🚩 folium 이란
python에서 제공하는 지도를 다루는 대표적인 라이브러리다. 이것을 사용하여 지도를 생성하고 Marker를 추가하여 시각화하거나 원으로 범위를 표기하고 html 파일로 내보내기 등을 수행할 수 있다.
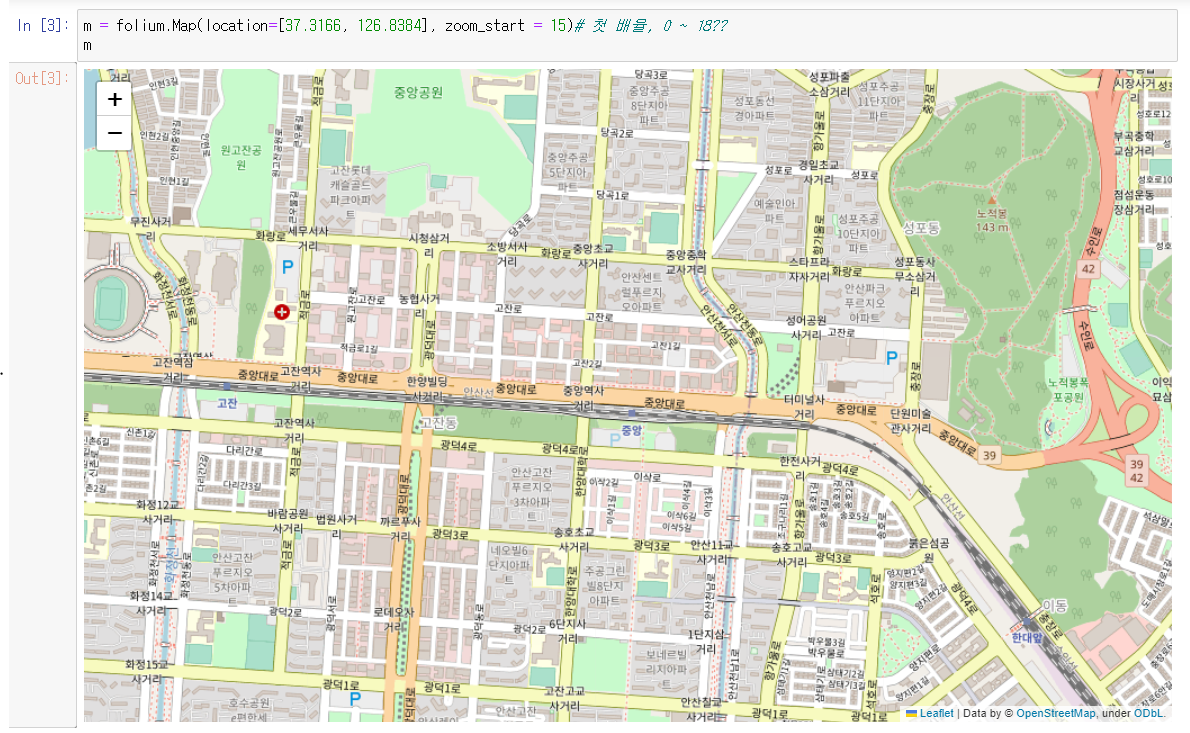
🔎 folim.map()
- 가장 기본구조이다.

