
2024-03-15
| 깃허브! |
|---|
| https://github.com/ChangJin-Lee/ARproject |
컴파일을 생활화 하자
느낀점
코테문제 고민하느라 강의를 많이 듣지 못했다. 컴파일을 하지 않아서 생기는 오류나 자잘자잘한 핀 연결 실수가 많은걸 보니 블루프린트 사용에 좀 더 익숙해져야할 필요가 있는 것 같다. 애니메이션을 다 만들고 몬스터에 걸어가는 애니메이션이 적용되는 모습을 보니 뿌듯했다.
TIL
- Animation State로 애니메이션 연결하기
- Promote to Variable
- 에러 해결
Animation State로 애니메이션 연결하기
https://docs.unrealengine.com/5.3/ko/state-machines-in-unreal-engine/
- 애니메이션 블루프린트에서 애니메이션의 재생을 빌드할 수 있는 모듈형 시스템이라고 한다.
- State machine도 블루프린트로 구현이 가능해서 생각보다 편했다.
- 근데 Anim Graph 창이 없길래 어떻게 열지하고 Window 옵션을 하나하나 살펴봤는데 도저히 찾지 못해서 구글링을 해보니 언리얼 공식 질문 사이트에 올라온 해결법을 찾았다.
https://forums.unrealengine.com/t/is-there-a-way-to-open-the-animation-graph-once-it-is-closed/282886 - 이 글을 참고해보니 My Blueprint 창에서 AnimGraph를 더블클릭하면 되는 거였다.
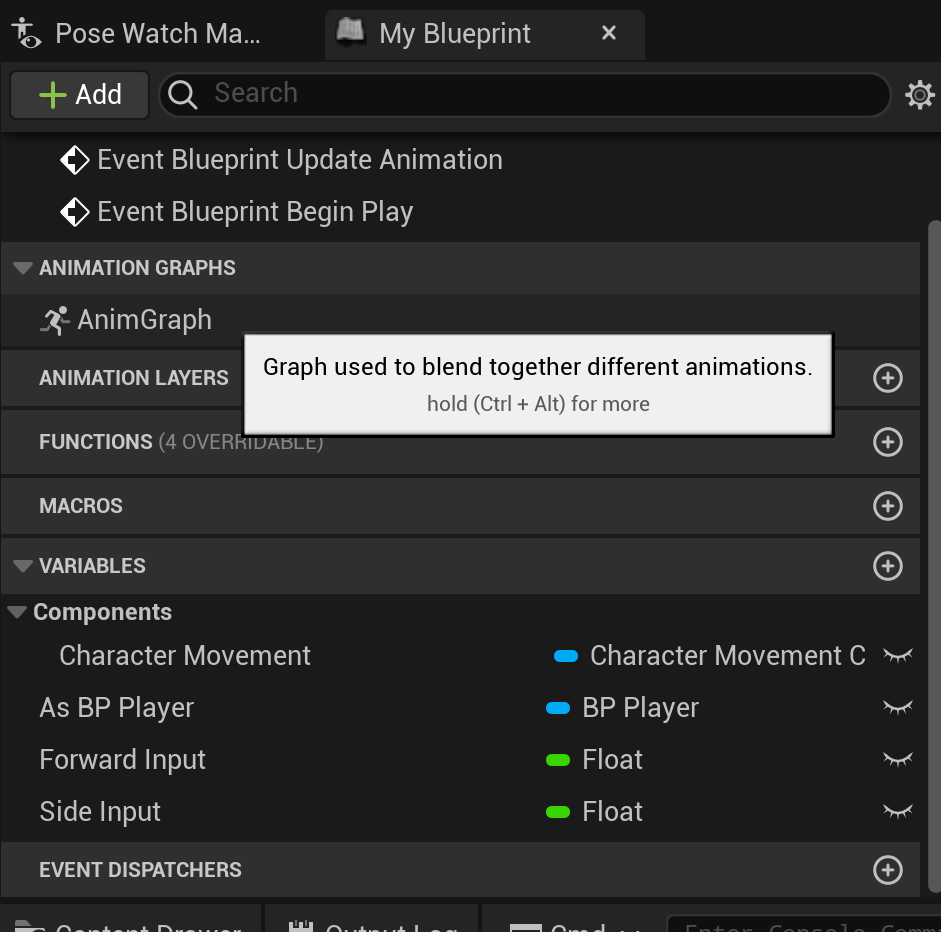
| AnimGraph 찾기 |
|---|
 |
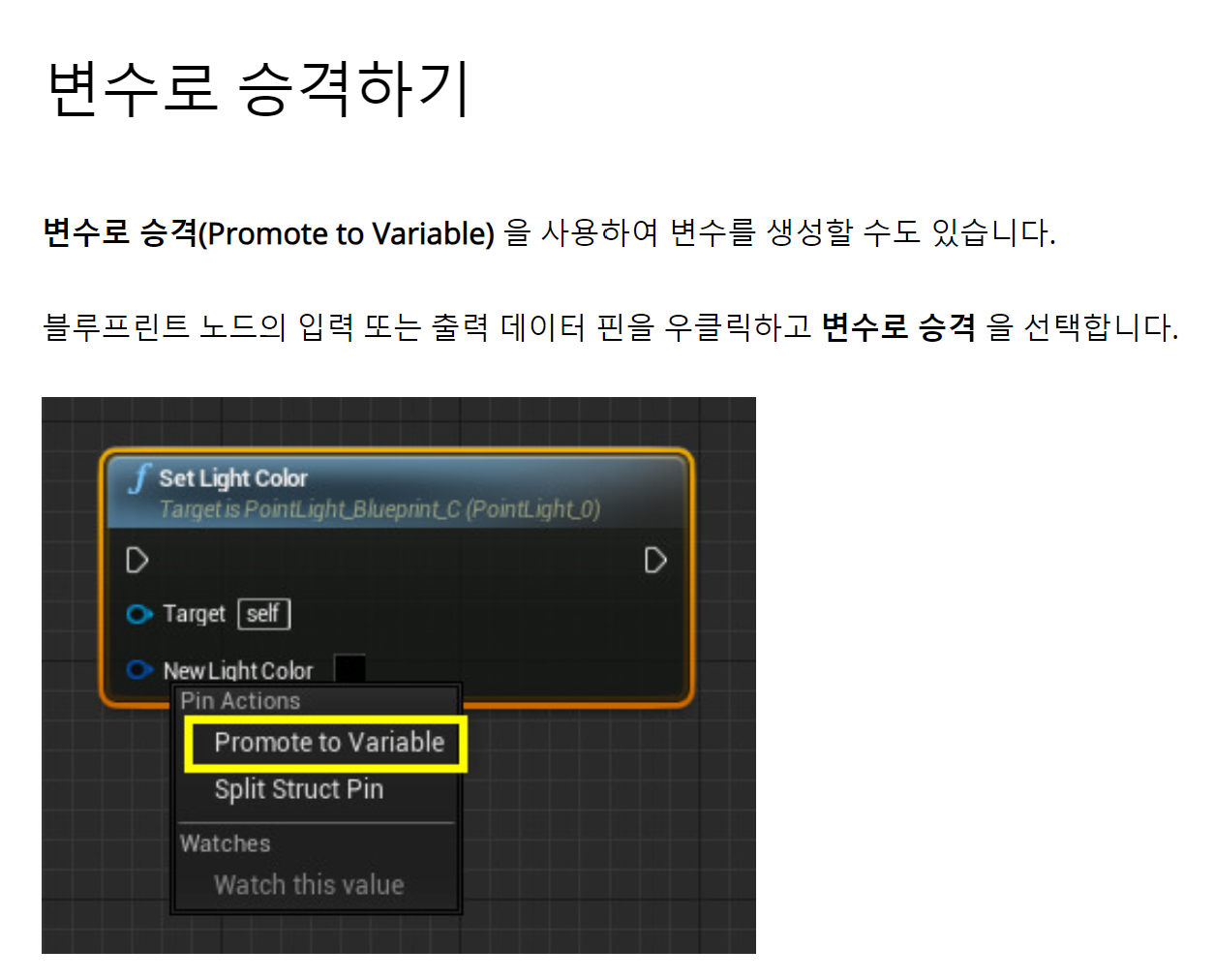
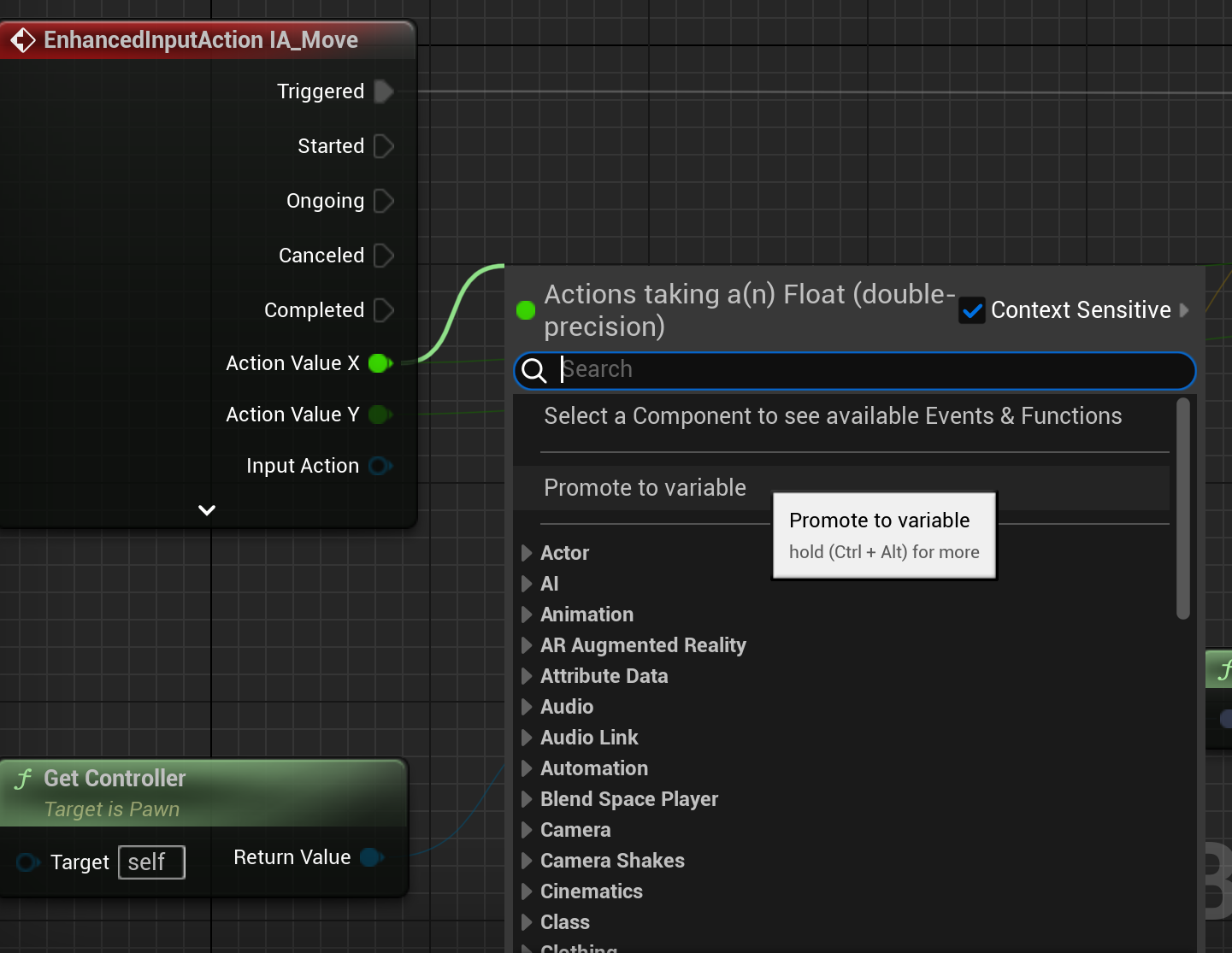
Promote to Variable
https://docs.unrealengine.com/5.2/ko/blueprint-variables-in-unreal-engine/
- 컨트롤러인 IA_Move에서 받은 X, Y 값을 Forward Input, Side Input라는 이름의 변수로 승격하고 이 변수를 Animation State에 적용하는게 이번 강의의 핵심이었다.
