Varients
컴포넌트의 다양한 모습들을 점선 안에 넣는 것 !
- Varients 만드는 방법
- 한 개의 도형을 만든 뒤 컴포넌트 설정 후 상단 Add varients 눌러서 기존에 있는 컴포넌트에 추가
- 두 개 이상의 컴포넌트 선택한 뒤 우측 Combine as variants 클릭
- 컴포넌트로 만들면서 동시에 varients로 만드는 법 - 두 개 이상 묶어서 상단에서 세번째 버튼 클릭
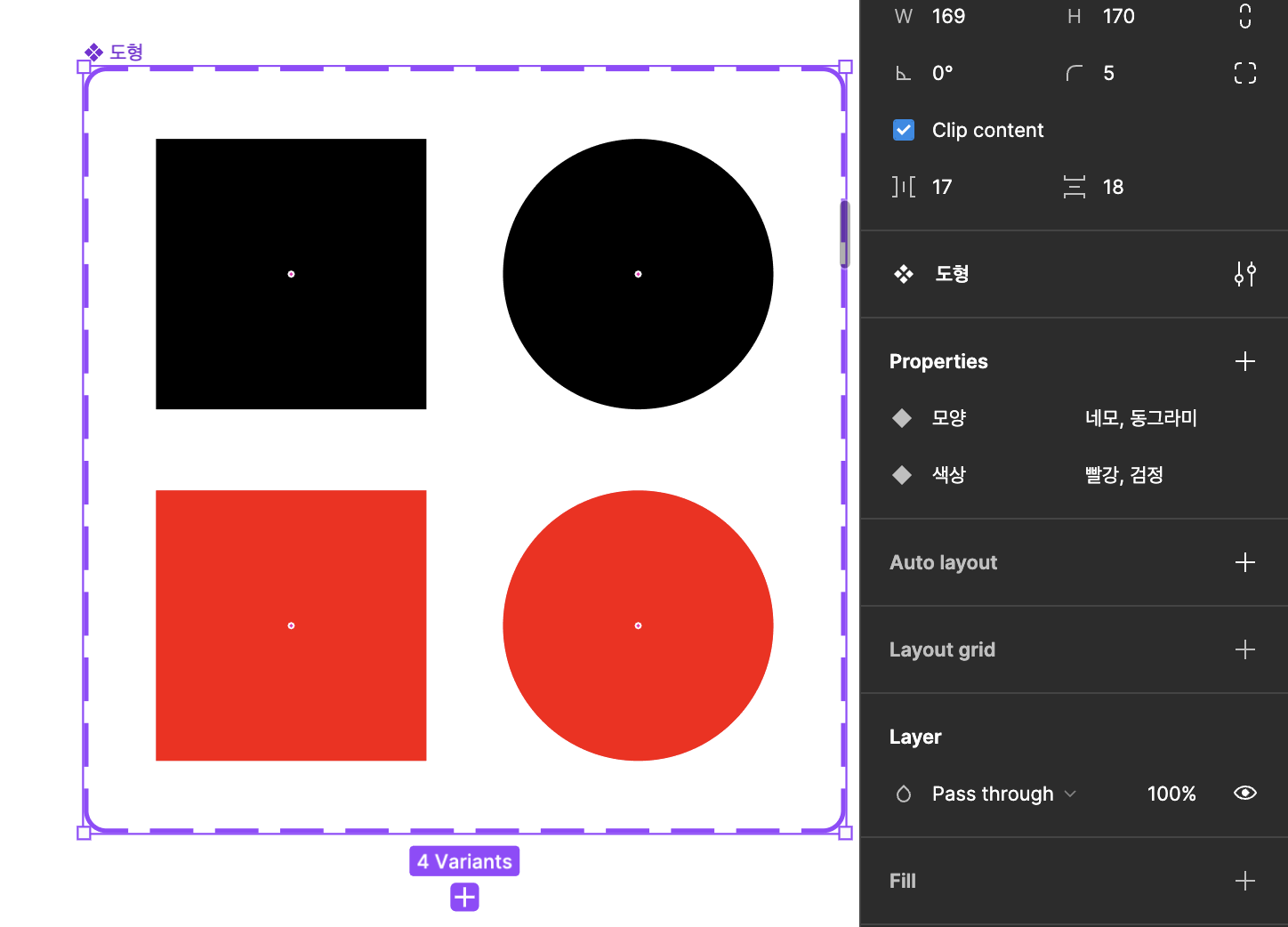
예제 #01 색상, 모양 변경
*사각형 한 개를 베리언트로 만들어서 두 번째 사각형을 둥글게 만든다.