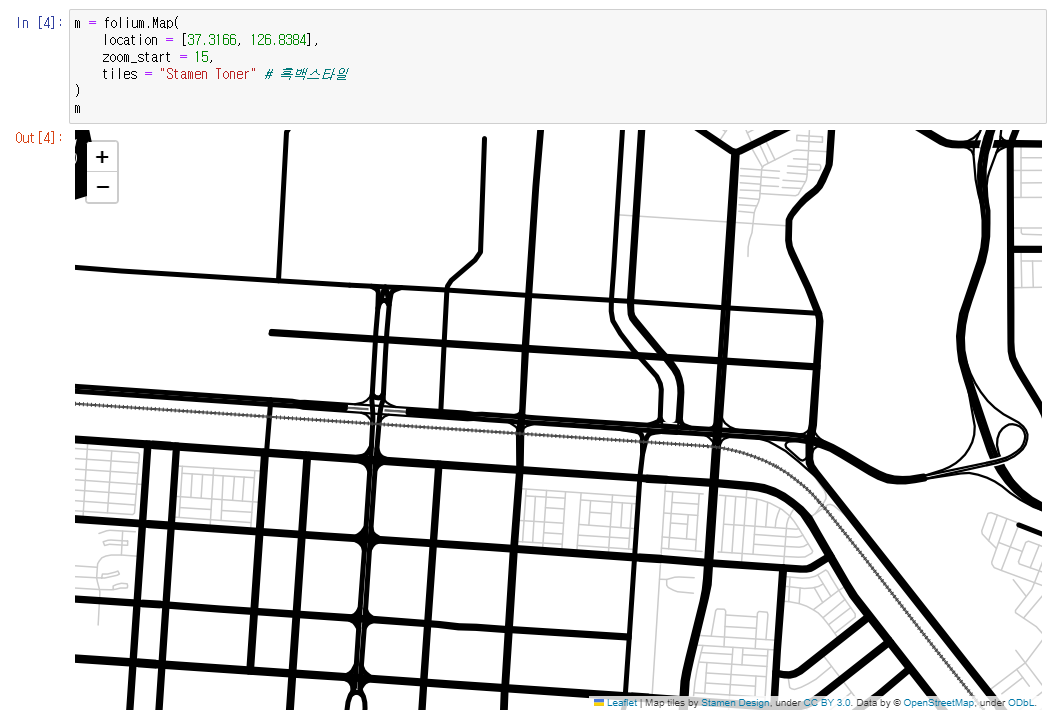
- tiles를 활용해 스타일을 바꿀 수 있다.

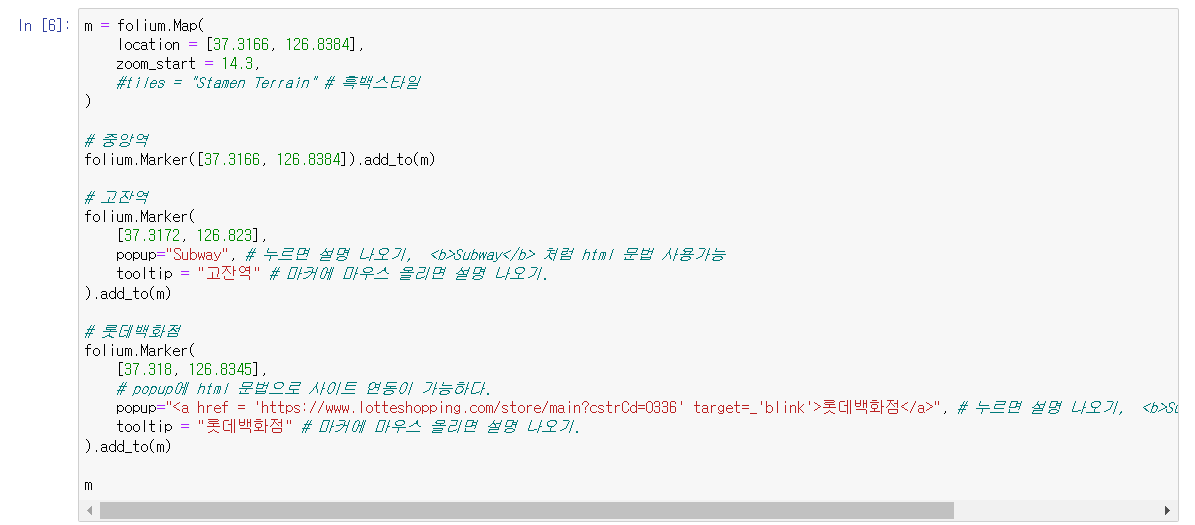
