🚩 seaborn이란
seaborn은 Matplotlib을 기반으로 다양한 색상 테마와 통계용 차트 등의 기능을 추가한 시각화 패키지이다. 기본적인 시각화 기능은 Matplotlib 패키지에 의존하며 통계 기능은 Statsmodels 패키지에 의존한다.
seaborn에서 직접 몇가지 예제를 제공한다. 그 예제들로 간단한 기능들을 살펴보자.
🚩 예제1. seaborn tips data
🔎 tips 데이터 살펴보기
 가게 매출에 대한 정보인 것 같다.
가게 매출에 대한 정보인 것 같다.
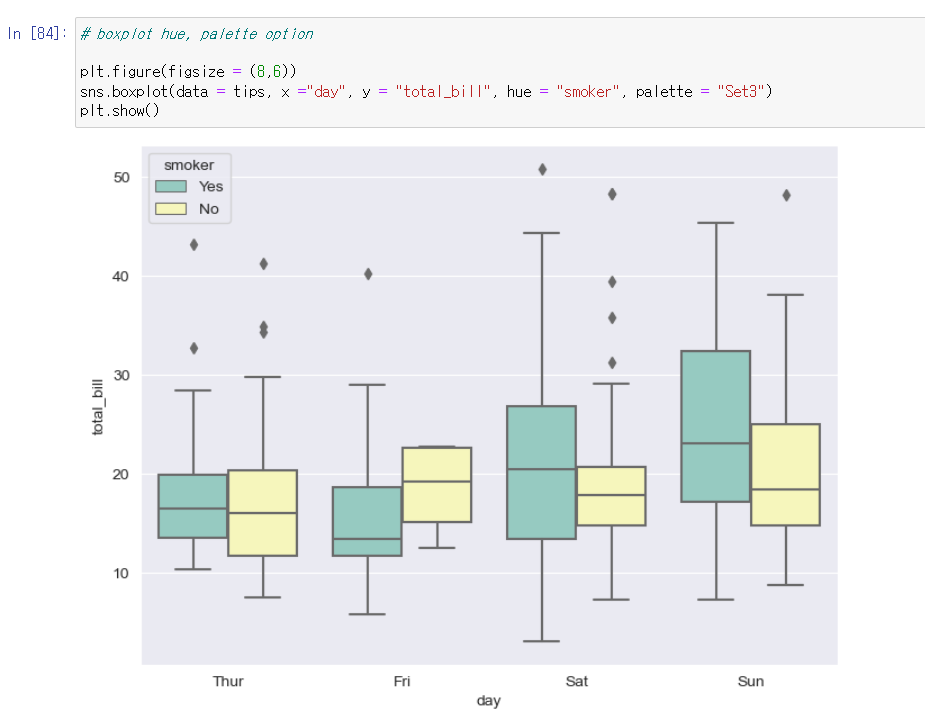
🔎 boxplot
- 사분위수를 통해 숫자 데이터의 그룹을 그래픽으로 나타내는 방법

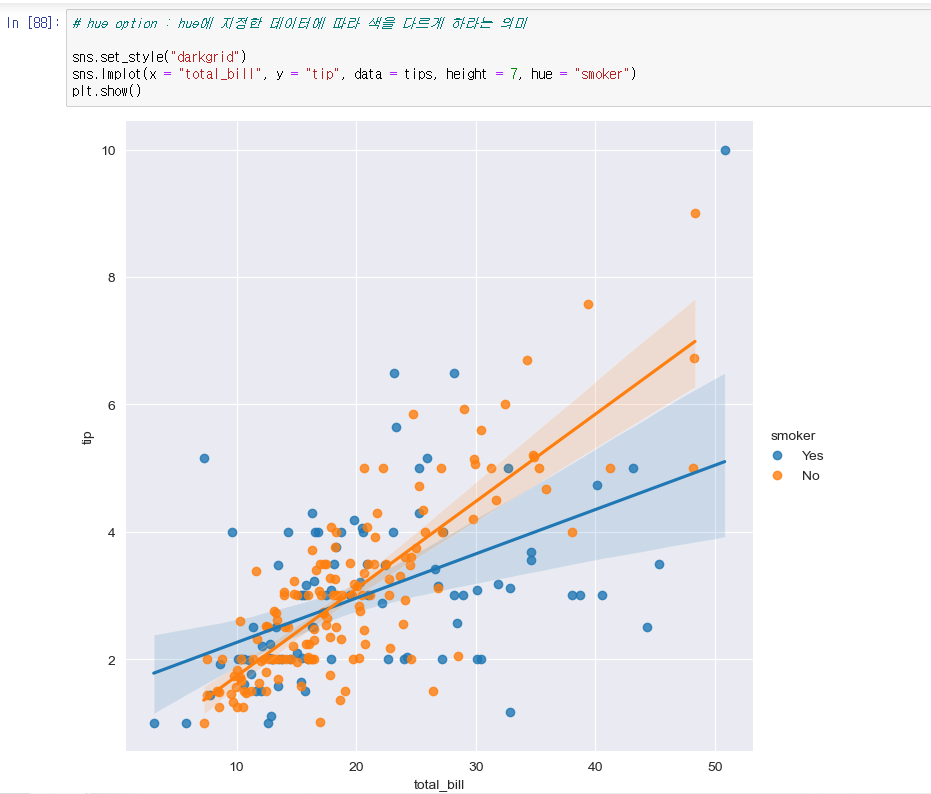
- hue : hue는 색을 의미하며, 데이터의 구분 기준을 정하여 색상을 통해 구분한다.