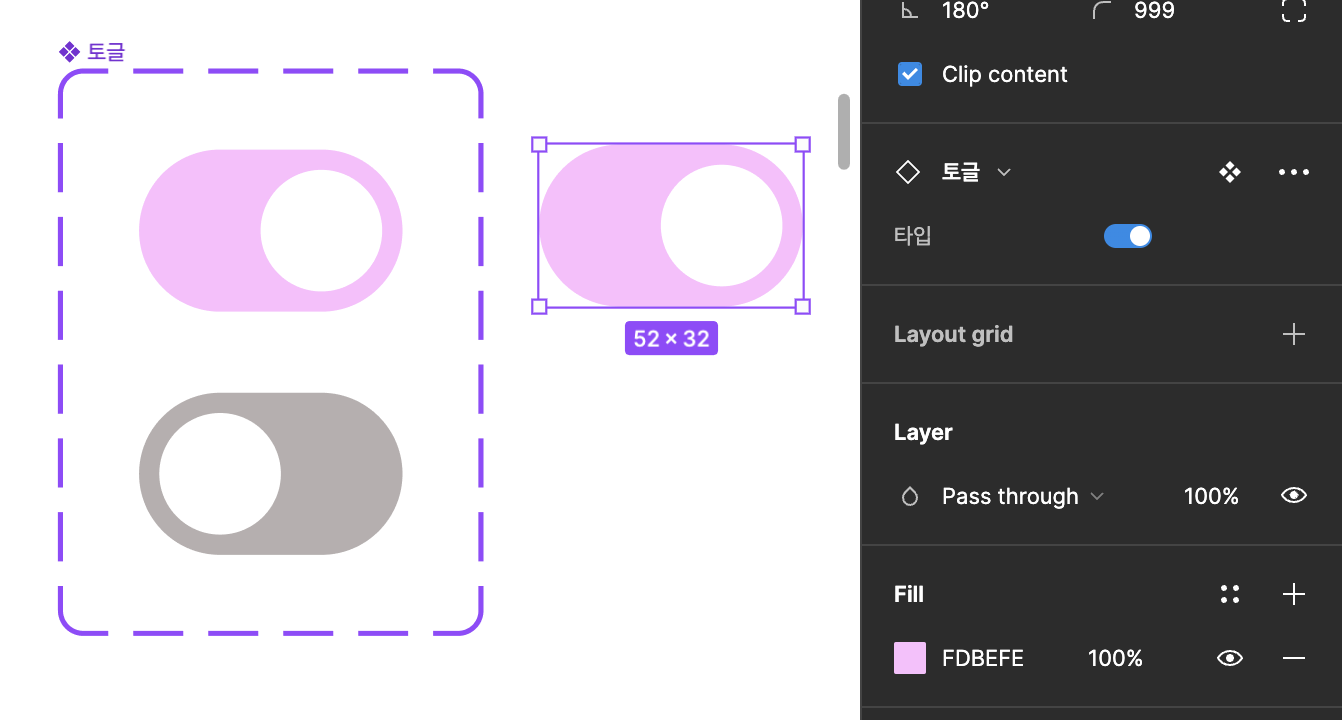
예제 #02 토글 만들기
*option + 기준 도형 클릭 후 옆 부분에 마우스 가져다 대면 위치가 숫자로 표현됨.
이름을 on / off 로 바꾸면 자동으로 토글이 생성됨