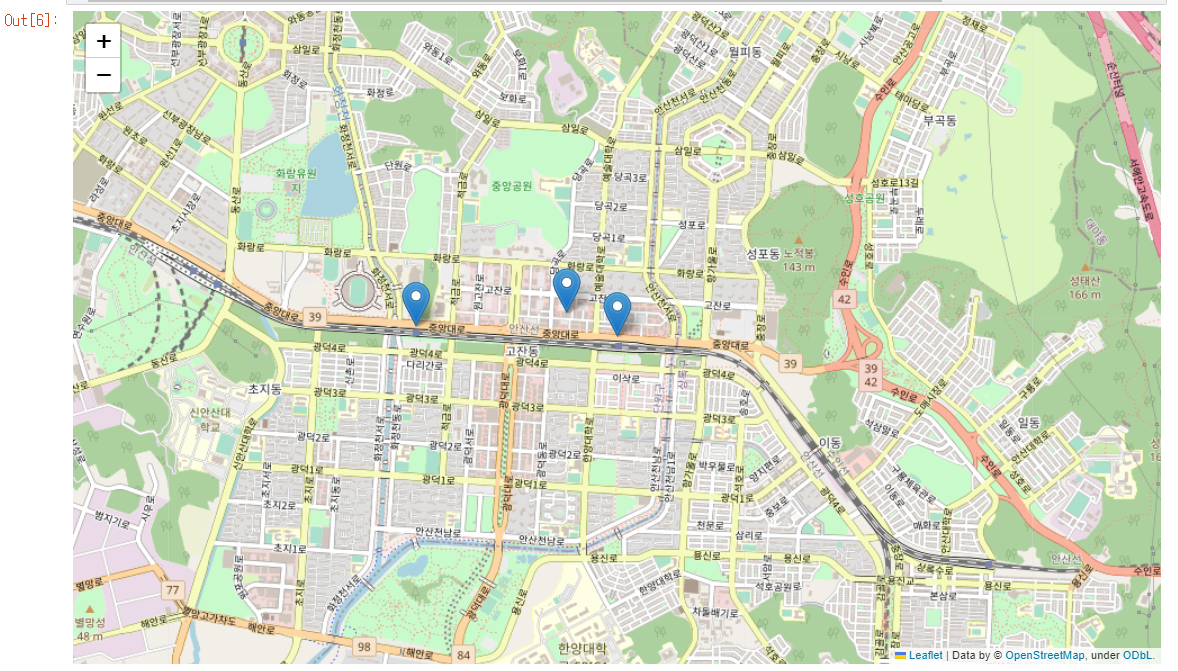
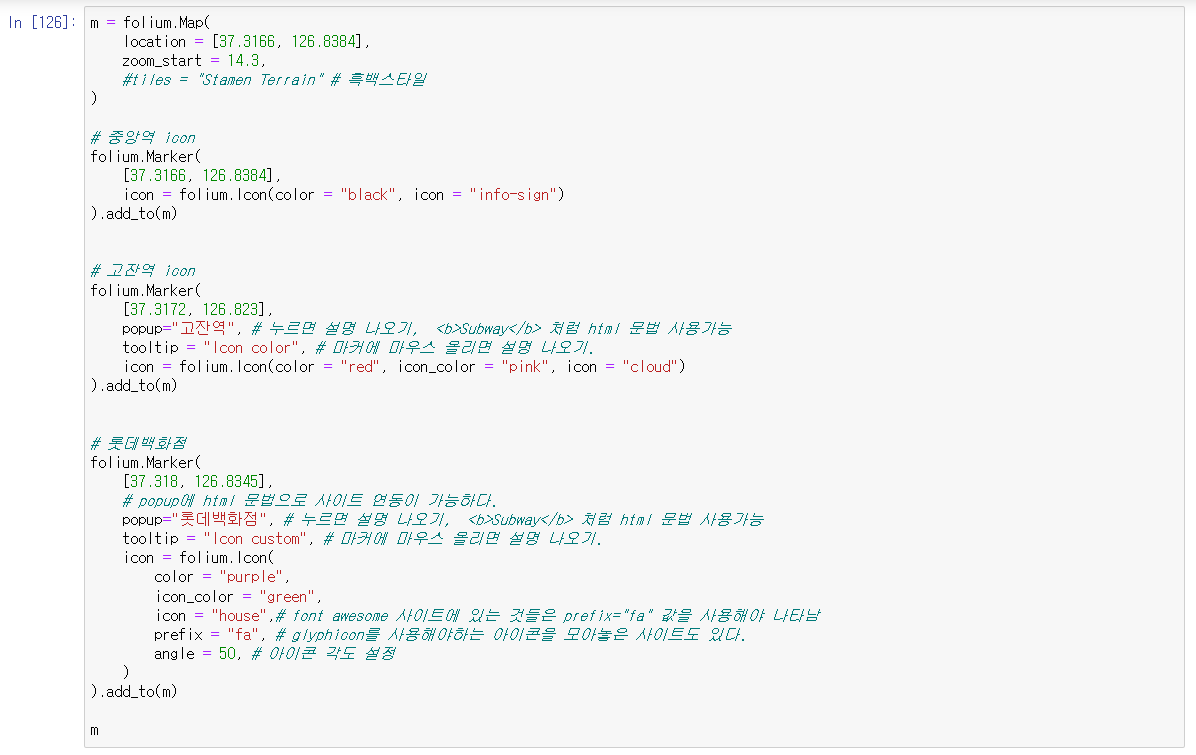
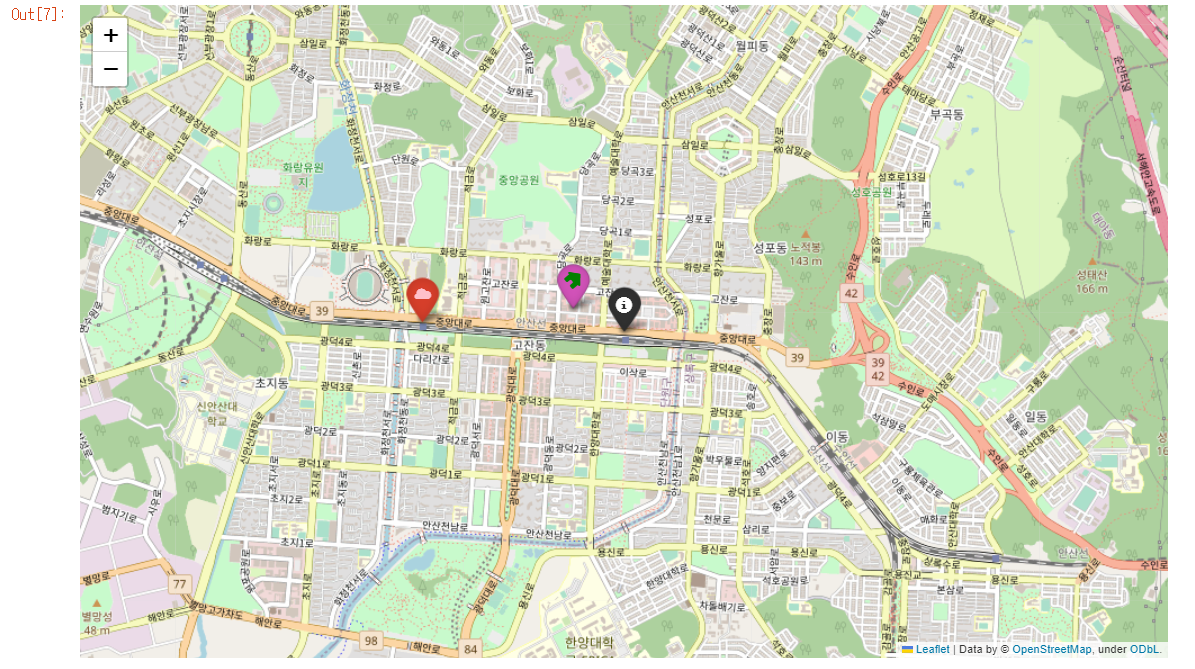
🔎 folium.Marker()
- Marker를 이용하면 Naver 지도나 Google map에서 찾고자하는 장소에 마크표시를 해주는 것 처럼 좌표정보에 해당하는 곳에 마크를 표시해준다.