- palette : palette 파라미터는 그래프의 색을 지정하는 옵션이다. 색 명칭은 구글에 검색해서 사용하는 것을 추천한다.🔎 swamplot
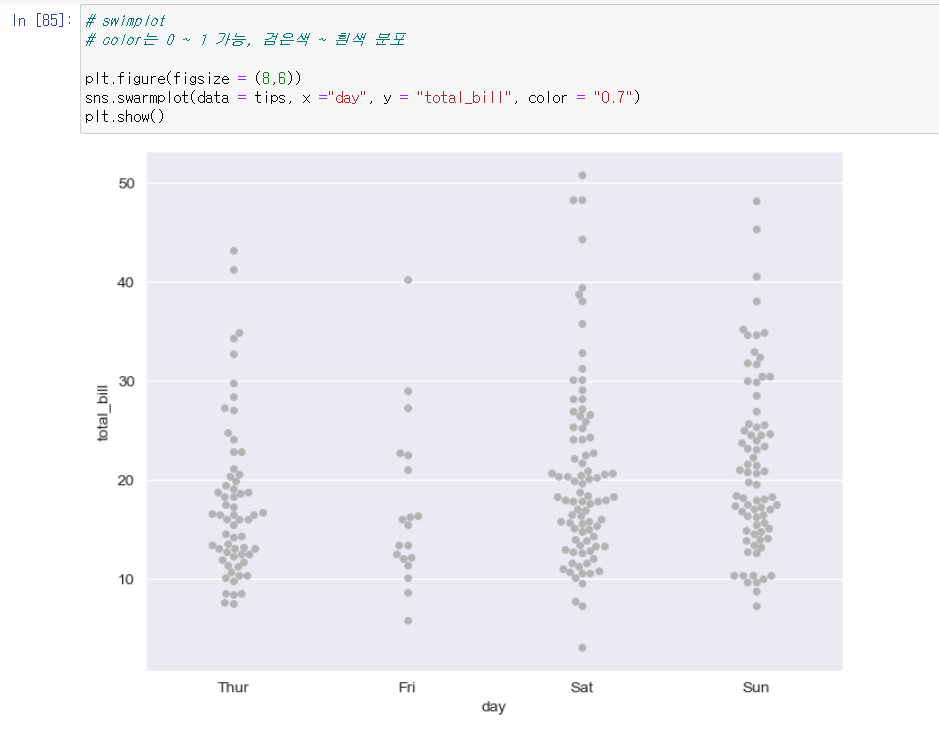
- 데이터의 분포를 확인할 수 있도록 점으로 표시