- 뭔가 변수로 승격한 다음에 Set Forward Input, Get Forward Input을 사용하니까 누군가 만들어 놓은 코드를 내가 가져다 수정해서 게임을 완성하는 느낌이었다. 마치 레고블럭을 연결하는 느낌.
| 공식문서 참고 | 실제 프로젝트 모습 |
|---|---|
 |  |
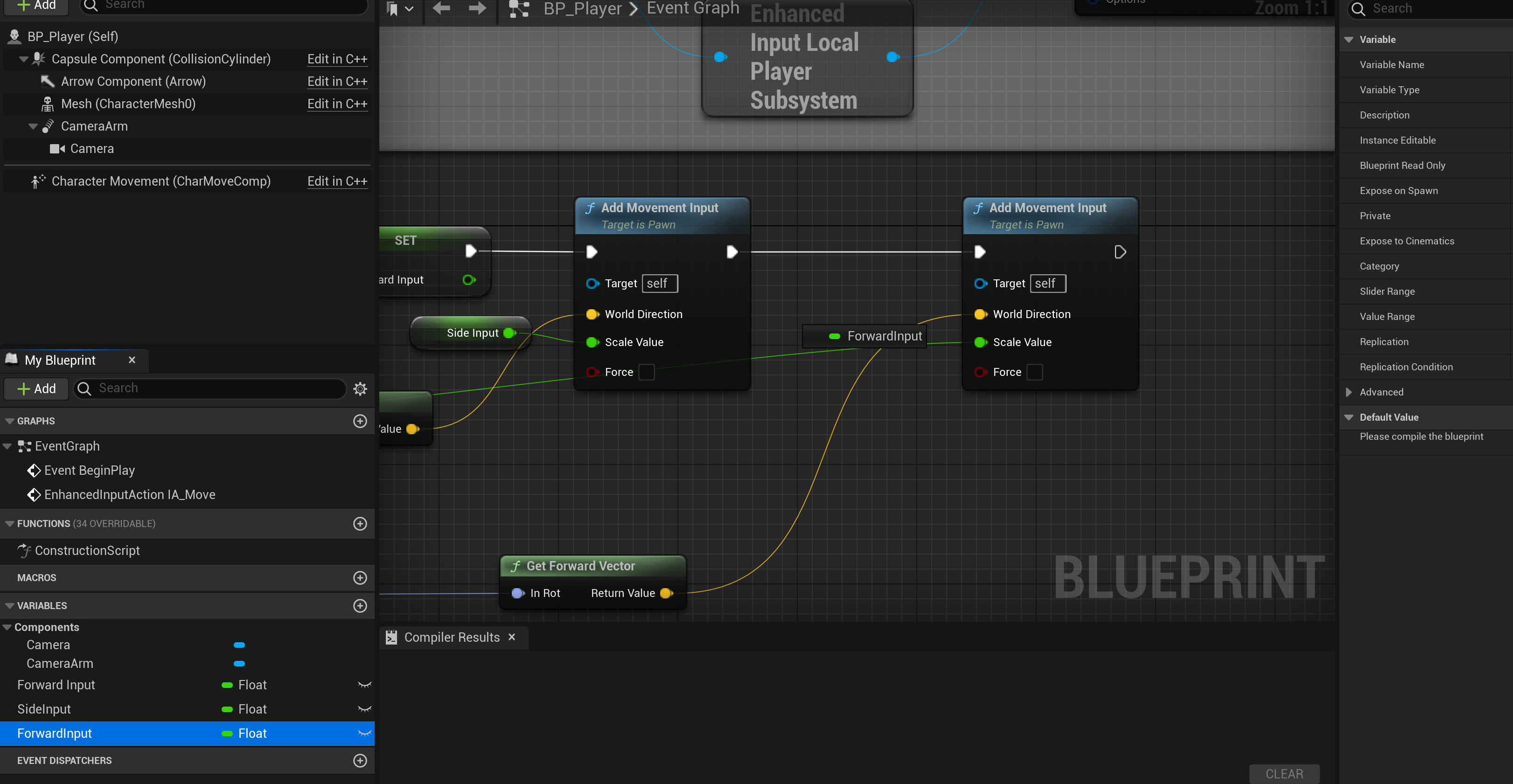
- BP Player 에서 블루프린트 변수 연결을 해보았다!
