시작: 팀 프로젝트(Todo App 만들기)
📕 준비 과정
운영중인 프로그래밍 스터디에서 팀 프로젝트를 계획했다.
참여하는 인원은 총 10명이였고, 3명/2명씩 각각 프론트엔드/백엔드를 맡아서 프로젝트를 진행하기로 하였다.
팀 프로젝트를 기획하면서 가장 걱정했던 점은 팀 프로젝트 경험자가 적었고, 아직 학생 신분이여서 프론트엔드, 백엔드에 전문적이지 않다는 점이였다.
하지만 팀 프로젝트를 계획한 이유가 "스터디 활성화와 팀 프로젝트를 통해 실력을 기르자"였기에 이를 감안하고 팀 프로젝트를 진행하고자 하였다.
📗 프로젝트 일정짜기
우선, 프로젝트는 약 4주간에 걸쳐 진행할 예정이다.
팀장으로써 우선 첫 미팅에서 해야 할 일들을 요약해서 각 팀에게 전달해 주었다.
- 어떤 프레임워크를 사용할지
- 첫 주차 언제 만나고 어떻게 프로젝트를 구성할지 계획짜기
- 친해지기
1. 어떤 프레임워크를 사용할지
은 의외로 백엔드쪽에서 가장 먼저 의견이 조율되었다. Spring을 사용하기로 하였으며, 내가 있는 프론트 쪽에서는 React를 생각중이였지만, 팀원 중 2명이 아직 JS를 막 시작한 비기너였기에 조금 더 고민해보자는 의견이 나왔다.
여러 의견이 나왔는데, 우선 초보인만큼 기초적인 html,css를 구성하고 이를 바탕으로 내가 react를 만들어 나가는 것이였다.
또한, 여기서 멘토(나), 멘티(프론트엔드 팀원 2명)으로 나누어서 조금씩 모르는 내용을 알려주며 함께 프로젝트를 진행하자는 의견이 있었는데, 이 의견이 가장 좋은거같아 이를 활용하기로 하였다.
2. 첫 주차 언제 만나고 어떻게 프로젝트를 구성할지 계획짜기
2번째 안건에 대해서는 3가지의 숙제를 다음날 밤까지 완료해서 잠깐의 미팅 시간을 가지자는 의견으로 결정되었다.
3가지 숙제:
- 우선 내일 모여서 각자 구성한거 발표하고 의견 합치기?
- jwt spa 웹 앱 웹앱 공부해오기(용어정리)
- 깃허브 공부
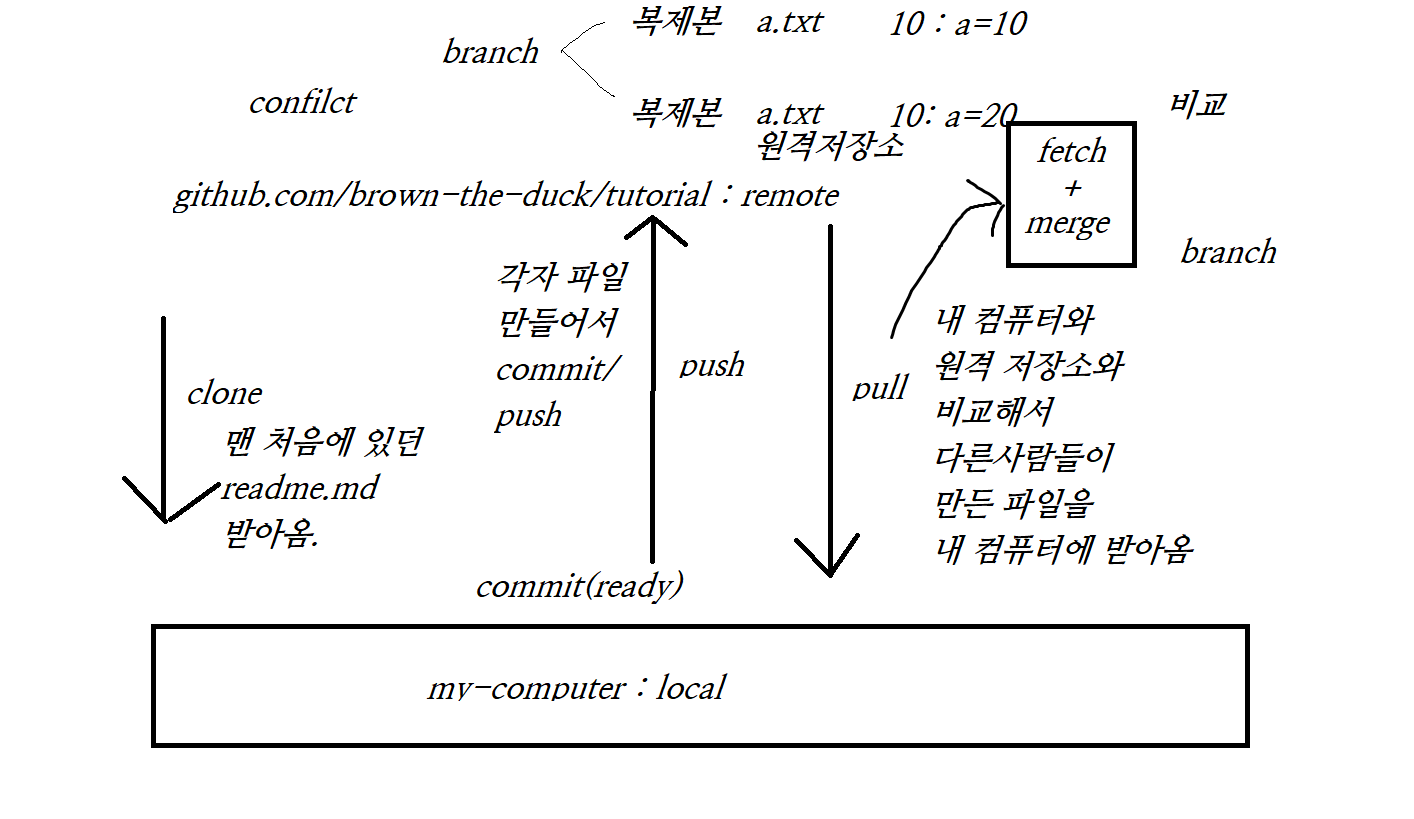
(백엔드 팀장(챠챠느)님이 정리하신 깃허브 내용)
3. 친해지기
의외로 백엔드 팀장님이 친해지는 부분이 가장 중요하다고 말씀하셨다.
우선, 친해져야 프로젝트를 원활히 진행할 수 있고,
의견이 있을 때 더욱 자유롭게 말을 할 수 있다는 것이였다.
📘 사용할 도구(앱)
- notion
- figma: 웹디자인을 위해 사용
- github


헉 스터디에 대한 정보도 더 풀어주시면 안 될까요...! 완전 관심있는데 어떻게 찾아야 할지 모르겠네요 ㅠㅠ