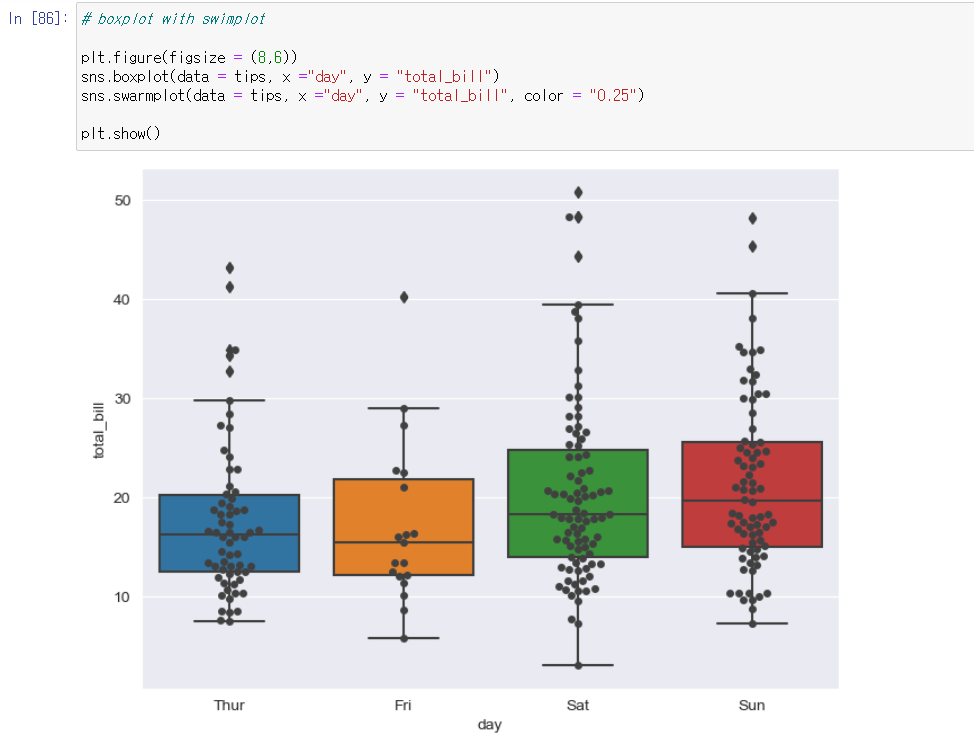
🔎 boxplot + swimplot

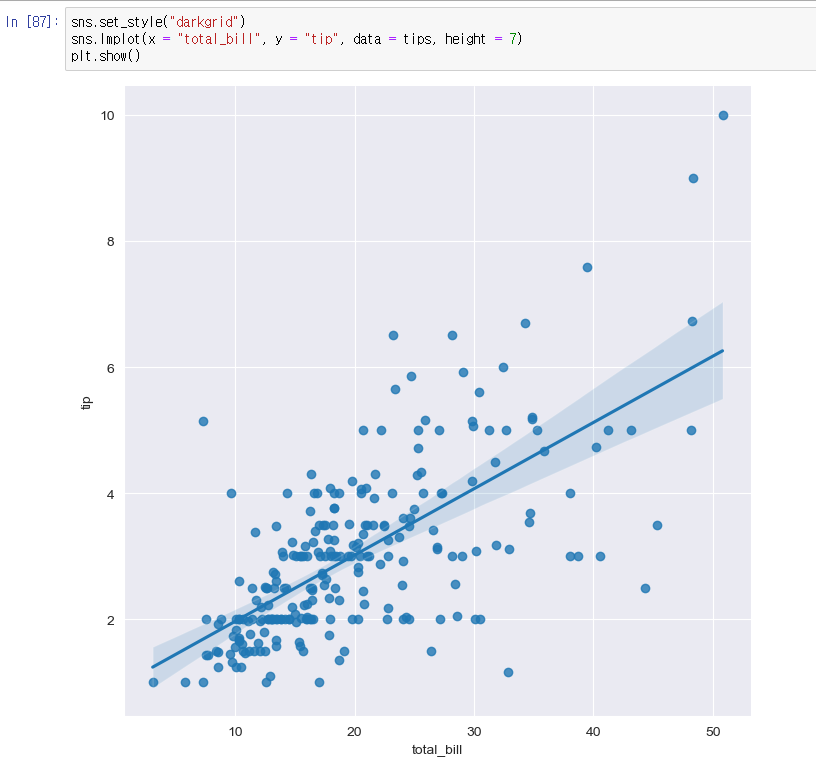
🔎 lmplot
- lmplot 이란 두 데이터의 상관관계 파악해준다.
