
정리, 의견 나누기
📕 서론
2주차 첫날에 만나 의견을 나누었다.
안건은 다음과 같다.
- 서로 프로젝트 간단하게 설명/보여주기
- 깃허브?
- 프론트-백엔드 통신(언제할지)
📙 프로젝트 설명하기
기존 팀원들끼리 진행했던 프로젝트에 대한 설명과 디자인에 대한 소개를 모두(2팀)가 모인 상황에서 다시 한번 진행하였다.
서로의 진도와 디자인을 확인하는 계기를 만들기 위해서 이러한 과정을 추가했다.
양팀의 진도는 서로 디자인을 어느정도 완성시키고, 깃허브 저장소를 만들기 시작하는 등
비슷해서 디자인을 중점적으로 설명하고자 한다.
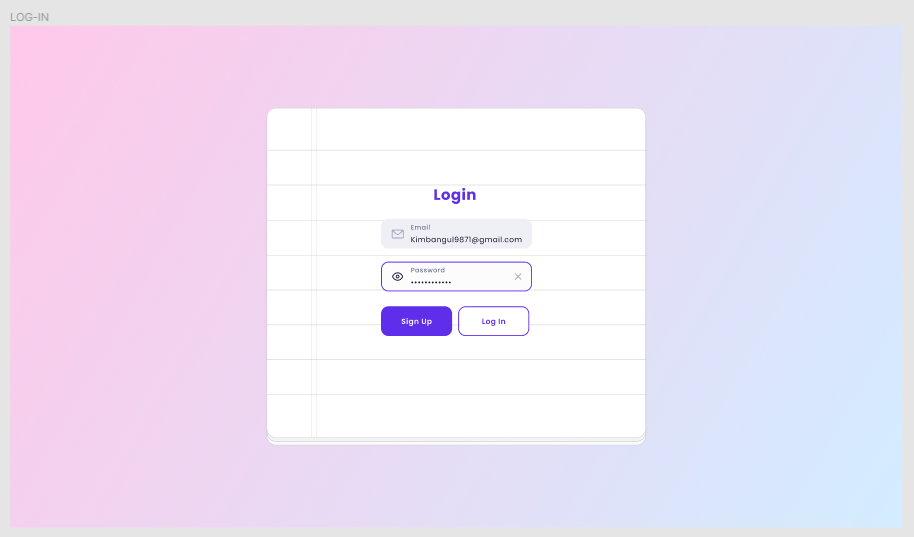
1팀의 디자인
1팀은 "그라데이션, 노트" 라는 아이디어를 가지고 디자인을 짰다.

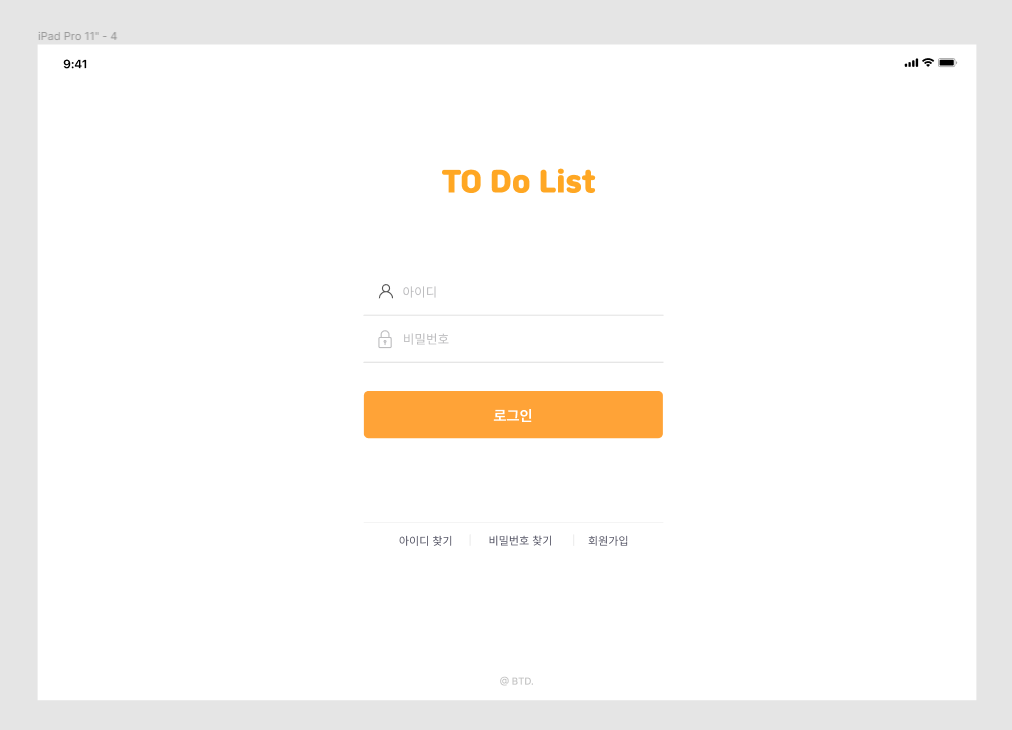
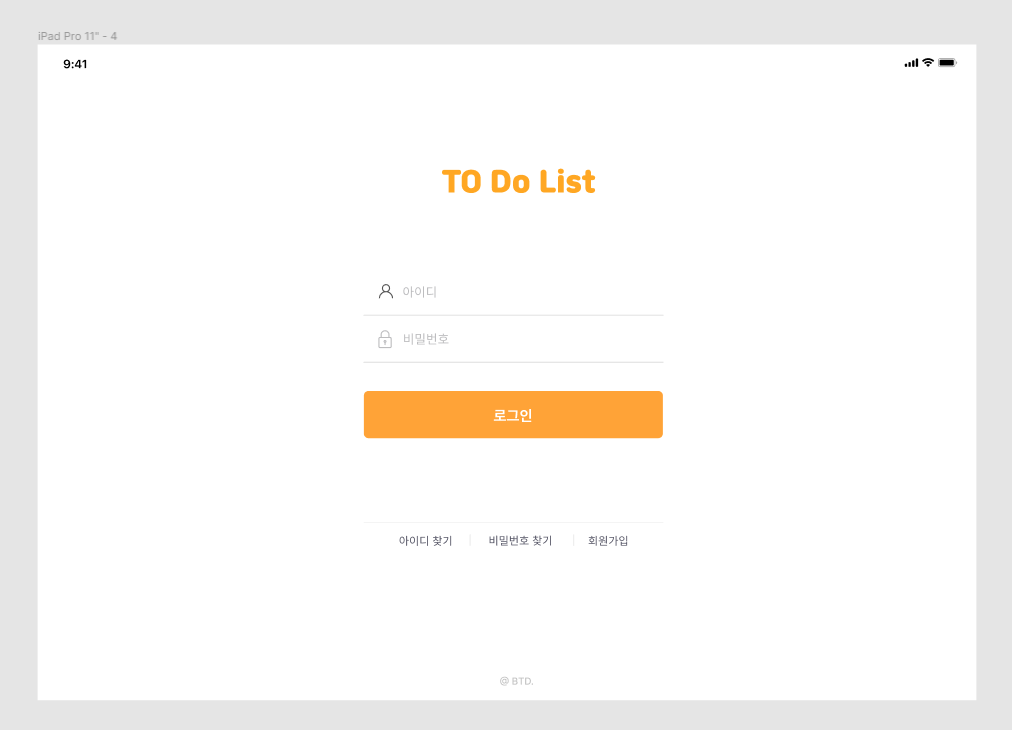
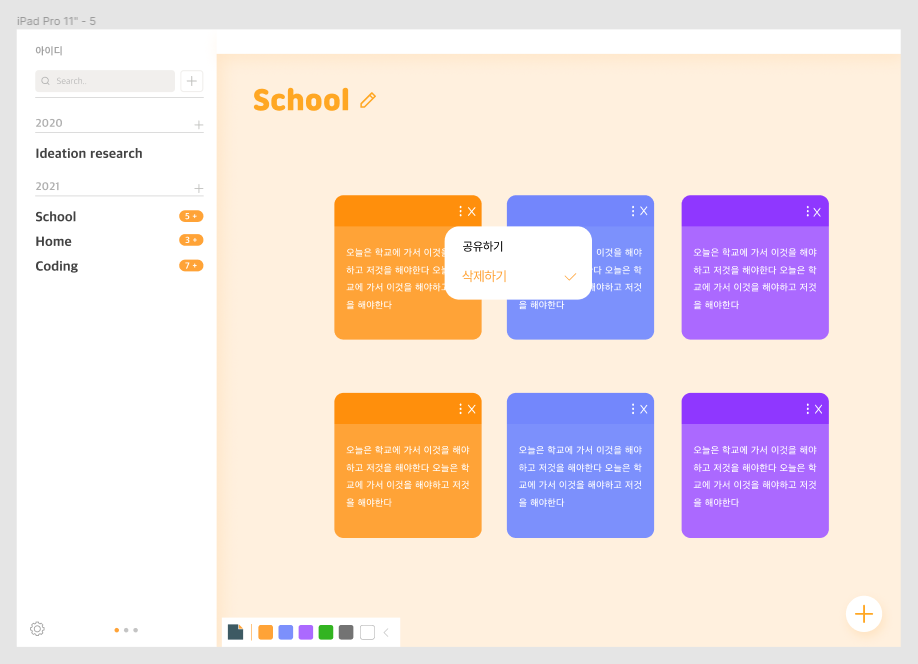
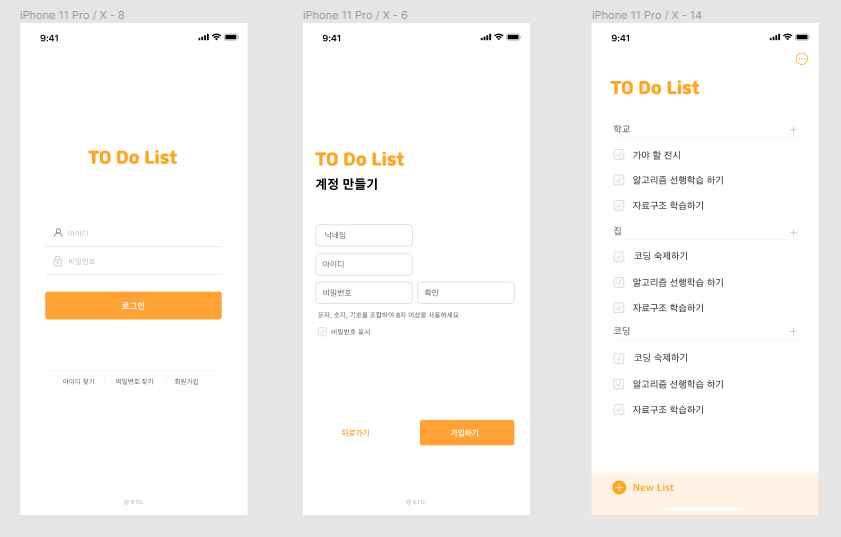
2팀의 디자인
내가 속해있는 2팀은,
"brown, 귀엽고 깔끔한 느낌"을 추구했기에 다음과 같은 디자인으로 최종적으로 결정내려졌다.



양쪽 팀 다 조형대 분들이 있어서 그런지 디자인이 일관되고, 깔끔하고 (너무 많아서 생략) 아무튼 되게 맘에들고 이쁘게 디자인되었다.
📒 깃허브
양쪽 팀 대다수가 깃허브로 단순하게 commit, pull, push 기능 정도만 알고있어 다음 회의까지 merge, bridge 등에 대해 공부하고 실습해보기로 하였다.
팀장을 맡고있는만큼 최대한 빠른 시일내에 깃허브 공부를 완료해서 챠챠느님 부담을 덜어주고싶다..!
