
안녕하세요 React 덕후 Winterlood입니다.
오늘은 React가 처음인 당신 시리즈의 2번째 "특징" 편 입니다.
컴포넌트 기반
컴포넌트란?

다음으로 소개해드릴 React의 특징은 컴포넌트 기반이라는 점 입니다.
우선 컴포넌트가 정확히 무슨 개념인지 부터 이야기 해 보도록 할게요
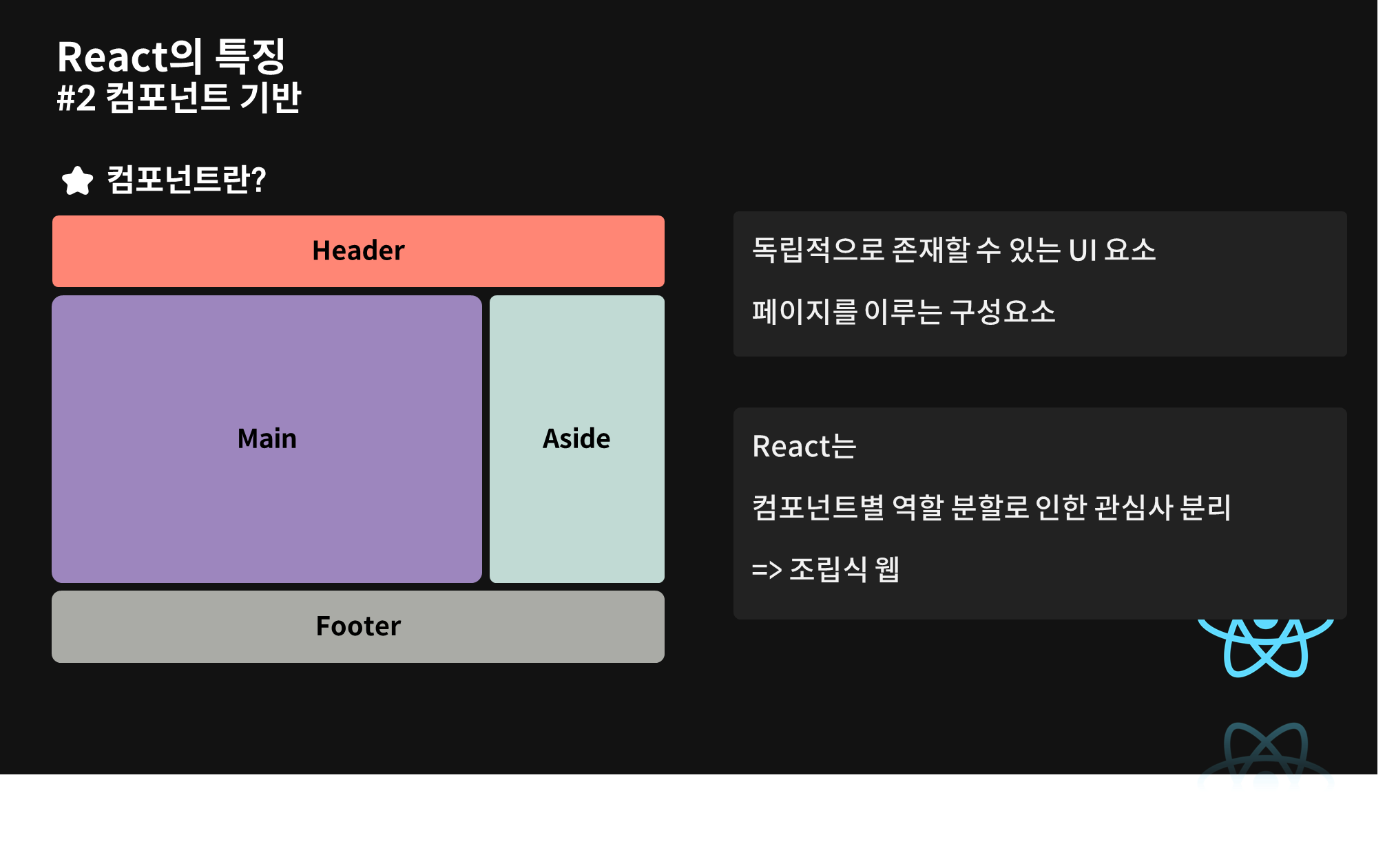
우리가 방문하는 웹사이트는 대부분 이런 모양새를 하고 있죠?
보통은 가장 상단에 Header가 위치 하는데요 이 Header에는 브랜드 로고나 메뉴, 유저 정보 등을 표시합니다.
이 Header는 보통 모든 페이지에서 표시됩니다 즉 공통으로 포함되는 요소입니다.
Header 다음으로는 현재 화면의 메인 컨텐츠를 표시하는 영역으로 Main이 있습니다.
보통 가장 넓은 영역을 차지하며, 페이지 별로 다른 내용을 가지고 심지어는 레이아웃 자체가 달라지는 경우도 있습니다.
그리고 Aside라고 해서 화면 우측 또는 좌측에 사이드바가 있죠, 본문은 아니지만 본문과 연관된 정보를 표시하는데 주로 사용되는데요 페이스북을 예로 들면 친구 리스트 같은 요소들이 보여집니다
마지막으로 페이지 하단에는 보통 Footer가 있죠, 여기에는 브랜드 로고와 사이트 소개나 이용약관 개인정보 처리방침 등등의 링크가 표시됩니다.
자 방금 제가 설명한 이 4가지의 요소는 이 하나의 화면을 이루는 구성요소라고 볼 수 있습니다. 그리고 그 구성요소를 영어로 컴포넌트 라고 부릅니다.
그러니까 컴포넌트는 이렇게 독립적으로 존재할 수 있는 UI 구성요소를 일컫는 말 입니다.
React는 이렇게 페이지를 구성하는 각각의 구성요소들을 컴포넌트라는 개념의 모듈로 분리하여 UI를 작성할 수 있는 특징을 가지고 있습니다.

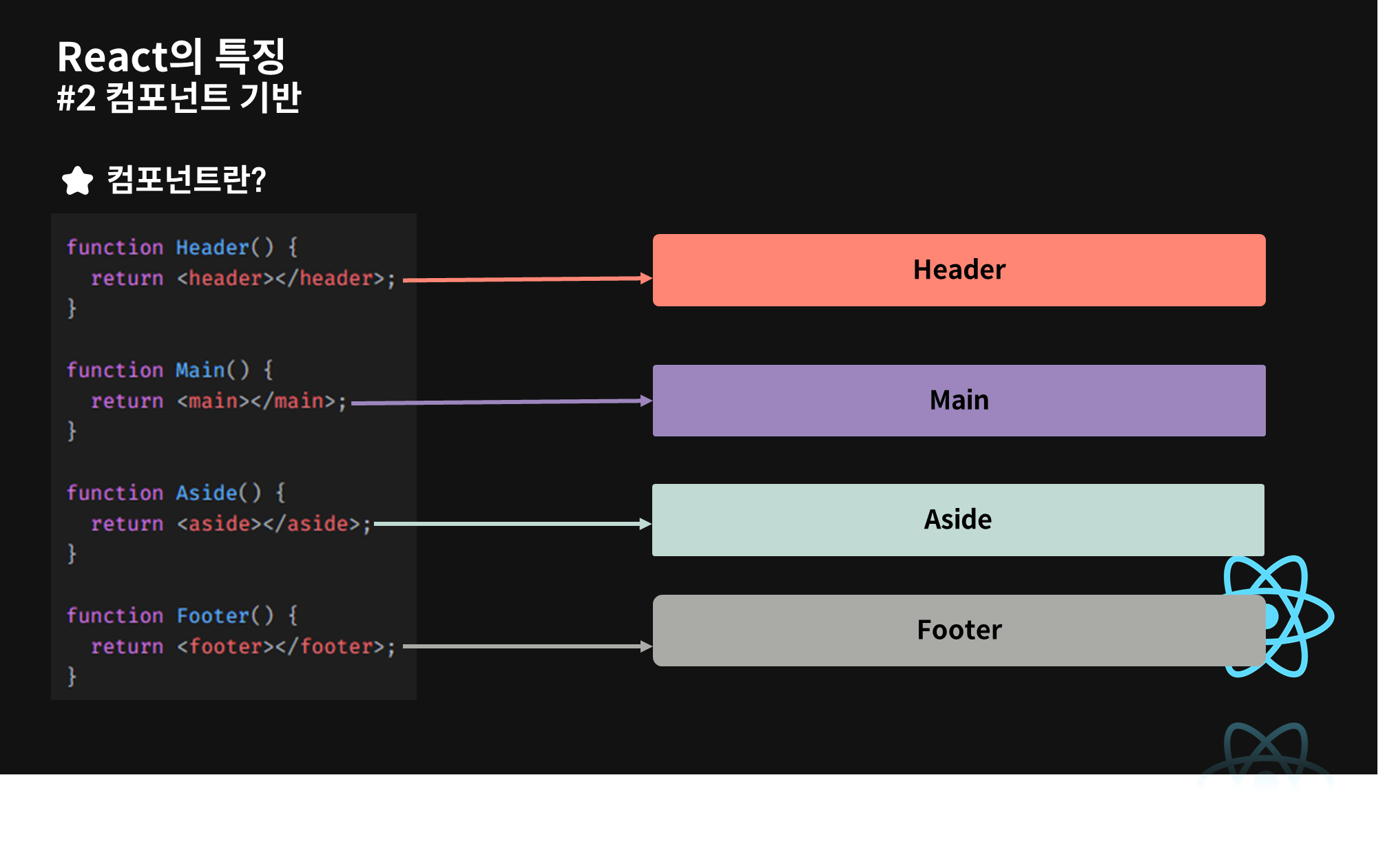
React에서는 왼쪽 처럼 자바스크립트 함수가 html 요소를 리턴하는 형식으로 작성하여 컴포넌트를 만들 수 있는데요
이렇게 만들어진 컴포넌트들은 보통 함수의 이름을 따서 부르게 되는데요
위에서부터 Header 컴포넌트, Main 컴포넌트, Aside, Footer 컴포넌트라고 부를 수 있습니다.
React에서는 컴포넌트라는 개념으로 이렇게 UI 구성요소를 원하는 파일 원하는 함수로 각각 분리하여 독립적으로 작성할 수 있습니다.

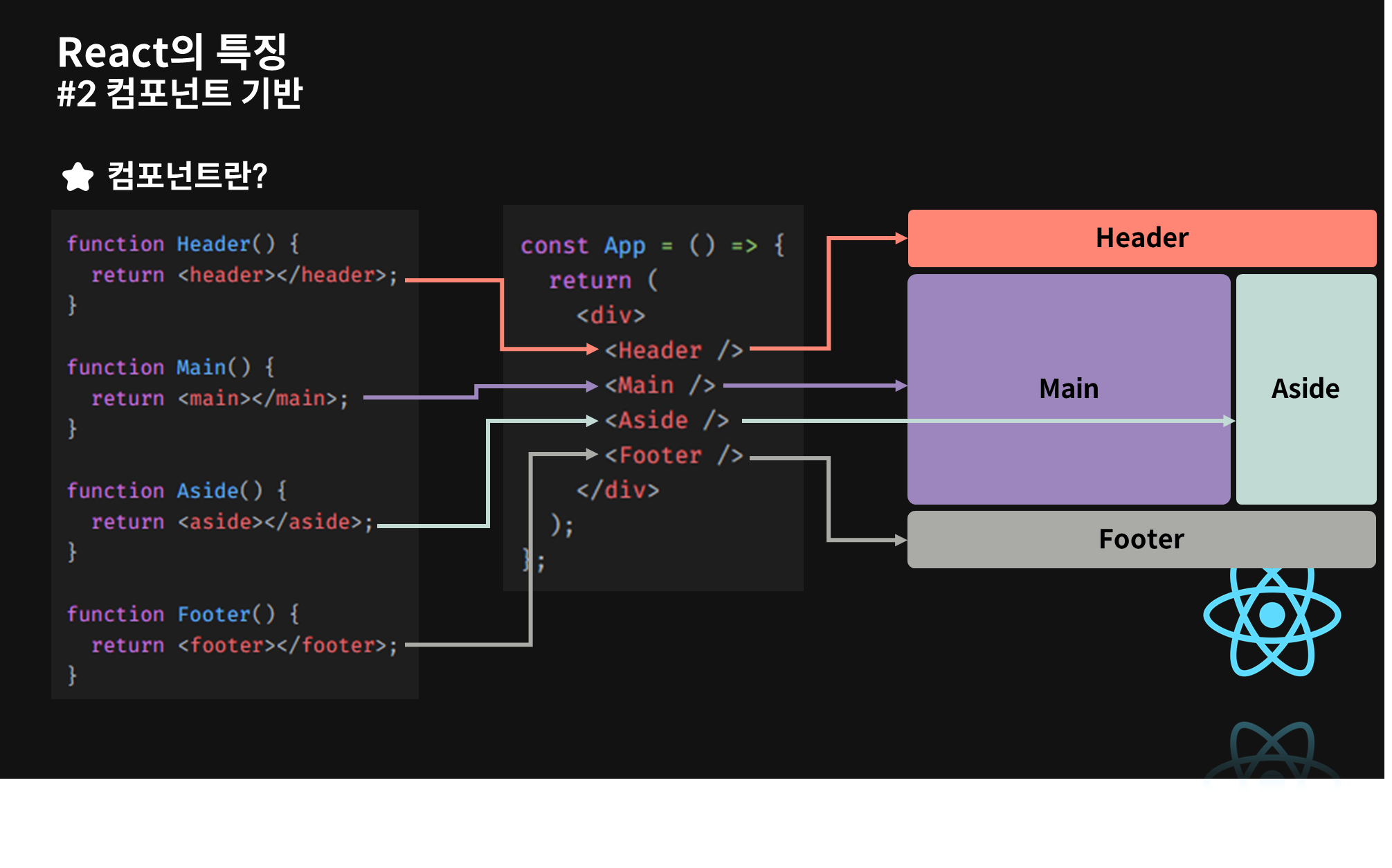
그리고 분리하여 작성한 컴포넌트들을 이렇게 조립하듯이 합쳐서 페이지를 구성하거나 더 큰 컴포넌트로 구축 할 수 있습니다.
가운데 App 컴포넌트의 return 내부를 보시면, Header, Main, Aside, Footer 컴포넌트를 마치 html 태그를 작성하듯이 써놓은 걸 볼 수 있습니다.
이것 또한 UI 구성요소를 추상화 했다고 이야기 할 수 있는데요, App 컴포넌트에서는 Header 컴포넌트를 화면에 나타내라는 라는 목적만 명시하고, 실제 Header 컴포넌트의 구현은 다른 함수 속으로 숨기고 있습니다.
이런 추상화를 통해 React는 선언형 UI 요소를 작성하고 사용할 수 있어 코드가 굉장히 간결하고가독성이 좋습니다.
이렇게 필요한 요소를 컴포넌트 단위로 분할하여 작성하게되면 코드가 간결해 진다는 이점 말고도 여러가지 이점이 있는데요 오늘은 그 중 가장 피부로 와닿는 한가지 이점을 소개 해 드리려고 합니다.
컴포넌트와 산탄총수술

