객체 생성자 함수
내장 객체를 생성할 때는 이미 자바스크립트 엔진에 내장되어 있는 객체 생성자 함수 (Object Constructor Function)를 사용하여 객체를 생성한다.
객체 생성자 함수를 선언 후에 new 연산자를 활용하여 객체화 시킨다.
- 객체 생성자 함수명은 파스칼 표기법으로 한다. (첫 글자 대문자로 표기)
- 함수 내부에 this 키워드 활용하여 속성과 함수를 등록한다.
- var, let 키워드로 내부 멤버 정의시 외부에서는 접근이 불가능하다. (ES6전에는 이러한 점을 이용해 마치 private처럼 사용했다 )
- 멤버(필드, 메서드) 선언을 this키워드로 정의시 객체화 되었을 경우 외부에서 접근가능
var MyFn = function(){
var name = '홍길동'; //var 혹은 let으로 선언된 변수는 외부에서 접근 불가능
this.age = 20; //this 키워드를 활용하여 선언된 변수는 외부에서 접근가능
}
var mf = new MyFn();
console.log(mf.age); // 20
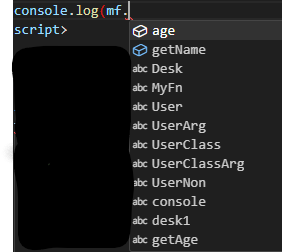
console.log(mf.
name은 보이지 않음 ⬇
❔ new 연산자를 통해 객체를 생성할 수 있는 🔽
: function 키워드가 붙은 함수, class
( 메소드ㆍ화살표 함수는 ❌ )
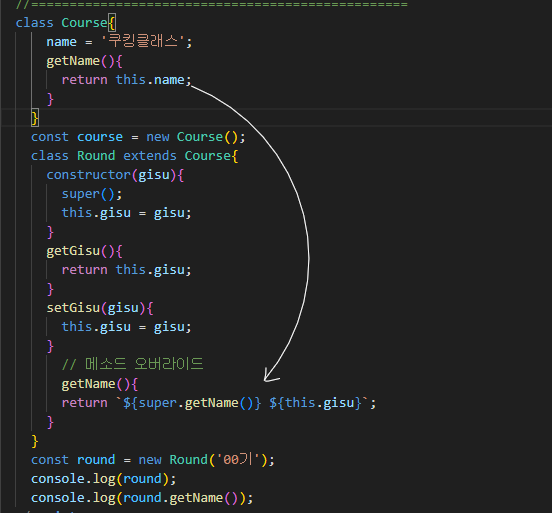
상속
extends키워드 사용 ( +super키워드 사용하여 오버라이드 가능 )
prototype으로 직접 확장
extends로 부모 클래스를 물려받는다. 물려받은 것을 그대로 사용할 수도 있지만, 거기에 추가적으로 다른 기능들을 추가하고 싶은 경우가 생길 수 있는데, 그때 super 키워드를 사용해 주면 된다.



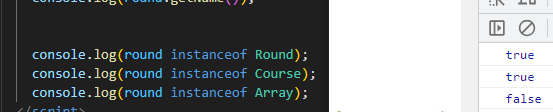
💡 instanceof 연산자
object
instanceofconstructor;
- object : 판별할 객체
- constructor : 판별 목표 함수

프로토타입(prototype)
프로토타입을 사용하여 등록한 함수는 원형(객체 생성자 함수)에서 생성된 객체를 공유할 수 있다. 즉, 여러 개의 함수를 등록할 필요가 없으므로 메모리 낭비를 줄일 수 있다.
정리 :
프로토타입을 이용해 원형에 메서드를 추가할 수 있다.
(원형 : 객체를 만들기 위한 구조를 가진 생성자 함수)
➡ 원형에 추가된 메서드를 객체화된 대상들이 상속을 받는다.
function UserArg(name, age){
this.name = name;
this.age = age;
this.getName = function(){
return this.name;
this.setName = function(name){
this.name = name;
}
}
UserArg.prototype.email = 'ky@email.kr';
const userarg2 = new UserArg('기영이', 10);
UseArg 생성자로 생성된 모든 오브젝트들은 프로토타입에 email을 가지게 된다❔ Array에 getSum를 선언하고 [100,200,300]의 배열 요소들의 합산을 반환하는 getSum() 메소드를 호출하기
const arr1 = [100, 200, 300]; const arr2 = [10, 20, 30]; const arr3 = [1, 2, 3]; const arr4 = [1000, 2000, 3000]; console.log(arr1.getSum());자바스크립트에서 배열의 프로토타입인
Array.prototype은 모든 배열에 영향을 미치는 메서드와 프로퍼티를 가지고 있다. 따라서Array.prototype에 메서드를 추가하면 모든 배열에서 해당 메서드를 사용할 수 있게 된다.
풀이 🔽Array.prototype.getSum = function(){ let result = 0; for(let element of this){ result += element; } return result; }
this ( ➡ arr1 배열을 참조)를 통해 배열의 각 원소를 순회하며 합을 계산하고 반환한다.