🔎 folium.icon()
- 마커 사용시 마커안에 아이콘 모양, 색 등을 을 바꿀 수 있다.
- icon=folium.Icon


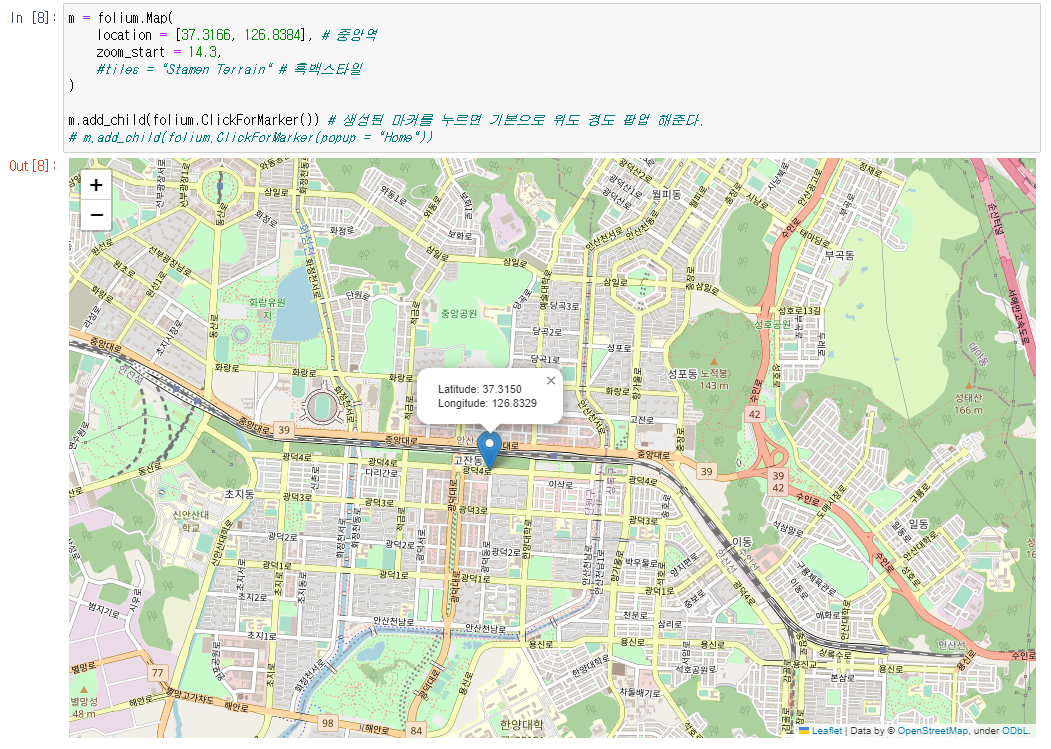
🔎 folium.ClickForMarker()