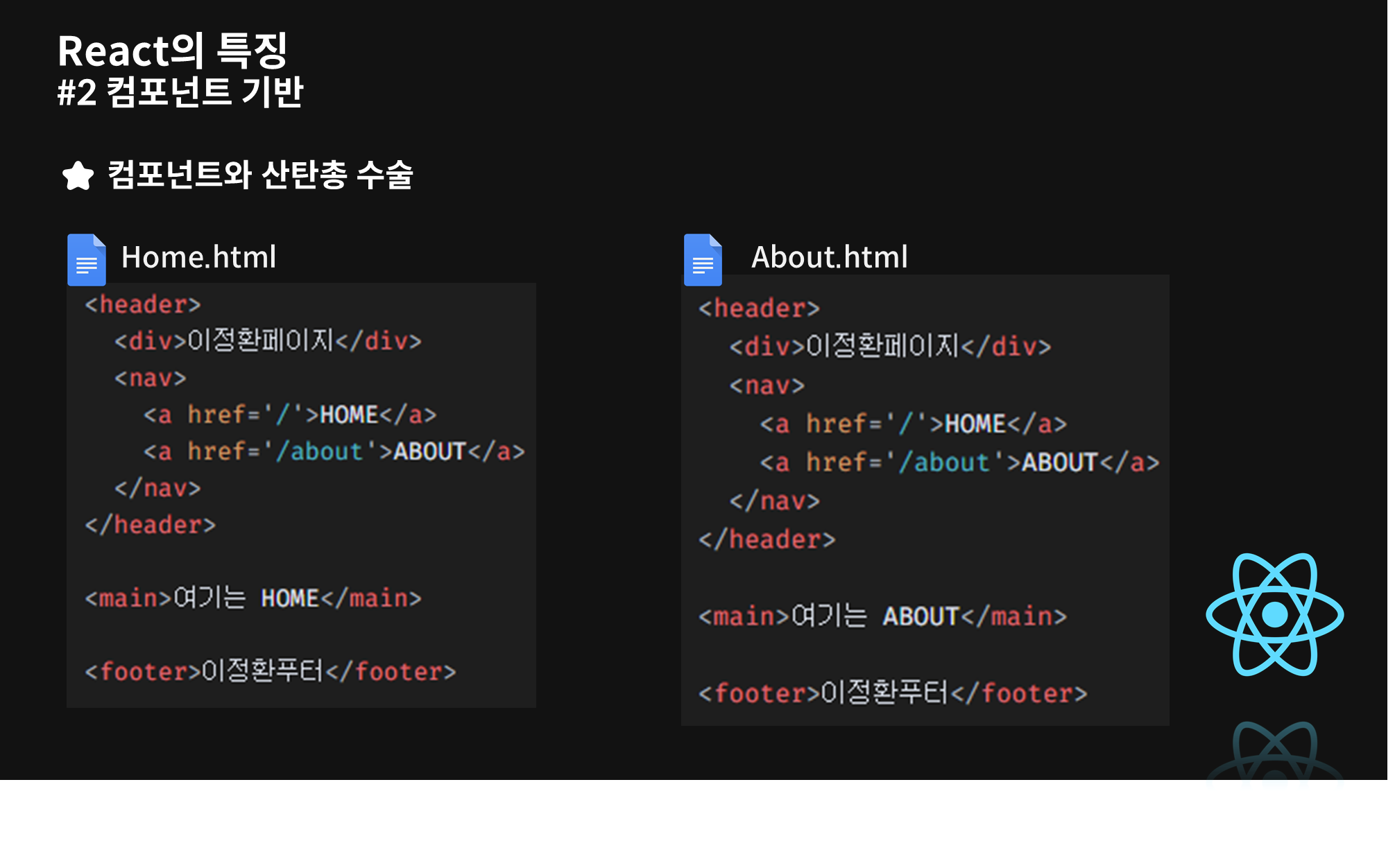
설명을 위해서 제가 간단한 웹 하나를 준비 해 봤습니다
정말 간단하죠?
이 웹 사이트는 home과 about이렇게 두개의 페이지로 이루어져 있습니다.
조금만 살펴보도록 하겠습니다.
home.html은 home을 위한 html입니다. 여기는 헤더와 메인 그리고 푸터가 위치합니다.
about.html에는 home과 동일한 헤더와 푸터가 존재합니다 main만 조금 다르네요
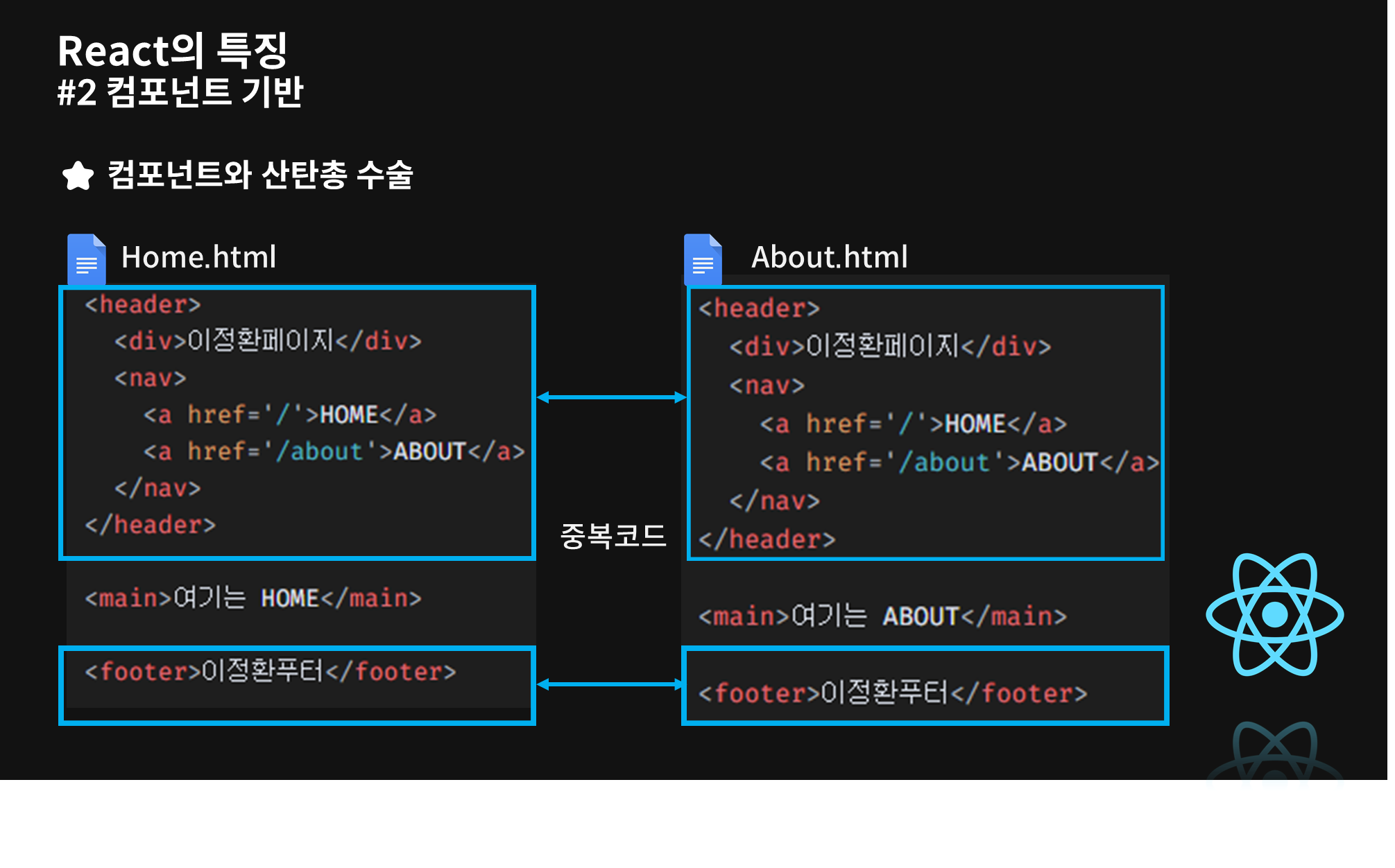
지금 이 웹사이트 처럼 대부분의 웹사이트는 모든 페이지가 동일한 헤더와 푸터를 가지고 있습니다.

그래서 이렇게 코드를 작성하게 되면 어쩔 수 없이 중복코드가 발생합니다.
새로운 페이지를 추가하려면 저 header와 footer를 복사 -> 붙여넣기 하게 될 것 입니다.
동일한 header와 footer를 가져야 하니깐요
뭐 새로운 페이지를 추가하는 것 까지는 상관없을 수도 있습니다. 복사 -> 붙여넣기가 어려운 일은 아니니까요
다만 문제는 수정 사항이 발생했을때 일어납니다.

웹서비스는 고객의 요구에 의해 끊임없이 업데이트되고 수정됩니다.
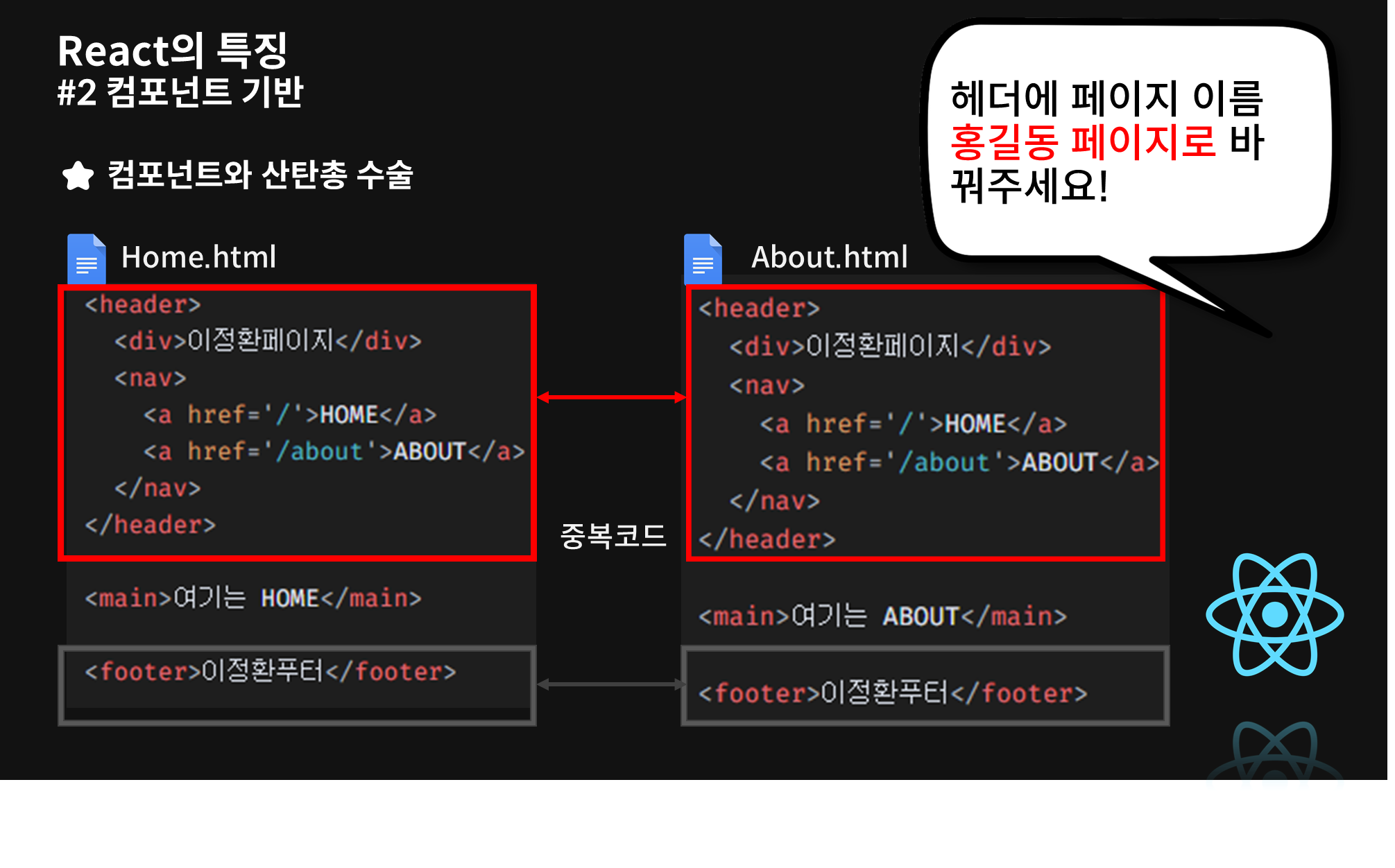
그러므로 헤더의 페이지 이름 수정 정도는 가장 가벼운 가벼운 수정 사항이라고 볼 수 있습니다.
그런데 헤더에 페이지 이름을 변경하려면 우리가 만들어놓은 모든 헤더를 수정해야 합니다.
지금은 페이지가 두개 뿐이라서 그래도 나름 할만 합니다.
그런데 만약 페이지가 100개 10,000개 였다면 어떨까요?
존재하는 모든 페이지에 한번씩 다 들어가서 수정해야 될 겁니다. 별도의 모듈로 만들어놓은게 아니라 중복코드를 작성했기 때문입니다.

