
Intro
개인적으로 프로젝트를 하다가 배포하고 싶거나 해야할 일이있다.
이때 내가 해본 방법은 GitHub와 Netlify를 이용한 방법이다.
GitHub
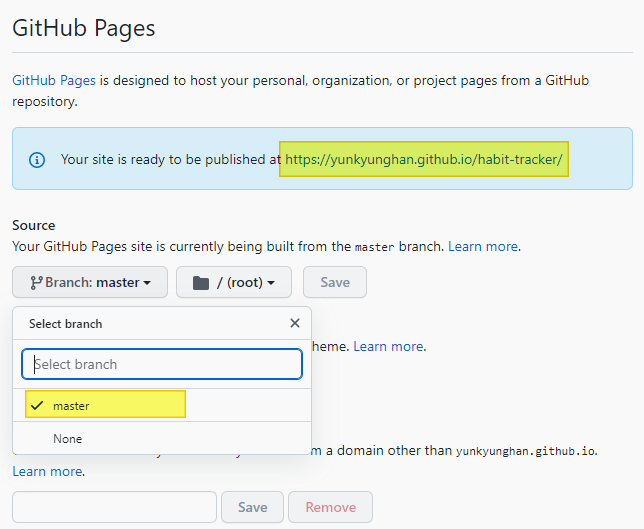
- 생성한 repository의 Settings에서 GitHub Pages로 이동한다.
- master Branch로 변경하면 배포하면 얻게될 주소가 생성된다.

- 프로젝트의 package.json에서 private밑에 homepage작성한다.
"homepage": "https://yunkyunghan.github.io/habit-tracker"- 터미널에서 npm 혹은 yarn을 이용해서 GitHub 페이지에 install
npm install --save gh-pages
yarn add gh-pages- 다시 package.json scripts에서 아래 플러스 된 것 추가한다.
- yarn start를 하면 프로젝트 실행
- yarn build를 하면 프로젝트를 빌드해서 사용자에게 배포할 수 있는 소스코드가 만들어짐.
"scripts": {
+ "predeploy": "npm run build", // deploy를 실행하기 전에 자동으로 호출. 따라서 deploy만 호출하면 됨.
+ "deploy": "gh-pages -d build", // 만들어진 빌드를 GitHub에 배포
"start": "react-scripts start",
"build": "react-scripts build", - 프로젝트 빌드한다.
yarn build- 아래 명령어를 실행하여 사이트에 배포한다.
- 성공하면 Published! 뜸
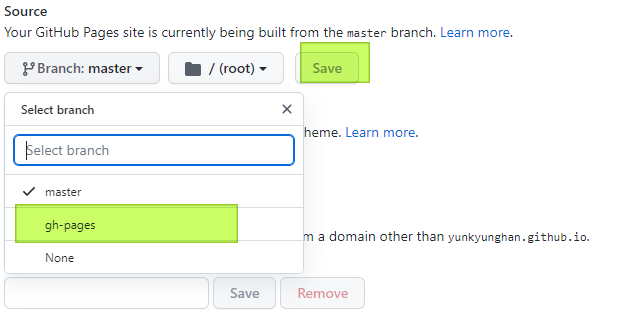
npm run deploy- GitHub 브랜치에는 우리가 빌드한 것이 올라가 있기 때문에 설정이 필요하다.
gh-pages인것을 명심!

9. homepage url 입력하면 배포된 페이지 볼 수 있음!😲
Netlify
- build 폴더 안에서 아래 명령어 실행한다. (둘 중 선택)
npm install netlify-cli -g
yarn global add netlify-cli- 설치에 성공하면 버전확인 가능하다.
$ netlify -v
netlify-cli/10.5.1 win32-x64 node-v14.17.0- build 폴더에서 나와서 아래 명령어 입력하면 회원가입창이 뜬다.
- GitHub로 연결 (선택사항은 본인 자유)
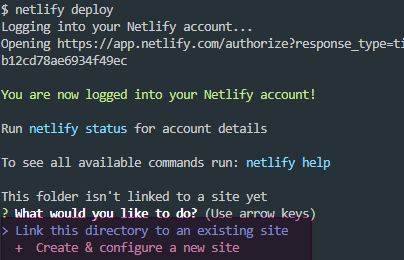
netlify deploy-
승인을 해주면 터미널에서 선택사항이 뜬다.

-
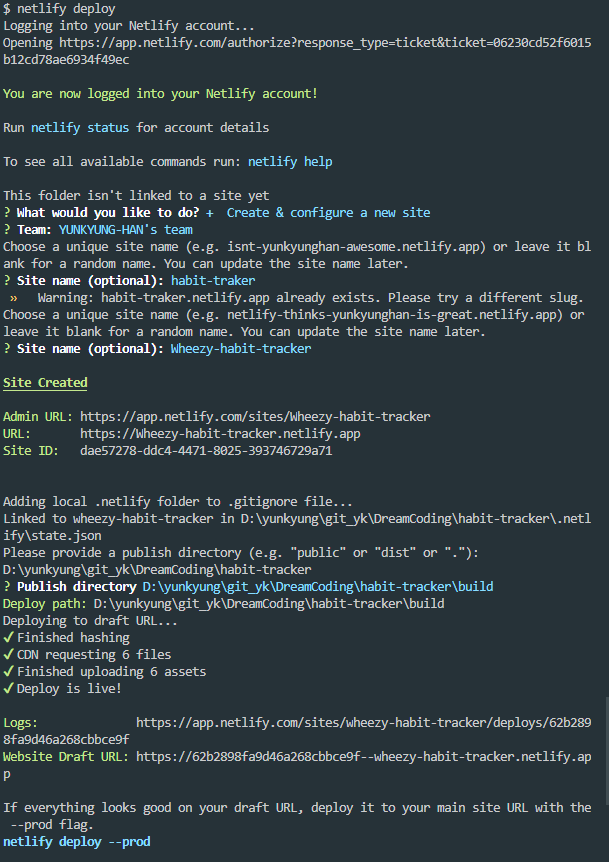
team 이름, site name, publish directory(deploy할 폴더)설정해주면 된다.
-
publish directory는 build입력
-
📍 주의 ) 만약 package.json에 GitHub 배포를 할 때 설정했던 hompage가 있으면 안됨.
-
만약 아무런 홈페이지가 뜨지 않는다면
"homepage": ".", // 삭제대신 이렇게 수정 yarn build netlify deploy 재입력
-
-

배포 후 url 변경하는 법 (Netlify)
- 배포를 하게 되면 우리가 확인할 수 있는 검증, 테스트 용 url이 만들어짐(임시적인 배포상태)
- 그 후 실제로 기능이 완벽하고 이슈가 없는것이 확인이 되면 공식적으로 배포할 수 있음.
- 따라서 위에서 배포 시 terminal log에도
Website Draft URL이라고 명칭이 되어져 있음 - 실제 배포 (최종 url)
netlify deploy --prod