상황에 따라 선택해보자
-드롭메뉴 - 클릭을 두 번 해야 하는 불편함
-토글 - 한 번만 누르면 전환되는 편리함
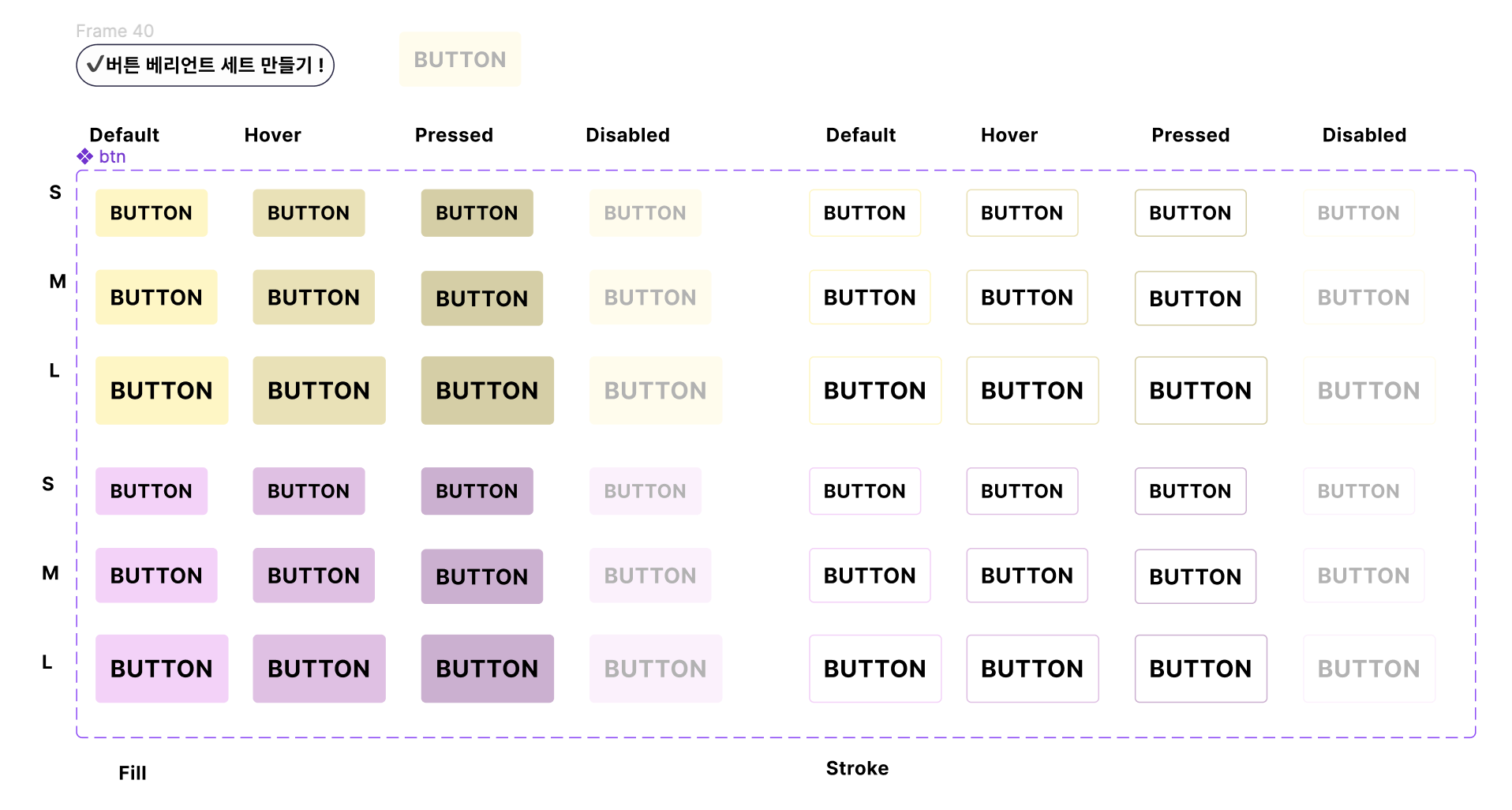
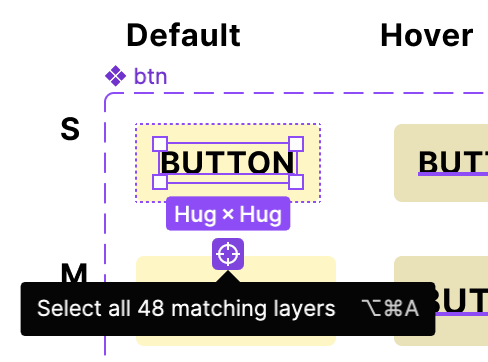
예제 #03 버튼 베리언트 세트 만들기
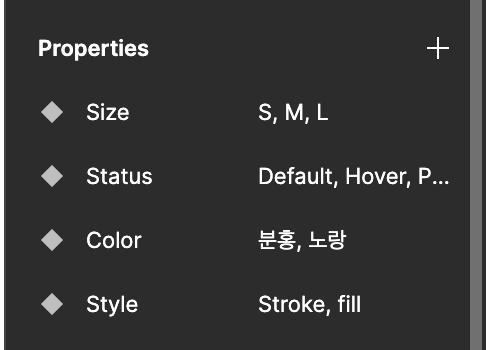
변수를 하나씩 추가하면서 연습해보자 ! (색상, 크기, 스타일, 타입.. etc)


텍스트 선택 후 아래 과녁 버튼 클릭 시 해당 텍스트들이 전부 선택됨. ✔️
우측에서 텍스트 프로퍼티 설정 !