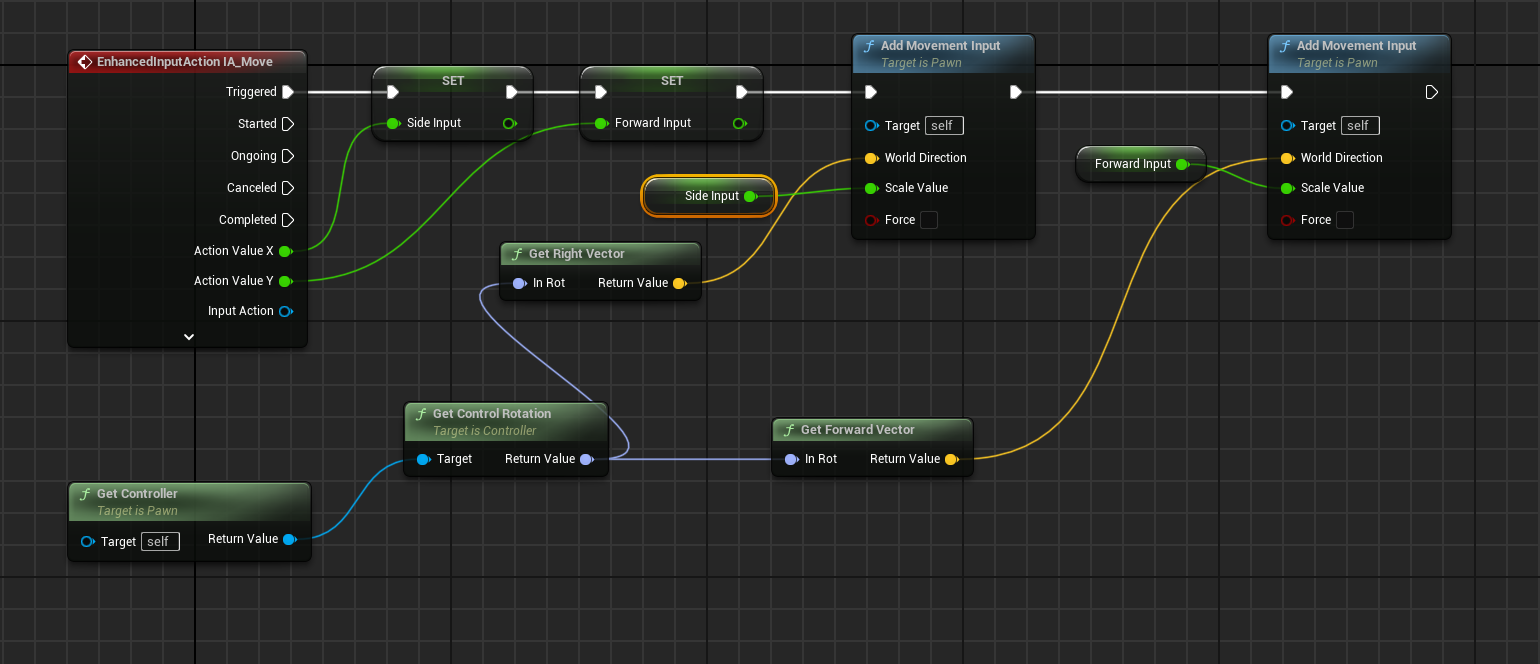
| 이런식으로 Get도 써보고 | Set도 연결해보고 |
|---|---|
 |  |
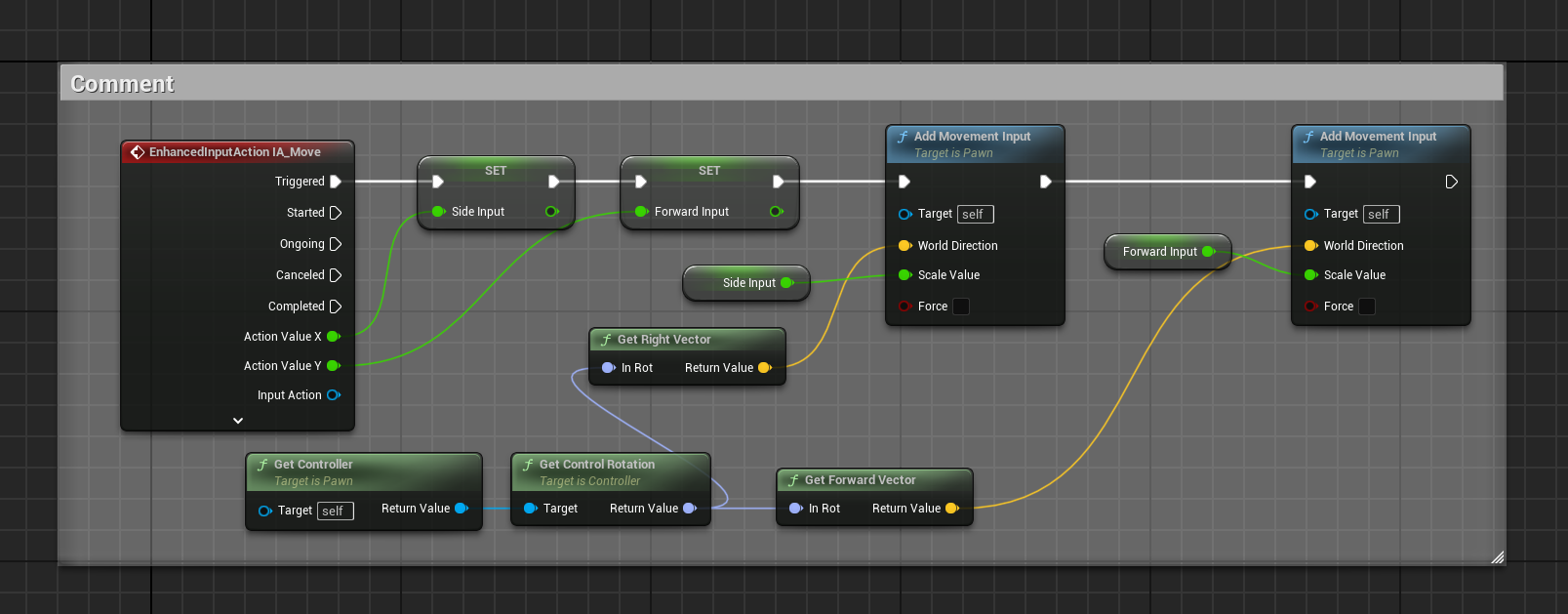
- 최종적으로 만든 로직을 하나의 코멘트로 묶어두었다. 굉장히 보기 깔끔해졌다.