- 지도위에 마우스를 클릭하면 마커가 생성된다
- add_child()로 사용 가능

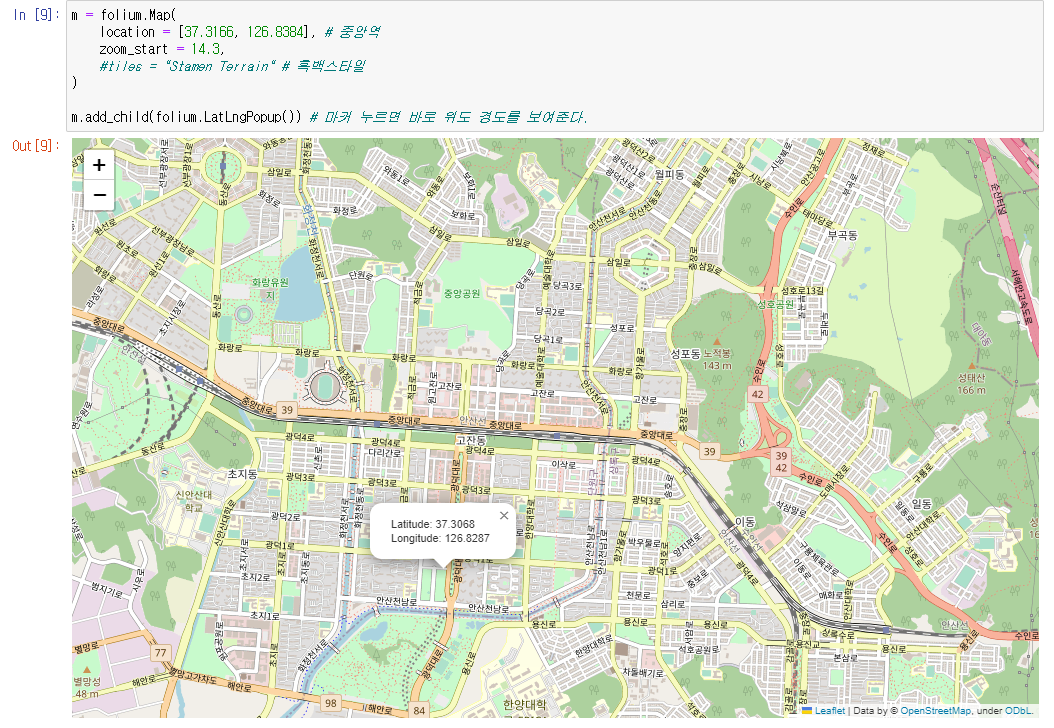
🔎 folium.LatLngPopup()
- 지도를 마우스로 클릭했을 때 위도 경도 정보를 보여준다.

