앞에서 배운 내용을 토대로 혼자서 구구단 출력 프로그램을 실현 할 브라우저를 만들었다 🤓
가장 먼저 만드는 것에 조건을 두고 만들었는데
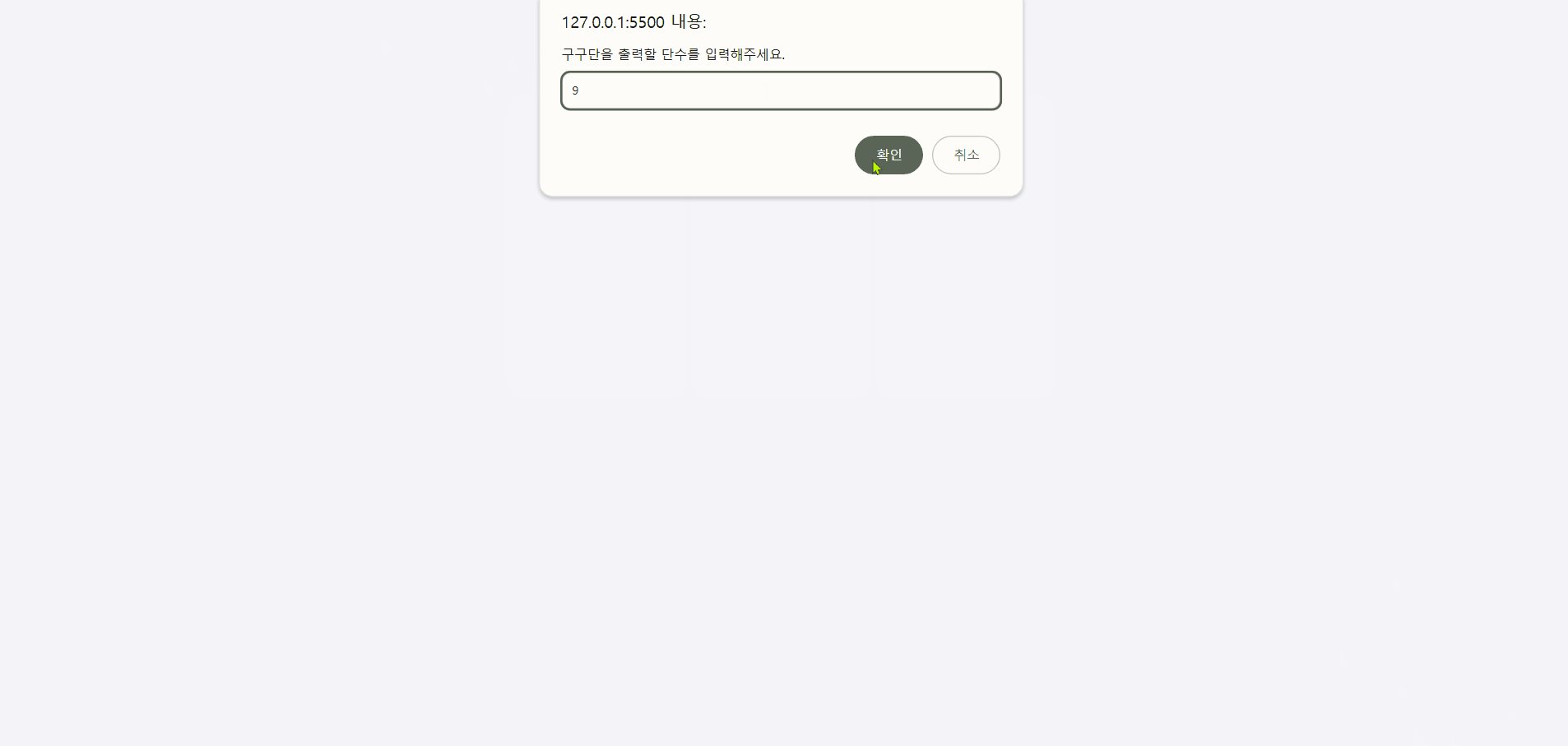
- 사용자가 입력하는 단수를 출력 할 것
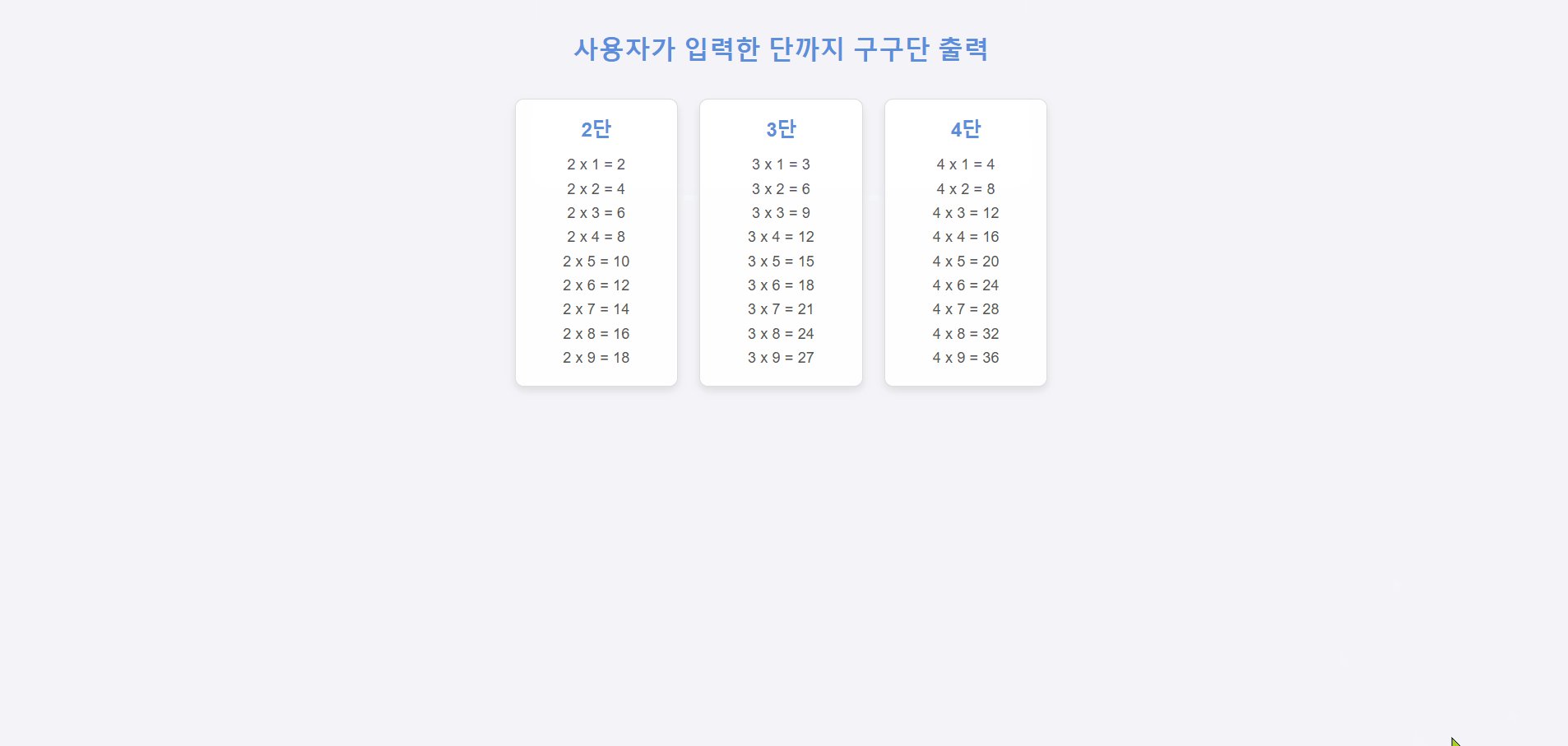
