Redux의 배경이 되는 Flux 패턴은 Facebook에서 알림기능의 에러 반복으로 양방향 데이터흐름(MVC패턴)에서 예측되지 않는 문제점을 해결하기 위하여 도입

- BE에서의 mvc패턴은 일반적이고 자주 쓰인다
- FE에서는 view가 매우 많기에 메인이자, controller의 역할이 많고 사건의 발생지와 같다
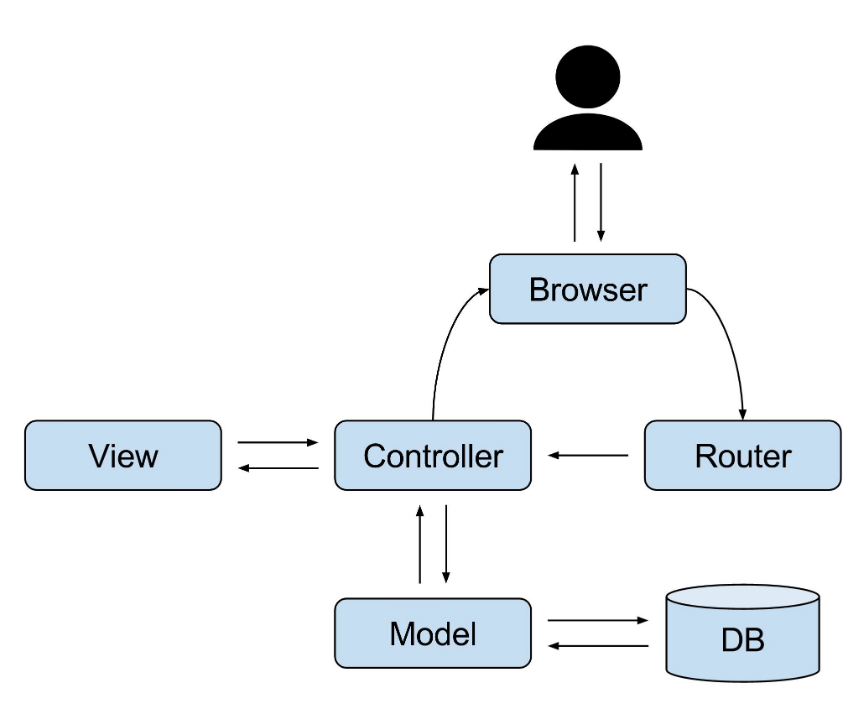
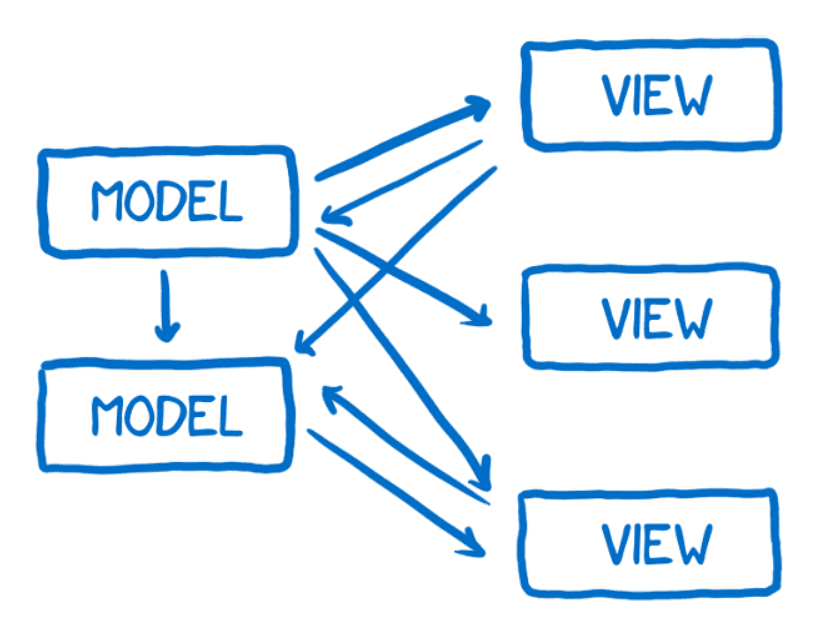
MVC 패턴

실제 아키텍쳐와는 다름(Facebook이 공유한 단순화한 문서)
- 데이터를 가지고 있는 모델(Model)이 렌더링을 하기 위해 레이어(view layer)로 데이터를 보낸다
- 사용자의 입력에 따라 뷰가 가끔씩 모델을 업데이트해야 한다
- 모델이 다른 모델을 업데이트하는 경우도 있다
- 서로서로 연관이 되어있다보니 데이터 흐름을 알기가 어렵다
FLUX 패턴
- 단방향 데이터 흐름으로 MVC패턴의 문제를 해결할 수 있다

- Dispatcher
데이터의 흐름을 관리하는 허브역할, Action발생한다면 Dispather로 전달, Action을 등록된 콜백 실행하여 Store에 데이터 전달 - Action
Dispatcher에서 콜백함수가 실행되면 Store가 업데이트, 이 때 담겨있는 객체를 인수로 전달, 전달되는 객체를 Action이라고 함 - Store
어플리케이션의 모든 상태와 관련 로직을 가지고 있음, Store의 state변경이 완료되면 View에 상태가 변경되었음을 알려줌 - View
받는 데이터를 처리하여 사람들에게 보여주기 위한 일 처리, 자식의 View로 데이터를 흘려보내는 View controller 역할도 같이 함
정리
- MVC 패턴은 FE에서 데이터 흐름 추적이 어렵다(많은 view와 model이 있기에) Flux가 도입이 되었음
- Flux 패턴은 단방향 데이터 흐름으로 Action이 발생하면 Dispatcher에서 등록된 콜백을 실행하여 Store에 보내준다. 그리고 Store는 상태가 변경되었음을 View에 알려주고 View는 받은 데이터를 처리하여 유저에게 보여준다
출처: https://velog.io/@sobojy/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-0620
https://bestalign.github.io/translation/cartoon-guide-to-flux/
https://so-tired.tistory.com/95
https://baegofda.tistory.com/237