이러한 문제는 마치 총알이 사방으로 튀는 산탄총을 맞은 사람을 수술하는것 과 같다 라고 하여
산탄총 수술이라고 부르는데요
그만큼 끔찍하고 스트레스 받는 일입니다.

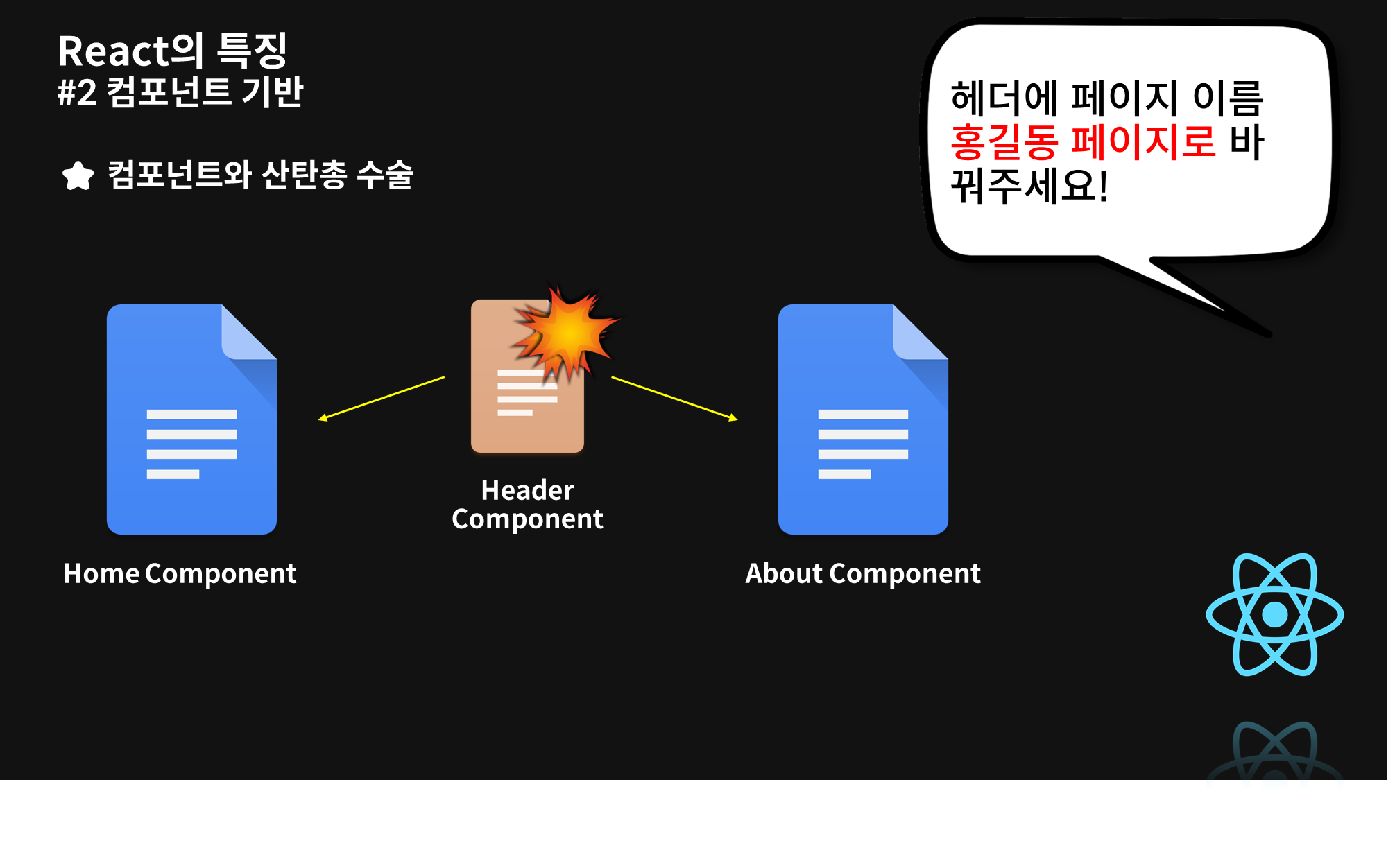
컴포넌트 기반으로 작성하는 React는 이런 문제를 겪지 않아도 됩니다.
수정사항이 발생한 Header 컴포넌트만 수정하면 해당 컴포넌트를 불러다가 사용하는 모든 페이지가 일괄적으로 수정되게 되니까요
Virtual DOM

React의 세번째 특징은 가상 DOM입니다.
가상 DOM, Virtual DOM을 설명하기 전에 우선 DOM이 무엇인지부터 짚고 넘어가도록 하겠습니다.
DOM에 대해 아시는 분들도 많으시겠지만, 혹시 모르시는 분이 계실 수 있으니깐 아주 간단하게만 설명하고 넘어갈게요
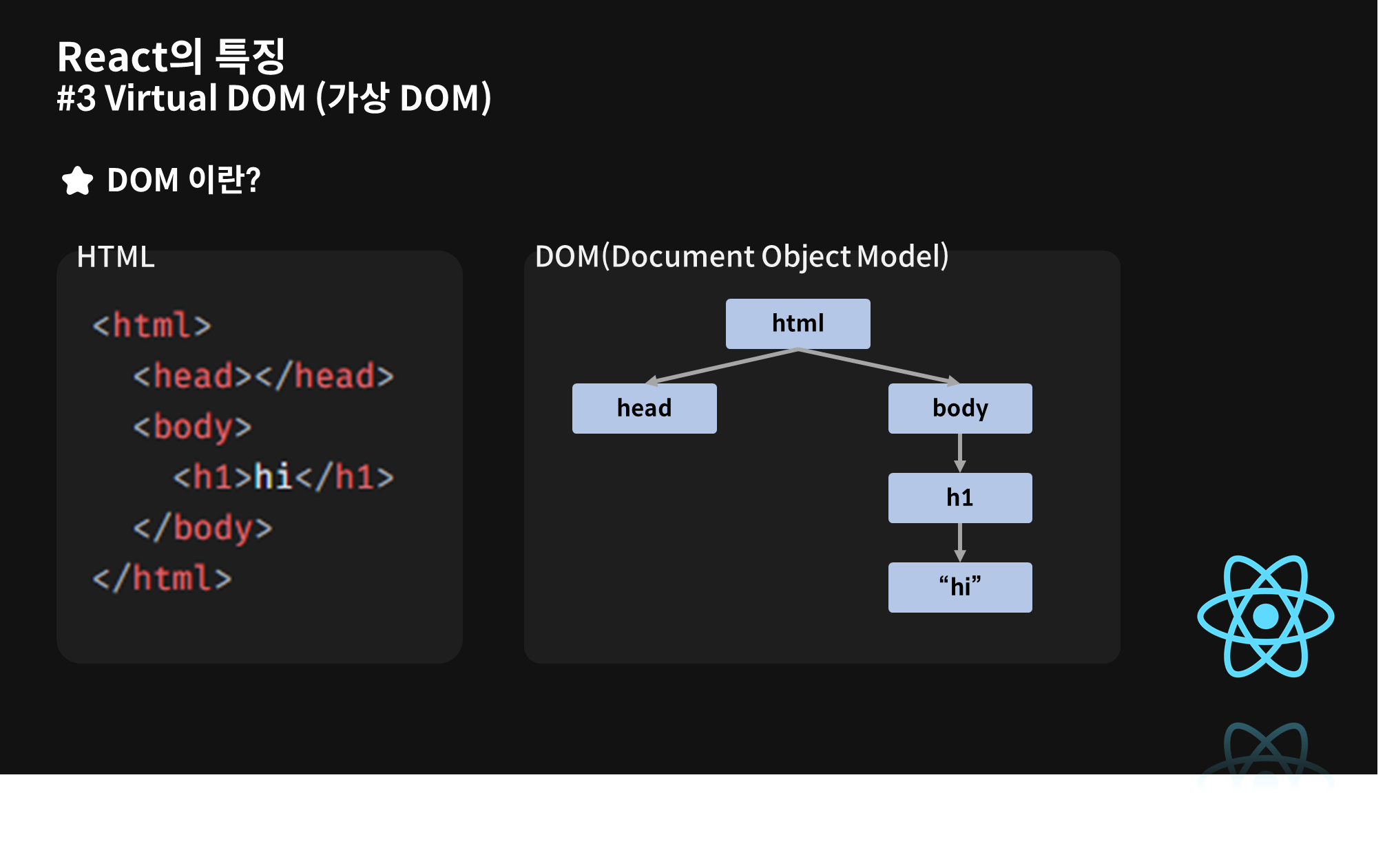
DOM(Document Object Model)이란 문서 객체 모델이라고 하여 HTML로 작성된 웹 요소에 자바스크립트가 접근할 수 있도록 브라우저가 변환시킨 객체입니다.
왼쪽에 있는 이 HTML 코드를 DOM으로 변환시키면 대략 이런 모양이 되는데요, HTML의 계층구조를 Tree로 나타냈다고 보시면 됩니다.
이 DOM의 존재 덕분에 우리는 자바스크립트를 이용하여 요소를 추가, 삭제, 수정 할 수 있다고 생각하시면 되겠습니다.