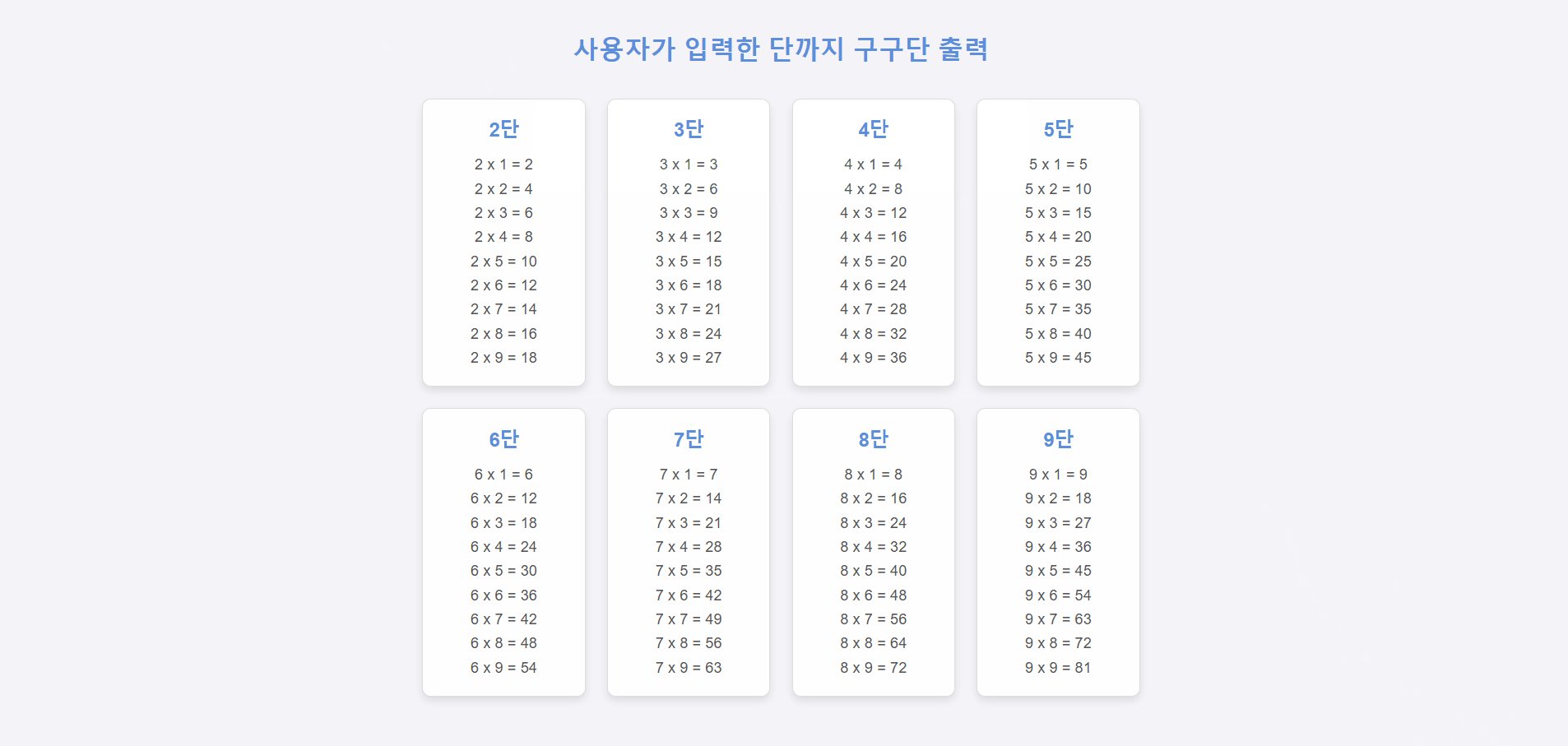
- 그리고 사용자가 입력한 단수까지 출력 할 것
(예를들어서 7을 입력하면 2~7단까지 출력이 돼야한다.)