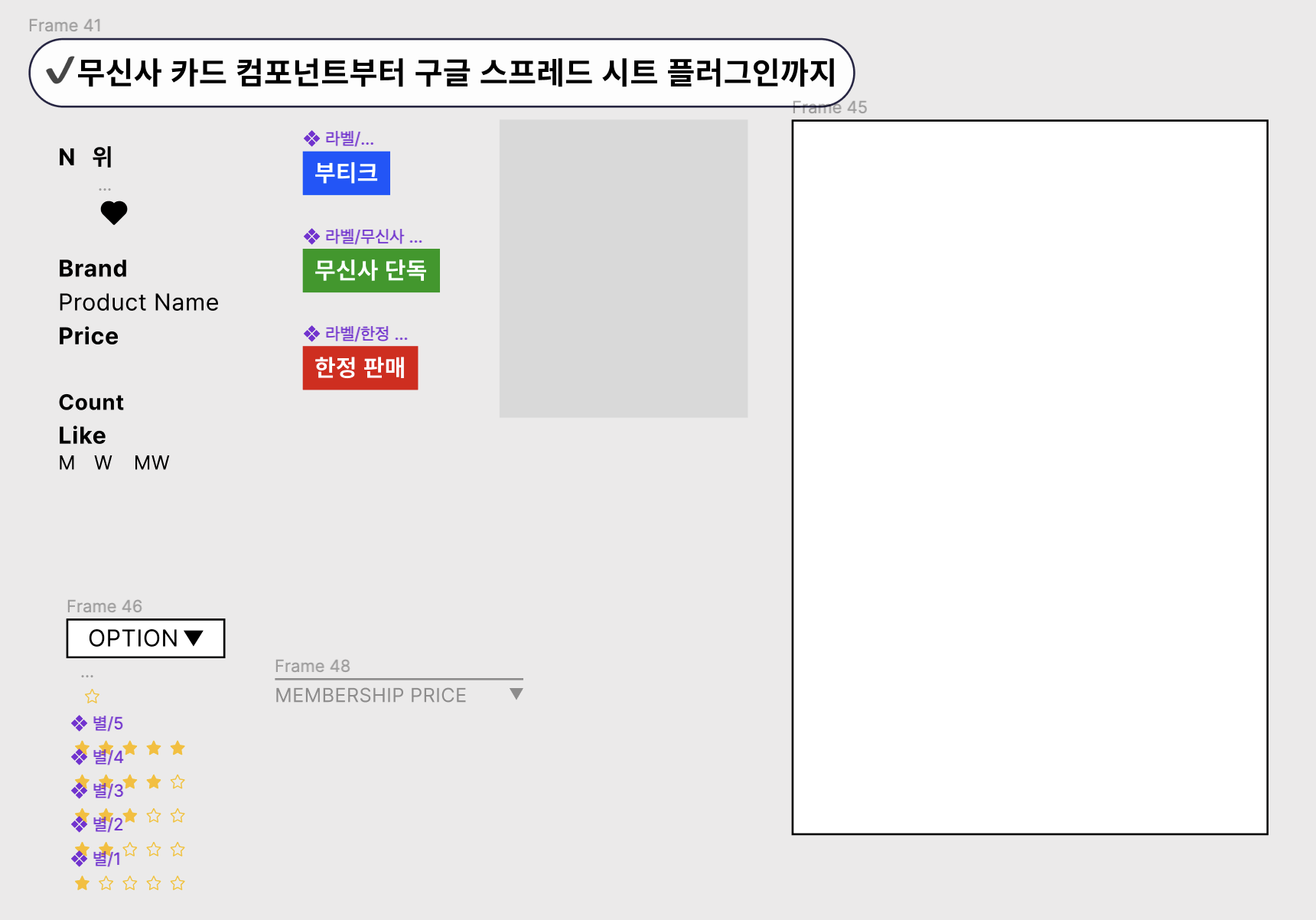
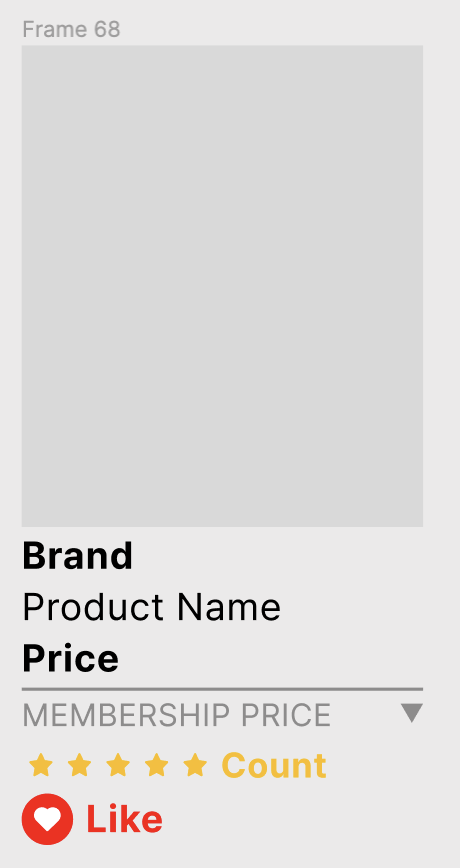
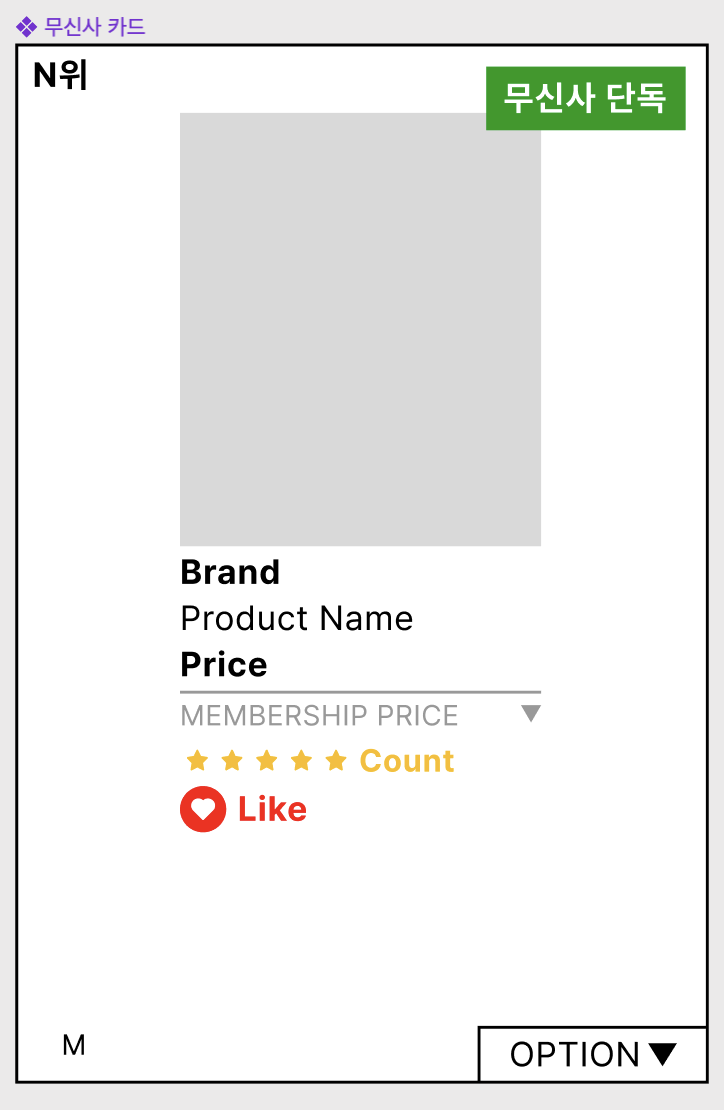
예제 #04 웹기반 무신사 카드 컴포넌트 만들기
재료들을 전부 만든 뒤 만들기 시작