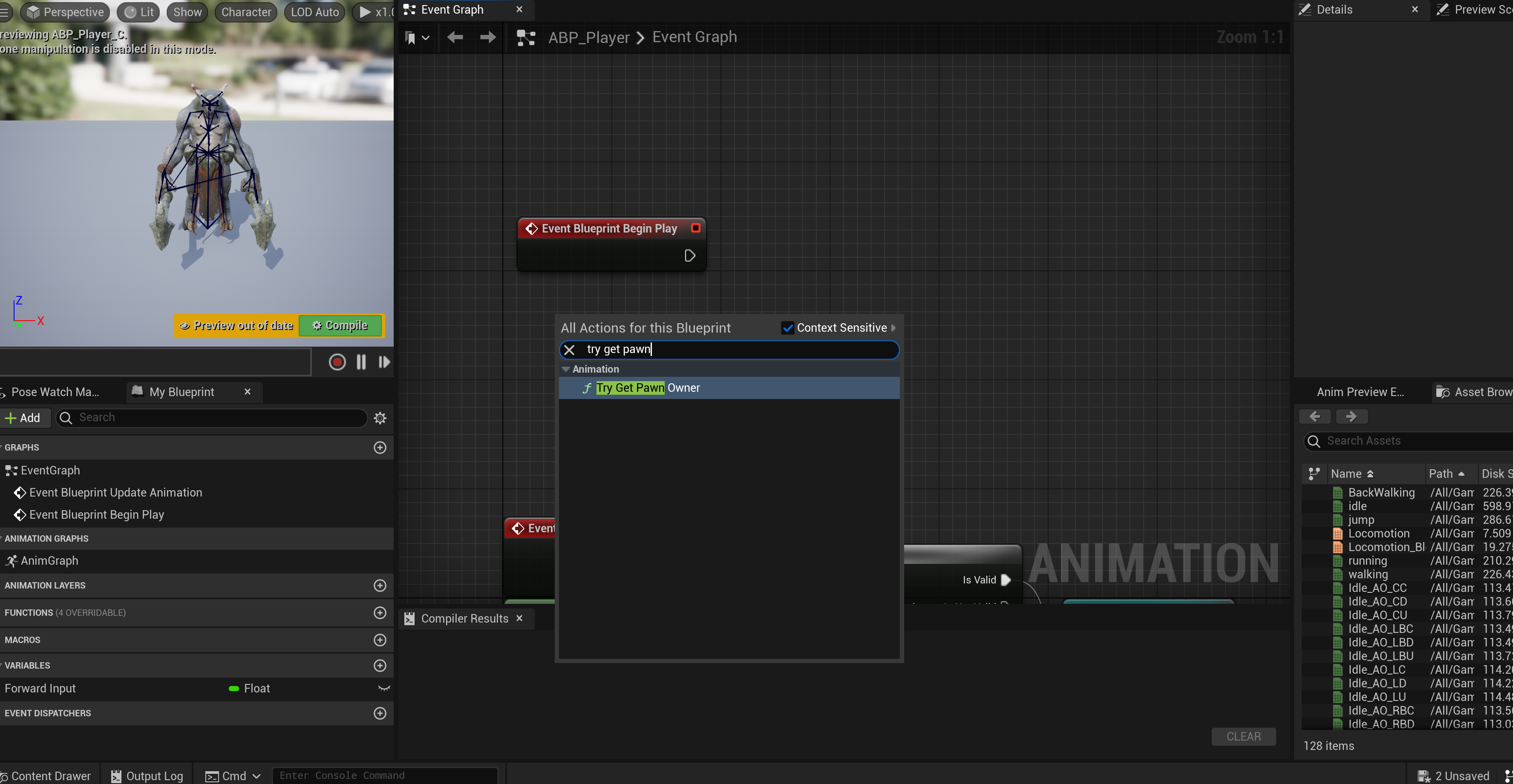
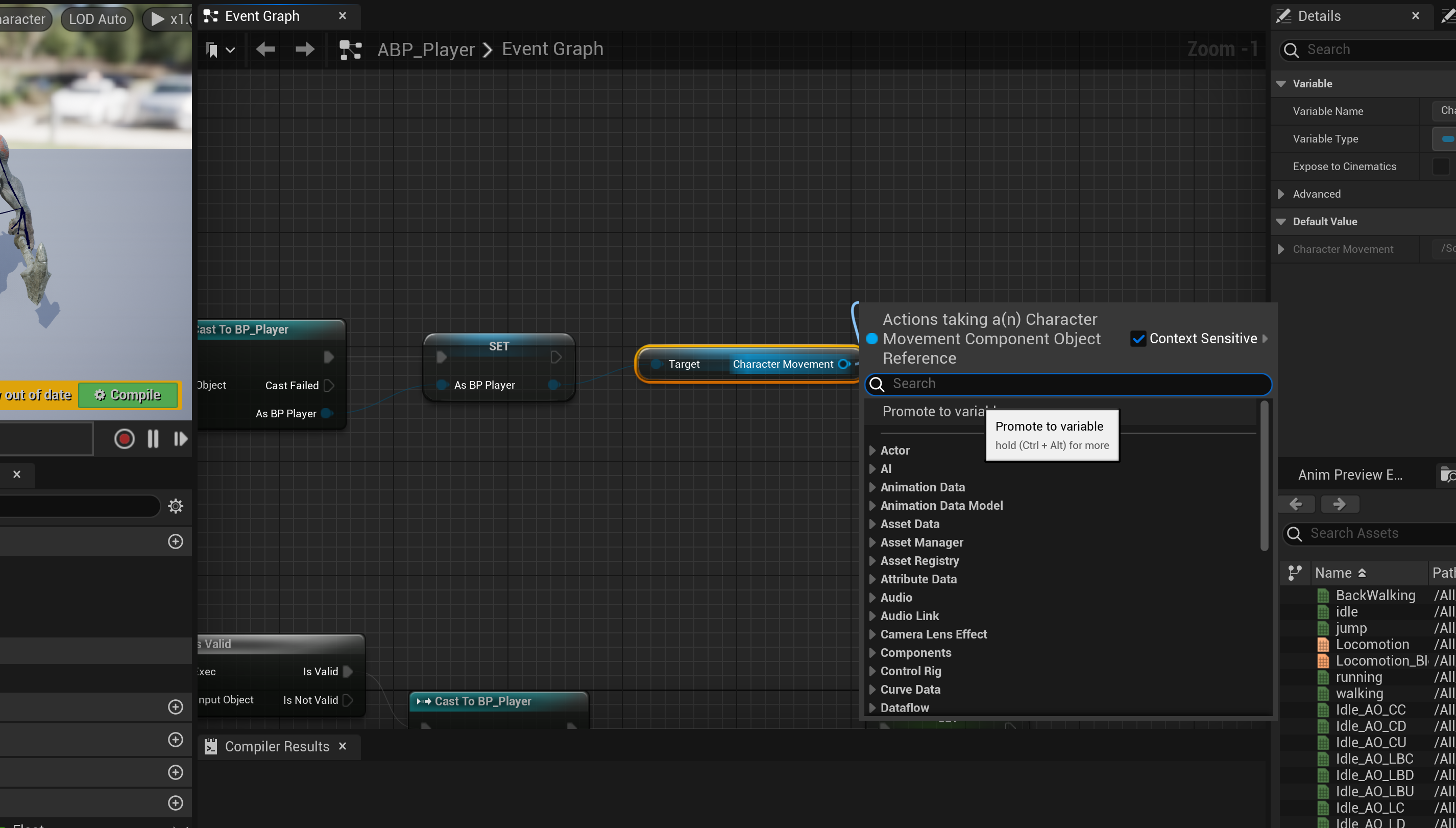
- 이제 Animation Blueprint로 돌아와서 Event Graph를 완성해주었다.
