마우스 방향 바라보기
아크탄젠트를 이용한 마우스 바라보기
3D 마우스 방향 바라보기
2D에서 마우스 방향 바라보기는 간단하다.
3D처럼 아크탄젠트를 60분법으로 변환하는 코드가 없어도 되기 때문이다.
하지만 뱀서라이크 게임처럼, 무기가 마우스를 따라서 자기 주변을 회전하게 하려면 동일한 코드가 필요하다.
해당 기술에 대한 정보이다
2D에서 마우스 방향 바라보기
일단 2가지로 해당 기술을 구현할 수 있다.
1. 스프라이트 렌더러의 flipX를 이용하기
2. transform의 scale값 변경해주기
1번은 너무 쉽기에 2번을 사용하기로 했다
public class PlayerLook : MonoBehaviour
{
Transform tf;
void Start()
{
tf = transform;
}
// Update is called once per frame
void Update()
{
Vector2 mousePos = Input.mousePosition;
Vector3 target = Camera.main.ScreenToWorldPoint(mousePos);
if (target.x < tf.position.x)
{
tf.localScale = new Vector3(-3, 3, 3);
}
else
{
tf.localScale = new Vector3(3, 3, 3);
}
}
}2D이고, 좌우변경만 해주면 되기에,
마우스 포지션의 x값이 해당 스크립트를 가지고 있는 오브젝트의 transform의 position.x값보다 크면,
즉, 오브젝트보다 마우스가 오른쪽에 있으면, 스케일은 우측을 바라보게하고
왼쪽에 있으면 스케일의 x값을 -로 해서, 좌우 전환이 되게 한다.
여기서 중요한건
Camera.main.ScreenToWorldPoint
마우스의 위치를 스크린좌표에서 월드좌표로 바꿔주는 메서드
로컬타임 표시
일단 해당 기능을 사용하려면
using System;지시자를 사용해주어야한다.
이후 System의 DateTime을 이용하여, 변수선언을 해준다
DateTime time = DateTime.Now;
time은 Now라는 의미이다.
이후에 연동시켜놓은 textUI에 해당값을 넣어주면 된다.
localTime.text = "현재 시간 : " + time.ToString("HH:mm:ss");
time.ToString("HH:mm:ss")은 보이는것처럼 시간, 분, 초로 보여지게 하는거다.
애니메이션 변경
애니메이션을 상황에 맞게 변경시켜주려면 에니메이터를 사용해야한다.
Rigidbody2D rb;
Animator animator;
void Awake()
{
rb = GetComponent<Rigidbody2D>();
animator = GetComponent<Animator>();
}애니메이터를 선언해주고 초기화를 해주었으면,
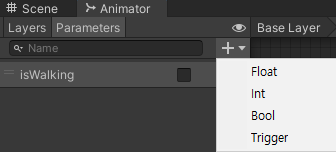
유니티의 에니메이터에서 파라미터값을 넣어주어야한다.
여기에선 bool값을 사용했다.

여기서 bool파라미터를 만들어주고,

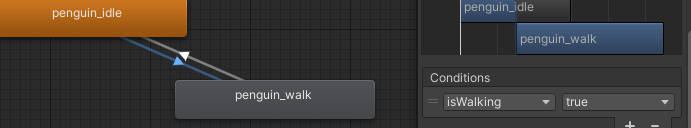
애니메이션끼리 트랜지션을 이어주고, 해당 상황에 맞는 컨디션값을 추가해준다.
Idle에서 Walk로 바뀌려면 IsWalking이 true가 되면 되고
Walk에서 Idle이 되려면 IsWalking이 false가 되면 된다
이후 스크립트 수정을 해주면 성공!
if (rb.velocity.x == 0 && rb.velocity.y == 0)
{
animator.SetBool("isWalking", false);
}
else
{
animator.SetBool("isWalking", true);
}rb는 Rigidbody2D의 변수값이다.
rb의 x축 || rb의 y축 속력이 0일때(완전히 멈춤)는 false고
else일 경우(어디로든 움직임이 있을때)는 true로 변경해주면 된다
easY~!