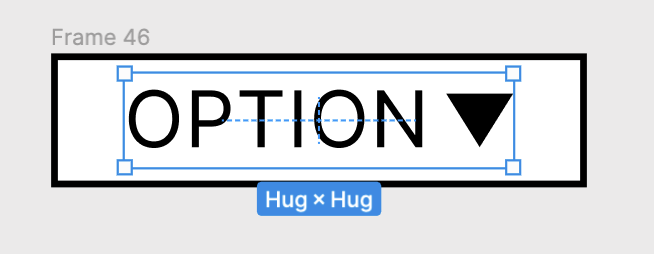
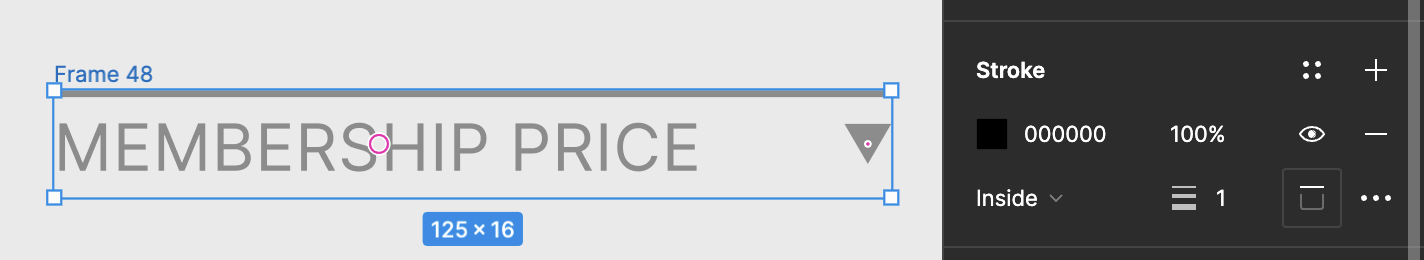
OPTION, MEMBERSHIP PRICE
*[OPTION], [작은 삼각형]을 프레임으로 묶은 뒤, 프레임에 넣기

*[MEMBERSHIP PRICE], [작은 삼각형]을 각각 프레임에 넣고 각각 좌측 / 우측 중앙정렬
스트로크 위만 설정
투명도 40%로 변경

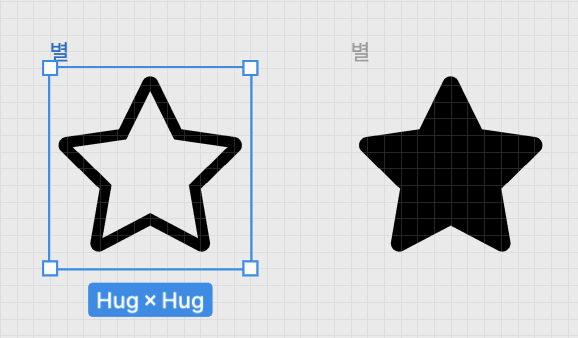
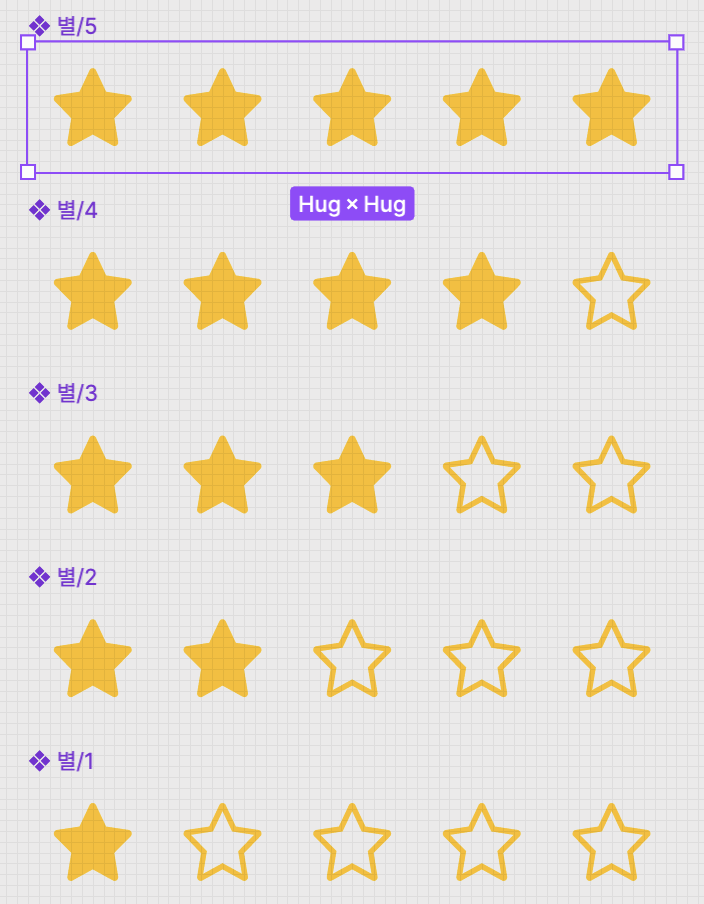
별점 만들기
*별 프레임 만들고( shift + a ) 복사 후 ( shift + x )를 눌러서 선으로 변경