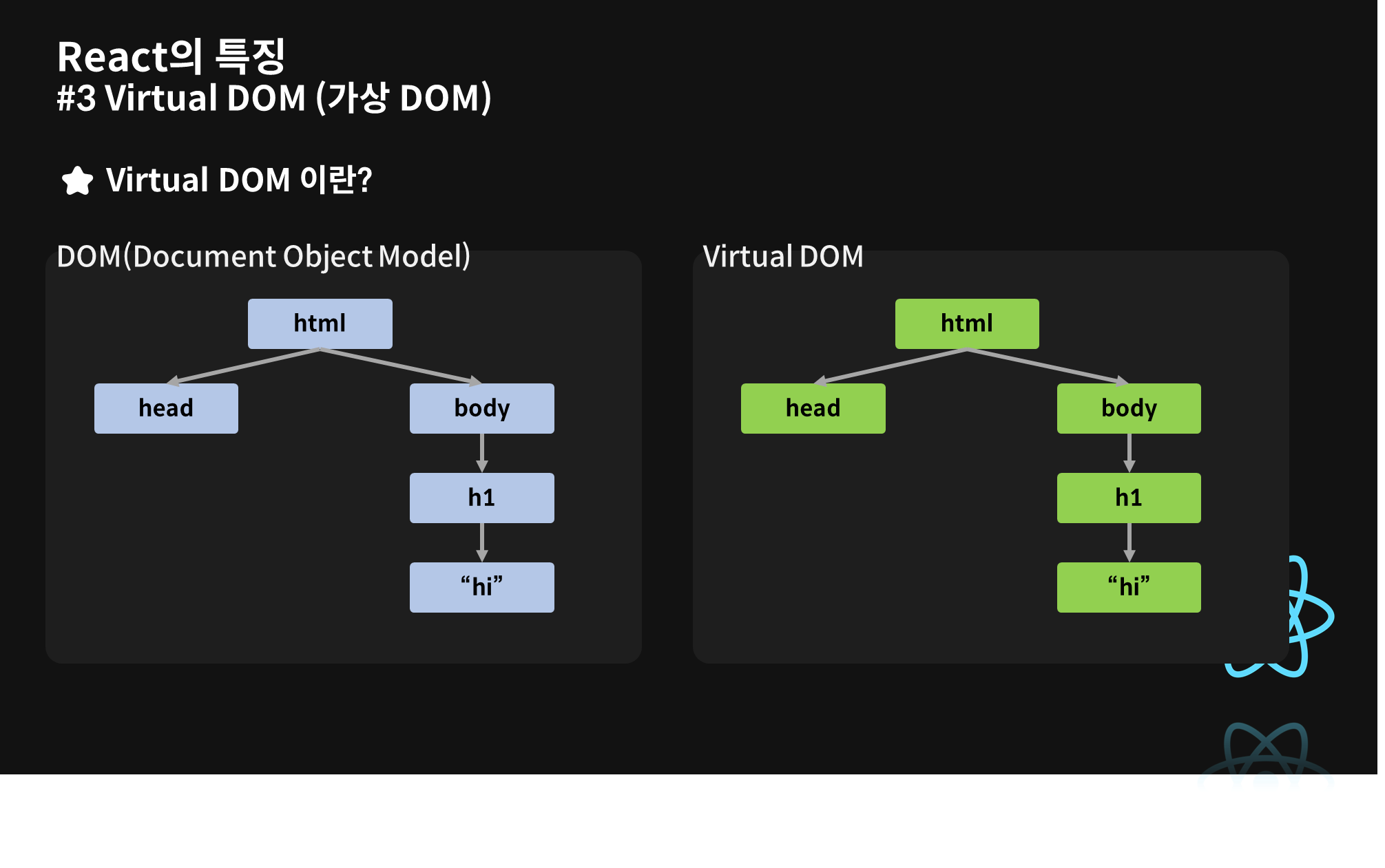
그럼 Virtual DOM은 무엇일까요?
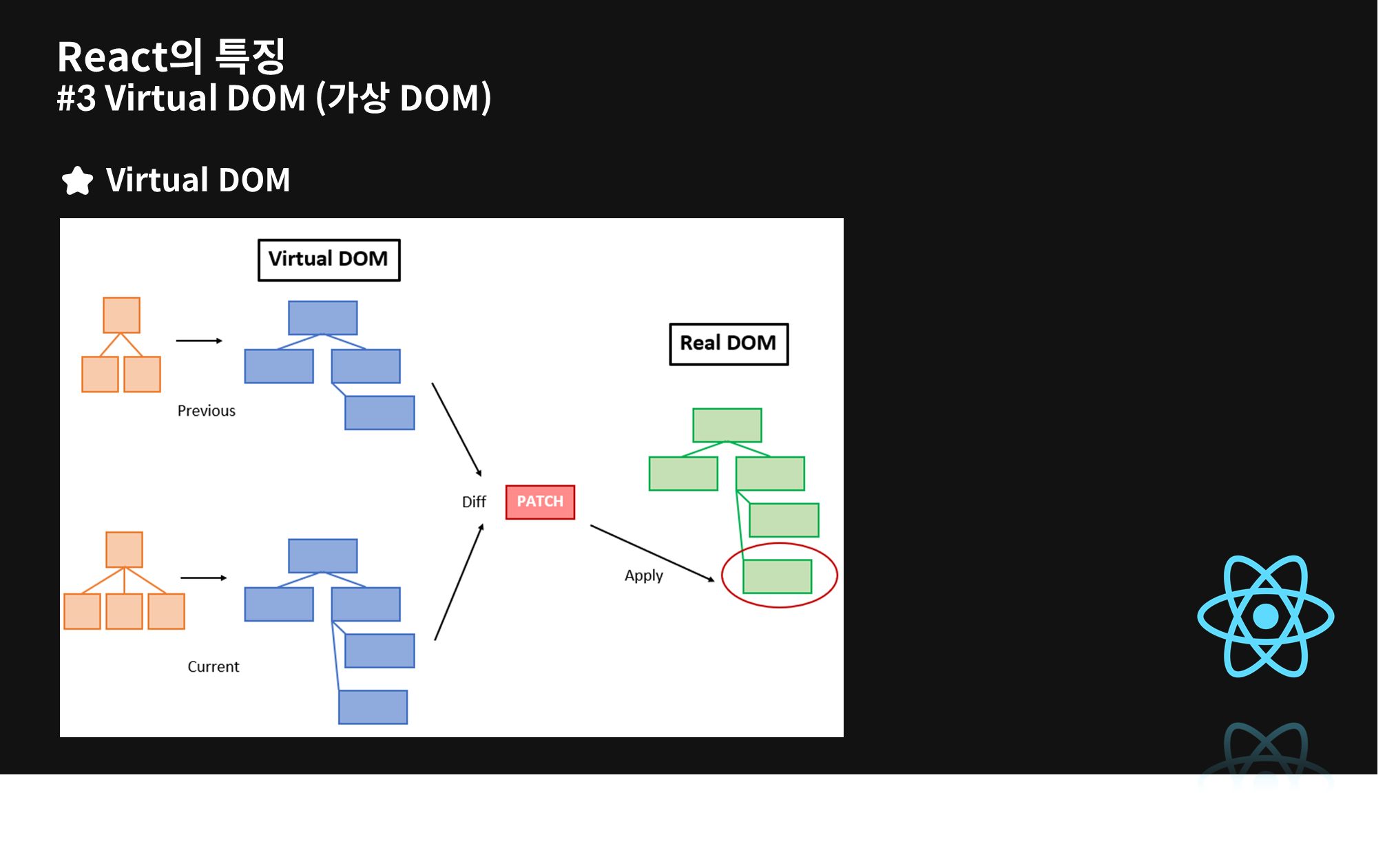
Virtual DOM 즉 가상돔은 정말 말 그대로, 실제 브라우저에 표시되는 저 DOM을 자바스크립트 객체로 표현한 가상의 DOM입니다.
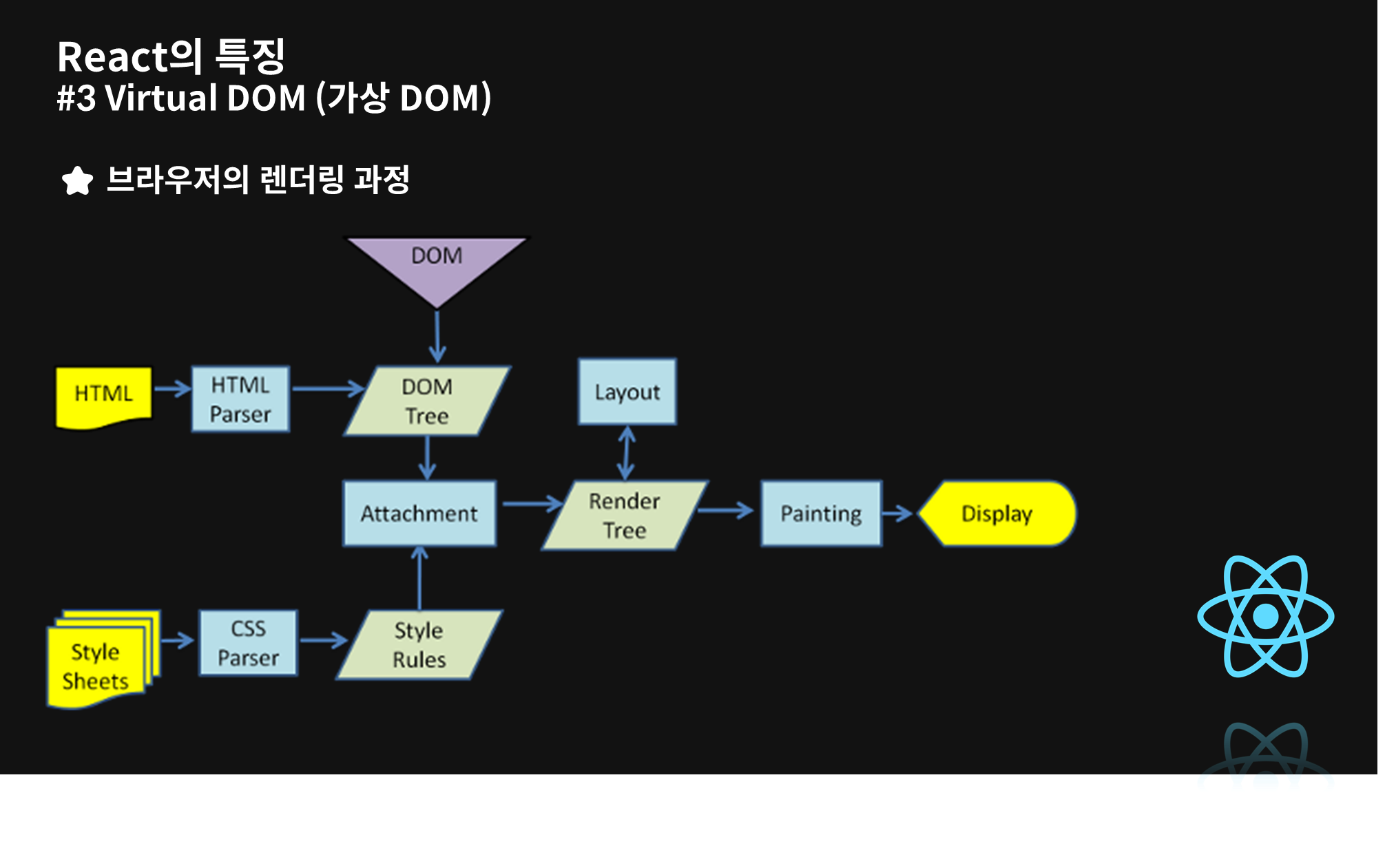
이것이 왜 필요한지 알아보기 위해서는 브라우저가 화면을 어떻게 그리는지에 대해 알아야 합니다.

