- 전체보기(92)
- TIL(50)
- JavaScript(12)
- js(11)
- React(9)
- 알고리즘(7)
- 코딩테스트(7)
- 코어자바스크립트(5)
- 후기(5)
- WeCode(5)
- 프로그래머스(5)
- object(4)
- git(4)
- class(3)
- typescript(3)
- html(3)
- CodingTest(2)
- 협업(2)
- algorithm(2)
- Sass(2)
- next.js(2)
- CSS(2)
- State(2)
- network(2)
- computer networking(2)
- 개념(2)
- frontend(2)
- 프로젝트(2)
- AtomicDesign(1)
- router(1)
- dailyReview(1)
- useState(1)
- 알고리즈(1)
- TTD(1)
- pageReload(1)
- compatibility(1)
- layout(1)
- login(1)
- git flow(1)
- codekata(1)
- semanticweb(1)
- hoisting(1)
- inheritance(1)
- textContent(1)
- getElementById(1)
- fontawesome(1)
- local storage(1)
- Spread연산자(1)
- 리팩토링(1)
- this(1)
- semanticTag(1)
- DOM(1)
- button(1)
- 디자인방법론(1)
- innerText(1)
- solution(1)
- NAMING(1)
- type(1)
- storage(1)
- leetcode(1)
- 책(1)
- 문제(1)
- Fetch(1)
- use strict(1)
- github(1)
- 선형탐색(1)
- 이진탐색(1)
- RDBMS(1)
- DataTypes(1)
- 이론과사용(1)
- Database(1)
- Props(1)
- Map(1)
- IIFE(1)
- 탐색(1)
- 위코드(1)
- mobx(1)
- unittest(1)
- transpilation(1)
- tag(1)
- reg(1)
- 정규표현식(1)
- mixin(1)
- web(1)
- refactoring(1)
- JavsScript(1)
- 관계형 데이터베이스(1)
- TCP/IP(1)
- instance(1)
- session storage(1)
- 미해결배움(1)
- querySelector(1)
- rebase(1)
- closer(1)
- http(1)
- browser(1)
- 전개구문(1)
- generator(1)
- iterator(1)
[leetcode] twoSum
문제 :https://leetcode.com/problems/two-sum/해결방법수정기존의 for문 대신 forEach를 사용하는 방법으로 수정해보았다. 어디선가 for문은 촌스럽다!하는 글을 보고 시도해보았지만 runtime은 3배쯤 증가하고 memory도
[computer networking] 2. Application(4)
peer란 간헐적으로 서로 연결된 host pairpeer는 서비스 공급자가 소유하지 않고 사용자가 제어하는 데스크탑과 랩탑이다.두 가지 종류1) a single source to a large number of peers 예) BitTorrent2) a databas
[Computer Networking] Application(3)
hostname : internet host 식별자 예) www.yahoo.com 하지만 이런 hostname은 인터넷 내의 위치 정보를 제공하기에는 빈약하다. 게다가 hostname은 다양한 길이의 알파벳 철자를 포함하기 때문에 routers에서 처리하기 힘들다.→
[Computer Networking] Application(2)
mail system의 주요 component: user agents(UA), mail servers, Simple Mail Transfer Protocol(SMTP)Outgoing message queue : 발신 문자 대기열mailbox는 mail server 중

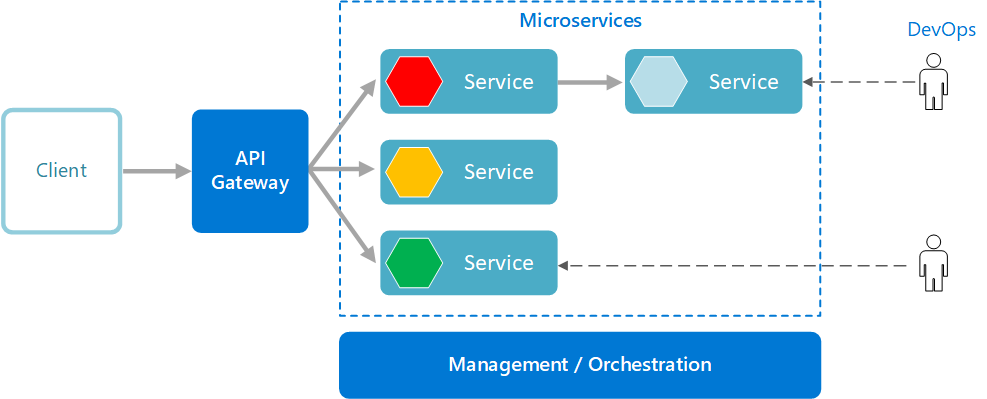
마이크로 서비스 아키텍쳐
: 글을 읽고 기억 할 수 있는 키워드 위주 요약작은 규모의 자율적인 서비스로 구성각 서비스는 독립적이며 단일 비즈니스로 구성작은 개발팀이 개발 할 수 있는 개발 코드베이스서비스는 해당 데이터나 외부 상태 유지각 서비스의 내부 구현 사항은 외부 서비스에서 가려짐 다중
싱글톤 패턴 (singleton pattern)
소프트웨어 디자인 패턴(소프트웨어 디자인 설계) : 소프트웨어 공학의 소프트웨어 디자인에서 특정 문맥에서 공통적으로 발생하는 문제에 대해 재사용 가능한 해결책이다.(wiki) 즉, 소프트웨어 설계 시 특정 문제를 반복해서 해결할 때 재사용할 수 있는 해결책을 의미한다
JSX.Element / ReactNode / ReactElement
Typescript를 사용하면서 가장 어렵다고 생각하는 부분이 컴포넌트나 기타 라이브러리의 타입을 어떻게 지정하는가에 대한 부분이라고 생각한다. 오늘도 React.Element를 찾다가 StackOverFlow에 좋은 답변이 있어서 정리해보려고 한다.