📗 프론트 백엔드 통신
사실 오늘 하고자 했던 것은 "프론트-백엔드 간에 통신을 간단하게나마 구현해보자"였다.
하지만 여러 가지 문제가 있었는데,
- 나를 포함해 팀원들에게 아직 공부가 더 필요하다는 점
- 프론트-백엔드의 통신을 연동으로 잘못 알고와, 다른 지식을 공부하고 온 나...
이런 문제들이 존재했다. 특히 2번은.. 너무 창피했다.ㅜㅜ 다행이 챠챠느님이 제대로 알려주셔서 어떤 부분이 통신인지 알게 되었다. (더 열심히 공부해야지..!)
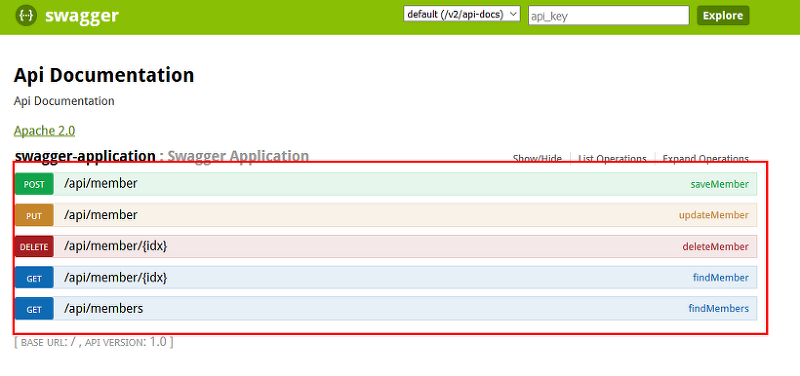
1주차 마지막에 숙제로 받았던 API를 가지고 백엔드와 프론트엔드가 서로 통신할 수 있다는 점을 알게 되었다. 이러한 해프닝이 끝나고, 통신에 관해 이야기하던 중 추후에 백엔드에 swagger 붙이는 작업을 같이 하자는 의견도 나왔다.

- swagger: swagger를 사용하면 위의 사진과 같이, 백엔드를 되게 시각적으로 확인할 수 있어, 프론트엔드와 백엔드 사이에서 원할하게 소통이 가능해지는 장점이 있다.
📘 앞으로..?(숙제 및 계획)
프로젝트가 원할히 진행되기 위해서는 react 진도를 최대한 열심히 빼면서 프로젝트와 병행해야 할 것 같다.
내가 고민해본 앞으로 내가 해야할 작업들은 다음과 같다.
-
깃허브 세팅->저장소 어떻게 만들건지
ex 테스트 저장소
github-tutorial에서 기본적으로 해보기branch 만들기
dev
feature
merge -
rest api-> 확실히 공부하기
-
swagger-> 연동 이후 어떻게 협업하면 좋을지 아이디어 생각해보기
-
로그인 구현->jwt 로그인,소셜로그인 react로 어떻게 만드는지 공부하기
상당히 양이 많지만, 이번 프로젝트의 목표가 성장에 있는 만큼, 열심히 공부해서 프로젝트가 완성되었을 때,
성장한 나를 보고싶다 :)
📕 잡담
사실 요즘 매일같이 팀 프로젝트를 위해서 팀원들끼리 디코를 통해 미팅을 잡아 활동하는 것 같다.(나 포함)
프로젝트를 진행하면서 약간의 이슈가 있었는데, 내가 속해있는 2팀에서 프론트를 담당하는 한명이 배운거에 비해 프로젝트가 너무 힘든 것 같아서 프로젝트를 나와 조금 더 기초를 공부하고 싶다고 말했다.
그 결과 우리 팀은 4명(프론트: 2명, 백: 2명)으로 인원이 감축되었다.
2팀에서 나를 제외한 나머지 프론트 인원은 js까지 공부하고, react를 처음 다룬다고 했기에,
오늘 미팅이 끝나고 추가로 프론트 인원을 남게해서 간단하게 react를 알려주었다.
다음에는 이를 조금 더 고려해서 팀원을 모집해보려 한다.