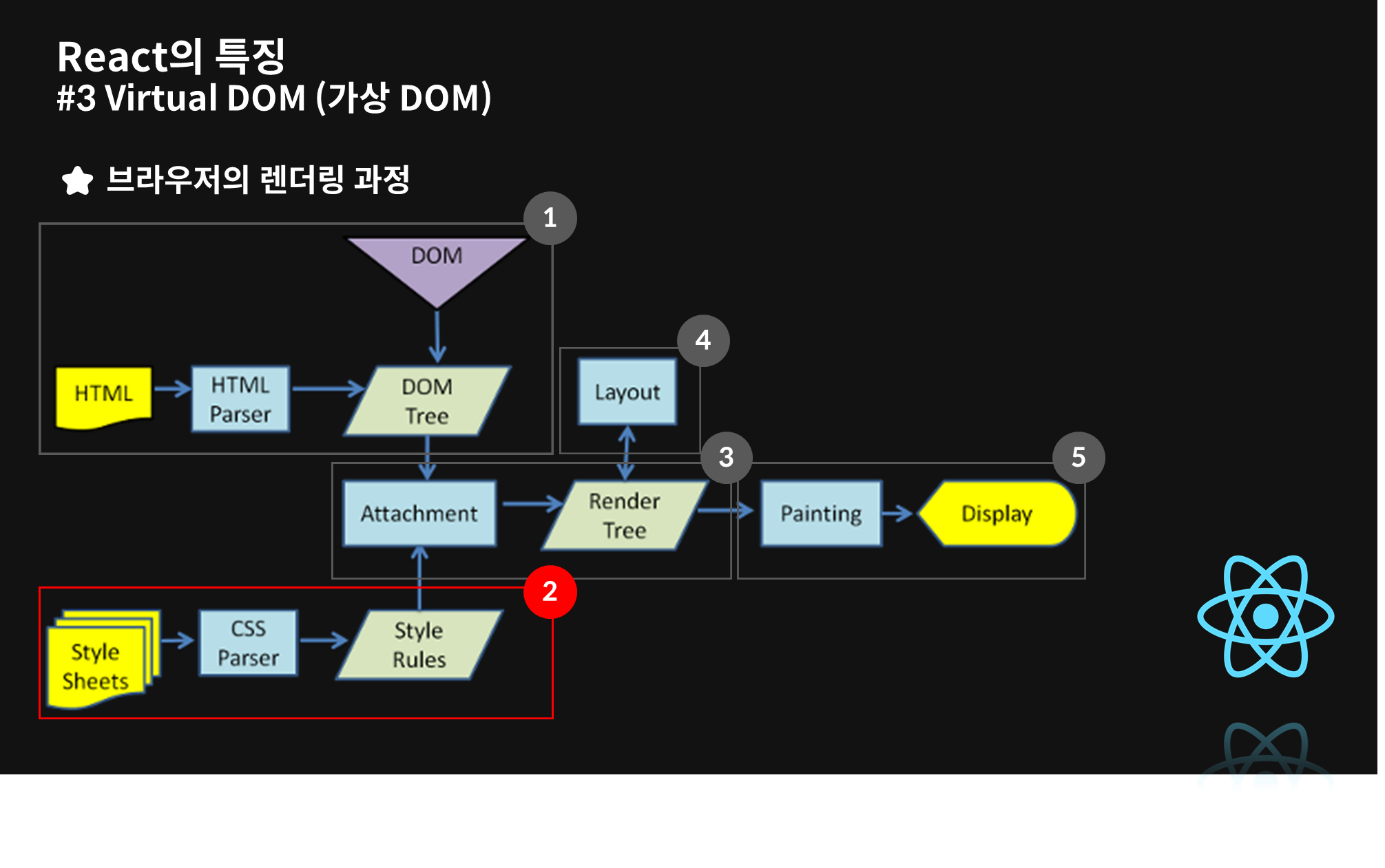
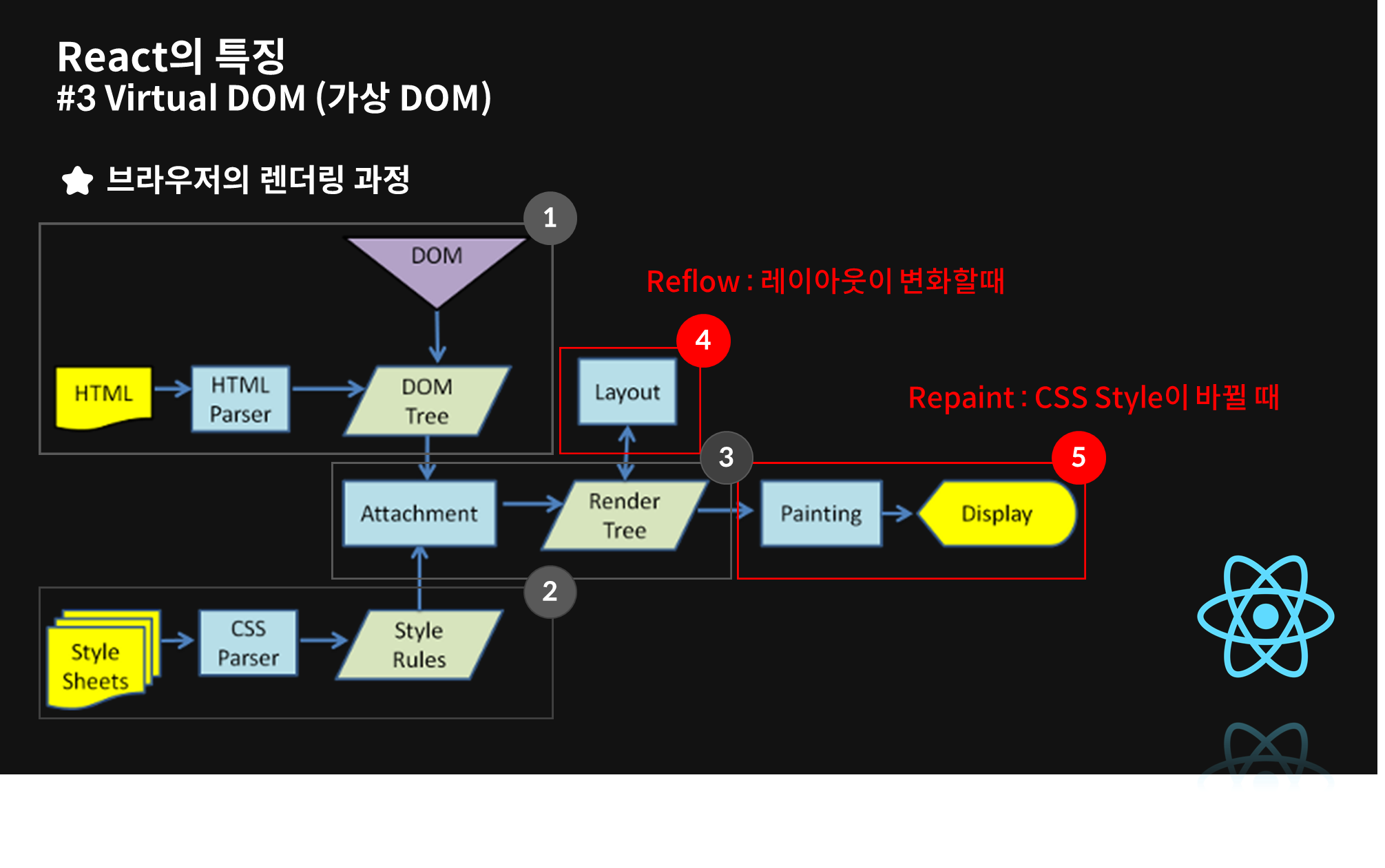
브라우저는 이런 과정을 거쳐서 화면에 웹을 그리는데요
가장 오른쪽에 보이는 Display 단계 까지 이루어지면 우리 눈 앞에 제대로 나타난다고 볼 수 있습니다.
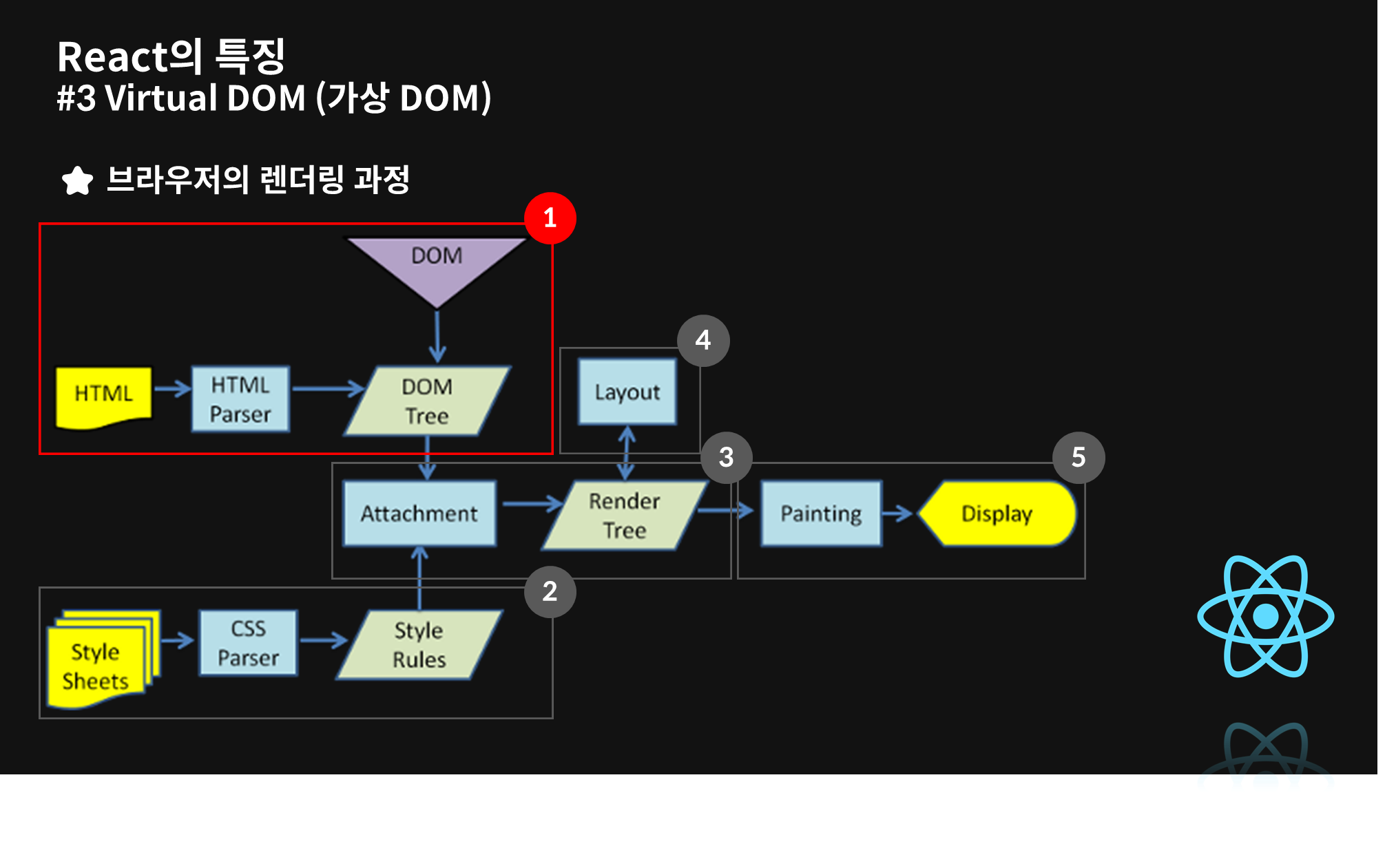
하나 하나 설명 해 보도록 하겠습니다.

첫번째로는 HTML을 HTML Parser를 이용하여 DOM Tree화 시키는 작업을 합니다.
우리가 아까 살펴본 그 DOM이 이 DOM입니다.

두번째로는 CSS를 파싱하여 스타일 규칙을 생성합니다.
이 스타일 규칙은 향후에 DOM과 합쳐지게 됩니다.

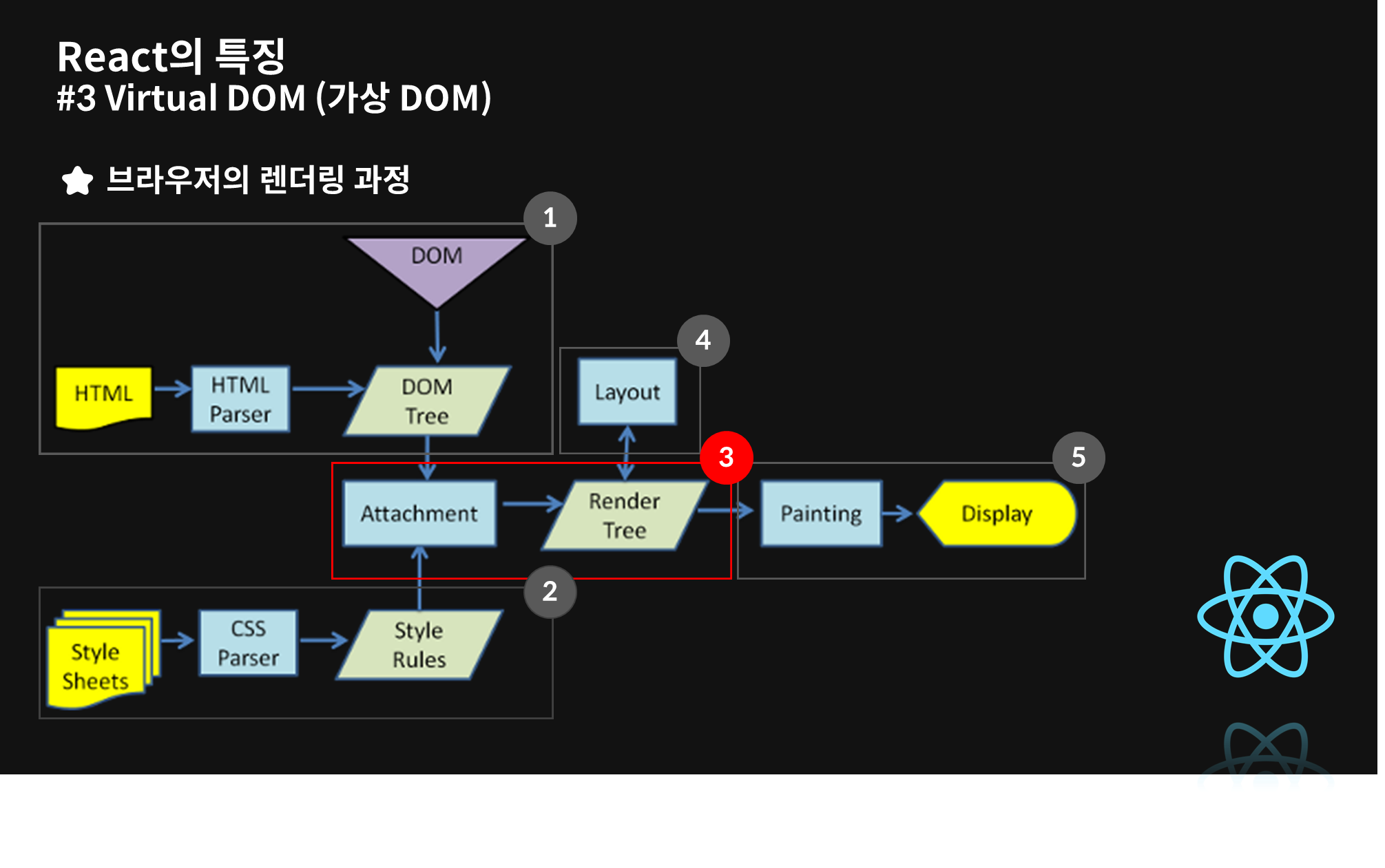
세번째로 DOM Tree와 스타일 규칙을 합쳐 Render Tree라는 것을 만들게 되는데요
이는 웹이 어떻게 생겼는지 설명하는 규칙을 담고있는 형상을 나타냅니다.
이 Render Tree를 이용하여 이제 실제로 화면을 그리게 됩니다.

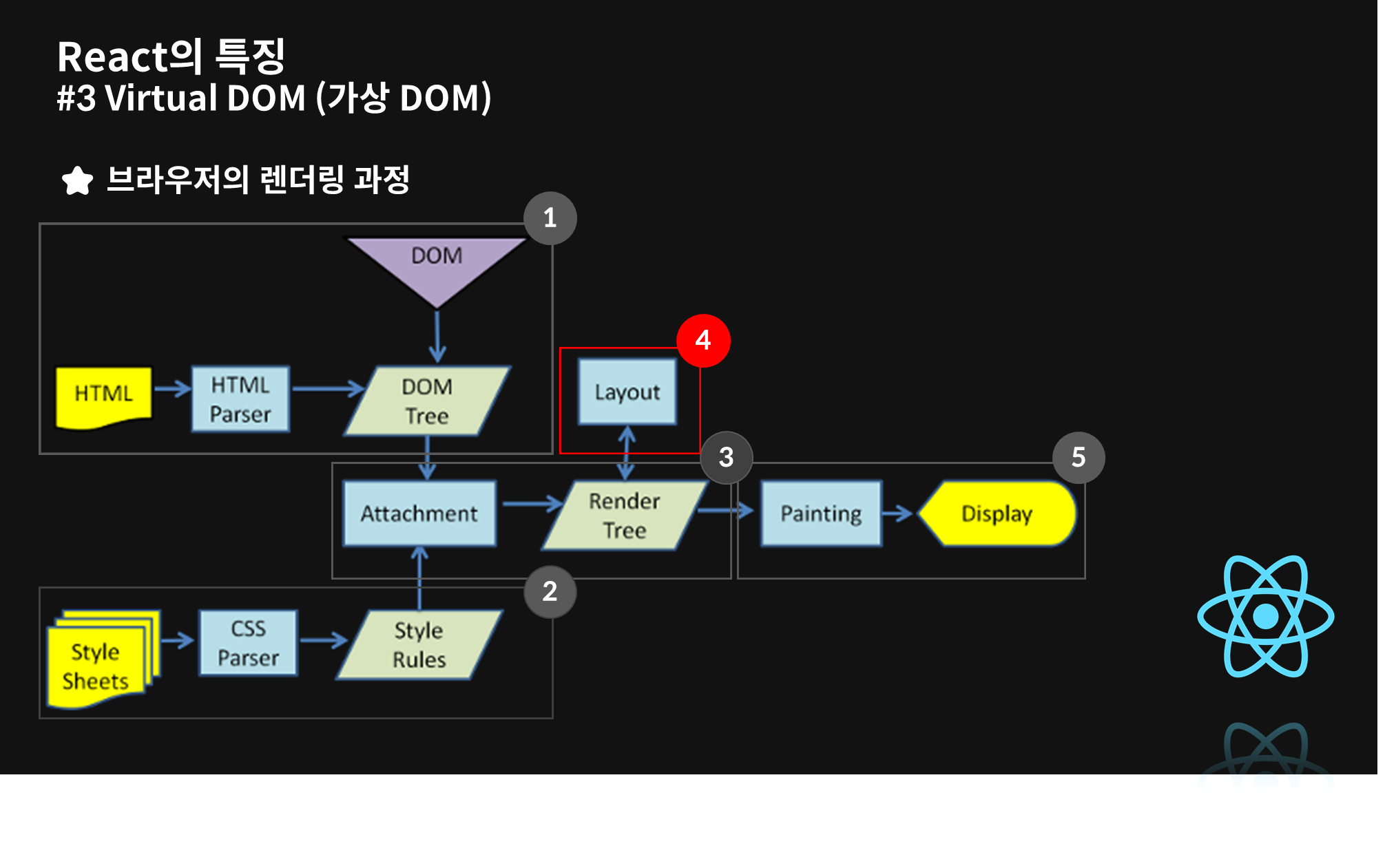
네 번째로 Layout이라는 작업을 수행하는데요
이 작업은 화면 내에서 요소들의 위치를 결정하는 작업을 합니다.
그리고 이 작업은 다른 작업에 비해 연산이 많아 오래걸리는 작업입니다.