별점 전체 잡고 ( command + r ) 누른 뒤 별 / < current name > -> rename

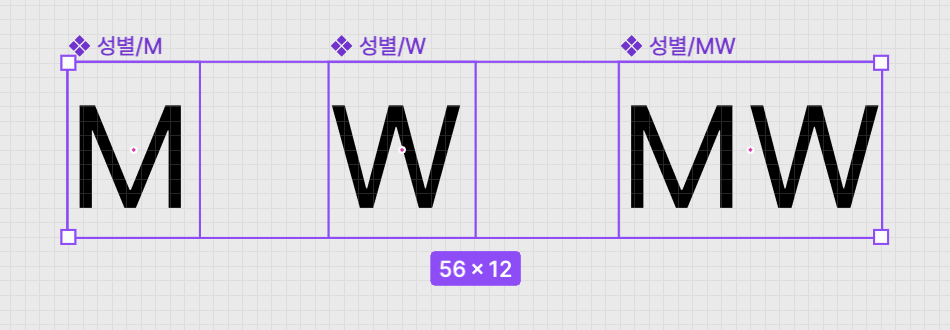
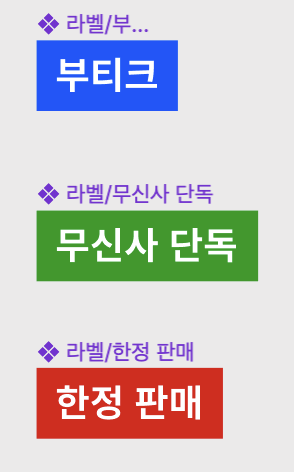
라벨 만들기
상단의 Create multiple components 클릭

그외..
마찬가지로 !

상단의 Create multiple components 클릭

✔️하트 크기 변경 시 Scale tool에서 10 * 10 으로 변경
내부 재료들 정렬을 잘 해서 Shift + a 통해서 프레임으로 묶기

외부 프레임에 집어 넣는다.

라벨 사본을 만들어서 옮기기 !!!

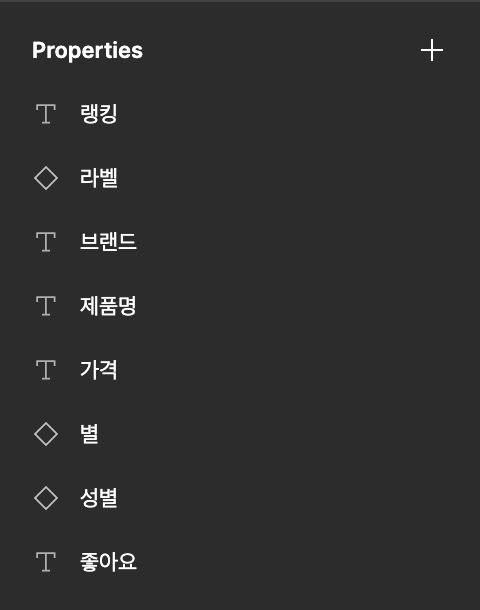
프로퍼티를 각각 설정한다.
✔️항상 설정은 원본에서 확인은 사본에서 !

