1. String concatenation
console.log('my' + ' cat');
console.log('1' + 2);
console.log(`string literals: 1 + 2 = ${1 + 2}`);
2. Numeric operators
console.log(1 + 1); // add
console.log(1 - 1); // substract
console.log(9 / 3); // divide
console.log(10 * 1); // multiply
console.log(5 % 2); // remainder
console.log(2 ** 3); // exponentiation
3. Increment/decrement operators
preIncrement
let counter = 2;
//우선 counter를 먼저 1만큼 증가시키고, 값을 할당한다
const preIncrement = ++counter;
console.log(`preIncrement: ${preIncrement}, counter: ${counter} `);postIncrement
const postIncrement = counter++;
// 먼저 값을 할당해 주고, 1만큼 증가시킨다
console.log(`postIncrement: ${postIncrement},counter: ${counter}`);
4. Assignment operators
할당 연산자
연산자의 오른쪽에 있는 값을 연산자의 왼쪽에 있는 변수에 넣는 것을 나타내는 연산자
할당 연산자 :
=
복합 할당 연산자 :+=-=*=/=%=···
let x = 3;
let y = 6;
x += y; // x = x + y;
console.log(x);
x *= y; // x = x * y;
console.log(x);
x /= y; // x = x / y;
console.log(x);
5. Comparison operators
비교 연산자
<<=>>=
6. Logical operators
논리 연산자
!(not)
&&(and) : finds the first falsy value
||(or) : finds the first truthy value
💡&&/||는 false / true를 처음 마주치면 그 이후까지 확인하지 않고 마치기 때문에 가장 무거운 코드를 마지막에 두는 것이 좋다.
let value1 = false;
let value2 = 4 < 2 ;
console.log(`or: ${ value1 || value2 || check() }`);
function check() {
for(let i = 0; i < 10; i++){
conseole.log('check');
}
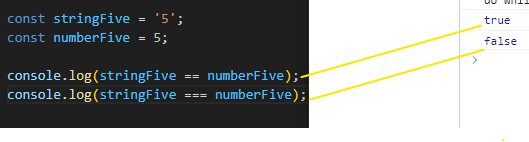
}7. Equality
==,!=: loose equality, with type conversion
===,!==: strict equality, with no type conversion
예시 🔽


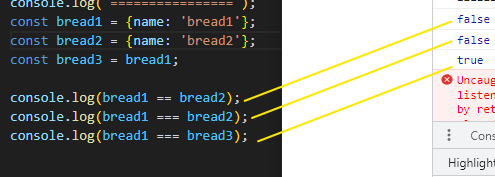
❔ object의 경우 🔽
equality by reference.

오브젝트는 메모리에 reference 형태로 저장된다.
bread1과 bread2 에는 각각 다른 reference가 저장되어 있기 때문에
reference가 다르므로 ➡ false 출력
bread3에는 bread1의 reference가 할당되어 있기 때문에
똑같은 reference를 가지고 있는 것이므로 ➡ true 출력8. 기타 단항 연산자
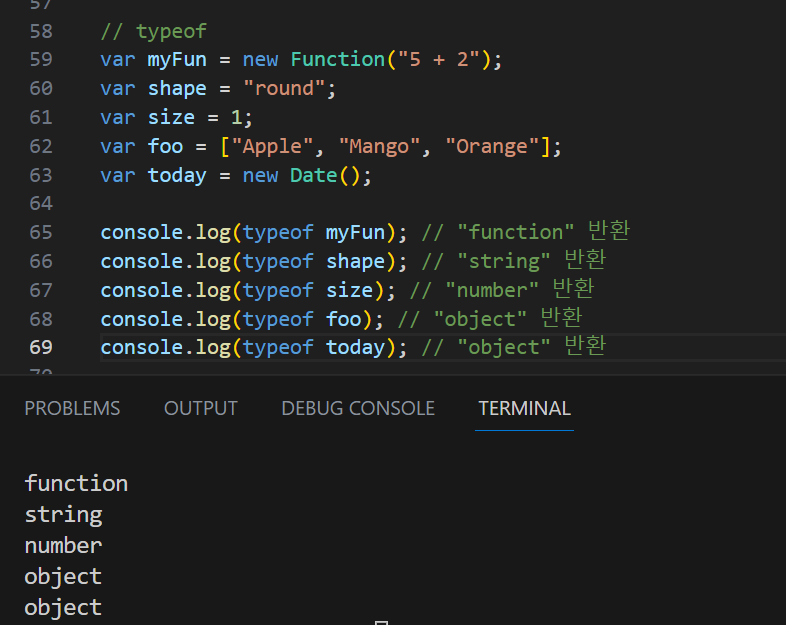
typeof
평가 전의 피연산자 타입을 나타내는 문자열을 반환

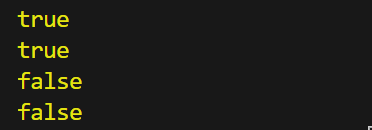
in
관계 연산자로, 지정한 속성이 지정한 객체에 존재할 경우 true를 반환
// 배열
var trees = ["redwood", "bay", "cedar", "oak", "maple"];
console.log(0 in trees); // true 반환
console.log(3 in trees); // true 반환
console.log(6 in trees); // false 반환
console.log("bay" in trees); // false 반환 (인덱스에 위치한 값이 아니라
// 인덱스 자체를 지정해야 함)
instanceof
관계 연산자로, 지정한 객체가 지정한 객체 타입에 속하면 true를 반환
💡 관계 연산자
피연산자를 서로 비교하고, 비교 결과가 참인지에 따라 불리언 값을 반환
참조사이트
https://developer.mozilla.org/ko/