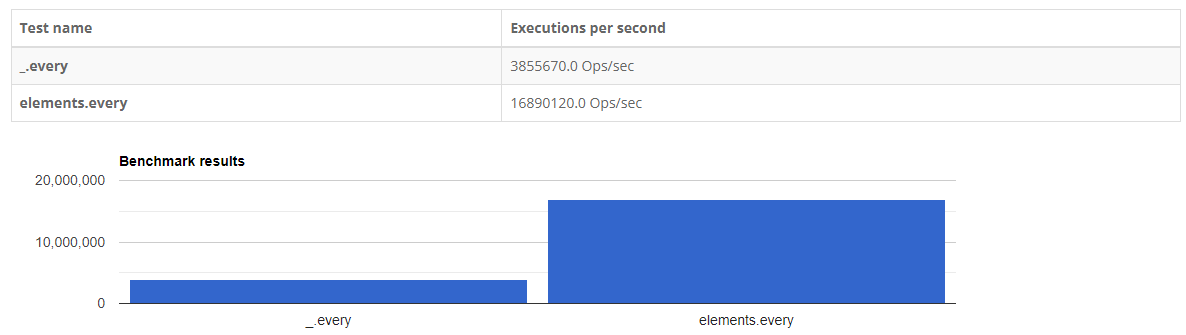
이 함수는 배열의 모든 요소가 특정한 조건을 만족하는지 테스트하여 Boolean 값 반환한다. 그리고 이 함수는 네이티브가 훨씬 빠르다!
const elements = ["cat", "dog", "bat"]
_.every(elements, el => el.length == 3)
elements.every(el => el.length == 3) //true
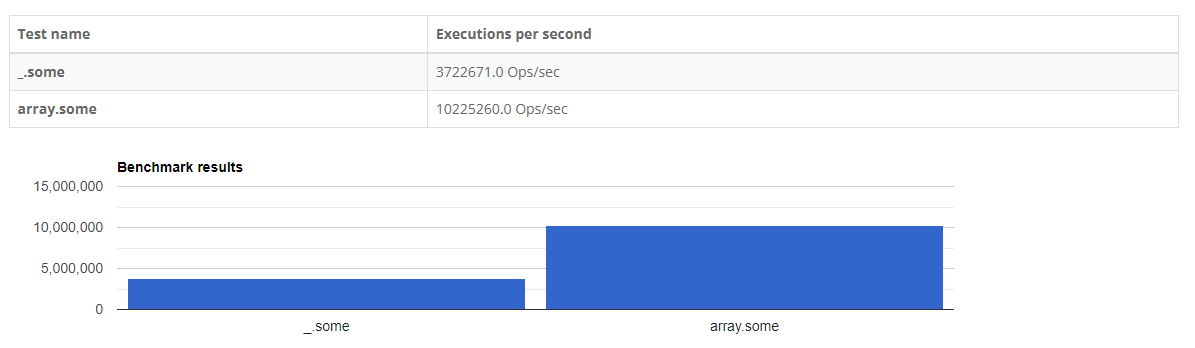
6. some
이 메서드는 배열 안의 어떤 요소라도 특정한 조건을 만족하는지 테스트하고 빈 배열에서 호출하면 무조건 false를 반환한다.
const elements = ["cat", "dog", "bat"]
_.some(elements, el => el.startsWith('c'))
elements.some(el => el.startsWith('c'))
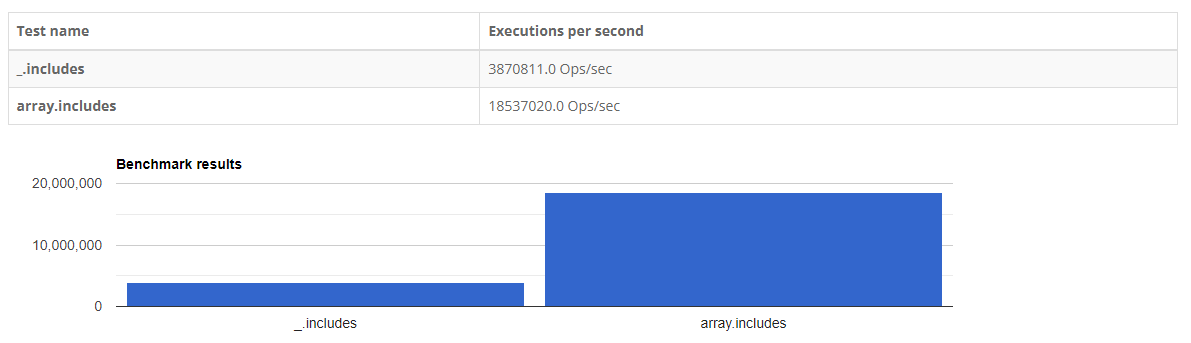
7. includes
해당요소를 갖고 있는지 확인한다.
const primes = [2,3,5,7,11,13,17,19,23,29,31,37,41,43,47,53,59,61,67,71,73,79,83,97]
_.includes(primes, 47)
primes.includes(79)
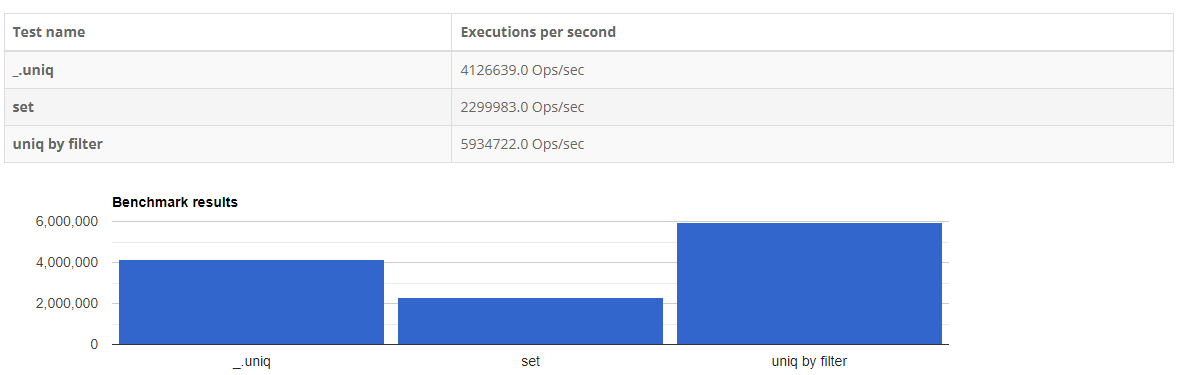
8. uniq
배열의 요소들 중 중복값을 제거한 결과를 반환한다.
var elements = [1,2,3,1,2,4,2,3,5,3]
_.uniq(elements)
[...new Set(elements)]위 예시에선 Set자료 구조를 이용하여 중복을 제거한 뒤 sperad 연산자를 사용하여 다시 배열로 돌려 놓는다. 이제 2번의 전환이 실제로 도움이 되는지 살펴보자.

_uniq가 더 빠르다..!
9. compact
배열에서 falsey나 undefined 값들을 제거하는데 유용하다.
var array = [undefined, 'cat', false, 434, '', 32.0]
_.compact(array)
array.filter(Boolean)