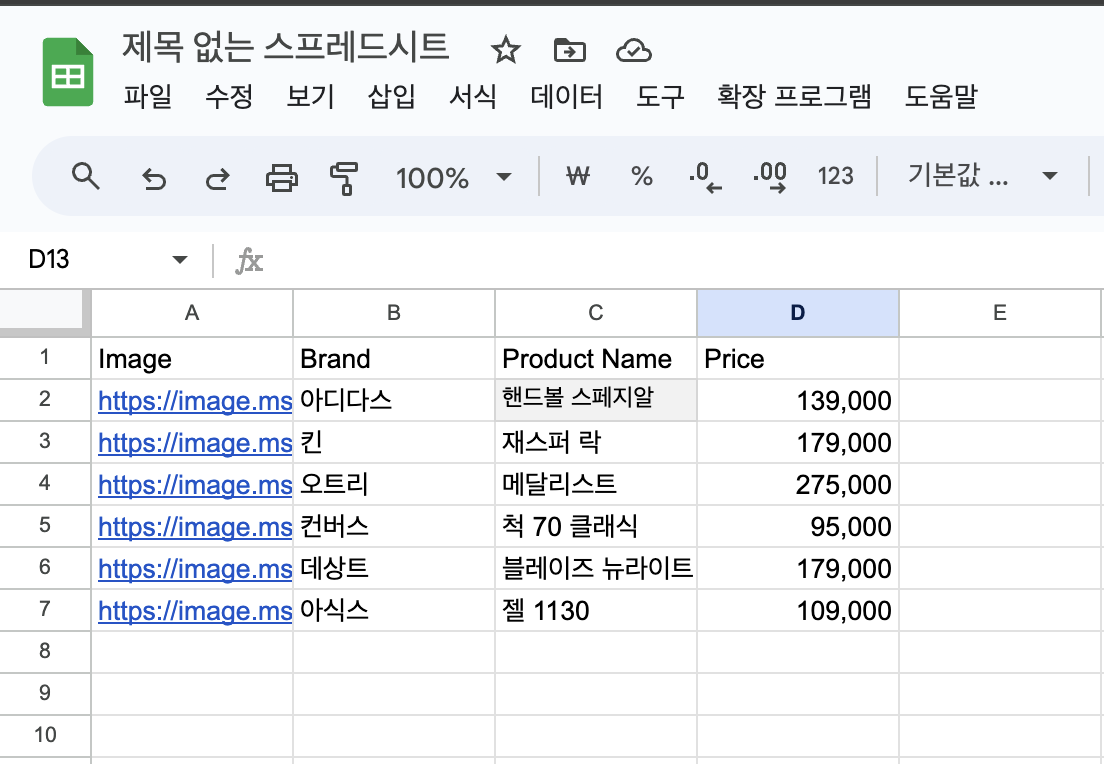
구글 스프레드 시트
*이미지 : 우클릭 후 이미지 링크 복사 선택

구글 스프레드 시트 공유하기 링크 복사 (보기 제한 풀기 **)
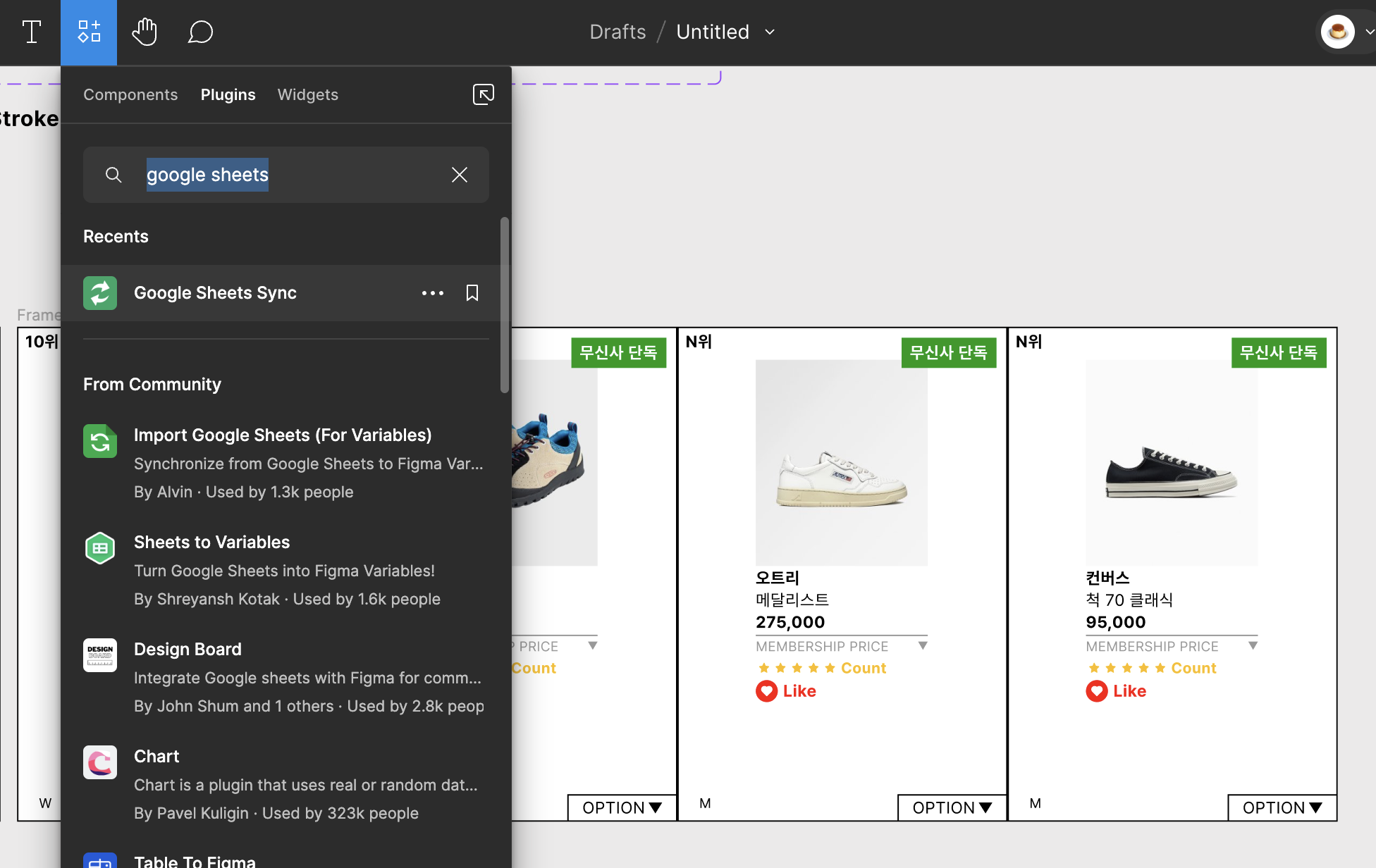
카드들을 선택한 뒤 Google Sheets Sync라는 Plugins를 사용해서 적용 시킨다.