- total_bill과 tip 사이 관계 파악


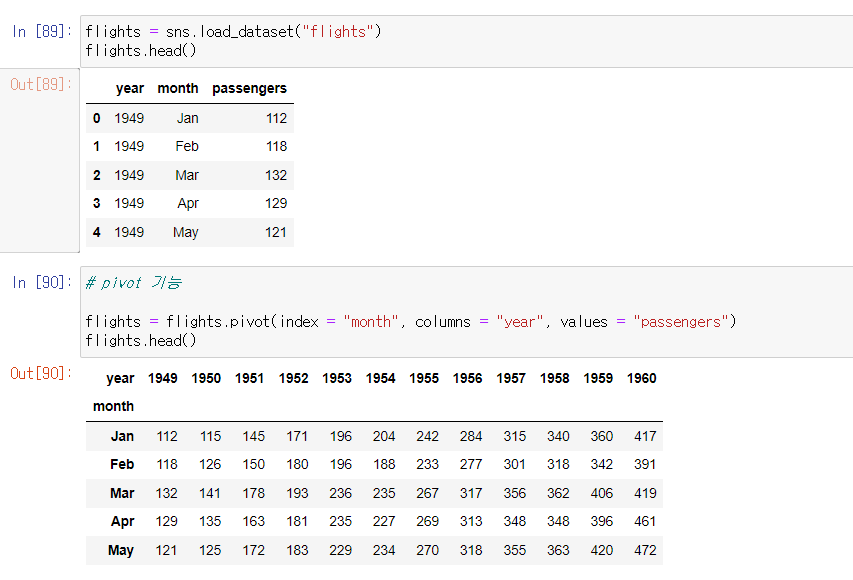
🚩 예제2. seaborn flights data
🔎 flights 데이터 살펴보기

각 년도, 월 별로의 탑승객을 나타낸 것 같다.
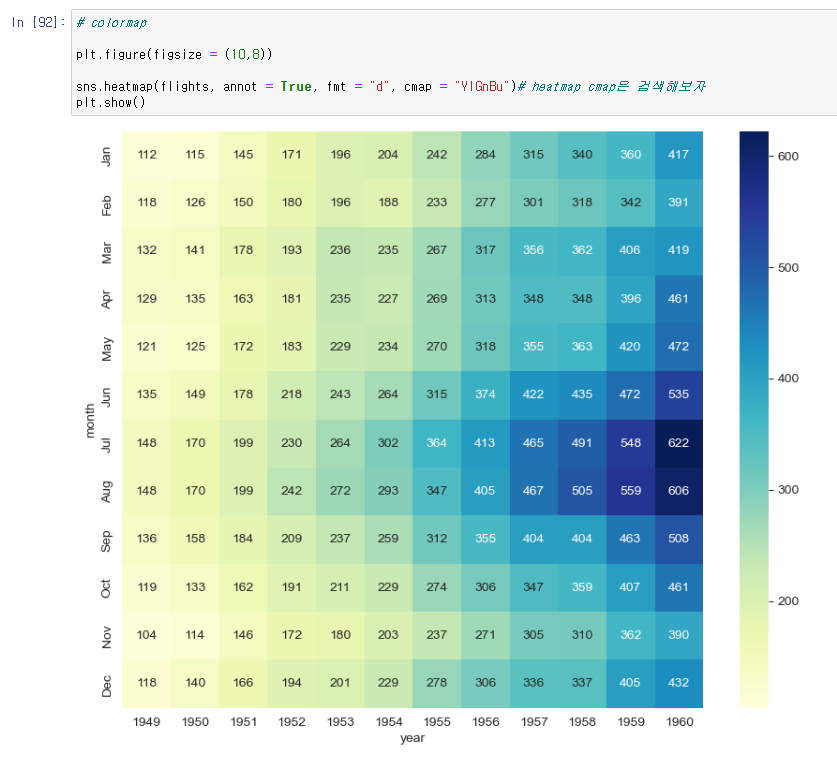
🔎 heatmap
- 열을 뜻하는 히트와 지도를 뜻하는 맵을 결합시킨 그래프로 3차원 데이터를 2차원의 보기 쉬운 형태로 나타낼 수 있다.
- 값의 크거나 낮음을 한 눈에 알아보기 쉽고, 어디에 집중되어 있는지 파악하기 쉽다.

- colormap 기능이 있는데 인터넷에 heatmap cmap 이라 검색해서 사용하자.
🚩 예제3. seaborn iris data
🔎 iris 데이터 살펴보기

음... 뭔 지 모르겠다...
(검색해보니 이 데이터는 꽃 아이리스의 종별 꽃잎과 꽃받침에 대한 자료라 한다.... 아이리스에 대한 예제는 종의 특성을 구분짓는 예제의 대표로 활용되는 듯 하다고 한다..)
이렇게 컬럼이 많을 때 사용하기 좋은 기능이 있다.
