
intro
-
project 소개
이미지 기반 SNS인 핀터레스트를 모티브로 해서 웹사이트를 만들었다. 이미지 검색을 할 때 자주 봤던 사이트이지만 이용 경험이 없어 사이트의 유저 플로우 이해를 하는데에도 꽤 난항이 있었다. 기획 초기 부터 이용간에 유저 플로우가 불편한 점이 많다고 느꼇기에 그 불편한 점을 우리 나름의 더 편한 플로우로 구현했다. 그리고 프로젝트 기간이 다소 짧아 디테일한 점은 구현하지 못하고 큰 기능 위주로 구현했다.
-
개발 인원
프론트엔드 : 3명
백엔드 : 2명 -
기술스택
Front-End : React.js, styled-components
Back-End : Nodejs, express, multer, jwt, Bcrypt, My SQL, TYPEORM
Common : Git, Github, Trello, Notion -
관련 링크
[시연연상]
[Front-end Github]
[Back-end Github]
위 영상은 실제 백엔드의 rds와 통신하며 구현된 영상입니다.
feature
- COMMON
- S3 / RDS / EC2 등 AWS 클라우드 컴퓨팅 서비를 통한 데이터 및 서버 관리
- 회원가입 / 로그인
- Axios, kakao-login-survice, JWT, bcrypt 를 통한 회원가입 및 로그인 로직 구축
- 프론트엔드와 연계한 외부 카카오 로그인 서비스
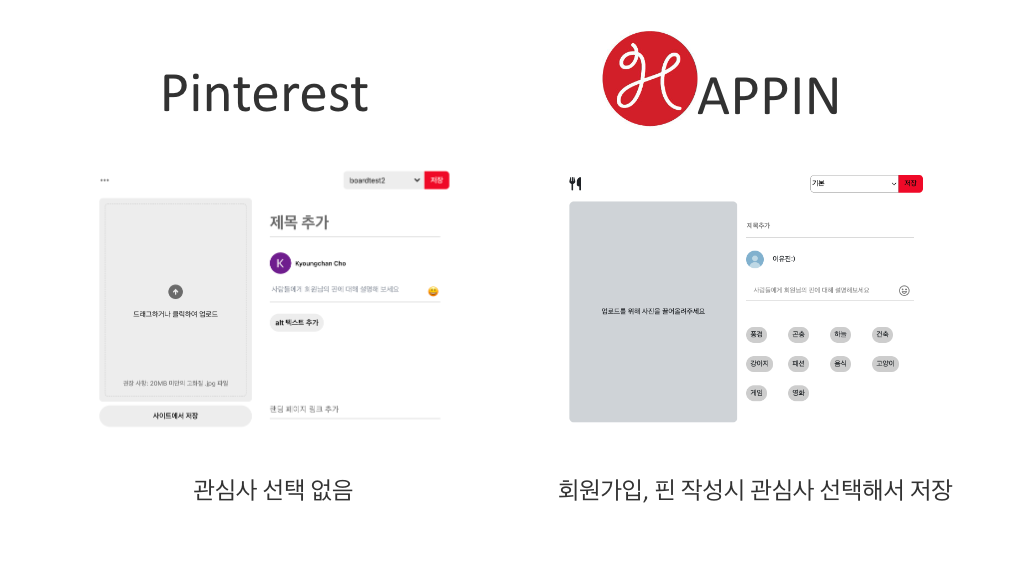
- 미들웨어 로직을 활용해 회원가입시 서비스 사용에 필요한 필수항목(관심사)유효성 검사 및 디폴트폴더를 생성
- 메인 페이지
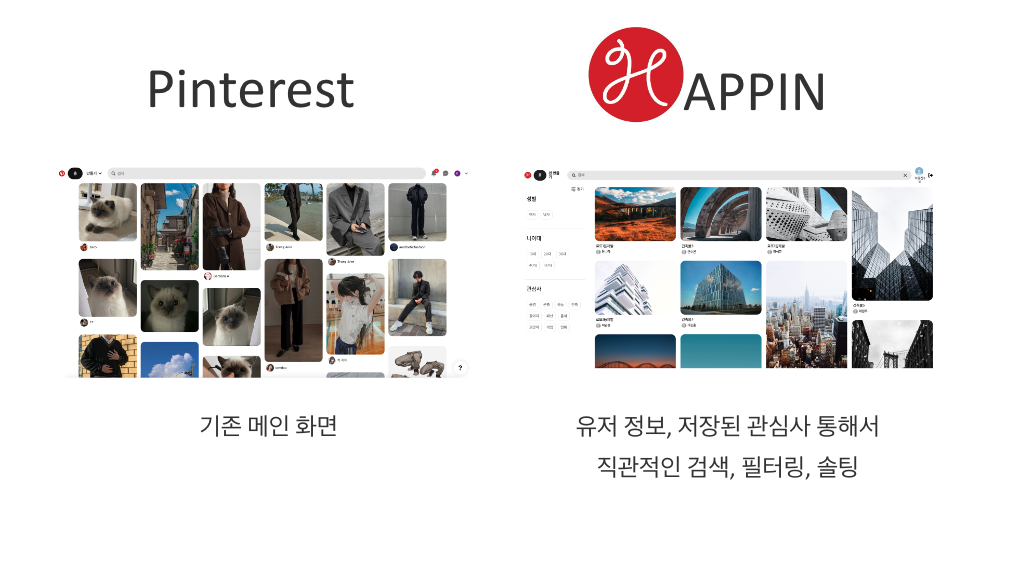
- queryString 활용해 다양한 필터,검색,페이지네이션(무한스크롤) 기능 구현
- 유저의 관심사 , 나이, 성별에 맞는 추천 리스트 제공