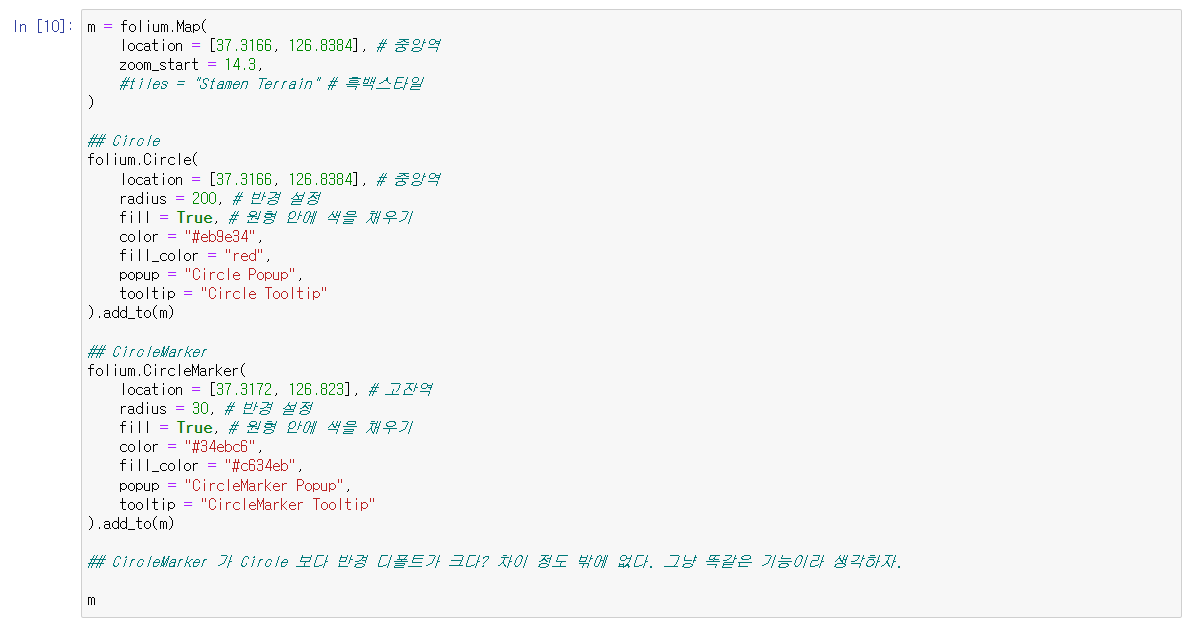
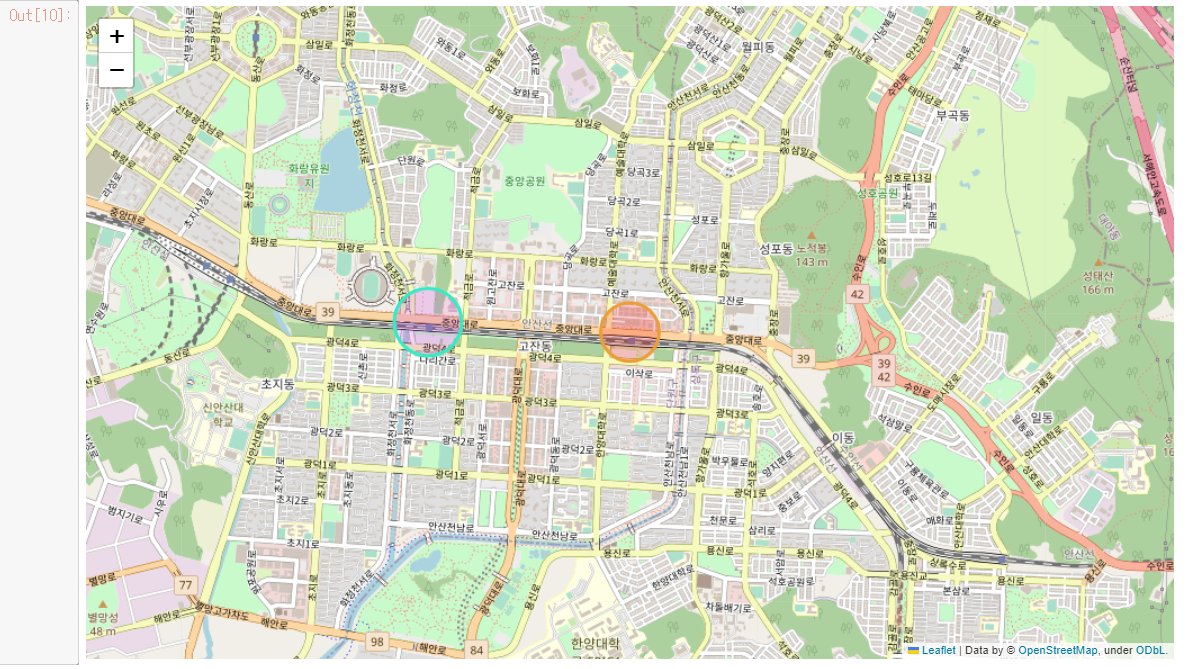
🔎 folium.Circle() (==folium.CircleMarker())
- 위치를 기준으로 지도상에 동그라미를 표시해준다.


