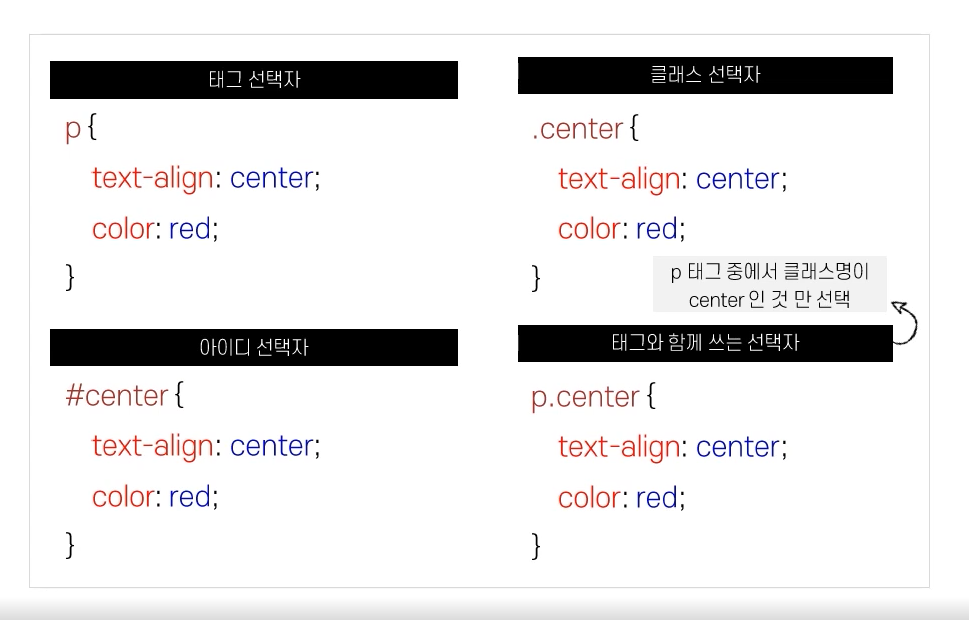
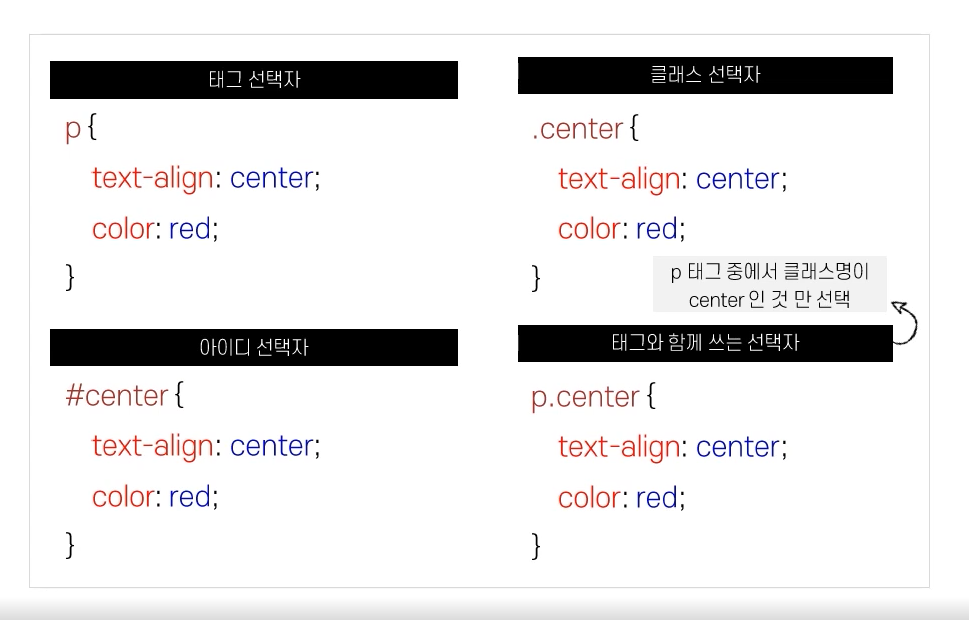
[복습] CSS의 선택자


👊 예제
<div class="frame">
<button class="btn confirm">Confirm Button</button>
<button class="btn warning">Warning Button</button>
</div>
클래스 선택자를 이용 (.btn)
.frame {
margin: 15px;
.btn {
padding: 10px;
text-align: center;
width: 200px;
border: none;
border-radius: 5px;
color: #fff;
&.confirm {
background-color: yellowgreen;
}
&.warning {
background-color: crimson;
}
}
}
.frame {
margin: 15px;
button {
&.btn {
padding: 10px;
text-align: center;
width: 200px;
border: none;
border-radius: 5px;
color: #fff;
}
&.confirm {
background-color: yellowgreen;
}
&.warning {
background-color: crimson;
}
}
}
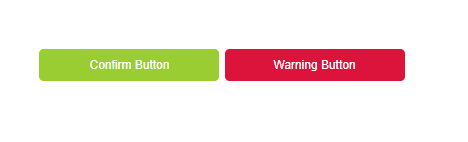
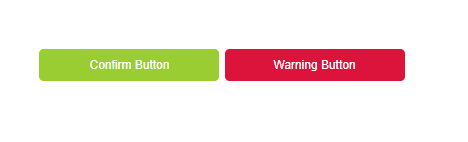
🙆 RESULT

➕ 추가
- 대부분 버튼 디자인인 경우 공통으로 만든다.
- 위의 경우에는 .frame이라는 div안의 button에만 적용되지만 공통으로 만들기 위해서는 이렇게 쓴다(css와 같더라두,,)
.frame {
margin: 15px;
}
button.btn {
padding: 10px;
text-align: center;
width: 200px;
border: none;
border-radius: 5px;
color: #fff;
}
button.confirm {
background-color: yellowgreen;
}
button.warning {
background-color: crimson;
}