- Get Pawn Owner로 폰을 가져오고

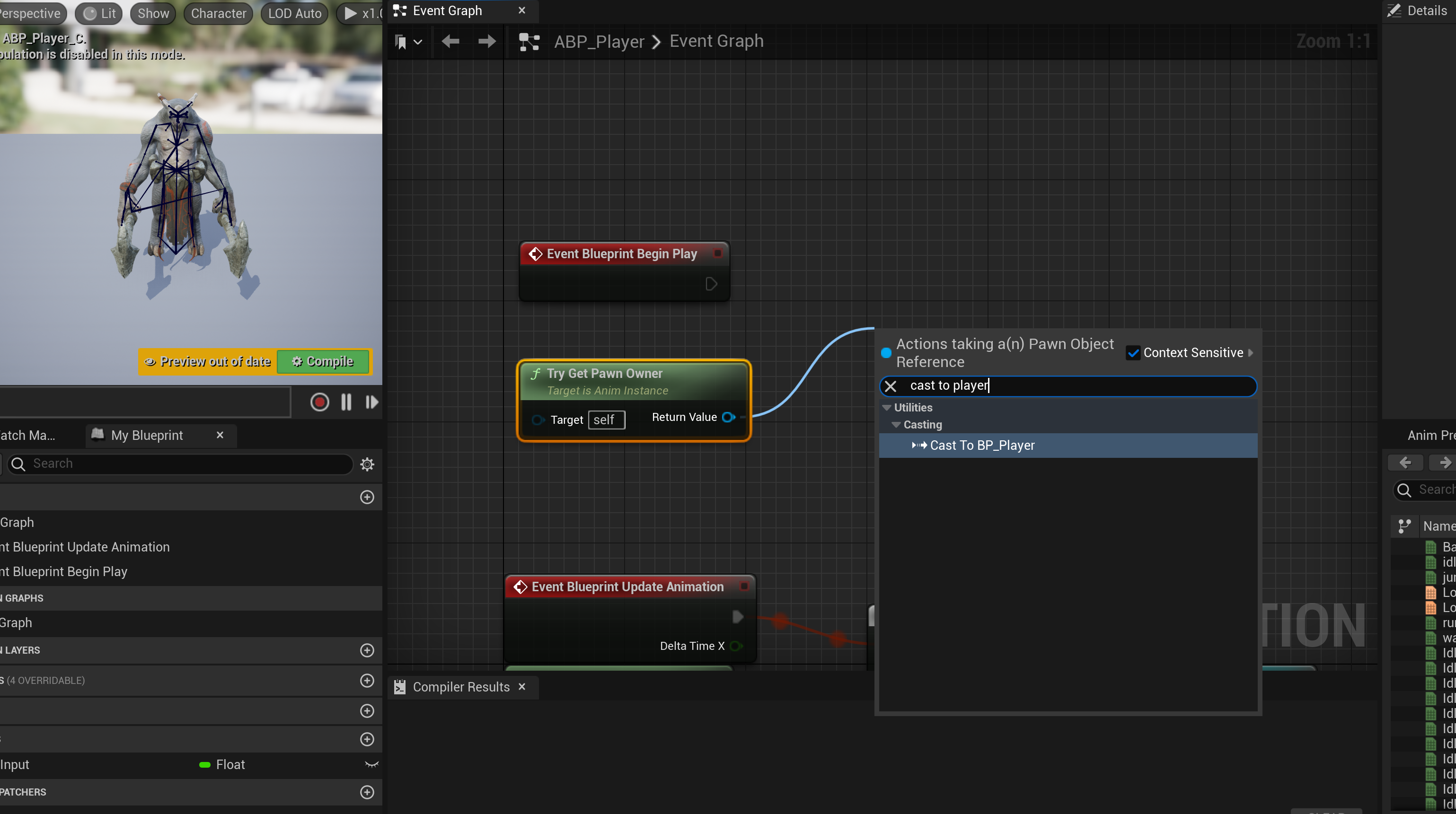
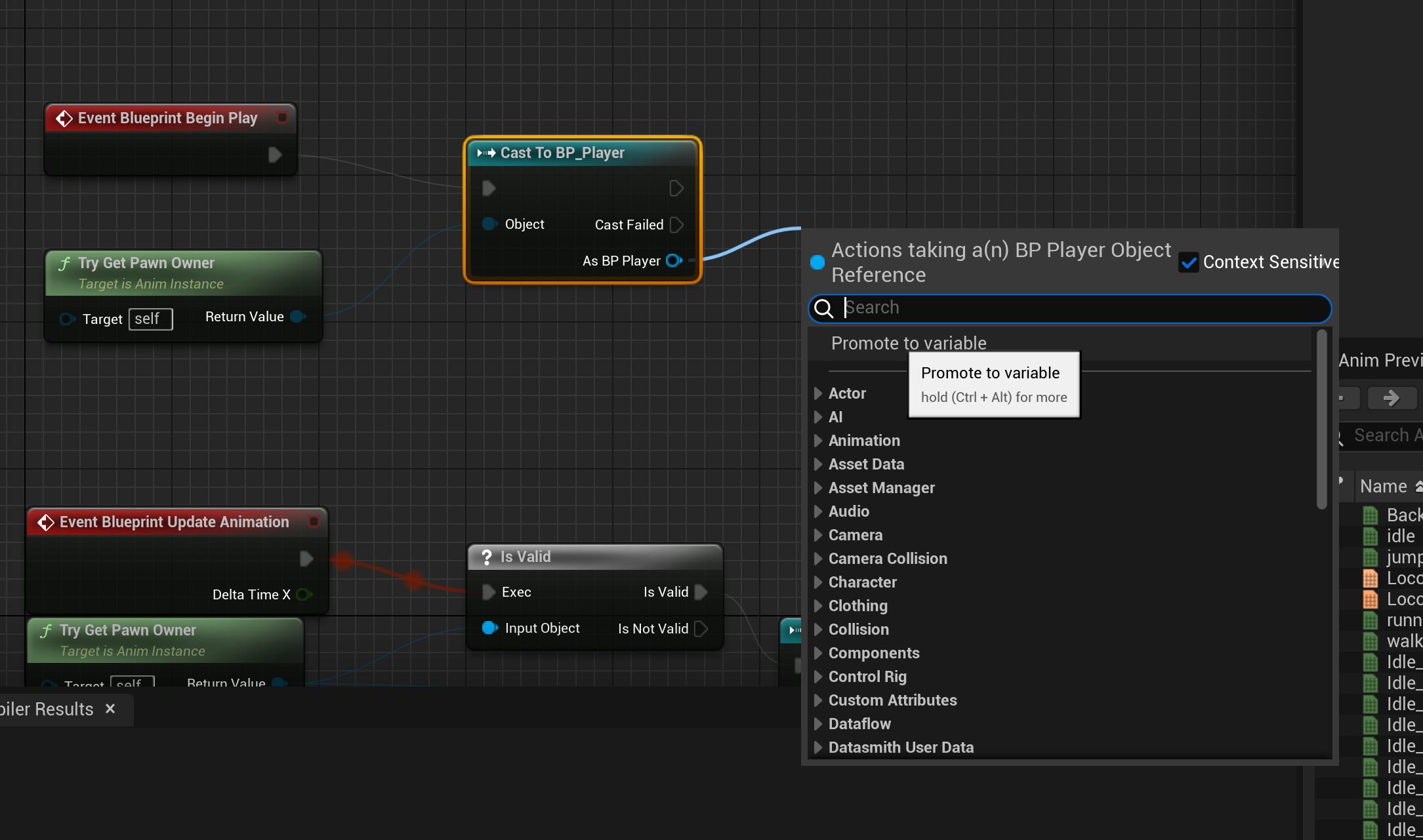
- 가져온 폰을 BP_Player로 형변환해서 플레이어 블루프린트 안에 있는 Forward Input, Side Input 두 변수를 사용할 준비가 되었다.

- 변수로 승격해서 캐릭터 이동을 완성했다.
| 변수로 승격하기 | 캐릭터 이동완성 |
