
210416 WECODE #40 기업협업 5일차
리액트 프로젝트에서 타입스크립트 사용하기
> 타입스크립트를 사용하는 이유
1. IDE 를 더욱 더 적극적으로 활용 (자동완성, 타입확인)
리액트를 사용할 경우 props 에는 무엇을 전달해줘야하는지,
리덕스를 사용할 경우 store 안에 어떤 상태가 들어있는지 바로 조회가 가능해서 굉장히 편리하다.
2. 실수방지
함수, 컴포넌트 등의 타입 추론이 되다보니, 만약에 우리가 사소한 오타를 만들면 코드를 실행하지 않더라도 IDE 상에서 바로 알 수 있다.
> 환경 준비
디렉터리 생성 및 package.json 파일 생성
$ mkdir ts-practice
$ cd ts-practice
$ npm init -y
타입스크립트 설정파일 tsconfig.json 을 생성
(1) 디렉터리에 tsconfig.json 파일 생성 후 직접 작성
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"esModuleInterop": true
}
}(2) 명령어를 사용하여 생성
$ npm install -g typescript : typescript를 글로벌 설치
$ tsc --init : tsconfig.json 파일 생성
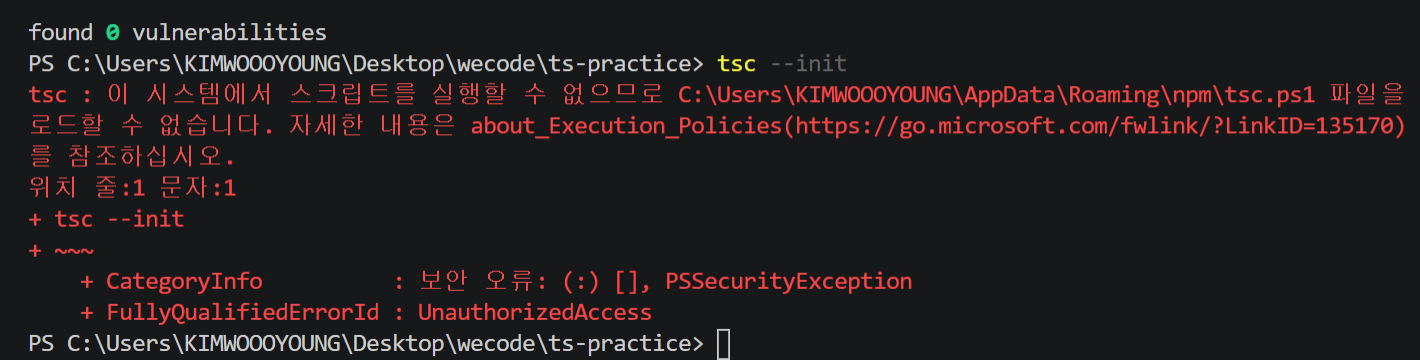
tsc --init 입력시 오류 발생
찾아보니 이런 에러는 Windows에서 정책적으로 Powershell 실행에 제한이 있어서 발생한다고 한다.
해결방법으로 관리자 권한이 있는 powershell로 ExecutionPolicy를 RemoteSigned로 변경해주는 것으로 해결이 가능하다
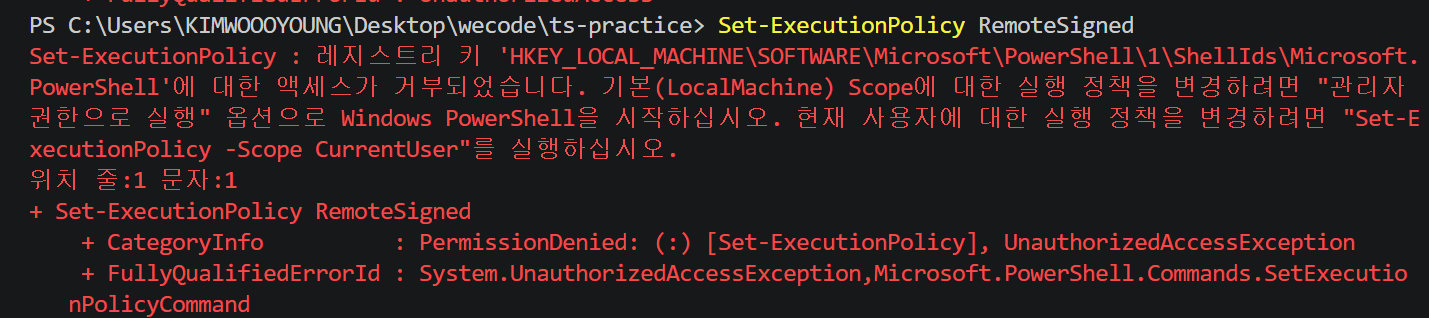
$ Set-ExecutionPolicy RemoteSigned
$ Set-ExecutionPolicy RemoteSigned 입력시 또 오류 발생
에러 코드 : "현재 사용자에 대한 실행정책을 변경하려면 Set-ExecutionPolicy -Scope CurrentUser를 실행하십시오"
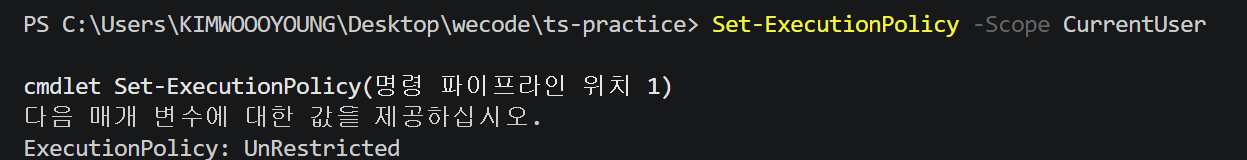
실행해주자...