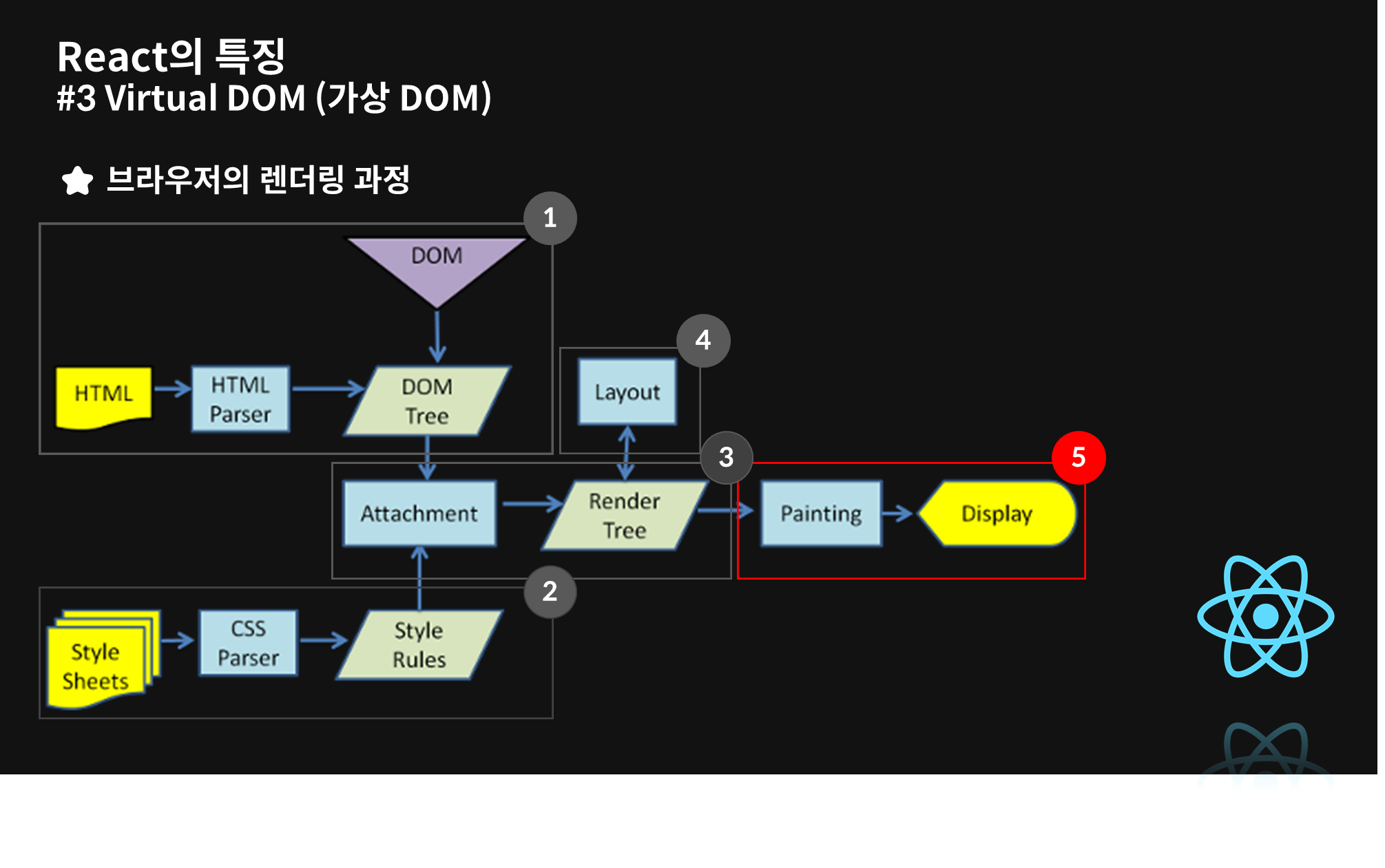
마지막으로 요소의 위치까지 결정되었다면 Painting 작업을 거칩니다.
이 Painting작업은 Layout 작업에서 결정된 요소들의 위치값을 이용하여 실제로 화면에 UI요소를 그립니다.
Layout과 더불어 많은 연산량을 요구하는 작업입니다.
우리 웹은 이런 과정을 거쳐 화면에 표시됩니다.
그럼 만약, 이렇게 화면에 나타난 웹에 클릭이나 드래그로 인해서 변화가 일어나면 어떻게 될까요?

레이아웃에 변화가 일어났다면, 4번 Layout 과정이 다시 일어나게 되며 이를 Reflow라고 부릅니다.
만약 CSS Style에 변화가 일어났다면 5번 Painting 과정이 다시 일어나게 되며 이를 Repaint라고 부릅니다.
이 두개의 작업은 방금 말씀드렸듯 브라우저에게 많은 연산량을 요구하는 작업이기 때문에 많이 발생해서 좋을 일은 없습니다.
그러나 페이스북에 좋아요를 클릭하거나 댓글을 달게 되는 상호작용을 구현할 때에
DOM이 직접적으로 조작되어 업데이트 되는 경우에 이러한 Reflow와 Repaint가 필요 이상으로 발생하게 되어 성능에 문제가 발생합니다.

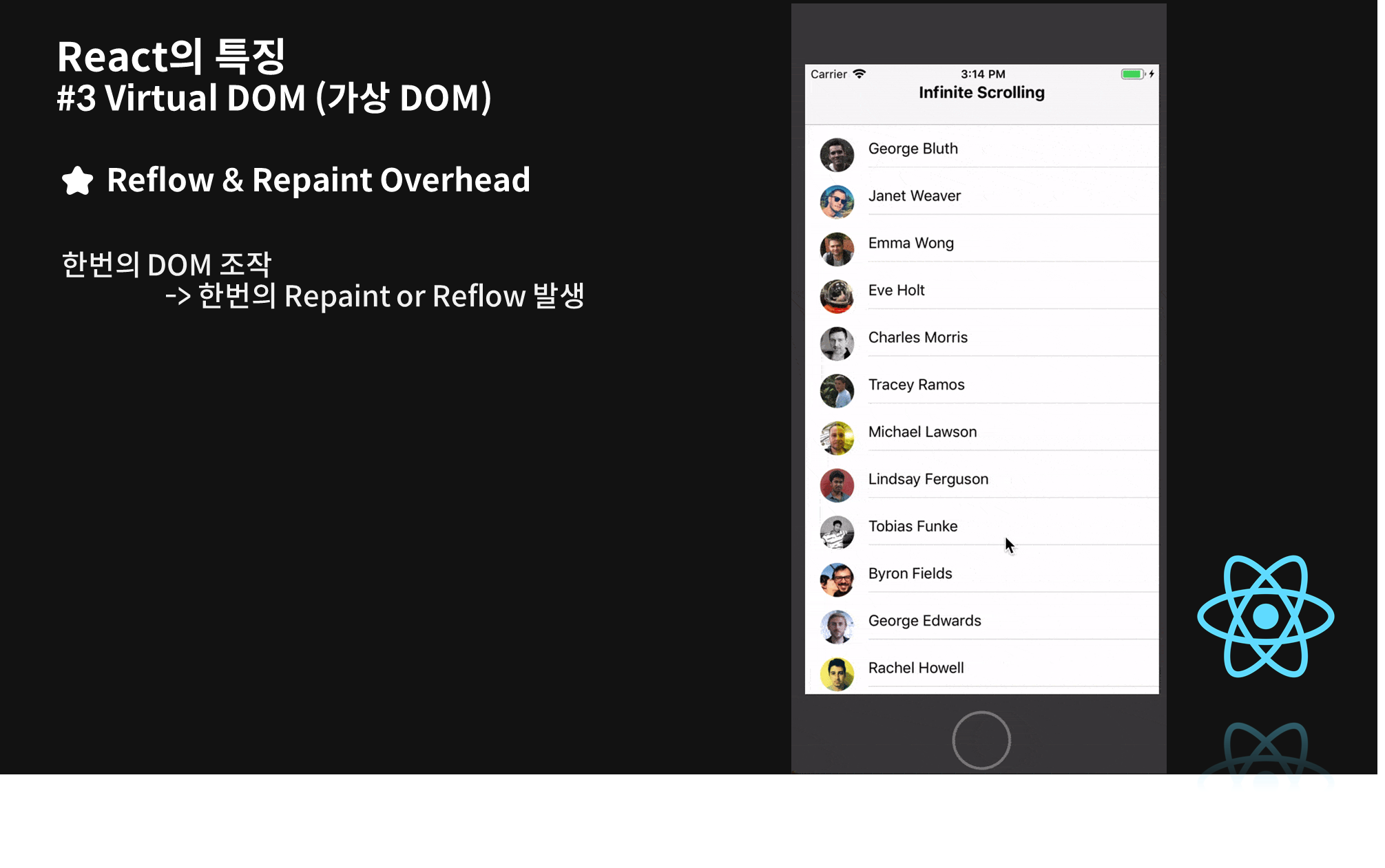
만약 이렇게 무한 스크롤링 기능을 구현해야 한다면,
이러한 Reflow와 Repaint는 정말 치명적인 성능에 단점이 될 수 있습니다.
스크롤을 내릴 때 마다 동시에 5개의 새로운 아이템이 보여진다면
브라우저의 Reflow & Repaint는 5번 발생하게 될 테니까요
React는 이러한 문제를 각각 5번씩 일어나는 업데이트를
단 1번으로 줄여서 한방에 업데이트 하는 해결책을 가지고 있는데요
그 이름이 바로 Virtual DOM 즉 가상 DOM 입니다.

Virtual DOM은 이렇게 변화가 발생하면 DOM부터 업데이트 시키는게 아니라, 가상의 DOM을 먼저 업데이트 시켜 봅니다.
그리고 모든 변화를 업데이트 시켜 본 뒤에 이전과 다른 부분을 찾아서 해당 부분만 딱 업데이트 시켜주는 방식으로 동작합니다
따라서 React는 DOM 업데이트 시 Virtual DOM을 이용하여 연산량을 많이 필요로하는 reflow와 repaint과정을 최소화 하고 있습니다.
높은 자유도

네번째로 소개해드릴 React의 특징은 높은 자유도입니다.
React는 정확히 말하자면 프레임워크가 아닌 라이브러리입니다.

라이브러리와 프레임워크는 많이 혼동되는 용어중 하나인데요
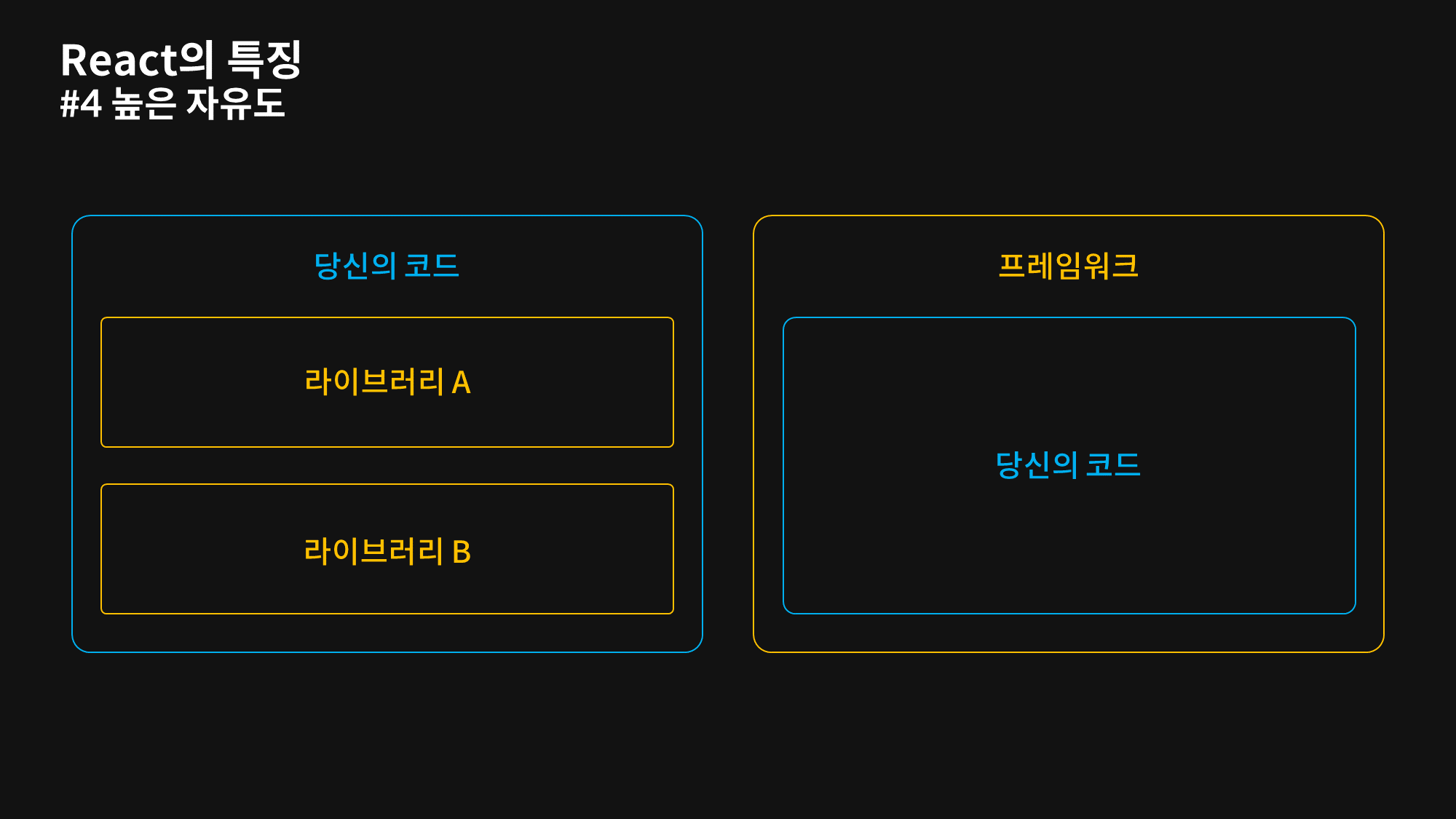
왼쪽은 라이브러리를 사용하는 상황을 그림으로 표현한 것이고
오른쪽은 프레임워크를 사용하는 상황을 그림으로 표현한 것 입니다.
얼추 보기에는 비슷해 보여도 굉장히 큰 차이가 있습니다.