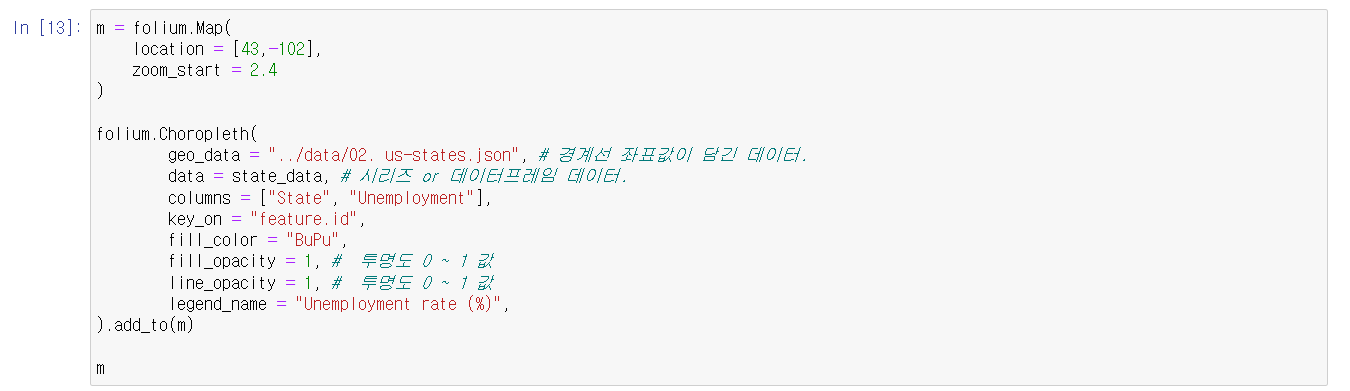
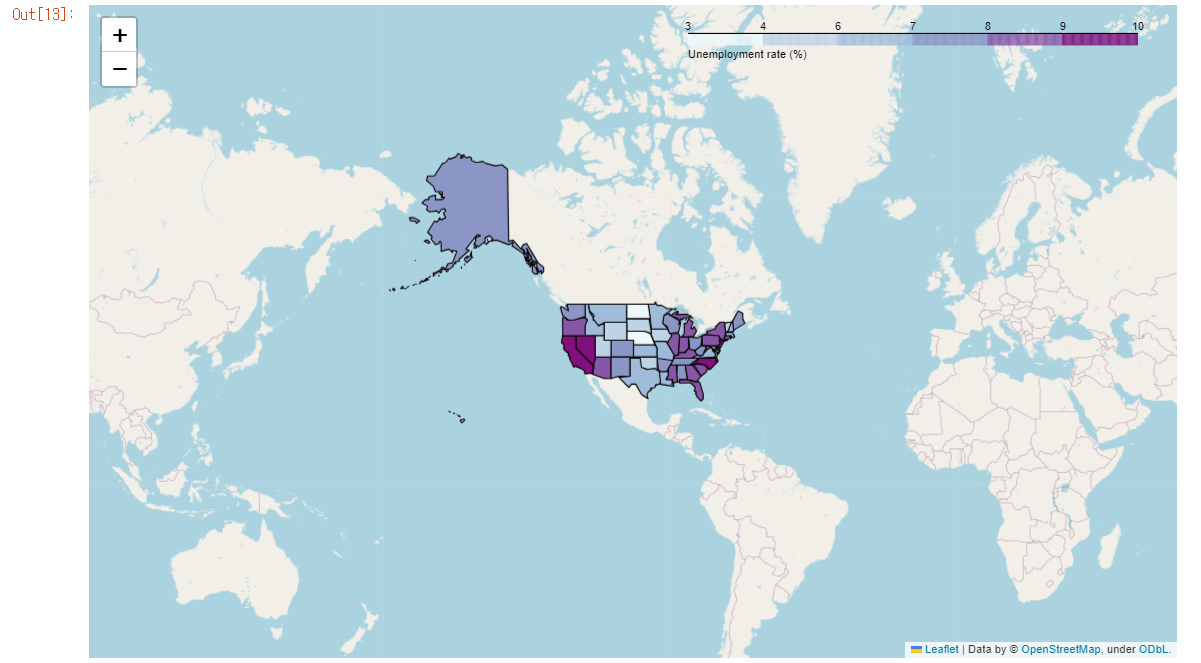
🔎 folium.Choropleth
- choropleth의 경우 지도 위에 수치형 데이터를 추가로 표현할 수 있다. 이번 예시에서는 경계선을 표현하겠다.
- 물론 경계선 데이터가 있어야 한다...
- 미국위치를 기준, 미국 영토 경계위치를 담은 json파일을 활용한다.


- 이제 범죄 데이터 시각화 하러가자!