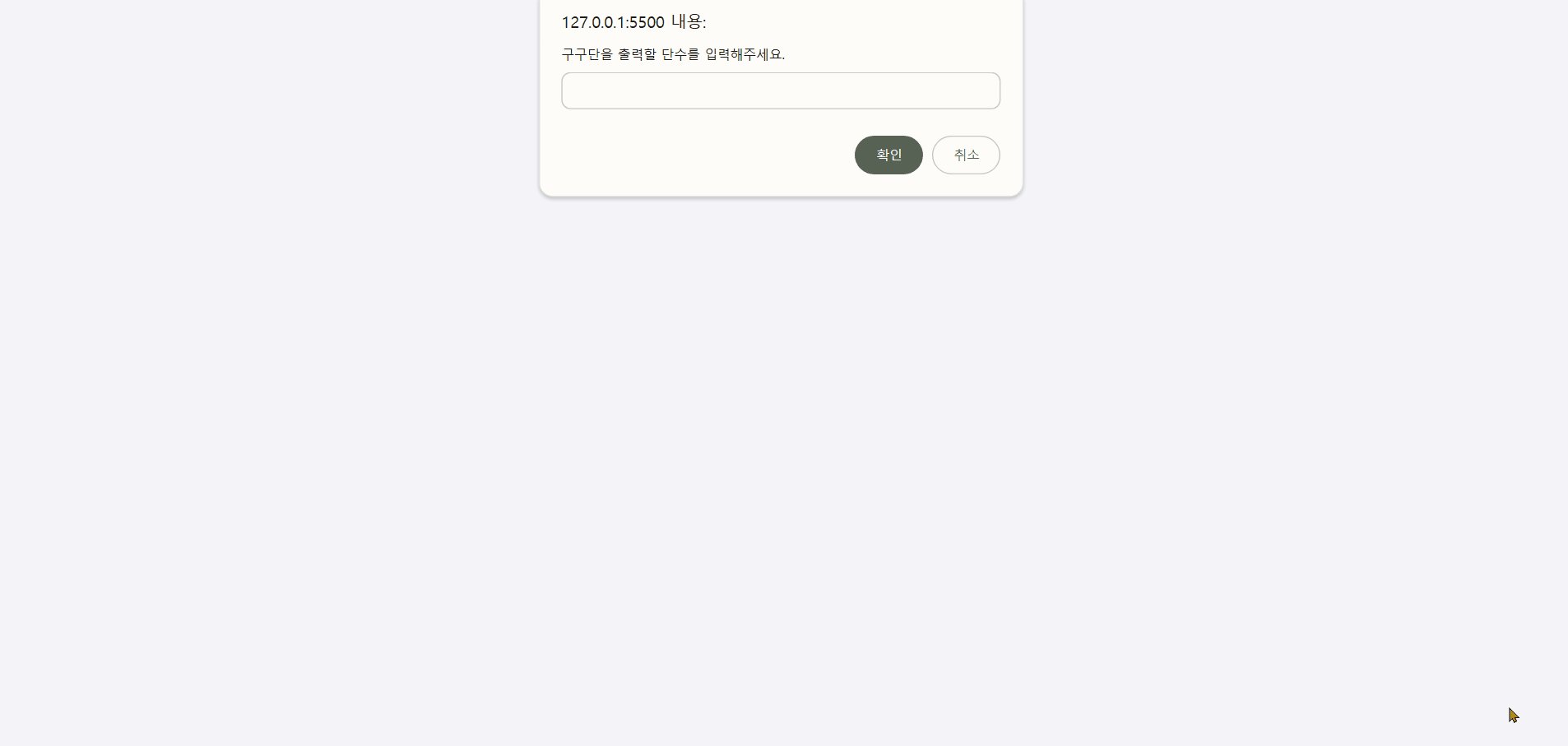
💚 가장 먼저 사용자에게 입력받기
const inputNum = prompt("구구단을 출력할 단수를 입력해주세요.");
const num = Number(inputNum);여기에서 사용자가 입력 한 숫자는 무조건 문자열로 들어오기때문에 숫자로 형변환
💚 구구단을 계산해주기
const calculate = function (n) {
const rows = [];
for (let j = 1; j <= 9; j++) {
rows.push(`${n} x ${j} = ${n * j}`);
}
return rows;
};먼저 결과를 저장해줄 배열을 선언해주고, 1부터 9까지 곱해줄 반복문을 사용
💚 화면에 구현해주기
function displayTimesTable() {
const resultDiv = document.querySelector('#result');
let html = ""; // 출력할 HTML 내용을 담을 변수
for (let i = 2; i <= num; i++) {
const rows = calculate(i);
html += `
<div class="table-card">
<h3>${i}단</h3>
<p>${rows.join("<br>")}</p>
</div>
`;
}
resultDiv.innerHTML = html;
}
displayTimesTable(); 이 부분이 나한테는 가장 힘들었다. 일단 id값을 준 div를 가져와주고
2단부터 9단까지 반복을 돌아주기위해서 for문을 사용해주었다.
그리고 아까 계산해준 함수를 rows에 담고 html에구현할 내용을 적어주었다.
하지만 여기서 문제 발생 😢
함수를 실행해도 화면에 구현이 안되는 것.. 이유는 html을 담을 변수를 선언하지 않았기 때문이었다. 그래서 let html = "";로 해결❗
그럼 이제 깔끔하게 구구단이 사용자가 입력한 단수까지 출력이 된다.