네이밍 규칙 정의
Snake_Case (my_name_is)
Kebab-case (my-name-is)
camelCase (myNameIs) : 맨 처음 문자 소문자, 나머지 단어 대문자
PascalCase (MyNameIS) : 전체 대문자
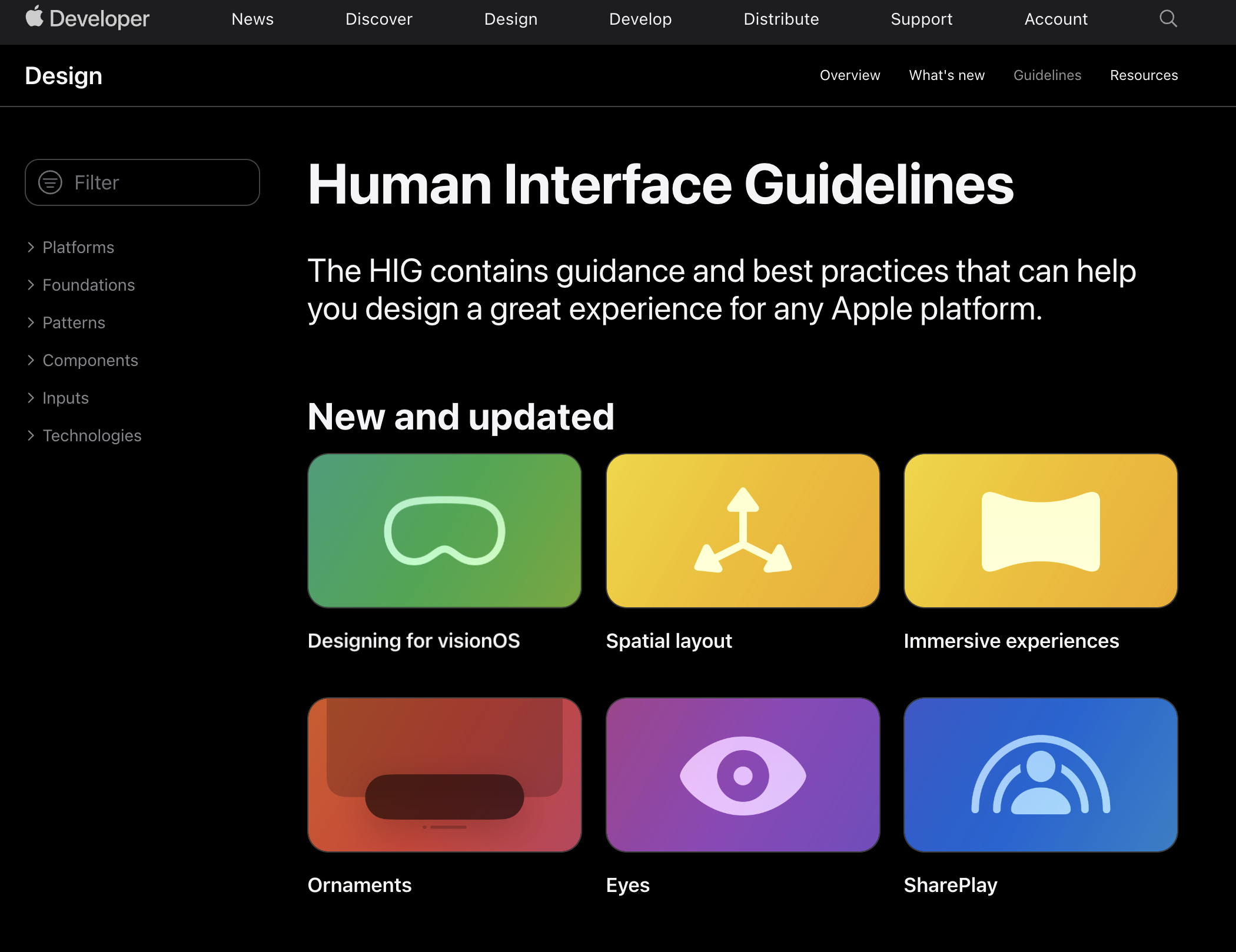
기업 디자인 살펴보기
Apple HIG
https://developer.apple.com/design/human-interface-guidelines
애플의 디자인을 볼 수 있음
Resources - figma 다운로드

Material Design
https://m3.material.io/
google 디자인을 볼 수 있음
home 하단에서 Figma design kit