타입 에러 발생
Cypress로 E2E(End-to-end) 테스트를 시작하기 위해 Cypress를 설치한 후, 기본 예제 코드를 실행해 보았다. 공식 문서에서 제공하는 간단한 테스트 코드를 작성하고 작동을 시도했는데, 예상치 못한 타입 에러가 발생했다.
End-to-end tests
공식 문서 예제 코드
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true);
});
});
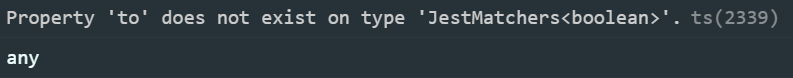
하지만 실행 결과는 다음과 같았다. 아래 사진처럼 빨간 줄이 그어지며 타입 오류가 발생했다.


설정에 문제가 있나 싶어 다양한 해결 방법을 찾아보니, 대부분의 사람들이 두 가지 방법을 제시하고 있었다.
1. @jest/globals에서 expect를 import 해오기
import { expect } from '@jest/globals';
2. tsconfig.json에서 cypress.config.ts를 제외 설정하기
"exclude": ["node_modules", "cypress.config.ts", ]
두 가지 방법 전부 타입 에러 문제가 해결되지 않았다.
타입 충돌 원인
지금 사용하기를 Cypress 테스트 코드를 대상으로 TypeScript 타입 검사가 이뤄져야 하는데 Jest를 사용하고 있기 때문에 Cypress expect.to가 존재하지 않는다고 나오는 것이였다.
Cypress 공식 문서의 타입 스크립트 섹션에서 다음과 같이 말해주고 있었다.
동일한 프로젝트에서 Jest와 Cypress를 모두 사용하는 경우 두 테스트 러너에서 전역적으로 등록된 TypeScript 유형이 충돌할 수 있다
테스트 러너(Test Runner)는 코드를 실행하고 테스트를 자동으로 수행하는 도구다. 개발자가 작성한 테스트 스크립트를 실행해 주고, 그 결과를 보여주는 역할을 한다. 또한 테스트가 실패한 경우 오류 메시지를 제공하여 문제를 해결할 수 있도록 도와준다. 대표적인 테스트 러너로는 Jest와 Cypress가 있으며, 각각 다른 용도로 사용된다.
- Jest: 주로 유닛 테스트(Unit Test)나 통합 테스트(Integration Test)에 사용된다. 자바스크립트 환경에서 동작하며, UI 없이 코드의 로직을 테스트하는 데 적합
- Cypress: 주로 엔드 투 엔드 테스트(End-to-End Test)에 사용된다. 웹 애플리케이션의 실제 브라우저 동작을 테스트하는 데 유용하며, 사용자 상호작용을 시뮬레이션
해결 방법 (tsconfig.json 설정)
해결방법은 정말 간단한다. 타입 충돌이 발생하기 때문에 Cypress E2E 테스트를 위해 별도의 tsconfig.json을 설정한다.
-
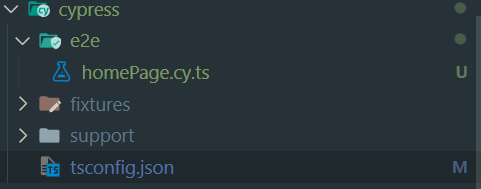
cypress를 설치하면서 생긴 cypress 폴더 하위에 tsconfig.json 파일을 생성한다.
-
아래 코드를 복사, 봍여 넣기를 진행한다.
{
"extends": "../tsconfig.json",
"compilerOptions": {
"noEmit": true,
// be explicit about types included
// to avoid clashing with Jest types
"types": ["cypress"]
},
"include": [
"../node_modules/cypress",
"./**/*.ts"
]
}설정의 의미
-
"extends": "../tsconfig.json"
이 설정은 프로젝트의 기존의 상위 폴더에 있는tsconfig.json파일을 확장한다는 뜻이다. 즉, 상위 설정을 그대로 가져오고, 필요한 부분만 덮어써서 사용한다. 이를 통해 공통 설정을 유지하고, 필요한 부분만 수정할 수 있다. -
"compilerOptions": { "noEmit": true }
"noEmit": true는 TypeScript 컴파일러가 실제로 JavaScript 파일을 생성하지 않도록 하는 설정한다. -
"types": ["cypress"]
Cypress와 Jest 같은 테스트 러너를 함께 사용할 경우, Jest와 Cypress가 각각 전역으로 타입을 정의하기 때문에 타입 충돌이 발생할 수 있다. 이를 방지하기 위해 Cypress 관련 타입만 명시적으로 포함하겠다는 의미이다. -
"include": ["../node_modules/cypress", "./**/*.ts"]
이 설정은 컴파일에 포함할 파일 및 디렉터리를 지정한다.
"../node_modules/cypress": Cypress가 설치된 디렉터리 경로를 포함"./**/*.ts": 현재 디렉터리 및 하위 디렉터리에 있는 모든 TypeScript 파일(.ts)을 포함