|---|---|
 |  |
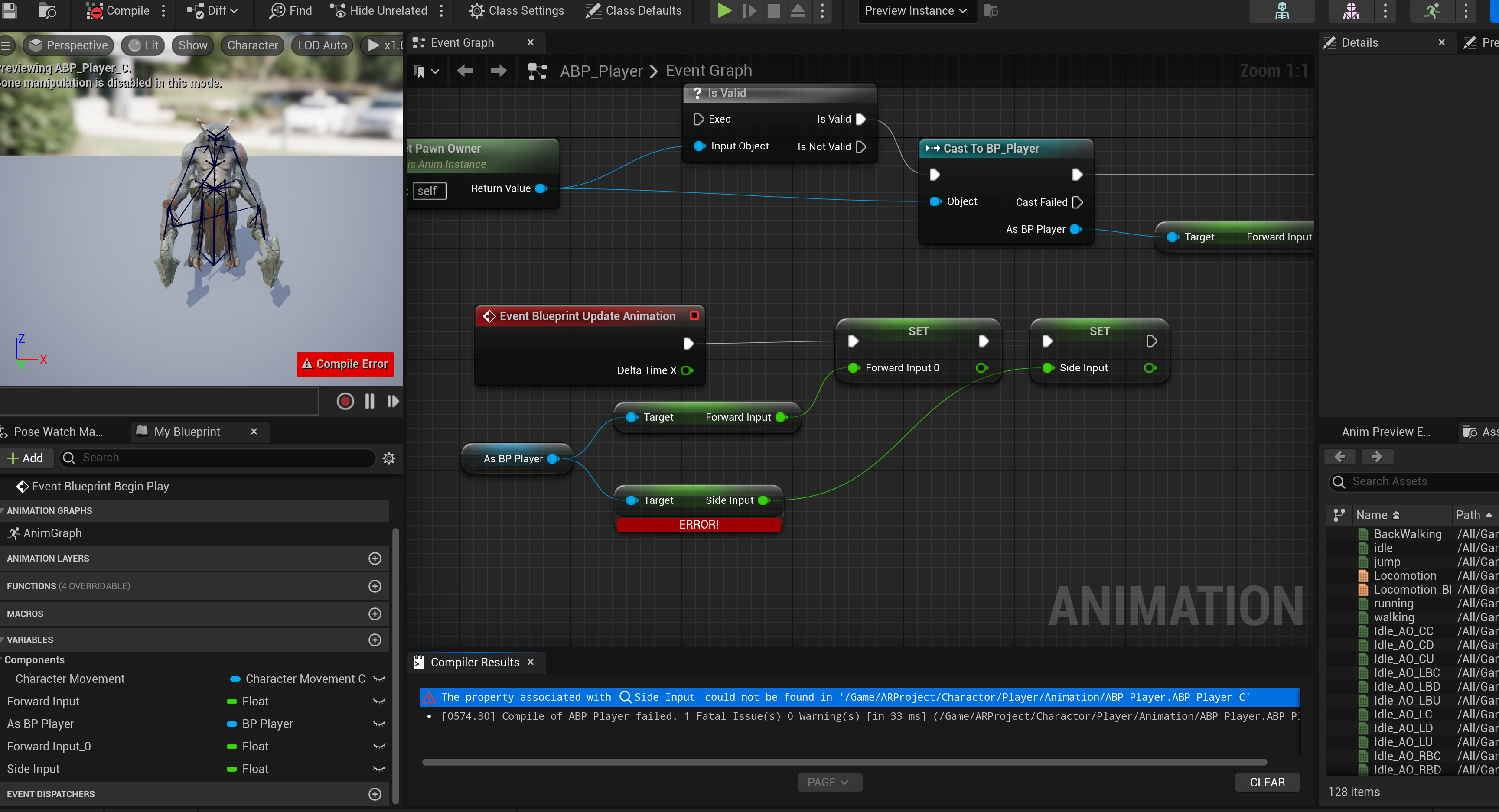
에러해결
- Animation Blueprint에서 모든 핀을 연결하고 기쁜 마음으로 컴파일을 눌렀다. 그러나 오류가 떴다 ㅜㅜ
- Animation Blueprint에서 Side Input을 찾지 못한다는 뜻인데 대체 왜 이러지... 하고 생각하던 도중 플레이어 블루프린트를 컴파일하고 오면 되겠다해서 해보았는데 역시 안됐다.