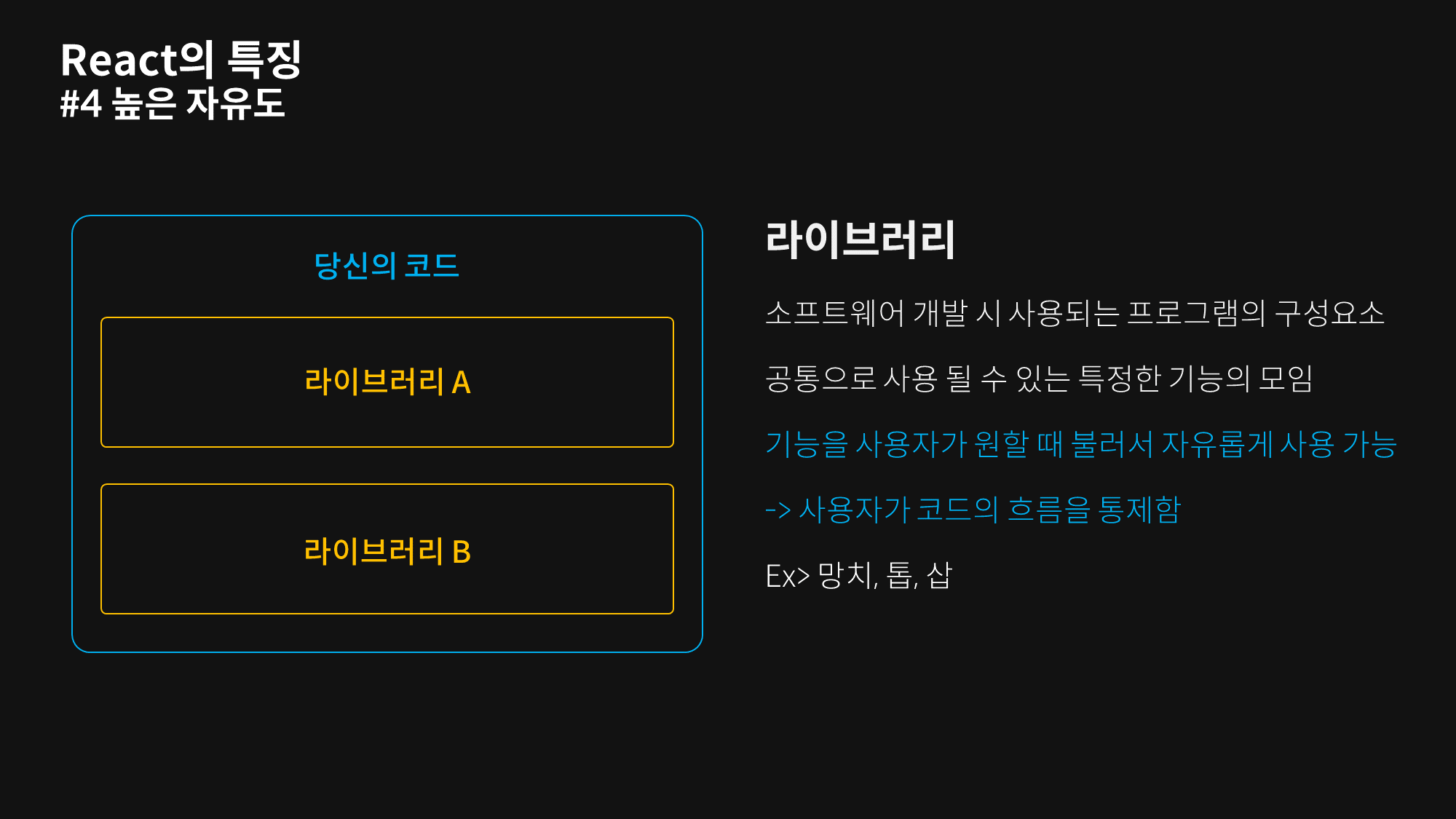
라이브러리는 소프트웨어 개발 시 사용되는 프로그램의 구성 요소를 일컫는 말 입니다.
심플하게 이야기 하자면, 특정 기능을 하는 함수들을 모아놓고 불러다가 사용할 수 있도록 만들어 놓은 것 이라고 할 수 있습니다.
여기서 가장 중요한 건 라이브러리는 도구에 비유할 수 있다는 점 인데요
도구는 우리를 통제하지 않습니다
예를들어 망치나 톱 삽같은 도구를 든다고 해서
우리가 그 도구에 걸맞는 움직임만 해야하는 건 아니잖아요?
망치는 못을 박는 일에, 톱은 무언가를 잘라내는 일에, 삽은 무언가를 파는일에 특화되어있을 뿐이지
그것을 꼭 해야한다는 규칙은 없습니다.
라이브러리는 도구와 같아서 무언가에 특화 되어있을 뿐, 우리가 어떻게 사용하던 우리의 자유대로 사용하면 됩니다.
따라서 코드의 흐름을 사용자가 직접 통제한다는 특징이 있습니다.
자 그러면 프레임워크와는 무슨 차이가 있는지 비교 해 보도록 할게요

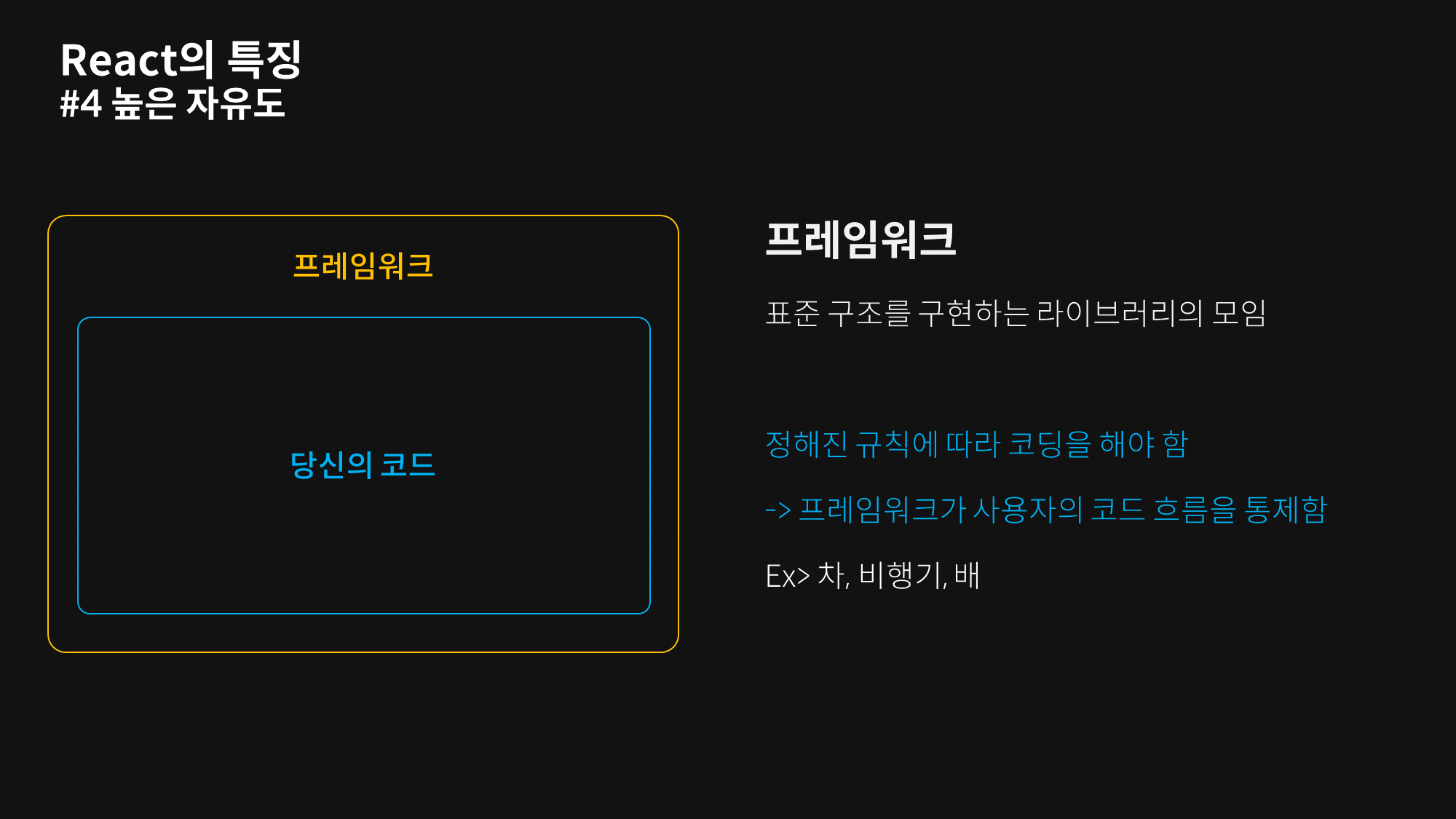
프레임워크는 조금 다릅니다.
일단 프레임워크는 표준 구조 라는 걸 구현하는 라이브러리들의 모임 이라고 할 수 있습니다.
프레임워크라는 것 자체가 어플리케이션의 "표준 구조"를 구현하는 것에 목적을 두기 때문에
우리는 이 표준 구조에서 벗어난 코드를 작성 할 수 없습니다.
마치 자동차나 비행기 배와 같다고 볼 수 있는데요
우리가 자동차를 타고 하늘을 날 수 없구요
비행기를 타고 고속도로를 달릴 수 없고
배를타고 산을 올라갈 수 없듯이
이 프레임워크는 정해진 규칙에 따라야만 한다는 제약이 있습니다.