CSS 주의점
css를 사용하면서 반복적인 실수를 할 때가 있다. 이번에도 이전에 했던 실수를 또 하게 되었다. 앞으로 이 포스팅에 반복되는 실수(?)들을 하나씩 채워나갈 생각이다. 원래 element의 크기가 width: 100px, height: 100px 이라면 transfor

useCallback과 useMemo
이전부터 useCallback과 useMemo를 알고 있었지만 최근에 실제로 써보면서 다시 관련 내용을 찾아보는 나를 발견하고 블로그에 간단히 정리해보기로 했다. 참조 : https://medium.com/@jan.hesters/usecallback-vs-us
OG는 뭘까
링크 미리보기 제목, 설명, 이미지 결정하는 오픈 그래프 태그!페이스북, 네이버, 카카오톡 등 어떤 링크에 대한 미리보기 제공 → 어떻게?! 오픈 그래프 프로토콜로!사용자 클릭 전에 미리 해당 웹사이트를 크롤러가 방문, HTML head의 메타 데이터 크롤링하여 미리보

프로그래머스
정말 오랜만에 프로그래머스를 풀었다. 마지막 블로그 이후 띄엄띄엄하다가 어느순간 안 풀었는데 계속 신경이 쓰여서 오늘!!! 완전 각 잡고 다시 풀어보았다.문제 설명수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하

제너레이터(Generator)
❓ redux-saga를 익히고 있는 도중 generator에 대해서 반드시 이해하고 넘어가야 할 것같아서 공부하고 있다. 블로그에 간단히 정리하며 마무리 지을 생각이다.
Typescript 2. Operator
: 복수의 타입을 쓸 수 있게 한다. JS의 OR 연산자의 역할과 같다. (||): 유니온 타입을 사용하면 타입 가드가 되어서 해당 타입을 추론해주고 이해 맞는 API를 자동완성 해주기 때문에 에러발생을 줄일 수 있다!! : 여러 타입을 모두 만족하는 하나의 타입.
Typescript 1. 타입
🌈 최근 타입스크립트를 익히고 있다. 과거 프로젝트를 하며 타입 때문에 고생했던 적이 있어서 타입을 지정해준다는 것만으로도 굉장한 매력을 느끼고 있고 개인적으로 JS보다 재미있다. 물론 처음 배우는 거라 그럴 수도 있지만 typescript를 재밌다고 느끼는게 중요하

TIL 68 day 프로그래머스
1937년 Collatz란 사람에 의해 제기된 이 추측은, 주어진 수가 1이 될때까지 다음 작업을 반복하면, 모든 수를 1로 만들 수 있다는 추측입니다. 작업은 다음과 같습니다.1-1. 입력된 수가 짝수라면 2로 나눕니다. 1-2. 입력된 수가 홀수라면 3을 곱하고 1

TIL 68 day 프로그래머스
2016년 1월 1일은 금요일입니다. 2016년 a월 b일은 무슨 요일일까요? 두 수 a ,b를 입력받아 2016년 a월 b일이 무슨 요일인지 리턴하는 함수, solution을 완성하세요. 요일의 이름은 일요일부터 토요일까지 각각 SUN,MON,TUE,WED,THU,F

TIL 66 day 프로그래머스
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교

TIL 65 day 프로그래머스
모의고사 수포자 삼인방은 모의고사에 수학 문제를 전부 찍으려 합니다. 수포자는 1번 문제부터 마지막 문제까지 다음과 같이 찍습니다. 1번 수포자가 찍는 방식: 1, 2, 3, 4, 5, 1, 2, 3, 4, 5, ... 2번 수포자가 찍는 방식: 2, 1, 2, 3,