- 자세히보니 내가 이전에 사용하던 플레이어 블루프린트의 Forward Input 변수를 지우지 않아서 변수 이름에 문제가 있었다.

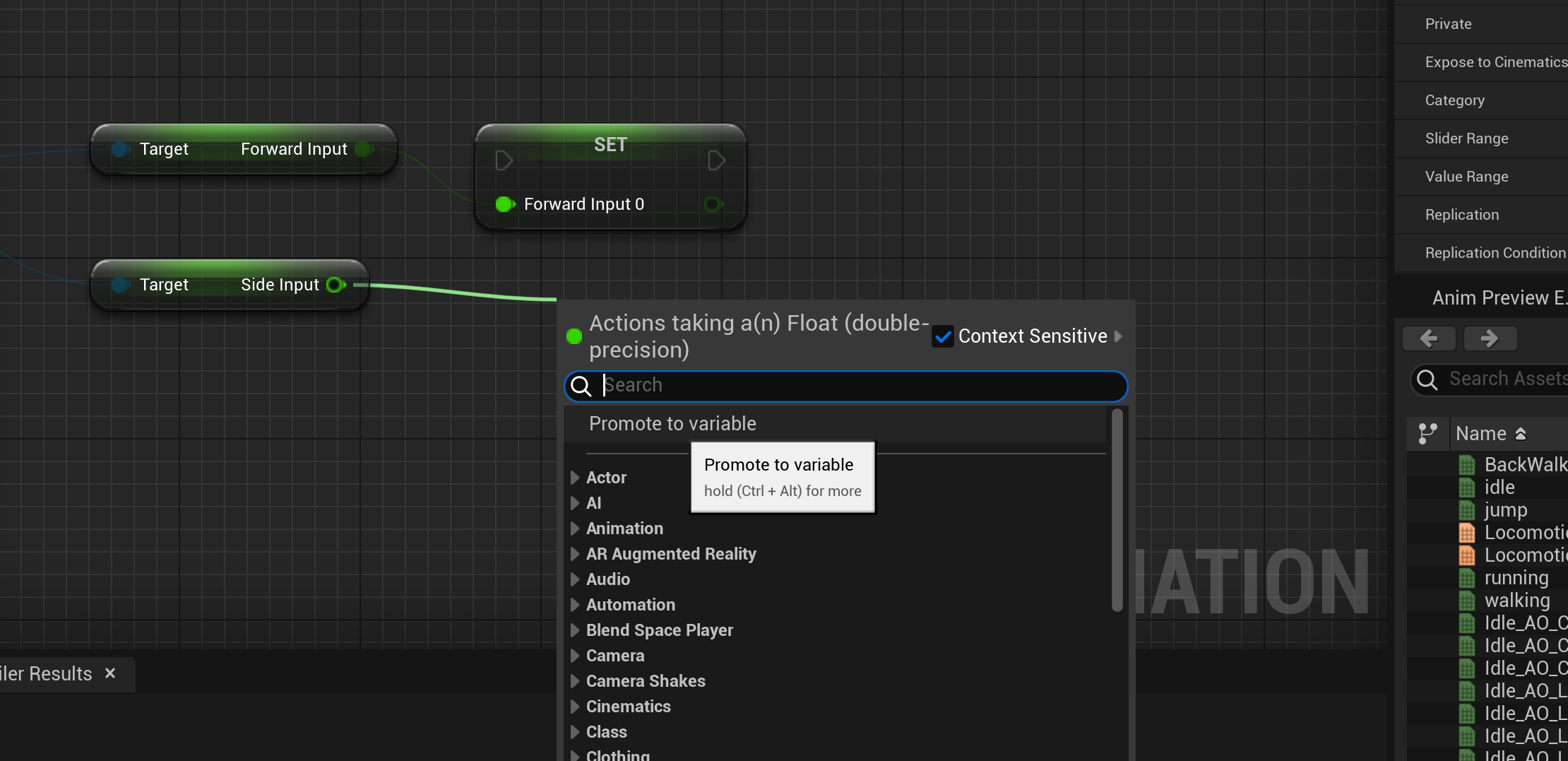
- 변수 전부 지우고 다시 컨트롤러에서 X,Y 변수를 승격시키고 Forward Input, Side Input으로 만들어주고 캐릭터 블루프린트 -> 애니메이션 블루프린트 순으로 컴파일을 해주니 문제없이 잘 실행되었다.
- 몬스터의 걷기 애니메이션이 잘 적용되어서 기쁘다.