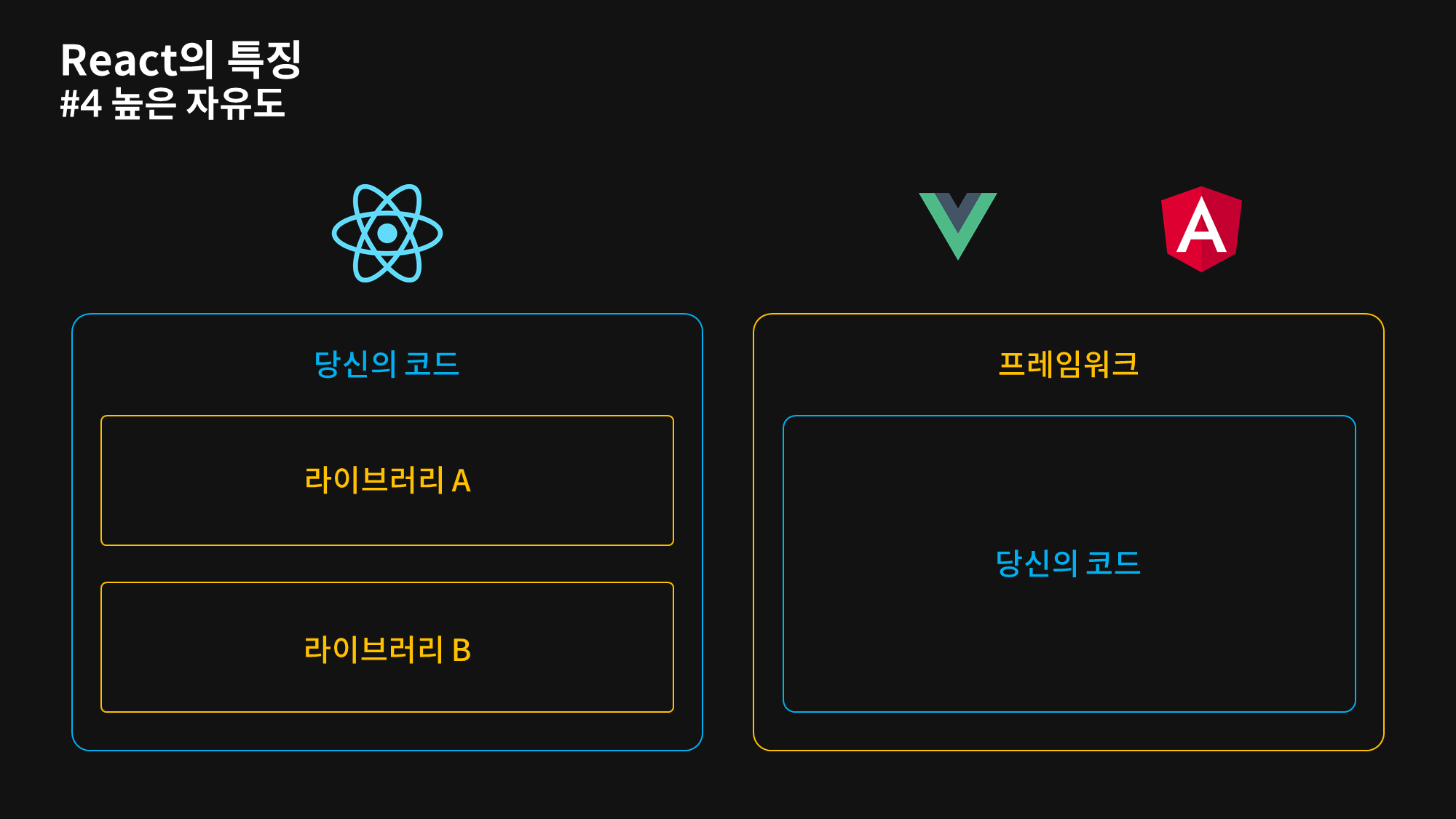
여기서 많은 분들이 궁금해 하실 수 있는 React와 Vue.js 그리고 Angular.js와의 비교를 한번 해보려고 하는데요
가장 차이가 큰 부분은 React는 라이브러리이고, Vue나 Angular는 프레임워크라는 점 입니다.
따라서 React는 프레임워크인 Vue, Angular보다 더 높은 자유도를 가지고 있습니다.
사용자가 직접 코드의 흐름을 통제할 수 있기 때문입니다.
높은 자유도를 가지면 여러가지 이점이 있습니다.
내가 원하는대로 입맛대로 커스텀하여 모든 상황에 대처하기에 더 유연할 수 있습니다.
반면 프레임워크는 대비하지 못한 상황을 해결하는데에 복잡하고 어려운 해결책을 만나게 될 수 있습니다.
물론 자유도가 높은것은 장점만 있는 것은 아닙니다.
Vue의 경우 프레임워크에서 제안하는 방식으로 코드를 작성해야 하기 때문에, 개발자들 간의 코딩 스타일에 통일성이 생깁니다
반면 리액트는 자유도가 높아 개발자마다 코딩 스타일이 각각 달라 이것을 통일하기 위한 별도의 써드파티를 필요로 합니다
또한 Vue의 경우 Vue에서 제공해주는 문법만 알아도 어느정도 잘 동작하는 걸 볼 수 있기 때문에 자바스크립트를 잘 몰라도 대충은 배워서 써먹을 수 있습니다. 즉 러닝커브가 낮아 입문이 쉽고 빠릅니다.
반면 React는 모든것이 자바스크립트이기때문에 자바스크립트를 잘 다루지 못하면 입문 자체도 어려울 수 있습니다
그러나 대부분의 상황에 유연하게 대처가 가능하고, 높은 타입스크립트 결합도, 빠른 버전 업데이트 등의 요소로 인해 더 많은 사랑을 받고 있습니다.
Learn Once Write Anywhere

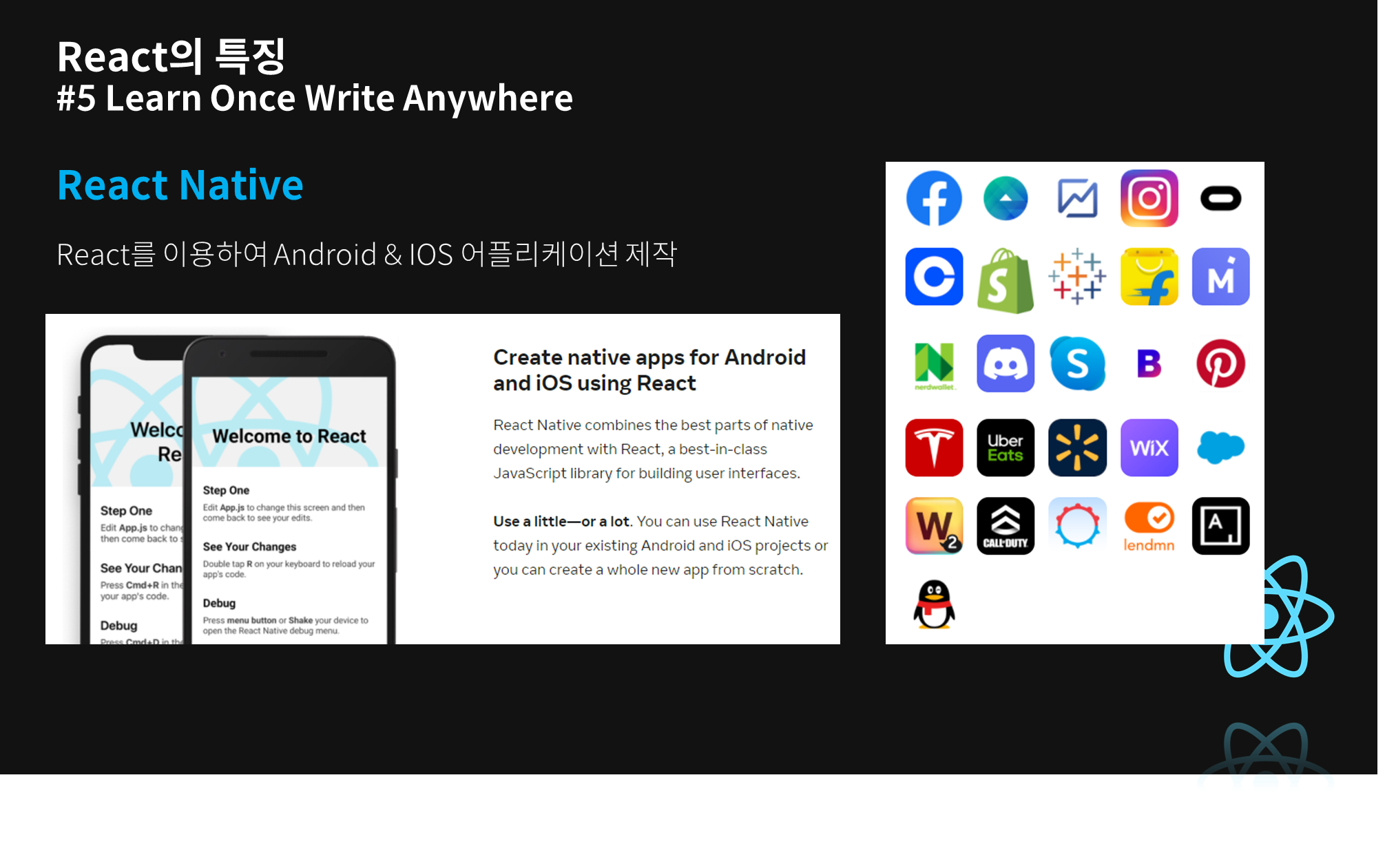
다음으로는 Learn Once Write Anywhere 라는 특징인데요
이 특징을 여러분이 매력적으로 느끼실지는 모르겠으나 저 개인적으로 너무 멋진 특징이라고 생각하여 소개 해 드리려고 합니다.
Learn Once Write Anywhere 한번 배워서 어디에나 쓴다 라는 뜻이죠
여러분이 React를 숙지하셨다면 ReactNative를 통해 이제는 웹이아닌 안드로이드, IOS 어플리케이션도 만들 수 있습니다.
자바스크립트로 어플리케이션을 만든다는게 굉장히 놀라운 일인데요
심지어 CSS의 일부 속성을 이용하여 디자인 할 수 있어 UI 개발이 굉장히 편합니다
오른쪽에 보이시는 Facebook, Instagram, Discord, Skype, Tesla, Pinterest 등등의 서비스가 현재 React Native로 서비스 되고 있습니다.
방대한 커뮤니티
오늘 소개해드릴 마지막 특징입니다.

어떤 기술이 얼마나 성숙하고 사용하기 좋은지를 판단하는 기준 중에
기술 자체의 성능도 당연히 중요하지만
얼마나 많은 사람들이 그 기술을 좋아하고 응원하며, 그 기술의 발전에 대해 같이 토론하는지를 의미하는 생태계 또는 커뮤니티 파워도 중요한 기준이 됩니다.
아무리 좋은 기술이라도 아무도 사랑해주지 않으면, 발전이 더디고 문제를 만났을 때 해결책을 찾기가 너무 어렵습니다.
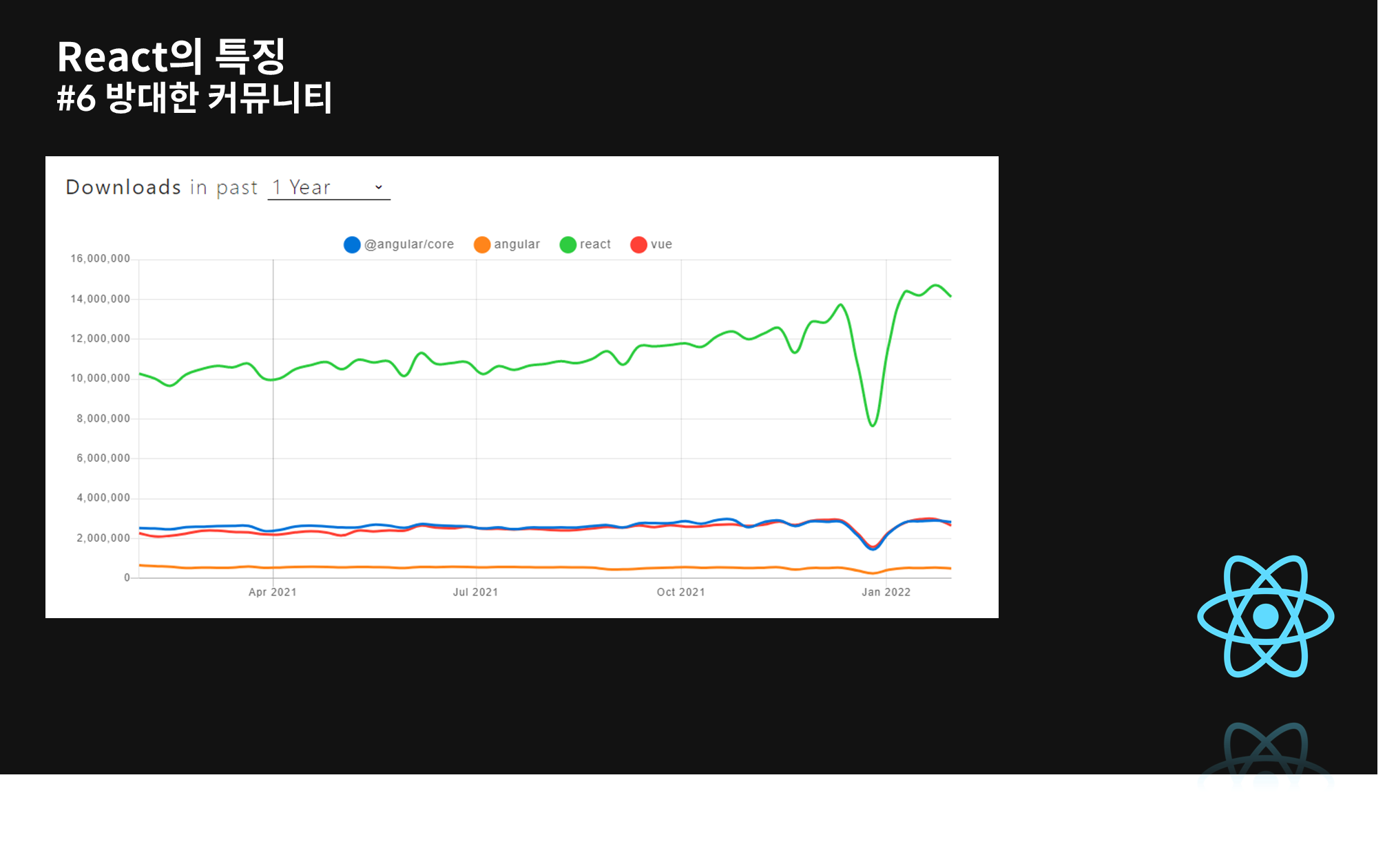
React는 단언코 현재 프론트엔드 생태계에서 가장 큰 파이를 차지하고 있습니다
보이는 통계는 1년간의 npm 다운로드 회수인데요
npm 다운로드 회수는 사람들이 이 라이브러리 or 프레임워크를
얼마나 많이 사용했느냐 라고 생각할 수 있습니다.
React의 경우 타 기술과 매우 압도적인 격차를 보여주고 있습니다.
자 이렇게 총 6가지의 React의 특징에 대해 다루어 보았습니다.
마치며
자 이렇게 오늘은 React가 처음인 당신 시리즈의 Ep.2 "특징"에 대해 이야기 해 보는 시간을 가져 보았습니다.
갑자기 뜬금없이 등장하여 React에 대한 이야기를 길게 해서 당황스러우셨나요?

저는 Udemy와 인프런에서 React 강의를 하고 있는 강사입니다 :)

만약 제 글을 통해 ReactJS에 조금이라도 관심이 생기셨다면 아래 링크를 통해 강의도 한번 둘러 봐 주시면 좋을 것 같아요⭐
통 크게 4월까지 이 블로그를 통해 인프런 강의를 구매하시는 모든 분들께 50% 이상의 할인 쿠폰을 보내드립니다 !
인프런
인프런 강의 할인 코드 : 4794-c08823776b9f
41,800원 에서 21,800원 할인된 금액으로 구매하실 수 있어요!
https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%EB%A6%AC%EC%95%A1%ED%8A%B8
이상입니다!
끝까지 읽어주신 여러분 모두 감사드리며 행복한 하루 되시길 바랍니다 :)


리액트로 앱도 만들수 있는줄 처음 알았습니당 감사합니다!