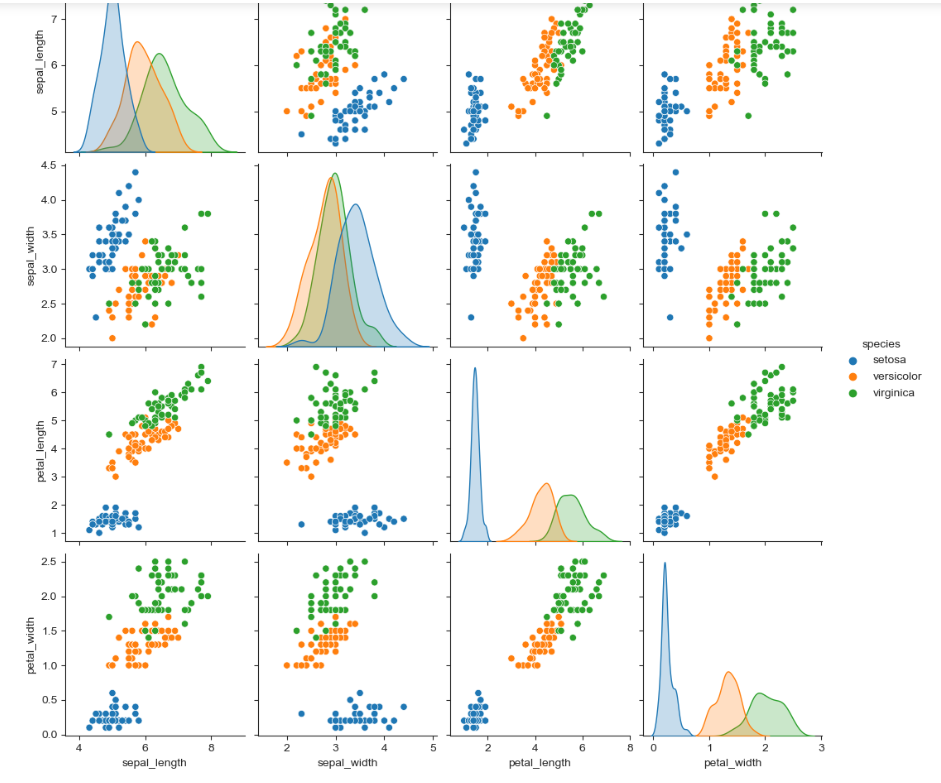
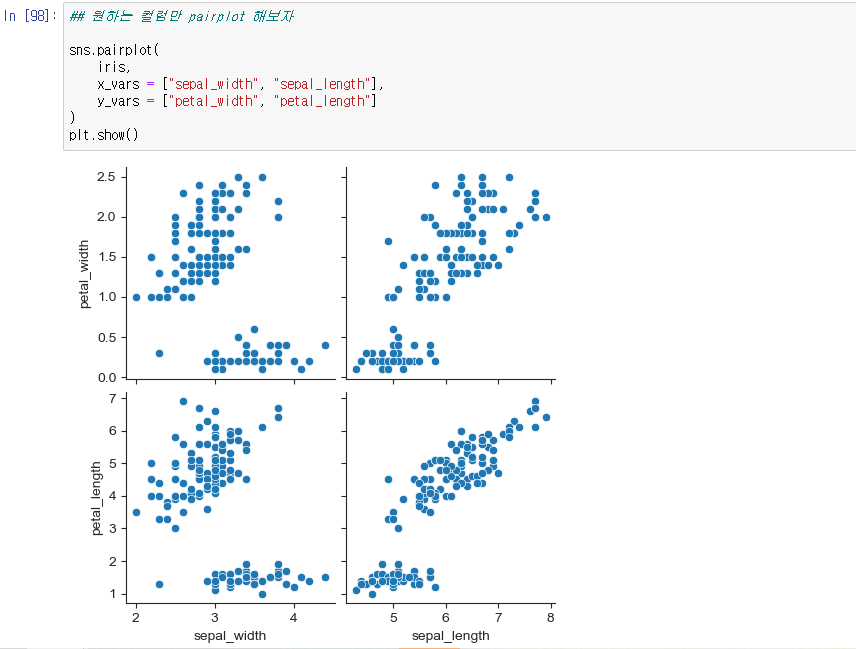
🔎 pairplot
- 각 column별 데이터에 대한 상관관계나 분류적 특성을 바로 명령 한 줄로 확인할 수 있게 모든 경우의 그래프를 그려준다.



- 이 정도 기능을 살펴보고 다음 포스트에는 folium 기초를 배워보자.
