
엑셀파일을 Json 변환 후 key값 변경을 하는 방법을 알아볼 것이다. 추가적으로 저번과 같에 IE브라우저도 호환 가능한 방법을 쓸 예정이다.
엑셀파일을 Json 변환하는 로직이 궁금하다면 이전 게시글을 참고하면 된다!
전 게시물의 코드를 이어서 해 볼 예정이다.
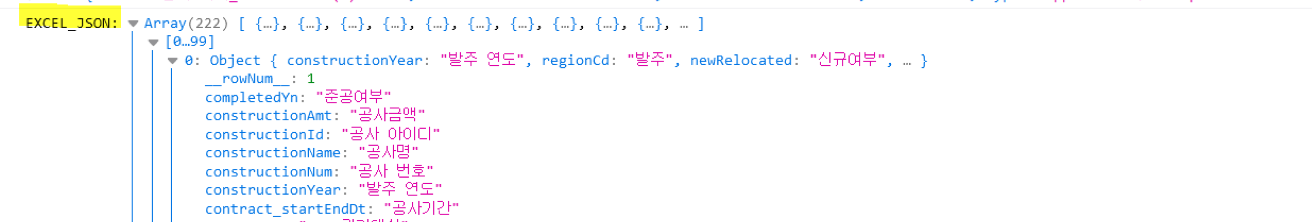
앞의 게시물에서 만든 Json파일을 그대로 사용하지 않는 이유는 console.log(EXCEL_JSON) 을 해보면 바로 알 수 있을 것이다. key값들이 내가 지정하지 않은 _EMPTY숫자 형식으로 찍힐 것이다.
value값에 대응하는 key명을 좀 더 직관적으로 보기 위해서는 내가 정한 key값으로 바꾸는게 코드양이 많아졌을 때도 좀 더 보기 쉬울 것이다.
처음에는 EMPTY : "준공여부" , EMPTY_1 : "공사금액" 이런 형식이였다.
하지만 해당 브라우저에 맞는 함수를 쓰면 내가 원하는 key값의 이름으로 바꿀 수 있다.

이번 또한 브라우저 별 조금 씩 다를 것이다.
💡 1 ) Chrome, FireFox 가능
$("#선택한 파일").on("change", function(e){
var files = e.target.files; //input file 객체를 가져온다.
var i,f;
for (i = 0; i != files.length; ++i) {
f = files[i];
var reader = new FileReader(); //FileReader를 생성한다.
//성공적으로 읽기 동작이 완료된 경우 실행되는 이벤트 핸들러를 설정한다.
reader.onload = function(e) {
var data = e.target.result; //FileReader 결과 데이터(컨텐츠)를 가져온다.
//바이너리 형태로 엑셀파일을 읽는다.
var workbook = XLSX.read(data, {type: 'binary'});
//엑셀파일의 시트 정보를 읽어서 JSON 형태로 변환한다.
workbook.SheetNames.forEach(function(item, index, array) {
EXCEL_JSON = XLSX.utils.sheet_to_json(workbook.Sheets[item]);
EXCEL_JSON.forEach(obj => renameKey(obj, '__EMPTY', '원하는 key명'));
.
.
.
});//end. forEach
}; //end onload
//파일객체를 읽는다. 완료되면 원시 이진 데이터가 문자열로 포함됨.
reader.readAsBinaryString(f);
}//end. for
});
//Json key 값 변경
function renameKey(obj, oldKey, newKey) {
obj[newKey] = obj[oldKey];
delete obj[oldKey]
}
💡 2 ) IE, Chrome, FireFox 가능
babel은 이전 게시물과 동일하게 html에 적용을 해줘야한다.
<head>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.10.4/polyfill.min.js"></script>
</head>
//수정된 엑셀 파일을 등록 시 Json형태로 변환
$("#chooseFile").on("change", function (e) {
let files = e.target.files;
let i, f;
for (i = 0; i != files.length; ++i) {
f = files[i];
// 확장자 체크
if (!(f.name).match(xlsxForm)) {
return;
}
let reader = new FileReader();
reader.onload = function (e) {
let data = e.target.result;
let binary = "";
let bytes = new Uint8Array(data);
let length = bytes.byteLength;
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
let workbook = XLSX.read(binary, {type: 'binary'});
workbook.SheetNames.forEach(function (item, index, array) {
let sheet = workbook.Sheets[item];
delete sheet.A1; // 엑셀파일의 제일 첫번째는 제목이여서 json 변환 시 삭제
EXCEL_JSON = XLSX.utils.sheet_to_json(workbook.Sheets[item]);
EXCEL_JSON.forEach(obj => renameKey(obj, '__EMPTY', '원하는 key명'));
.
.
.
});
};
reader.readAsArrayBuffer(f); //파일객체를 읽는다. 완료되면 원시 이진 데이터가 문자열로 포함됨.
}
});
//Json key 값 변경
function renameKey(obj, oldKey, newKey) {
obj[newKey] = obj[oldKey];
delete obj[oldKey]
}