- 프로필 페이지
- 기존 핀터레스트의 유저,접속브라우저에 따라 다른 방식의 서비스가 제공되는 등 일관적,직관적이지 못했던 서비를 개선한 보드 이미지 저장 및 보드 시스템
- 이원화되있는 생성한 핀과 저장한 핀을 일원화해서 다룰 수 있는 보드시스템 구축
- 핀 생성
- 방대한 이미지의 빅데이터를 통해 자동으로 카테고리를 지정해주던 핀터레스트 시스템을 유저가 직접 핀을 생성할때 자신의 카테고리를 지정할 수 있는 방식으로 변경
- 클라우드 서비스를 연동하여 이미지 파일을 업로드 / 관리하는 동시에 다양한 에러핸들링을 통해 필요없는 이미지, 데이터는 삭제

communication Skill
1차 프로젝트와 마찬가지로 기획 단계 이후 아래 내용을 순서대로 정리하고 FE와 공유하면서 프로젝트를 진행했다.
- Link : [목데이터]
- Link : [DB관련 변수명, 목데이터 형식 등]
- Link : [기능별 API End-point]
프로젝트의 구체적인 기능 설계 문서는 아니지만 위 내용을 정리하면서 기능별 문서화 혹은 프로젝트 문서화의 습관화를 습득하는 과정이었다.
feature review
feature에서 나열한 기능 중 RDS, S3, 프로필 페이지, Pin CRUD에 관련하여 중점적으로 맡아 진행했다.
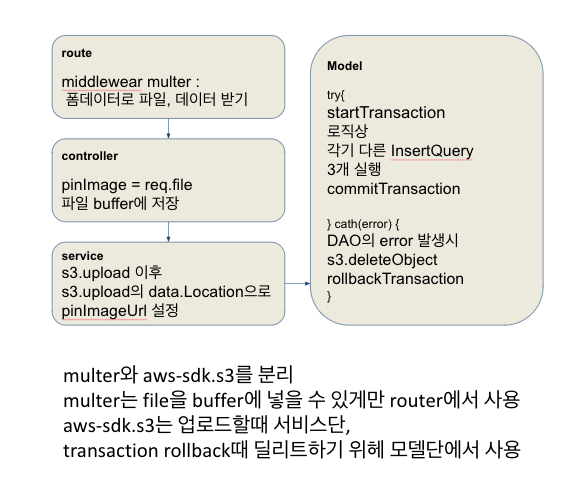
그 중 핀을 생성할 때 s3 클라우드에 이미지를 업로드하는 과정에서 미들웨어 multer s3를 사용하여 route단에서 핀이 생성되든 되지 않든 이미지가 클라우드에 업로드 되는 로직이 비효율적이라고 판단되었다.
그래서 핀 생성할 때의 route에서 이미지를 multer를 이용해서 받지만 클라우드에 올리지 않고 buffer에 담아서 service단 까지 이동한다. service단에서 모든 데이터 검증을 거친 후 이미지를 s3 클라우드에 업로드한다. 마지막으로 model단에서 에러가 발생한다면 s3 클라우드 내에서도 이미지가 지워지게 되는 Transaction 처리 로직으로 구현하였다.

프로젝트 회고
이용해보지 않은 핀터레스트를 모티브로 해야 했고, 기간, 인원 등 1차 프로젝트 보다 물리적으로 힘든 상황이었지만 팀원들이 각자 맡은 바를 잘 이루어내서 무사히 프로젝트를 마칠 수 있었다. 특히 백엔드는 본인이랑 김응수님과 둘이서만 진행했는데 합이 정말 잘 맞아서 힘들지 않고 수월하게 진행할 수 있었다.
급하게 구현하느라 내가 구현한 코드의 수준이 매우 아쉽다. 멘토님도 꼭 리팩토링이 필요하다는 코멘트를 주셨기도 했고..
그리고 분업을 하다 보니 1차 때 이미 했던 CRUD 위주로 구현하게 되서 아쉬운 점도 있었지만 s3, multer를 사용하면서 코드를 짤 떄 공식문서를 참고하는 법에 더 익숙해질 수 있었고 Express로 구현하는 CRUD API는 이제 정말 친숙해진 것 같다.
조만간 코드 리팩토링은 꼭 진행할 것이고 추후에 Nest.JS등 다른 프레임 워크, 다른 DB를 사용하여 CRUD API를 구현해보고 싶다.