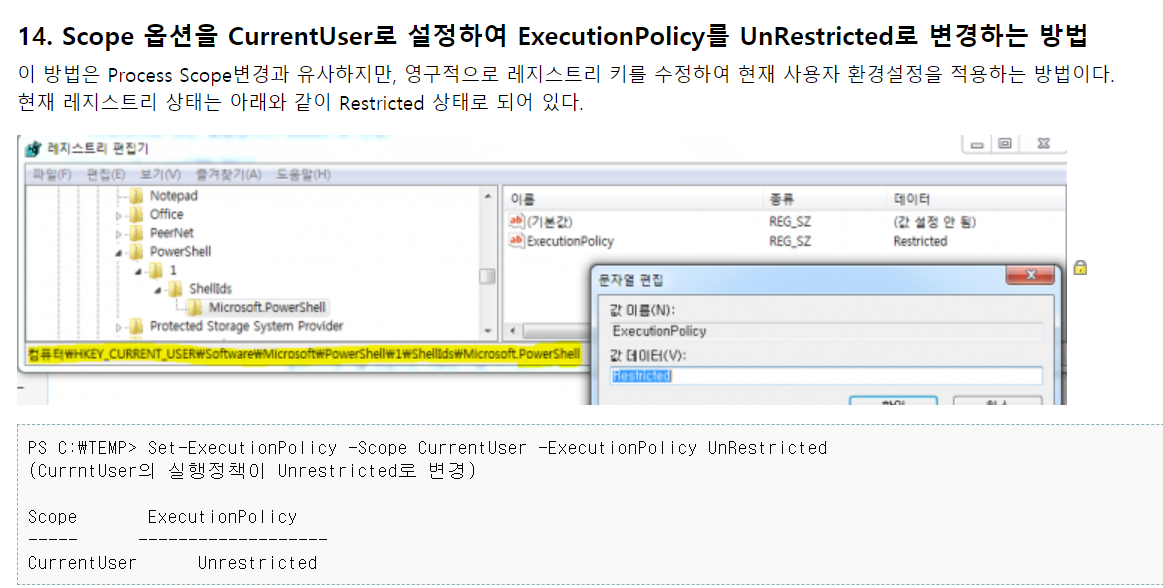
ExecutionPolicy의 값에 UnRestricted를 입력해주면 된다!

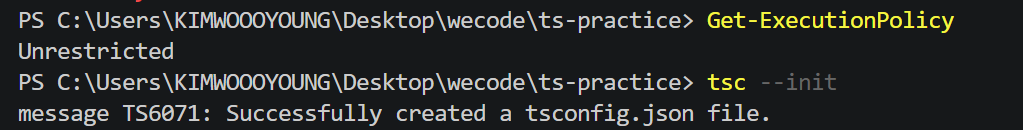
$ Get-ExecutionPolicy를 입력하여 권한이 바뀌었는지 확인하고
다시 tsc --init을 입력하면
tsconfig.json파일이 비로소 생성된다
> tsconfig.json 수정
tsconfig.json 파일에서는 타입스크립트가 컴파일 될 때 필요한 옵션을 지정한다.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"outDir": "./dist" // 추가 코드
}
}-
target : 컴파일된 코드가 어떤 환경에서 실행될 지 정의한다.
(ex 화살표 함수를 사용하고 target 을 es5 로 한다면 일반 function 키워드를 사용하는 함수로 변환) -
module : 컴파일된 코드가 어떤 모듈 시스템을 사용할지 정의한다.
(ex 이 값을 common 으로 하면export default Sample->
컴파일 된 코드에서exports.default = helloWorld로 변환) -
strict : 모든 타입 체킹 옵션을 활성화한다는 것을 의미한다.
-
esModuleInterop : commonjs 모듈 형태로 이루어진 파일을 es2015 모듈 형태로 불러올 수 있게 해준다.
-
outDir : 컴파일된 파일들이 저장되는 경로를 지정 할 수 있다.